萬盛學電腦網 >> 網頁制作 >> 腳本Html教程 >> HTML 4.0 語法框架標簽
HTML 4.0 語法框架標簽
【框架的基本概念】
首先,各位先看看右手邊這張圖,我將利用這張圖來作解說,這樣子,講起來可能會清楚一點。 OK!我們可以看見,右邊的這個視窗,一共分為 1 、 2 、 3 三個框架,每一個框架,各有其顯示的內容分別是a.htm、b.htm、c.htm三個檔案。然而左下角的那個 index.htm 是做什麼用的呢?

原來,左下角的這個檔案 index.htm,就是要告訴電腦,我們要將畫面分割成這樣,也就是說,所有Frame的標簽,其實都只擺在 index.htm 這個檔案裡。(當然,不是檔名一定要叫做 index.htm 取其他檔名也是可以的。)
這樣明白了嗎?總之,您要分割幾個框框,就一定會有幾個對應的html檔案(假如您要分割100個框框,就要有100個html檔就對了。),另外,還會多一個檔案是來告訴電腦要如何分割的。(也就是例中的 index.htm 檔啦!)
【開始分割】
別急、別急,分割視窗可是一門學問,要分割也是要一步一步來的。看看剛剛那例子,想像畫面是一個蛋糕,你要怎麼割,才能割成那樣呢?

各位會發現,奇怪,在上面的語法中,怎麼都沒見到<BODY></BODY>熟悉的身影?呵呵...沒錯,它已經被待會兒要加進去的<FRAMESET></FRAMESET>標簽給取代了!也就是說,如果我們要分割畫面,就要先用<FRAMESET>標簽告訴電腦說:‘喂!我要開始分割了!’此時,<BODY>是派不上用場的,所以躲到一旁涼快去了!
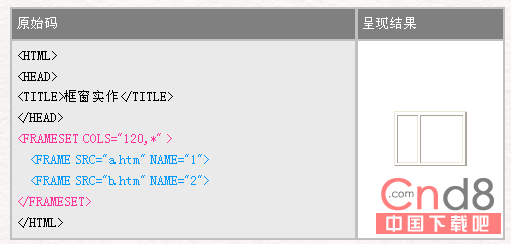
現在開始動手割割看啰!我們先將畫面分成左右兩邊(左邊就是框窗 1 了,右邊就暫定為 2 等一下還要分割呢!),如下圖:

在<FRAMESET>中,我們要告訴電腦到底是要左右分(COLS)?還是上下分(ROWS)。一開始我們是左右分,所以我們寫成<FRAMESET COLS="120,*" >。COLS="120,*" 就是說,左邊那一欄強制定為 120點,右邊則隨視窗大小而變。除了直接寫點數外,我們亦可用百分比來表示,例如COLS="20%,80%"也是可以的。
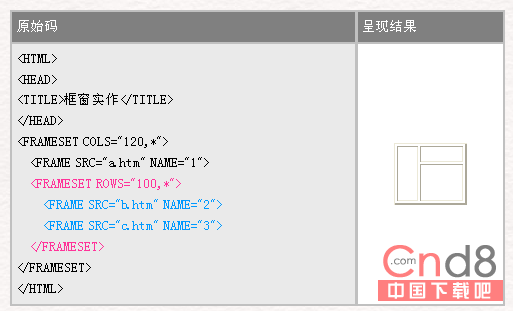
然後,再將右邊的框窗再割成上下兩個畫面(也就是框窗 2 和 3 了)。如下圖:

看見了沒?原本的<FRAME SRC="b.htm" NAME="2">(在第 3 點的語法中)被另一組<FRAMESET ROWS="100,*" >所取代了!所以要注意喔!第二組<FRAMESET ROWS="100,*" >是被第一組<FRAMESET COLS="120,*" >所包圍起來的喔!(亂七八糟了對不對?)
呵呵...不知不覺就大功告成了,其實只要將最後完成的那些語法存成 index.htm,然後再准備三個檔 a.htm 、b.htm 、c.htm那麼就完工啰!當然,這是一個最陽春的分割法,我會再將一些進階的標簽在底下一一說明。
【其他標簽參數說明】
<FRAMESET COLS="120,*" frameborder=0 framespacing=5>
COLS="120,*"
就是垂直切割畫面啦!你可以一次切成左右兩個畫面,當然也可以切成三個,很簡單只要寫成 COLS="30,*,50" (數字隨便您自己調整啦!),依此類推,四個以上當然就是四組數字啦!
ROWS="120,*"
就是橫向切割畫面,也就是將畫面上下分開,切法同上。
frameborder=0
設定框架的邊框,其值只有 0 和 1 , 0 就是不要邊框, 1 就是要顯示邊框。邊框是無法調整粗細的。
framespacing=5
表示框架與框架間的保留空白的距離,以免看起來太擠。
<FRAME SRC="a.htm" NAME="1" frameborder=0 scrolling="no" noresize marginhight=2 marginwidth=2>
SRC="a.htm"
設定此框架中要顯示的網頁名稱,每個框架一定要對應一個網頁,否則就會產生錯誤,這裡就是要您填入對應網頁的名稱。(如果該網頁在不同目錄,記得路徑要寫清楚)
NAME="1"
設定這個框架的名稱,這樣才能指定框架來作連結,所以一定要設定喔!當然名稱隨你高興取名。
frameborder=0
設定框架的邊框,其值只有 0 和 1 , 0 就是不要邊框, 1 就是要顯示邊框。邊框是無法調整粗細的。
scrolling="no"
設定是否要顯示卷軸,YES是要顯示卷軸,NO是無論如何都不要顯示,AUTO是視情況顯示。
noresize
設定不讓使用者可以改變這個框框的大小,如果沒有設定這個參數,使用者可以很容易的拉動框架,改變其大小。
marginhight=2
表示框架高度部份邊緣所保留的空間。
- 上一頁:HTML 4.0 語法表單標簽
- 下一頁:HTML 4.0 語法其他技巧



