萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 案例解析:2012年移動應用交互設計趨勢
案例解析:2012年移動應用交互設計趨勢
2011年湧現出諸多優秀設計,隨著操作系統的更新和硬件性能的提升,交互設計又被提升到一個新的高度。不再是將內容從互聯網搬至移動設備,而是解決設備本身的問題,根據用戶需求從操作方式、信息架構和內容呈現等各個方面挖掘設計的可能性,為用戶帶來新穎的交互體驗。
本文匯總今年熱門產品的界面案例,希望能從中總結出未來一年需要重點關注的設計趨勢。
突出主要功能
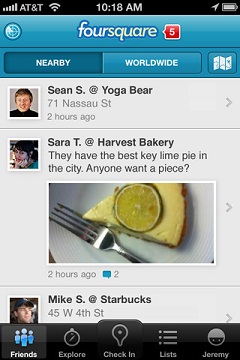
對於信息架構的不同,主界面也會有很大區分,以某一功能吸引用戶,如拍照分享。
專注是從眾多相似產品中脫穎而出的產品策略。有數據表明,如果界面某項功能在視覺上最明顯,那也將提高用戶使用的機率,而從主界面點擊超過三次才能操作的功能被使用機率則非常低。


integram在視覺上“share”按鈕的樣式區分去其他標簽,強調分享,而不是拍照功能。

語音交互
設備硬件為取代其他終端產品和實現新穎的功能提供了技術基礎,用戶與設備之間的交互方式不僅局限受觸摸屏,語音和拍攝在2011年的移動應用中發揮了巨大的作用,促成微信和Instagram等熱門產品。

Siri被譽為革命性產品,不管其是否誇大其詞,它成功將語音交互引入到移動設備中,比起語音命令更為智能。
百度手機浏覽器Android率先引入語音搜索,解放雙手,提供更為自然的操作方式,但需要交互輔助解決識別率和使用環境嘈雜等問題。


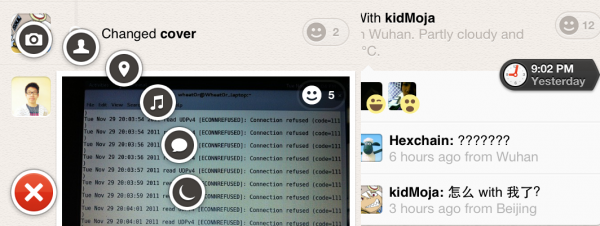
語聊可能是今年最火的功能,音頻讓用戶溝通更為方便,在此基礎之上還能衍生出更豐富的語音交互方式,比如語音表情等等。

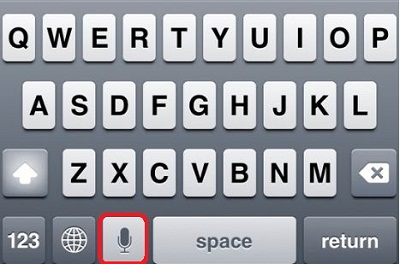
語音輸入是語音識別的基礎應用,有望廣泛實現在手機的輸入法中。
攝像頭交互

攝像頭的潛力同樣讓人興奮,除了拍照和拍視頻還有很多料想不到的功能,比如類似於kinect的操作,在屏幕上方移動手掌可以操作手機。

裸眼3D利用前置攝像頭探測用戶和設備的相對位置,在屏幕上顯示立體化的圖形,不需要戴眼鏡可以看到3D的效果,這項技術可能優先使用在游戲中。
攝像頭還可以捕捉眼球的位置移動,取代觸摸屏操作,計算出用戶的視覺注意力在屏幕哪部分區域,頁面可以隨著眼球的移動,當眼球的注意力集中在某個圖標上2秒鐘可以觸發點擊操作。


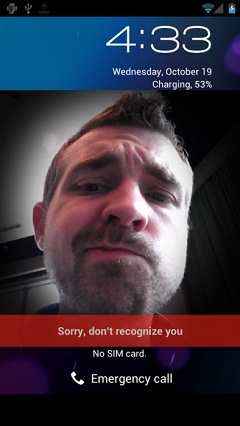
Galaxy Nexus的臉部識別功能,利用前置攝像頭將成熟技術應用在移動端,視頻通話也將在未來幾年得到普及。
手勢操作
以N9為代表,滑動手勢取代Home鍵,滑動操作將非常頻繁地出現在觸摸屏操作中,設計中使用滑動手勢取代點擊有諸多優點,比如避免點擊區域導致的誤操作問題、操作流暢和隱藏控件等。
N9手機
uc浏覽器雙指滑動可以新建或者切換界面,有助於提高操作效率。
iPhone版Flipboard向上滑動實現翻頁,不過效果過於強烈,視覺上並不連貫。

百度手機浏覽器WP7版單指滑動工具欄可以縮放頁面,隨意控制頁面比例。
動效
隨著手機性能的提升,系統和應用程序中的動效越來越豐富,其豐富的視覺細節對於交互設計有著諸多的輔助作用,有效保證富交互的實現效果,應用形式有轉場、控件交互、操作效果和提供反饋等。


翻頁和點擊單個元素進入新頁面時,專場效果讓界面看起來更為流暢。

Path控件的動效成為今年流行設計元素,越來越多的應用為針對ios5增加動效。
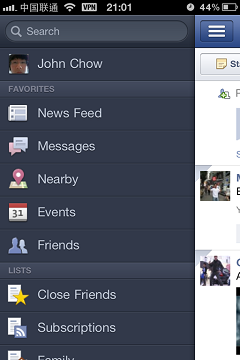
側邊欄
當界面結構比較復雜,類似Pad的側邊欄有助於減少界面的層級關系,充分利用顯示空間,或者讓目錄型數據便於操作。


Facebook&Path



全局顯示
移動設備的屏幕越來越大,但還是要減少不必要視覺元素干擾用戶,特別是對於浏覽類產品,更注重擴大主體顯示區域。



