萬盛學電腦網 >> 網頁制作 >> 腳本Html教程 >> HTML 4.0 語法排版標簽
HTML 4.0 語法排版標簽
【文字置左、置中、置右】
使用方法:老實說,剛剛我們學過的分段標簽<p>再加上一些簡單的屬性設定,就可以讓其整個文字段落置左、置中或置右了,就如下表所示:

標簽解說:嗯!秘訣就在於“align=對齊位置”而已啦!align是分段標簽<p>的屬性之一,這個屬性將來會常常在不同標簽中看到,它的功能是專門在設定“水平對齊位置”,其常見的設定值有三個,也就是置左(align="left")、置中(align="center")、置右(align="right")。
【置中標簽】
使用方法:<center>這是置中</center>
標簽解說:這個標簽是最常用到的標簽了,除了文字,對於圖片、表格,任何可以顯現在網頁上的東西都可以置中喔!
使用范例:

【向右縮排標簽】
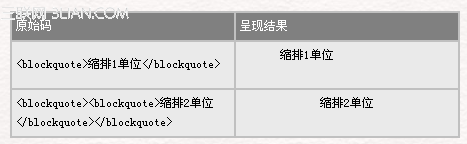
使用方法:<blockquote>要縮排的文字</blockquote>
標簽解說:利用<blockquote></blockquote>這個標簽可以將其包起來的文字,全部往右縮排。而且加一組標簽,往右縮排一單位,加兩組標簽,往右縮排兩單位,依此類推。
使用范例:

【保存原始格式標簽】
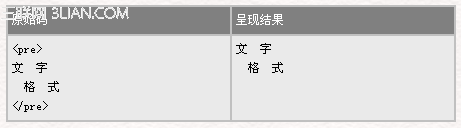
使用方法:<pre>文字內容<pre>
標簽解說:利用<pre></pre>這個標簽可以將其包起來的文字排版、格式,原封不動的呈現出來。算是相當好用的標簽之一。
使用范例:

- 上一頁:ACDSee的HTML相冊生成
- 下一頁:HTML 4.0 語法字體標簽
腳本Html教程排行
程序編程推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



