萬盛學電腦網 >> 網頁制作 >> 腳本Html教程 >> html顯示長度較大的數據時的處理方法
html顯示長度較大的數據時的處理方法
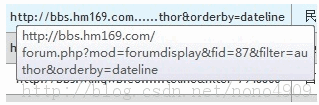
在html中顯示長度較大的數據時,可以將數據截取顯示,當鼠標滑過時再顯示完整數據。
例如,下面這種情況。

實現:
代碼如下:
<a title="${siteBoardInfoList.boardUrl}">
<c:if test="${fn:length(siteBoardInfoList.boardUrl) >= 40}">
${fn:substring(siteBoardInfoList.boardUrl,0,20)}......$
{fn:substring(siteBoardInfoList.boardUrl,fn:length(siteBoardInfoList.boardUrl)-21,fn:length(siteBoardInfoList.boardUrl))}
</c:if>
<c:if test="${fn:length(siteBoardInfoList.boardUrl) < 40}">
${siteBoardInfoList.boardUrl}
</c:if>
</a>
- 上一頁:什麼是絕對路徑和相對路徑
- 下一頁:HTML元素:hr
腳本Html教程排行
相關文章
copyright © 萬盛學電腦網 all rights reserved



