萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 有哪些方法可以突出網頁中的關鍵內容?
有哪些方法可以突出網頁中的關鍵內容?
我有特別的搶眼技巧!今天的好文非常值得拜讀,@飛屋睿UIdesign 同學從對比、色彩、字體、留白等方面幫同學們將最關鍵的內容呈現出來,文末還附上一個特別有效果的檢測方法,一眼就能看出你的網站是否合格,周末來充電吧。
對比:引發興趣
為了更好地理解對比在網頁設計中的作用,我們先解釋下什麼是對比。對比就是在一個相對封閉的環境裡發生的某種元素間的一種關系。

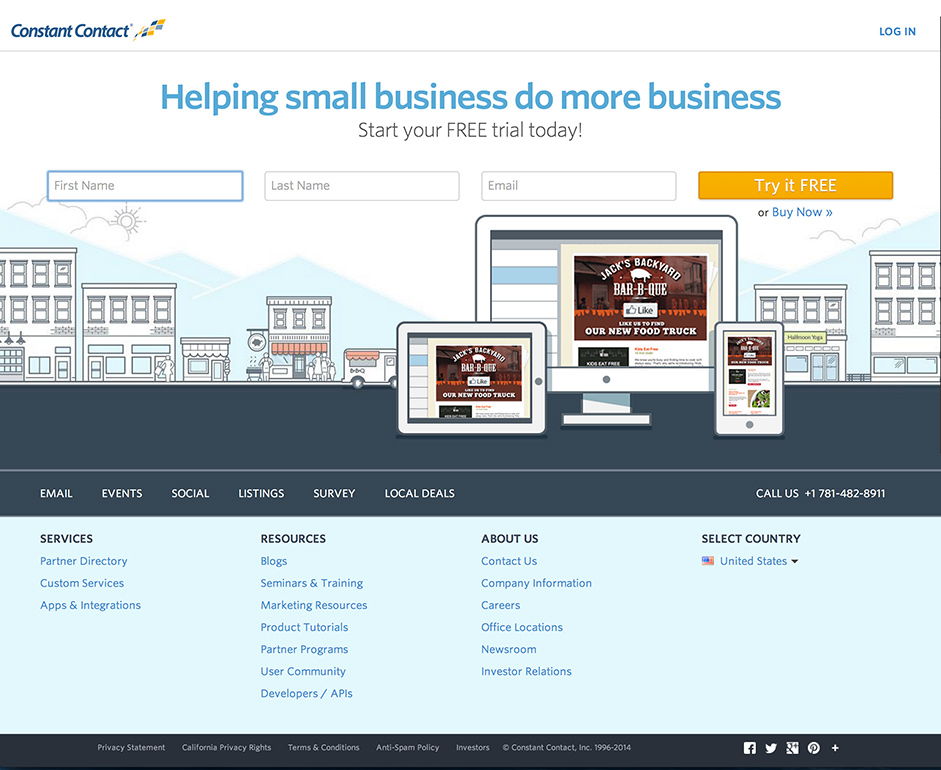
只是稍稍對字號大小進行調整,或對色彩進行更改,就會馬上改變整個界面的視覺效果。例如,當你看到下面這個網頁時,把淺色的背景換為深色,首頁引人注目的“try it free”的首要按鈕馬上在視覺重要性上降級,而最下方的“call us”就會升級為首要的按鈕。

再來看看下圖中,顏色和大小是怎樣影響我們的界面視覺的。例如,很多人在第一眼掃視而過時,不會僅僅就看到了兩個圓。事實上,他們在看這兩個圓時,已經獲得了這樣的信號“一個黑色的大圓和一個紅色的小圓”。也就是說,對比關系已經可以在第一時間就進入人們的大腦中,形成強烈的印象。

商業工具:顏色,大小和形狀
當我們剛開始設計一個頁面的時候,一定不要忘記了運用這幾個強大的視覺工具:顏色,大小和空間。設計師Alex Bigman就相信顏色和大小在管理著我們的視覺注意,而空間則幫助管理視覺元素間的關系。
顏色
簡單說,亮色可以在柔和的色彩中凸顯出來。這是顯而易見的,而更為重要的是,在設計中,你就可以運用這一關系去吸引用戶的注意。另外,特定的色彩也能幫助營造網站的整體氛圍(例如,藍色代表寧靜,紅色顯得張揚和富有攻擊性等)。

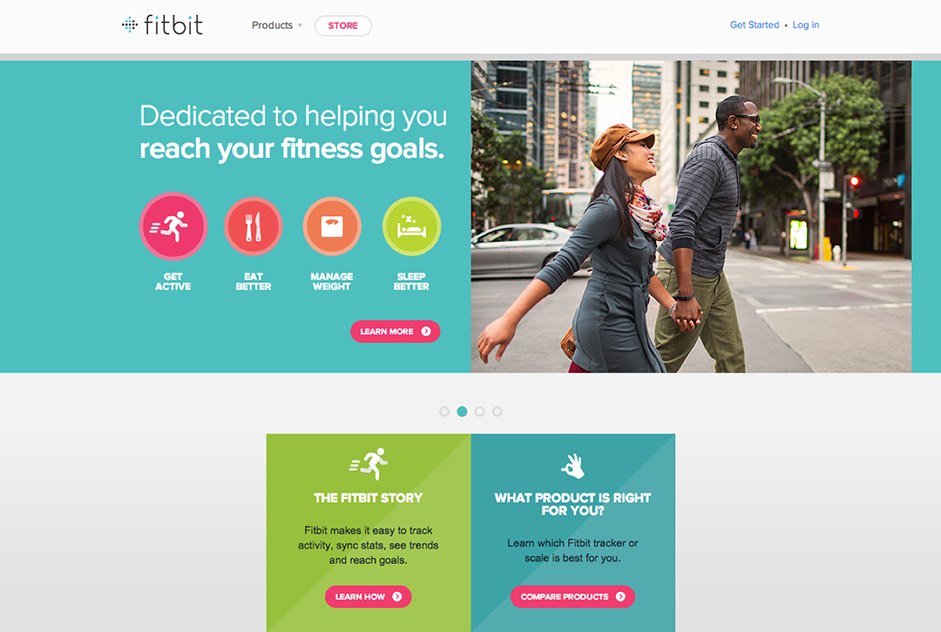
上面這個網站采用的是視覺體系中的Z模式。在此模式下,他們運用色彩的技巧是非常巧妙的。水藍色的背景立刻將首要目標按鈕凸顯在了頂部,這些目標按鈕的色彩可以與“get active”的色彩搭配,暗示這一系列的按鈕的相關性。而下方的兩個大的矩形區域由於形狀的相似又相連,因此也暗示著它們之間的相似性。
大小
說到大小,我們通常在說的其實也就是網頁字體的大小。在傳統的從左到右自上而下的閱讀模式中,這就已經是個很強大的元素了。這意味著,大號字體或段落的右下角通常是讀者最先閱讀的地方。因此,字號大一點發揮的就是一種強調作用。

講到這一點,不得不提到,著名的網頁設計名博Smashing Magazine對50個流行的網頁界面進行調查,他們發現這些網站通常都是采用標題字號18~29px,與此匹配的文章主體字號采用12~14px,只是這項調查針對的是英文字體,而中文字體相對來說應該字號會大一些易於辨認。當然,這也只是一個大概的調查,並無絕對。但是,你可以從中獲悉更多關於字號比例的排版設計的知識。
留白
網頁設計的目標什麼?簡單講,就是創作一個漂亮的頁面。那麼,你將所有的漂亮的元素全部堆疊在網頁中就漂亮嗎?無節制的增加吸引的元素是快速毀掉自己的設計方法之一。一個網頁中有可以呼吸的空間是非常重要的,也就是我們總是愛說的留白。減少“視覺噪音”會讓頁面顯得更有重點。

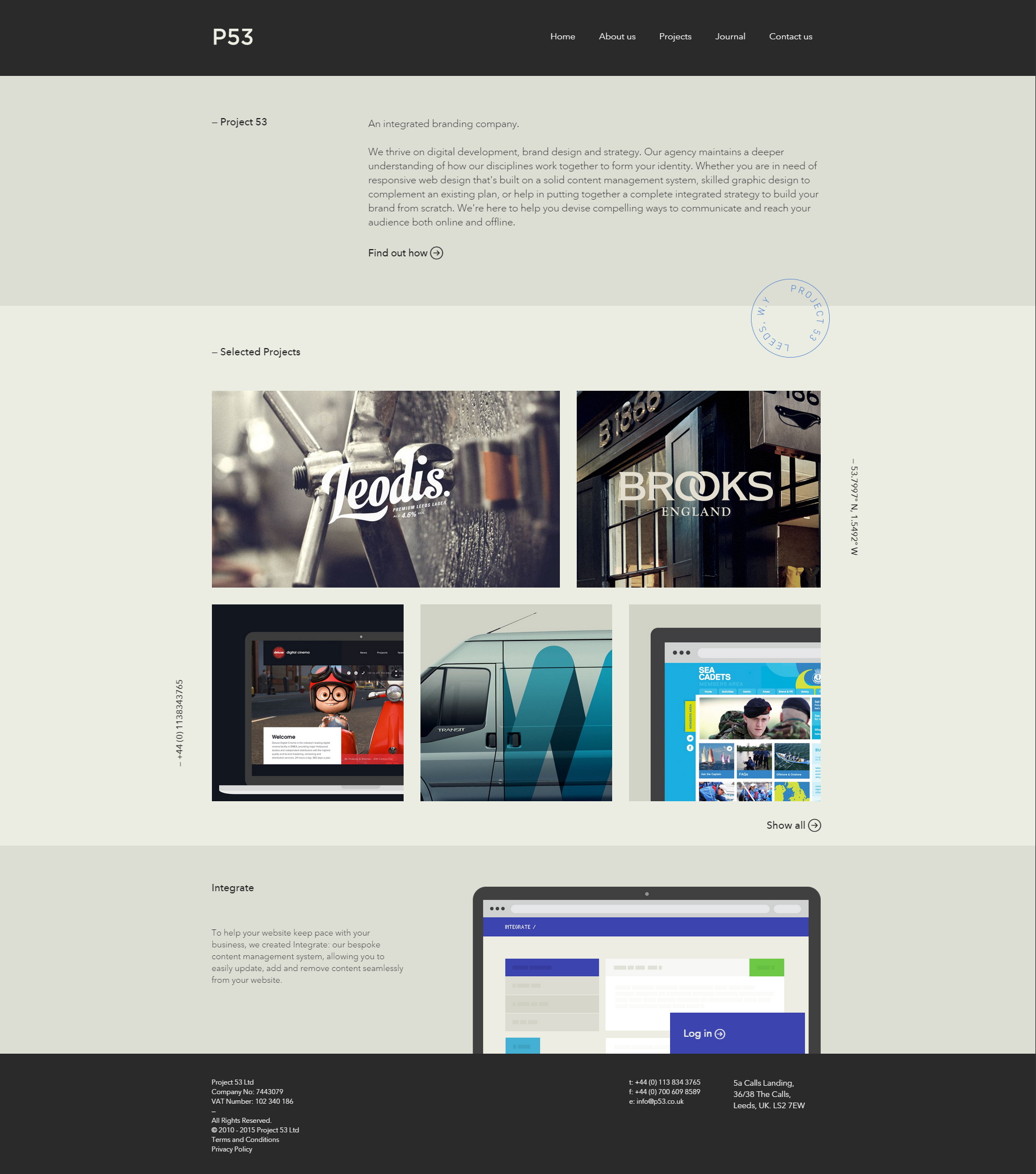
Usaura的創始人Dmitry就已經指出,適當的留白能增強對網頁內容的理解。2004年,一些研究小組就調查過,適當的留白能讓人們對網站內容理解程度增長20%。雖然用戶並不會直接對留白的頁面做些什麼,但它卻能影響到用戶的滿足和體驗。大家可以看看下圖的頁面設計。在每一個主體內容,都保留大量留白,用戶的視線流得到了保護,讓觀者專注內容,才是最好的體驗。
網頁設計視覺體系的測試:模糊法
就我所知,有人曾提出這樣一個方法來檢測自己的網站。尤其是當你的網站有特別要強調的內容時,非常適用。將自己的網站首頁,放在PS裡模糊5~10個像素,這樣來判斷那些你想強調的內容是否仍然能吸引到注意。

上圖的網站經過模糊法測試後,我們會發現那些注冊按鈕和產品特性仍然是很搶眼。這樣的元素安排對我們來說就是合理的。
- 上一頁:28個風光絕美的葡萄酒網站設計
- 下一頁:響應式導航的設計模式



