萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 35個網頁側邊欄創意設計欣賞
35個網頁側邊欄創意設計欣賞

想必你也曾絞盡腦汁試圖設計出更吸引人的側邊欄吧?那些沉悶無趣的側邊欄設計也曾讓你倒胃口麼?那麼,這篇文章應該就是你的菜了。下面35款高大上的側邊欄設計就是為了激發你的靈感而生的!
扒案例之前,先簡單總結一下側邊欄設計的影響因素吧:
尺寸大小
色彩樣式
排版設計
位置
這個清單基本覆蓋了設計側邊欄需要考慮的主要因素。
首先,側邊欄的寬度不宜過大,最好控制在主體內容部分寬度的三分之一到二分之一以內。
在色彩上,側邊欄與整個頁面應保持和諧,使用簡單的色彩,配色上不要過於突出。這聽起來似乎和設計它的初衷有所背離,但事實上這種需求和色彩並不沖突——通常好的側邊欄都是通過排版、圖片、字體等因素,適當地吸引用戶的吸引力,而不是使用炫目的色彩來破壞頁面的平衡。
再次,在這方寸之地,排版無疑也非常重要。側邊欄是用戶獲取內容的重要途徑,它經常被使用,但是並非用戶的目標,它很多時候常駐與頁面側面,需要根據用戶習慣、網站的設計需求和整體風格進行系統化的排版設計。
最後說說位置。側邊欄的位置無非是左邊或者右邊,擱頂上那叫導航欄,放底下……估計沒多少人捨得做這樣的事情。通常用戶浏覽頁面是從左向右,所以一般放在左側會獲得更多的關注度(在阿拉伯世界應該是正好相反的)。但是它終究是引導用戶獲取內容的渠道,放在右側獲得關注度相對少點,但是它對於整個網站視覺的影響也會少點,讓用戶更加專注於內容。所以,左右位置各有優缺點。
側邊欄的內容,展現形式也都是需要設計師考慮的。在移動端,由於屏幕尺寸的限制,側邊欄的設計千奇百怪,這也逐漸影響了桌面端網頁的側邊欄設計。在接下來的35個案例中,你會看到各種各樣的側邊欄設計,但是總會有幾款是你的菜,值得你拿來做參考。
閒話少敘,案例看起來!
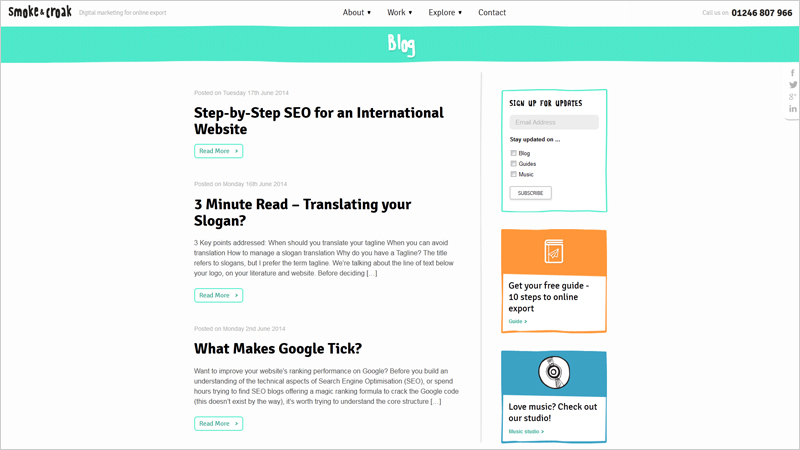
SMOKE & CROAK BLOG WITH VARICOLORED HANDDRAWN SIDEBARS

EAT DRINK INC WEBSITE WITH NON-STANDARD NAVIGATION SIDEBAR

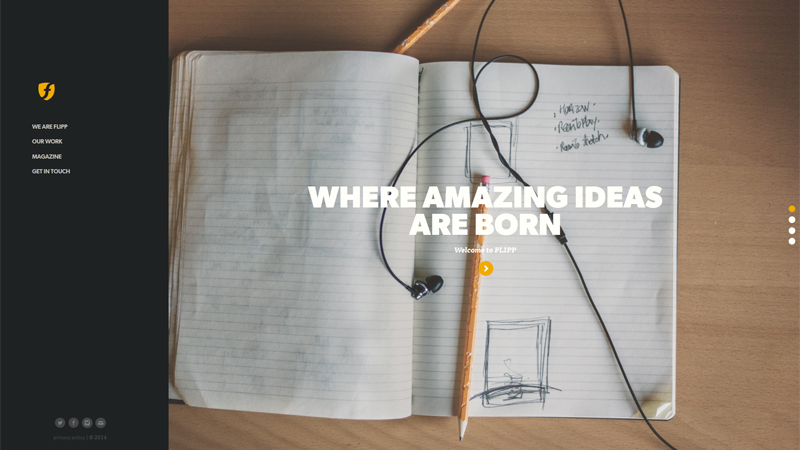
FLIPP WEBSITE WITH LEFT SIDEBAR FOR NAVIGATION

GOLTZ GROUP BLACK AND WHITE WEBSITE DESIGN WITH SIDEBAR NAVIGATION

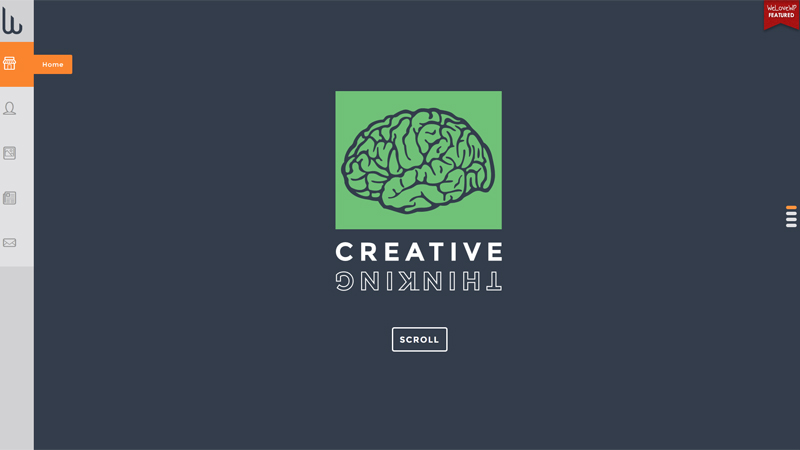
WEB CANVAS DESIGN WEBSITE WITH CREATIVE NAVIGATION SIDEBAR

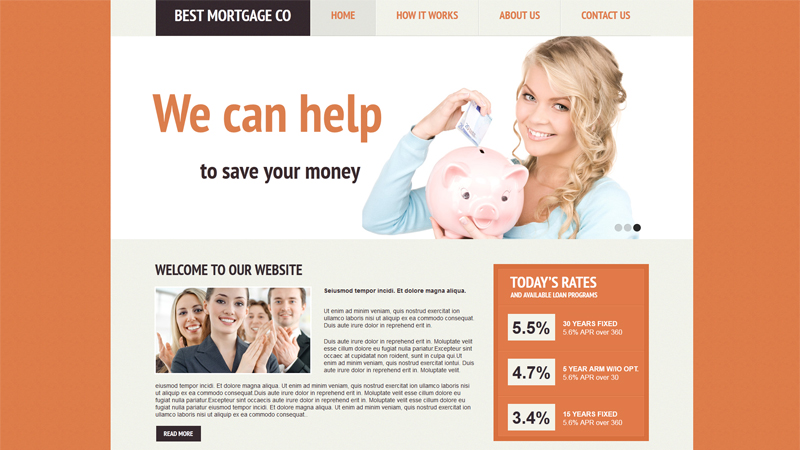
MORTGAGE WEB TEMPLATE WITH ORANGE SIDEBAR FOR RATES

OSBORN BARR WEBSITE WITH SCROLLABLE SIDEBAR

LS5 WEBSITE WITH RIGHT NAVIGATION SIDEBAR

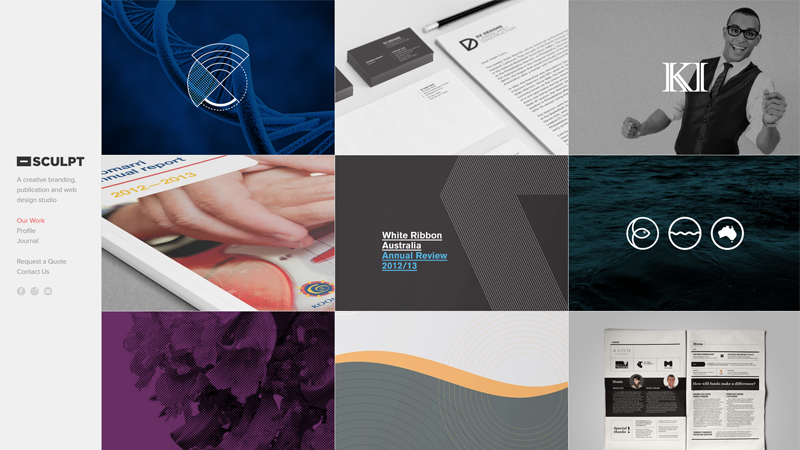
SCULPT COMMUNICATIONS WEBSITE WITH ELEGANT SIDEBAR DESIGN IN GRAY

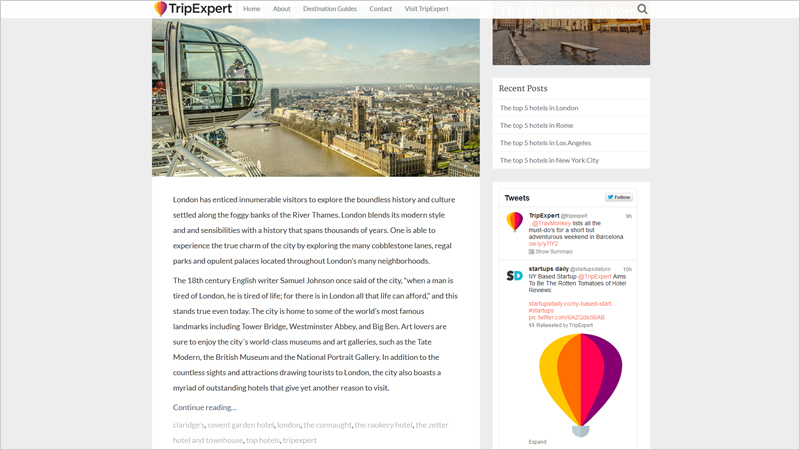
TRIPEXPERT BLOG WITH TWEETS SIDEBAR

EXA AIR BOEING 777-300ER WITH ORIGINAL NAVIGATION SIDEBAR

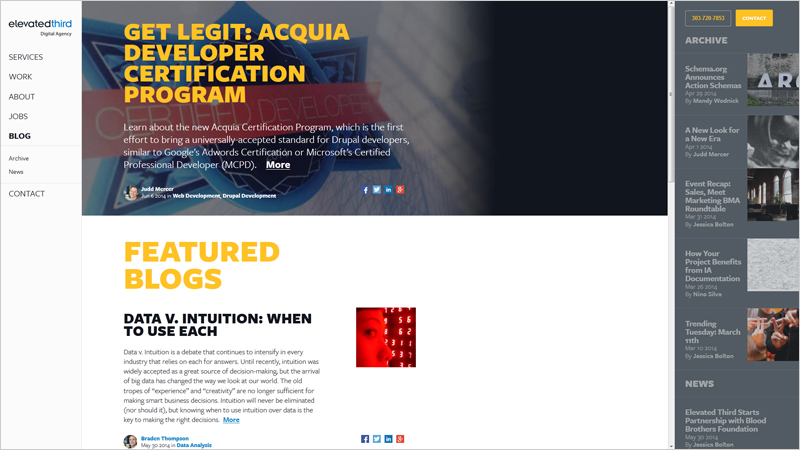
ELEVATED THIRD WEBSITE WITH BLOG ARCHIVE SIDEBAR

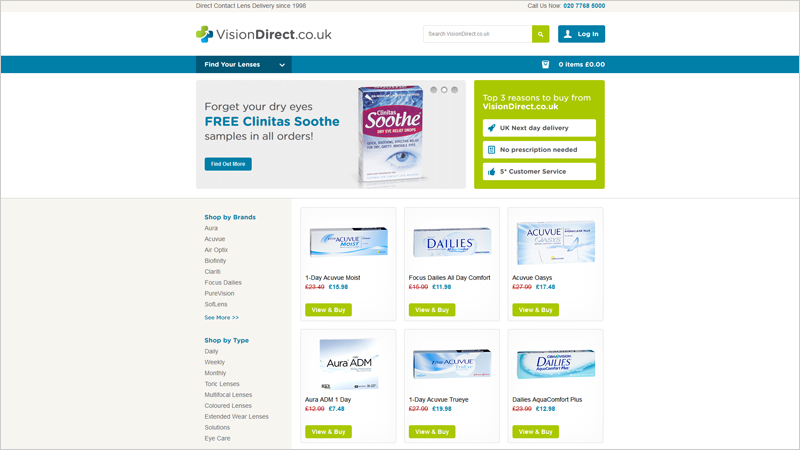
VISION DIRECT ONLINE STORE WITH PRODUCT CATEGORIES SIDEBAR

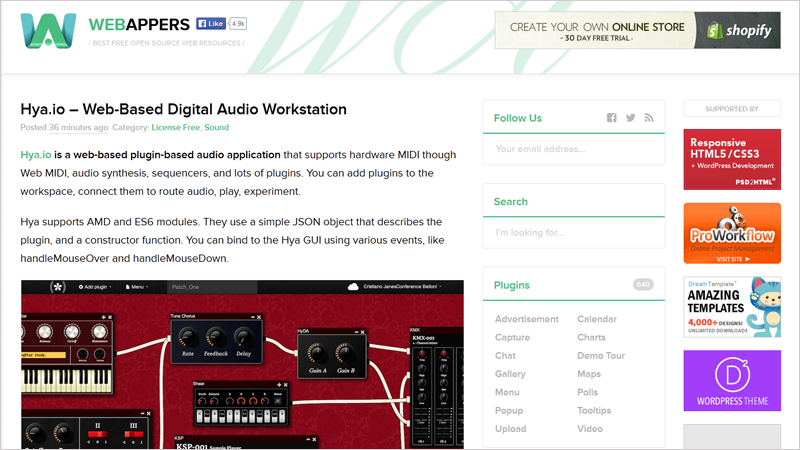
WEBAPPERS WEBSITE WITH GREAT WELL-DESIGNED SIDEBAR

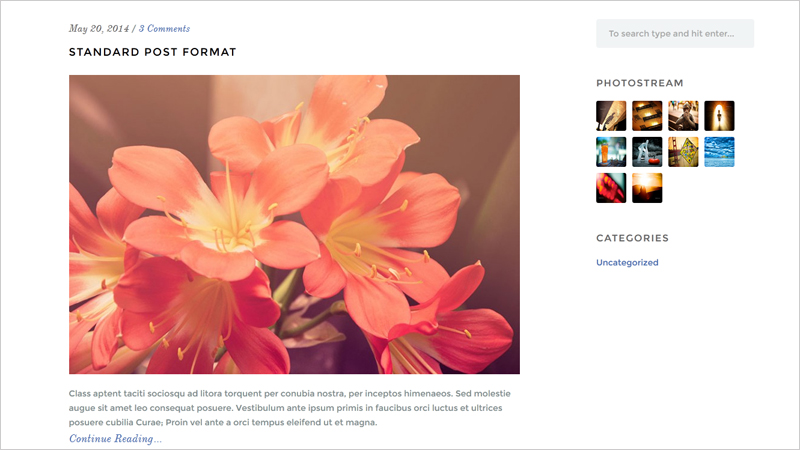
DEMO MESACREATIVA BLOG WITH PHOTOSTREAM SIDEBAR

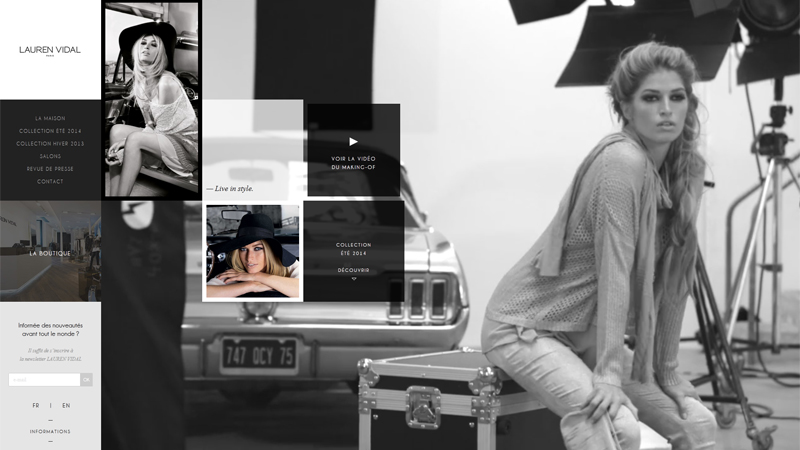
LAUREN VIDAL WEBSITE WITH SIDEBAR FOR NAVIGATION AND EMAIL NEWSLETTER

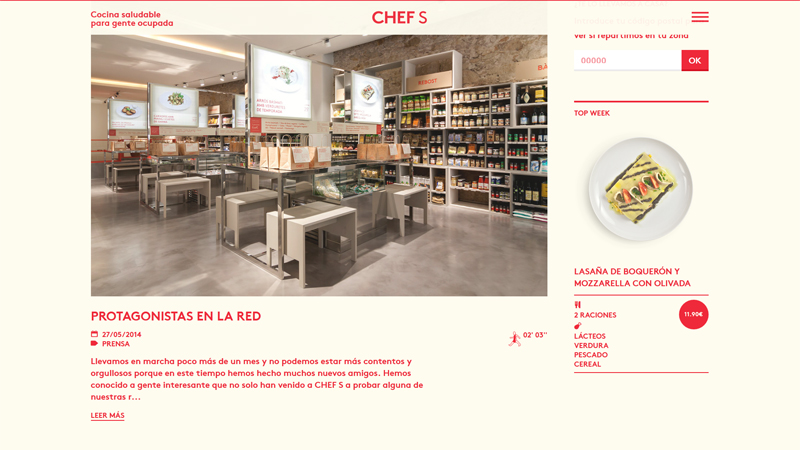
CHEF S WEBSITE WITH TOP WEEK MENU ENTREE SIDEBAR

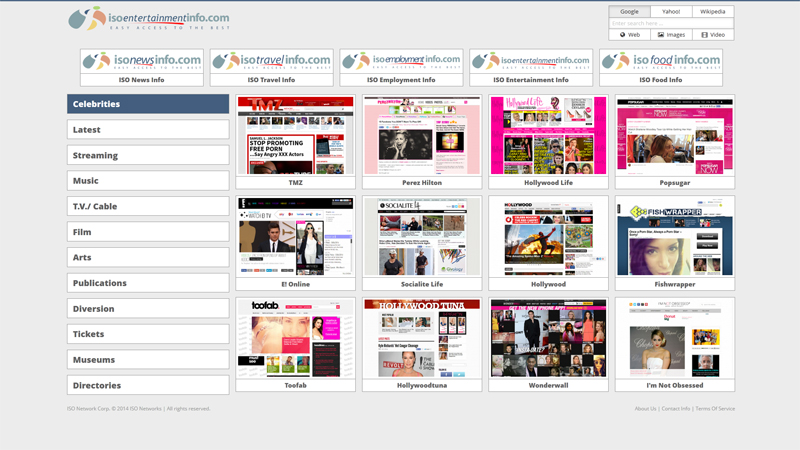
ISO ENTERTAINMENT INFO WEBSITE WITH NAVIGATION MENU TABS ON THE SIDEBAR

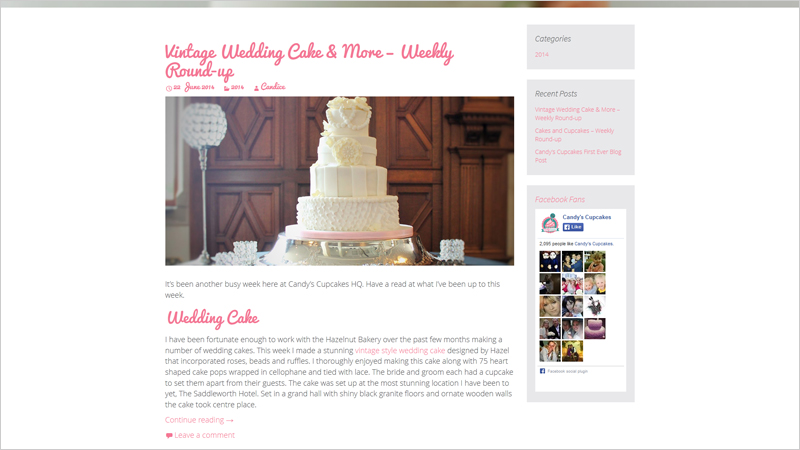
CANDY’S CUPCAKES WEBSITE WITH FACEBOOK FANS SIDEBAR

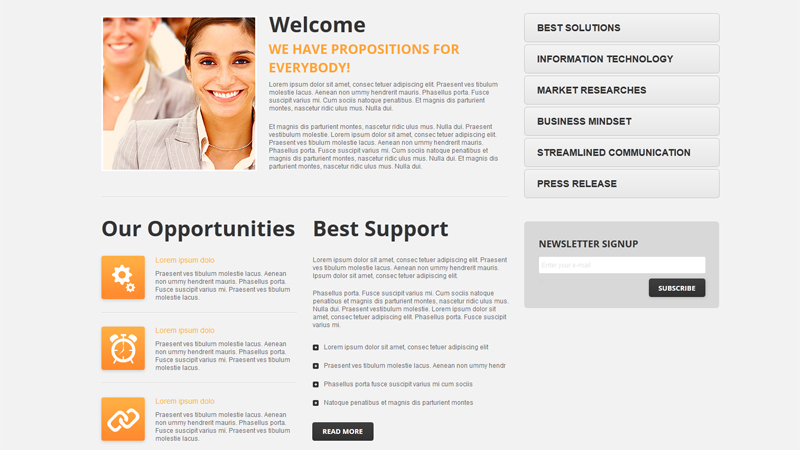
MARKETING WEBSITE TEMPLATE WITH WELL-DESIGNED SIDEBAR

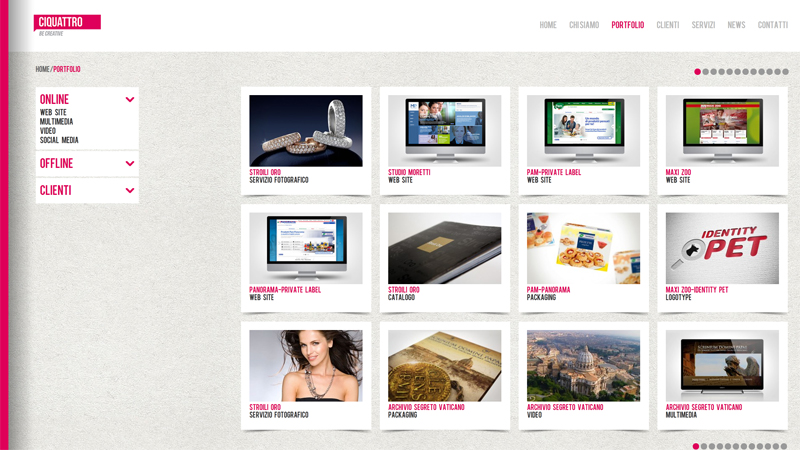
CIQUATTRO AGENCY PORTFOLIO DESIGN WITH NICE SIDEBAR

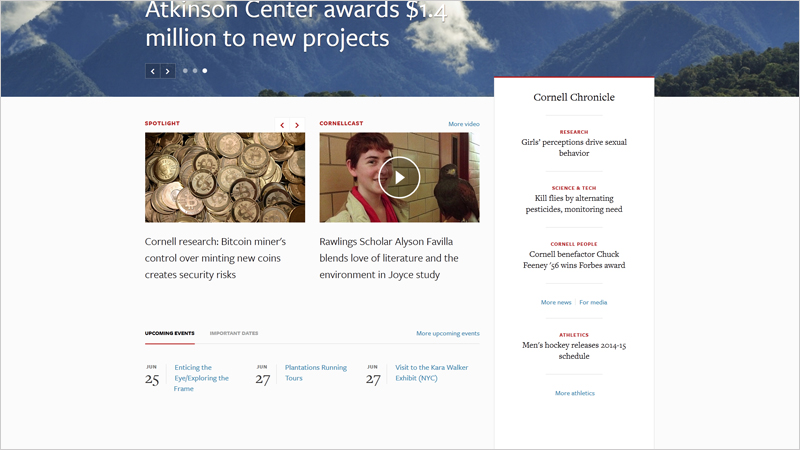
CORNELL UNIVERSITY WEBSITE WITH NEWS SIDEBAR

BALLARD DESIGNS WEBSITE WITH BEAUTIFUL IMAGE SIDEBAR

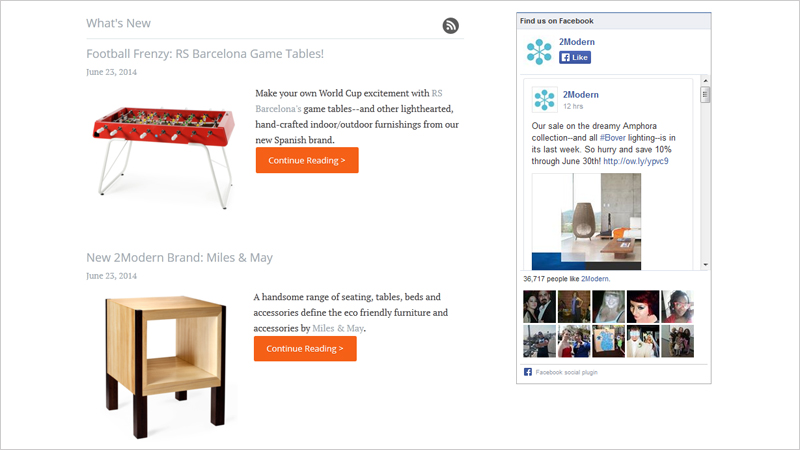
MODERN FURNITURE WEBSITE WITH FACEBOOK SIDEBAR

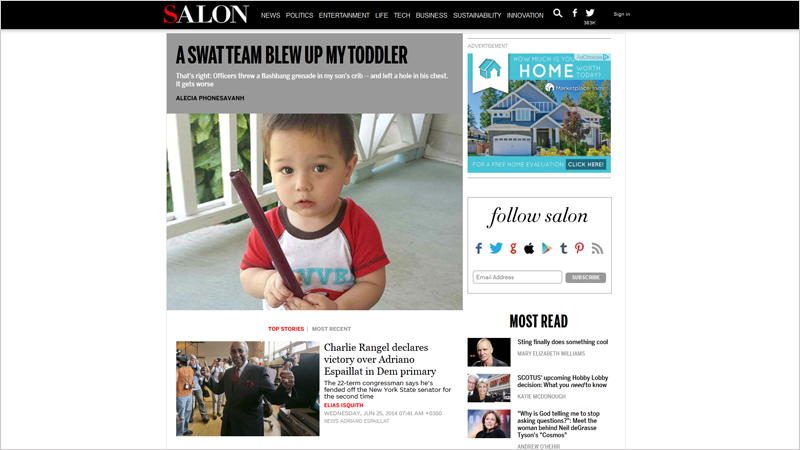
SALON WEBSITE WITH ACCURATE SOCIAL MEDIA FOLLOW SIDEBAR

ERIC GARCETTI WITH THE SIGN-IN SIDEBAR
- 上一頁:程序員常去的14個頂級開發社區
- 下一頁:教你如何讓界面動畫自然流暢



