萬盛學電腦網 >> 網頁制作 >> 腳本Html教程 >> HTML 4.0 語法影像標簽
HTML 4.0 語法影像標簽
【影像標簽】
在使用影像標簽時有兩件事值得注意一下,一是檔名,二是路徑。首先要注意的就是,檔名是否正確以及大小寫是否一致!圖檔名稱不正確,任電腦再厲害也找不到您要的圖,檔名大小寫不一致,如Image.gif、image.gif、image.GIF在自己的電腦中看都能正確的顯示,但是一但傳到網路上去時,因為系統不一樣的關系(電腦伺服器的作業系統可比個人用電腦的作業系統嚴謹多了)就變成三個不一樣的檔案了,所以,可別忽略檔名大小寫不一致的影響。
另外一個就是路徑問題了,這個問題也不難,我們在稍後會提到。我們先來看看影像的標簽如何寫。
使用方法:<img src="boy.gif" alt="本站特約模特兒" align=right border=0 hspace=2 vspace=2 height=56 width=32>
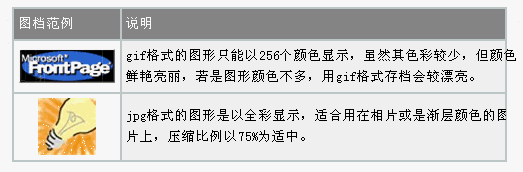
標簽解說:目前常見的網頁圖形格式有兩種就是gif及jpg兩種格式。gif格式只有256色,不過色彩比較鮮艷干淨漂亮,適合電腦美工圖案。而jpg格式的圖案是全彩失真壓縮,比較適合一大堆顏色的圖片,如照片就較適合用jpg格式來呈現。
使用范例:



由於此網頁有用css控制版面圖文,故在netscape下觀看,會稍有不正確。
【網頁影像重要觀念】
關於路徑:現在我們來談談圖片路徑的事,路徑不對,不管您的網頁名稱寫的多正確也沒用,因為浏覽器無法尋著您的路徑去找到該有的圖片,所以,我們來看看該如何正確的使用路徑。有些人並不喜歡將網頁及圖通通放在同一個目錄下,比如說有人將圖檔全放在c:images裡,而網頁檔放在c:demo裡,這樣子的話,我們該如何正確的寫圖片的路徑呢?我將幾種常見的情形整理成下表:

或許有人看到不明就理,我來說明一下,“../”是回到上一層目錄的意思。“images/”則是進入下一層目錄image之意,而“images/”的意思就是,回到上一層目錄,然後再進入目錄images中。以上我們使用的均為“相對路徑”的概念。
影像單位:或許您會常常看到px這個單位,沒錯,這是我們在制作最常用的一個單位了。這個單位完整的寫法是“pixels”,我們稱之為“像素”。像素,是熒幕上的一個小光點,然而這一小光點的大小,並非是固定的,舉個例子而言,熒幕本身十五吋,不會因為你的任何設定而變成十七吋。但是,其解析度是可以改變的,我們常見的解析度有以下幾種:“640 ×480”、“800 ×600”、“1024 ×768”。舉其中之一的640 ×480來說,其代表的就是在熒幕上有寬640個光點,高有480光點,若是我們將解析度調整為800 ×600其寬勢必要從640變成800個光點,也因此,該光點便會變小一點,所以,我們看起來就會覺得解析度調高後,熒幕內的東西,變得小小的,很精致,那就是因為光點變小的原因。
影像格式:網頁用的圖檔目前只有gif格式(即副檔名為gif的圖檔,如:bg.gif)以及jpg格式(即副檔名為jpg的圖檔,如:bg.jpg)為一般的浏覽器所接受。其他如bmp格式或是pcx格式都是無法在網頁上使用的,若非得要用,那就利用影像繪圖軟體來作格式的轉換吧!

- 上一頁:HTML 4.0 語法文字標簽
- 下一頁:HTML 4.0 語法背景標簽



