萬盛學電腦網 >> 網頁制作 >> 腳本Html教程 >> HTML怎麼級聯編號
HTML怎麼級聯編號

CSS counter-reset 屬性
CSS counter-reset 屬性用於設置某個選擇器出現次數的計數器的值。

我們就可以使用以下有序列表進行測試:


counter-increment 屬性
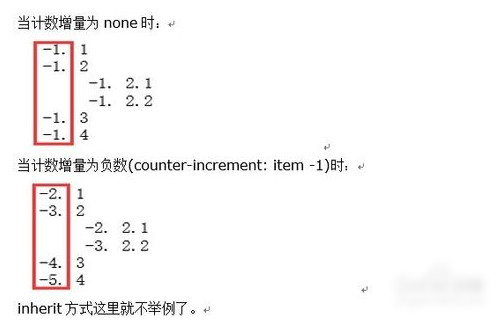
counter-increment 屬性用於設置某個選取器每次出現的計數器增量。默認增量是 1。

依舊使用上面的序列,另外使用counter-reset: item -1進行測試

HTML DOM content 屬性
通過content 屬性來改變列表的編號。這裡主要介紹其中的counter用法

下面通過counters方法將所有的計數器顯示,以圓點(.)分隔,list-style-tyle為decimalcontent: counters(item,".",decimal) "# ";

完整代碼

腳本Html教程排行
程序編程推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



