萬盛學電腦網 >> 網頁制作 >> 腳本Html教程 >> HTML 4.0 語法字體標簽
HTML 4.0 語法字體標簽
【標題標簽】
使用方法:<h1>標題內容</h1>
標簽解說:標題的大小一共有六種,兩個標簽一組,也就是從<h1>到<h6>,<h1>最大,<h6>最小。使用標題標簽時,該標簽會將字體變成粗體字,並且會自成一行。
使用范例:

【設定字體大小標簽】
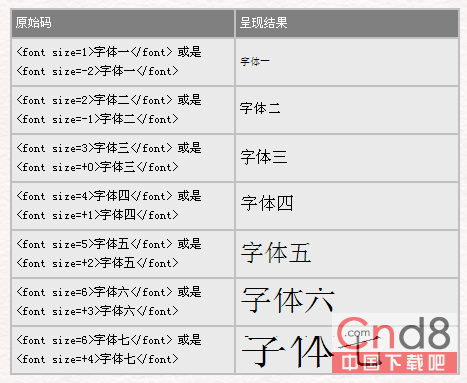
使用方法:<font size=3>文字內容</font>
標簽解說:標題的大小一共有七種,也就是<font size=1>(最小)到<font size=7>(最大),另外,還有一種寫法:<font size=+1>文字內容</font>,其意思就是說:比預設字大一級。當然也可以 font size=+2(比預設字大二級),或是 font size=-1(比預設字小一級),以一般而言,預設字體多為 3。
使用范例:

【字型變化標簽】
使用方法:<b>文字</b>
標簽解說:在文字標簽裡,對於文字的格式也有相當多的變化,如粗體、斜體...等,此外,也定義了一些現成的格式供編者使用,如‘強調’、‘原始碼’...等,當然,這只是方便您參考用,並無強迫說遇到原始碼就要加上‘原始碼’的標簽。
使用范例:

【文字顏色設定】
使用方法:<font color="#fefecb">文字顏色</font>
標簽解說:文字也可以設定 顏色喔!至於顏色有哪些....這....哪天我心血來潮再來做個色彩對應表吧!
使用范例:

- 上一頁:HTML 4.0 語法排版標簽
- 下一頁:HTML 4.0 語法文字標簽
腳本Html教程排行
程序編程推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



