萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop設計圓形色彩相位圖效果圖
Photoshop設計圓形色彩相位圖效果圖
本文教大家用PS畫色輪圖,色輪圖就是色彩相位圖,它完整表現了色相環360度的全部顏色,PS的色相/飽和度命令依據色輪圖而設計,不過在色相/飽和度命令中,你看到的不是色輪,而是色輪的另一種形式--色條,你可以把色條當成沿著色輪邊緣剪掉一圈,然後再展開的效果,通過色輪圖,可明確不同顏色的范圍,了解色輪圖與色相/飽和度命令的關系,能加深對色相/飽和度命令的理解,提高對該命令的運用水平。
先看效果圖:

我先仔細的觀察了一下網友的圖,數了幾次之後我得出的結論是這個圓環中的格子是36X11,順時針方向是36個,橫向是11個,當然包括中間的白色,白色也算一個格子。

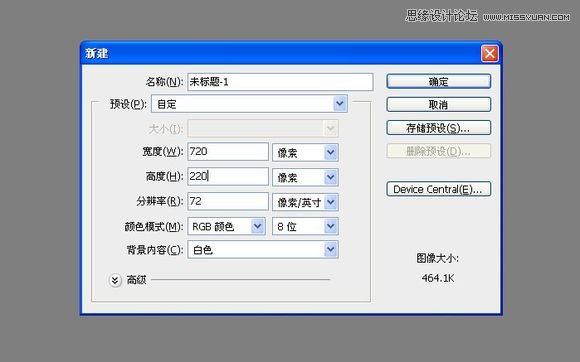
按照上面的長寬比數據,我新建了一個畫布,尺寸放大20倍,也就是720X220。

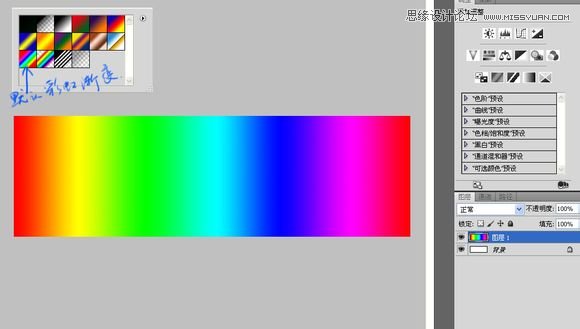
新建一層,填充PS自帶的彩虹漸變,估計原圖用的就是這個,看上去幾乎差不多。

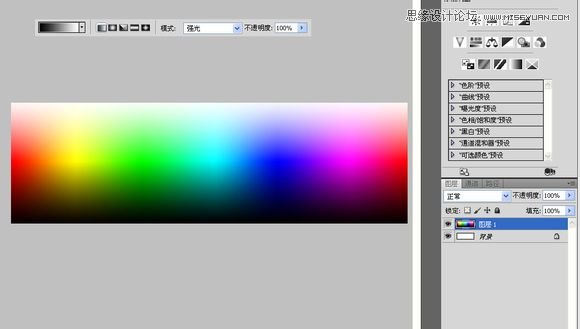
對照原圖的外黑裡白的效果,添加一個黑白漸變,混合模式使用”強光"

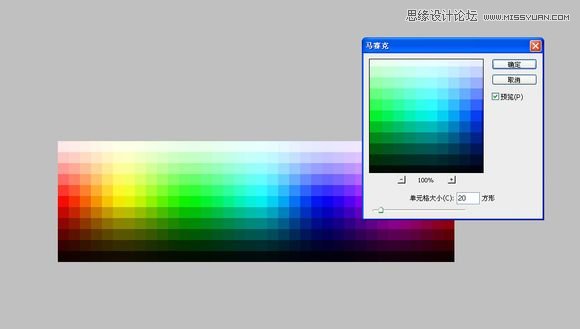
馬賽克,這是很關鍵的一步。之前我說了我把長寬比放大20倍,所以這裡馬賽克的大小也設為20像素

這一步也很重要,重新編輯圖像的大小,關閉約束比例,把高度也設為720

確定之後你看到的是這麼個東西

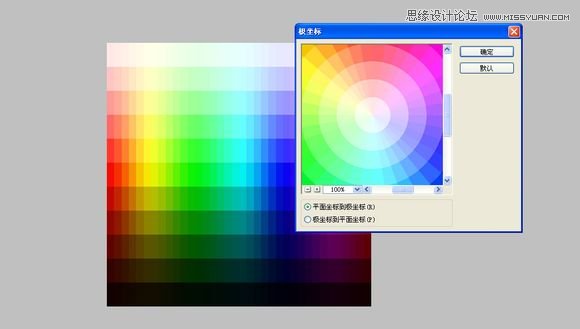
極坐標,這裡沒有什麼好說的

極坐標之後的效果

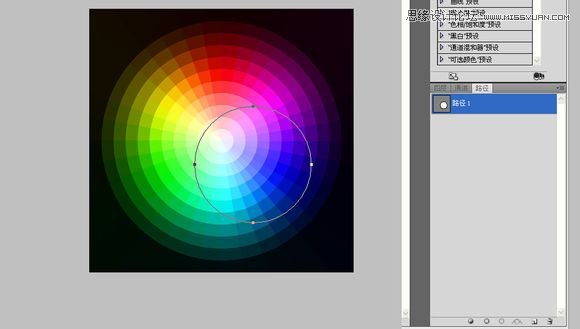
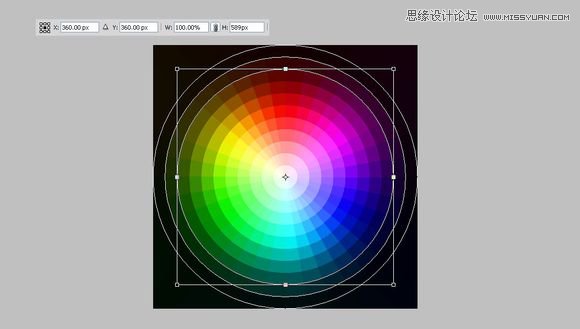
在“路徑”裡新建一個路徑,畫一個隨意大小的圓

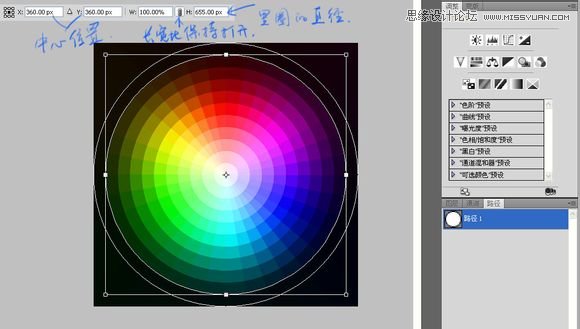
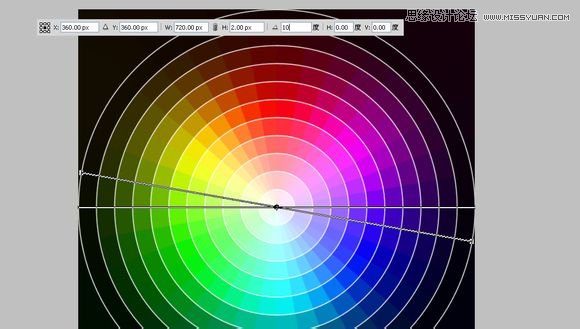
Ctrl+t調整這個路徑圓的大小及位置,直徑設為圖像的大小,也就是720。PS默認的時候長寬欄顯示的是百分比,不過你可以在那裡右鍵把它設為像素

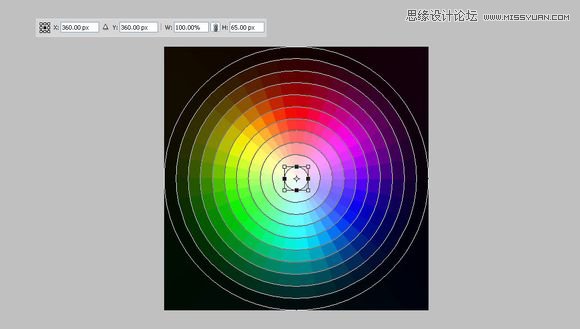
Ctrl+alt+t,中心位置保持不動,直徑縮小65.5像素。為什麼是65.5?我粗略的計算過,因為原圖中橫向格子是11個,所以720除以11,最後得出個大約數65.5。別對自己的目測過於自信,數字總是更可靠。

再往裡的圈也是同樣道理,每個圈逐漸縮小65.5

以此類推完成後面的工作

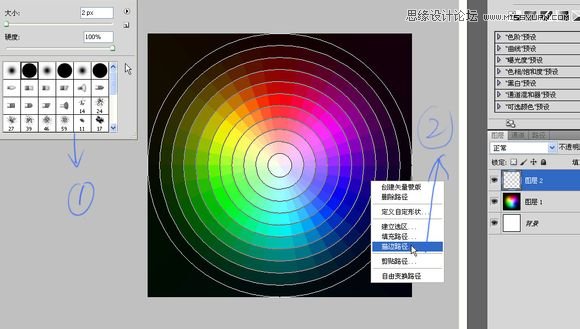
設置好一個2像素大小,硬度為100的畫筆,顏色選擇白色,點鋼筆,在路徑上右鍵描邊

這是完成的效果

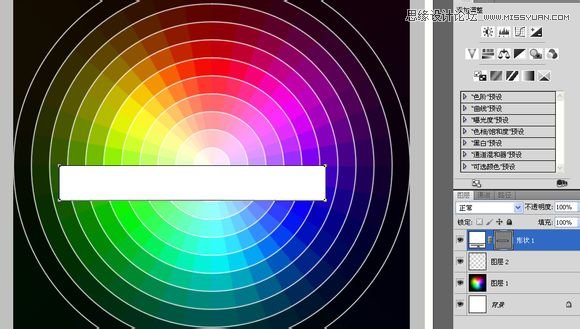
還有輻射狀的描邊,用矩形工具畫一個隨意大小的白色矩形

像剛才編輯圓圈路徑一樣,ctrl+t調整這個方塊的大小和位置,注意它的高度,跟圓圈的描邊一樣,也是2個像素

ctrl+alt+t旋轉復制,這是最輕松的一步,360除以36個格子等於10°,所以在角度那裡我旋轉10°

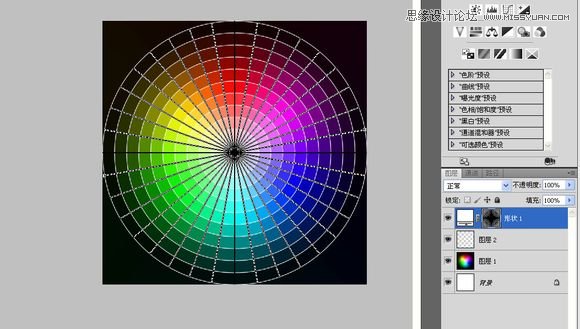
之後狂按Shift+ctrl+alt+t,直到循環完成。這是我最喜歡的一步

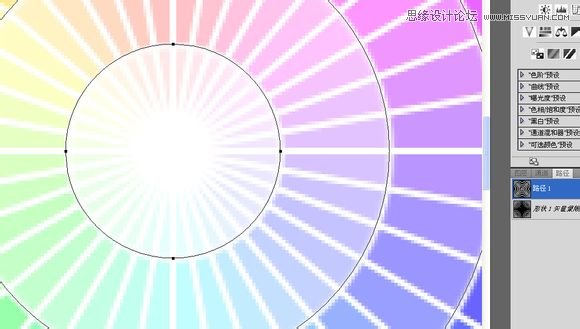
原圖中間好像是沒有描邊的,有兩個辦法。一個就是在路徑裡復制最小的圓圈路徑

然後在矢量蒙版用“減去”方式粘貼

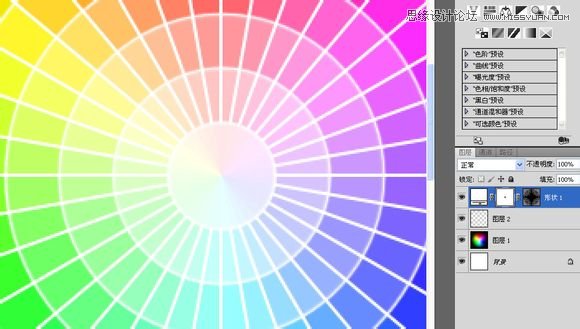
還有一個辦法就是在路徑裡選擇最小的圓圈路徑,右鍵設為選區,按ALT在“輻射描邊“層點擊蒙版按鈕添加蒙版。其實我比較習慣前面的一種。

最後是完成效果