萬盛學電腦網 >> 網頁制作 >> 腳本Html教程 >> HTML 4.0 語法文字標簽
HTML 4.0 語法文字標簽
【文字字型設定】
使用方法:<font face="字型名稱">文字</font>
標簽解說:網頁上也可以使用字型喔!唯一的一個限制是:對方也要有該字型!否則看到的仍然還是宋體。另外要說明的是,這個標簽並無法保證在每個浏覽器上都能正常的顯現,不過這並沒有關系,看不到特殊的字型時,浏覽器仍會以宋體來顯示,所以不用怕會一團亂!
另外,如果您的網頁中有加上這一行敘述<meta http-equiv="content-type" content="text/html;charset=big5">(指定網頁的語言格式,以後我會解釋),那麼,netscape可以正確顯示出中文,但英文無反應。若沒有加該行,那麼英文會正確顯示,但中文卻仍是宋體。至於 ie 系列,均能正常顯示。
使用范例:

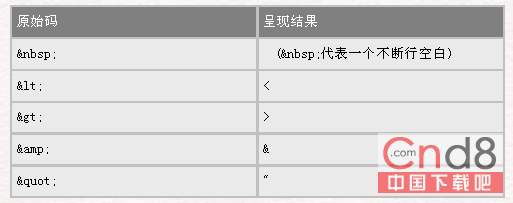
【特殊字元】
使用方法:
標簽解說:很多特殊的符號是需要特別處理的,比如說" < "、" > "這兩個符號若想要呈現在網頁上是沒有辦法直接打" < "的,要呈現" < "必須輸入編碼表示法:“<”,常用的如下:
使用范例:

【設定文字內定值大小】
使用方法:<basefont size="1~7">
標簽解說:這個標簽可以改變文字大小的內定值,直接加在<body>標簽之後就行了。一般而言,若是沒有特別設定,文字大小內定值預定值為3
- 上一頁:HTML 4.0 語法字體標簽
- 下一頁:HTML 4.0 語法影像標簽
腳本Html教程排行
程序編程推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



