萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 如何提升移動站點的響應式設計?
如何提升移動站點的響應式設計?

現在,對於任何種類的網站開發來說,響應式Web設計都不能再局限於紙上談兵,其是開發階段的一個關鍵步驟。作為設計師和開發人員,我們必須要了解有效響應式設計的重要性以及其在保證優秀終端用戶體驗方面的作用。
隨著web向著移動端逐步發展,現在響應能力對於網站來說已經必不可少。很多人沒能在移動用戶興起時抓住時機進行順應潮流,因此現在難以保證網站在移動設備上的體驗流暢性。
我們必須承認,移動設備已經徹底改變了我們使用web的方式。2013年開展的一項調查顯示,多達百分之73的用戶會通過移動設備浏覽網絡,因此,一個正常、好用的響應式web設計可以說是不可或缺的。
響應式web設計現在連潮流都算不上,而應該說是理所當然。但現在仍然存在著很多瑕疵可能會讓體驗無法達到舒適的程度,這也是為什麼我們今天要探討幾項能夠幫助你實現完美體驗的方法和趨勢。
直觀性和易用性
在使用移動設備時,對於雜亂、復雜或者不直觀的設計造成的混亂不佳的用戶體驗一般用戶是沒什麼耐心的,這對於雙方來說都不是好事。設計師和開發人員一定要牢記,在移動web環境中,動力是一個很關鍵的因素,漫長的響應時間加上雜亂的界面再加上不給力的移動設備(雖然最新的移動設備一般都很給力,但是如果在同時運行著10個游戲外加開著聊天軟件另外網速也不好的情況下呢)就無法保證達到“一般性”的web體驗,因此直觀性具有很重要的作用。
直觀不代表空白、丑或者亂,其是指不論簡約還是高級的設計都必須簡單明確易用,一眼就知道能干什麼。每項交互都必須有明確的目的,必須開門見山,所有沒用或者不太重要的操作都不應該出現在正常的響應式環境中。
常規體驗與響應式體驗對比

在對移動設備進行編程時,一定要意識到常規浏覽體驗與移動端浏覽體驗之間的區別。針對移動設備的網站應該是大型網站的縮略匯總,不應包含不重要或者 “二等”的操作,以免讓你的網站的主要用途被湮沒。優秀的移動體驗不應當讓你覺得和平時訪問的網站一樣,其應該采用經過針對性優化的圖形。其應當側重於用戶的想法:用戶為什麼要在移動設備上是用你的網站、其最終的目的是什麼等等。這樣才能讓你循序漸進的以合乎邏輯的順序構思出一系列不同使用場景。
考慮到移動用戶在使用你網站時的特殊需求,你需要為他們提供高效的數據輸入和圖形浏覽方式。
分享並應用數據

在A/B測試服務被推向大眾時,每個網站都曾有機會在沒有直接交互的情況下通過了解用戶行為打開完善網站的大門。現在,我們需要把這同一套原則再應用到更注重移動端的web上來。在這方面,Google Analytics Mobile Reports等很多工具都能帶來幫助。通過分析GA提供的數據可以對網站的可用性進行測試和深入了解。GA提供的數據不僅限於訪客訪問網站所使用的設備資料,起還可以告訴你受眾所使用設備的屏幕分辨率和常用浏覽器等等。Google Analytics這一好用而且免費的功能可以幫助你更好地了解常規的用戶及其行為。
獲得更多數據可以讓你更輕松地打造出流暢的體驗,因為你的目標不是泛泛的、未知的受眾,而是特定的受眾。更多數據能夠讓你更有針對性,從而更輕松地滿足終端用戶的全部需求。
考慮特定情況
擁有數據資料在大多數情況下都能給你帶來很大幫助,能夠讓你在滿足受眾需求時更加有的放矢,以便為移動用戶打造出近乎完美的體驗。尋找目標用戶的方法多種多樣,但是在尋找某個特定的受眾群體時,我們就不能太過泛泛,因為每個小群體都有自己獨特的需求和要求。
電子商務:

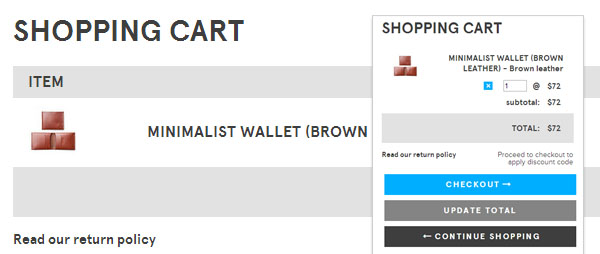
響應式電子商務網站可能算是最受關注、建設最費力的種類了,因為這類網站的體驗會直接影響店鋪的收入和成功與否。無疑,移動端電子商務對於所有店鋪或零售商來說都是不容錯過的機會,據統計,2013年移動用戶在這一方面的消費高達140億美元。
考慮到移動端購物的人與普通的網絡買家不同,對於電子商務響應式web設計,有幾項針對性的技巧。下面是幾個需要你考慮的事項:
·鑒於移動電子商務的性質,沖動購物是其所獨有的特性 。相比傳統的台式電腦,在小屏幕上引發沖動購物的可能性更高。
·隨性購物對於移動端來說就不再隨性了 。一個流暢易用的平台能夠讓用戶輕松點擊幾下就能看到商品,也就是說用戶不會在不同的店鋪裡隨意逛來逛去。這樣就有很大可能提高銷售量。在一個只有5英寸的小屏幕上,沒有空間也沒有時間讓用戶比較貨品和價格。
·用戶的決策是你賴以生存的關鍵 。你可以開展各種營銷計劃、玩心理學技巧來促使買家買你的商品,但不要忘了,不管你做什麼,根本目的就是促成用戶的決策。分析、決定、實施,但一切的一切都不能忘了用戶體驗和用戶行為。
響應式模式

考慮到響應式設計的特性,這一類網站通常都以網格系統為基礎構建,或者以匯總內容為模式構建。因為需求的不同,不同的網站之間區別很大,但大多數情況下網站的設計模式可以分類為下面幾種:大部分內容流動顯示、縱列顯示、布局可篩選、微縮和屏幕外顯示。這些是主要的布局設計分類,但你的設計中也可以對部分模塊進行微調。
考慮到移動設備對表單、圖形、視頻和類似的媒體文件或格式的處理有所不同,你應當針對具體情況具體分析。這裡有幾個工具資源可以幫助你輕松應對這一過程。
工具
Apptimize (移動端 A/B 測試)

Apptimize可提供強大的分析工具作為完整移動端A/B測試的最佳解決方案,其可對iOS和安卓平台進行測試,其中還提供一個免費的演示計劃可供使用。
響應式架構模型:
下面是幾個可用於為網站架構在不同屏幕尺寸下創建模型的在線工具。這些模型雖然方便,但不要過於依賴它們,因為其無法提供精確的設備響應情況。
Responsinator

響應式設計測試:
Responsive Test

響應式網站搭建工具:
這些工具與上面的略有不同,因為網站搭建工具的用途是將Photoshop設計轉變為完整的可工作響應式web模板。你可以使用下列產品通過媒體查詢斷點和精確CSS布局快速開始響應式設計並打造高保真度的原型。
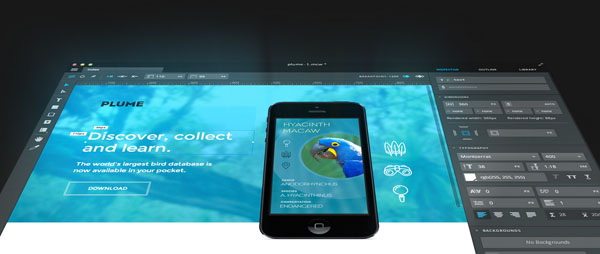
Webflow:

Adobe Reflow:

Macaw: