萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 阿裡設計“回聲”項目第一期設計小結
阿裡設計“回聲”項目第一期設計小結

編者按:新手想快速進步,多參考專業設計師的設計思路是特別有幫助的捷徑之一,今天阿裡的同學分享一個新項目的設計小結,文中裡關於色彩與版式的諸多細節,以及幾個有趣的細節都非常值得設計師們借鑒,捷徑就在這裡,別走錯路咯!
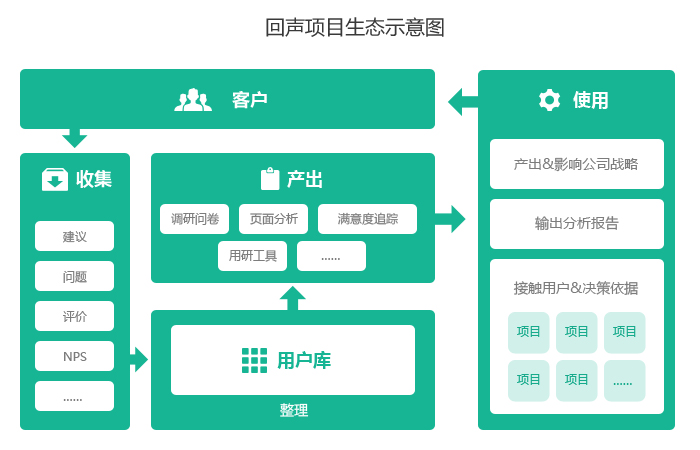
項目背景
為1688客戶提供更為切合需求,高滿意度的產品
為PD,UED統一收集用戶聲音的渠道,方便獲取。
將零碎的用戶聲音定量化,方便有規律性系統了解;揭露問題本質,方便快速定位分析;
周期性反饋,以量的積累驅動產品優化;
全面充實用戶資料庫,搭建與優質用戶溝通的渠道;
多類型用戶分層,研究不同類型用戶深層次的需求;
定性分析,資料沉澱。

產品定位/價值/用戶分析
前台用戶:面對1688網站全體用戶
用戶性別/年齡分析:以30歲上下的男性為主
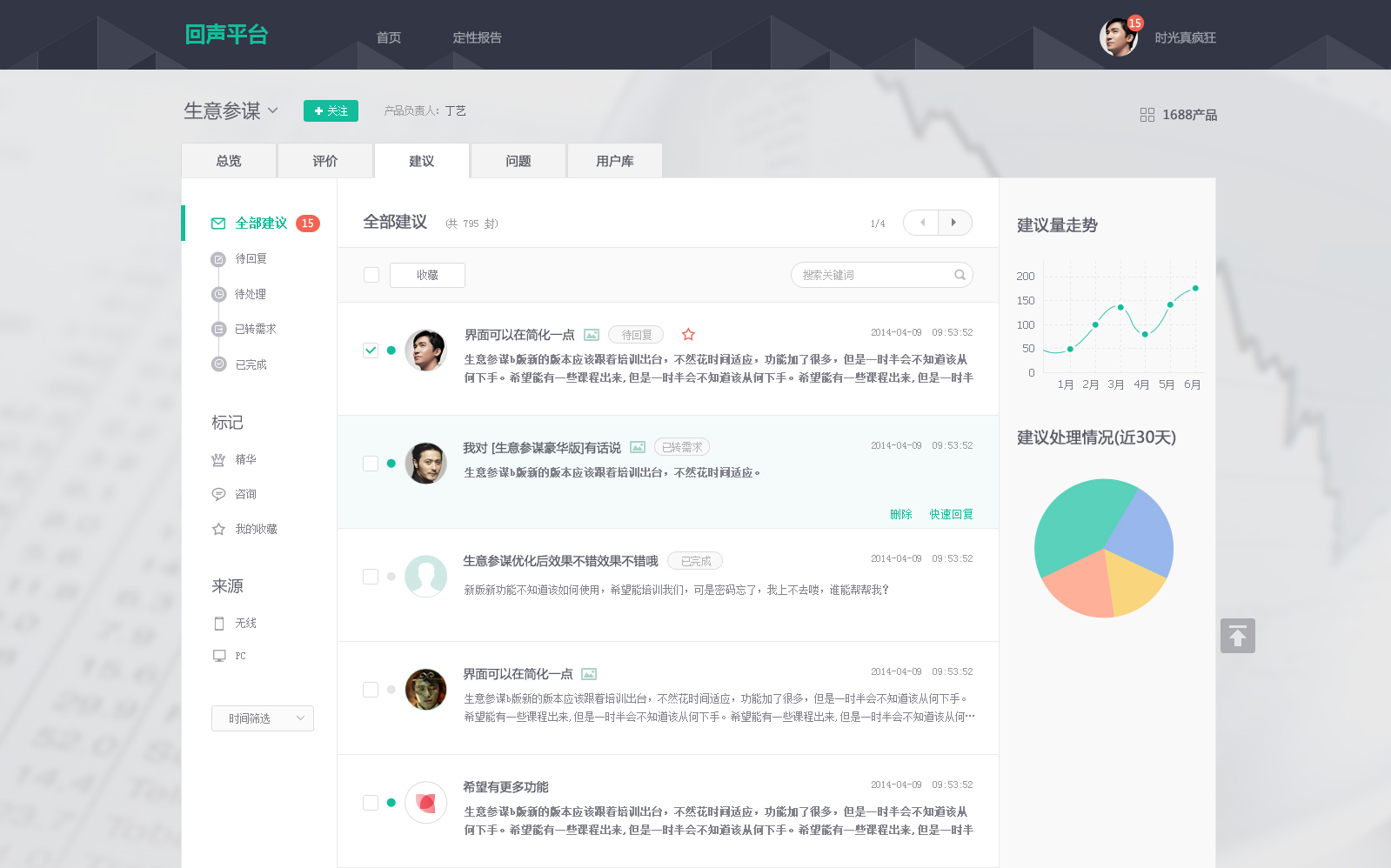
設計風格制定(前台)
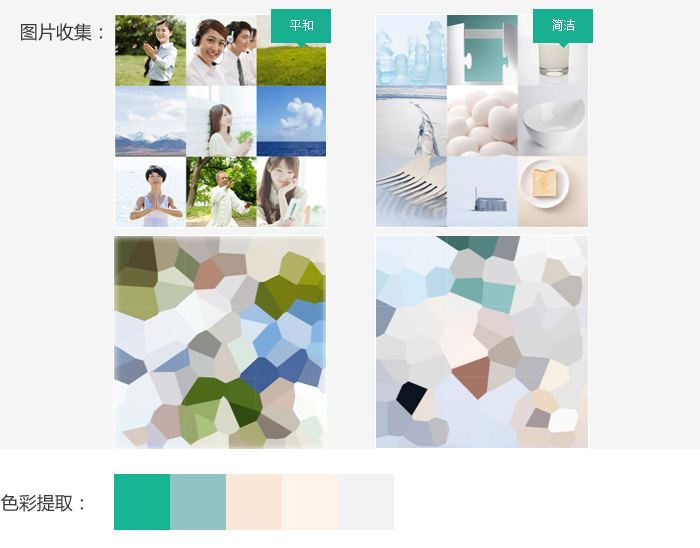
1. 色彩制定
首先來平台提建議的用戶往往是在使用網站時遇到問題或不滿,可能是帶有情緒的,這個建議平台在顏色的運用方面就希望能起到一些安撫作用,綠色往往給人視覺感受通常是心情平靜、舒適、健康、希望,也有優化產品的含義。同時又不希望給人過冷的感覺,所以適合與黃色搭配設計。
這些色彩術語你懂了沒?不熟悉趕緊就來這裡漲漲姿勢 → 《設計師的配色理論:你真懂顏色了嗎?》


2. 質感設定
質感上希望有一些紙張/卡片的感覺,因為是提建議的平台,可以給用戶更多的代入感。另外就是簡潔、干淨,這樣主要信息才能更好的展示。


3. 版式風格
為了便於用戶更好專注建議文字內容,所以弱化頁面中的分割線,同時對於版塊與版塊也用不同底色進行區分,簡潔明了。因為建議平台中有大量用戶建議展示,所以特別注重文字行於行之間的距離,避免排布過於緊密,用戶在浏覽時會產生疲勞感。

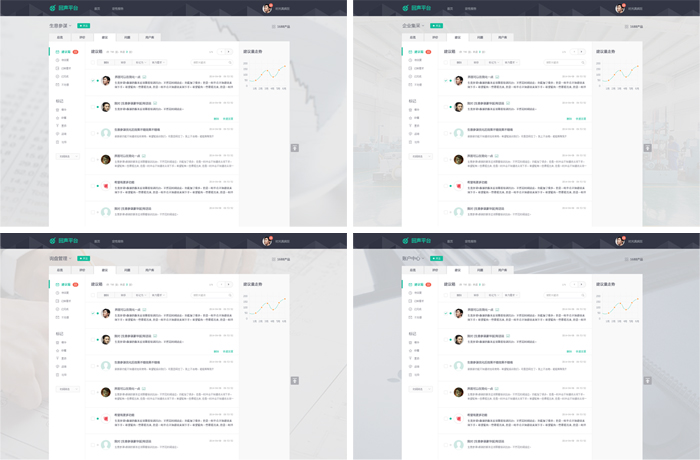
設計風格制定(後台)
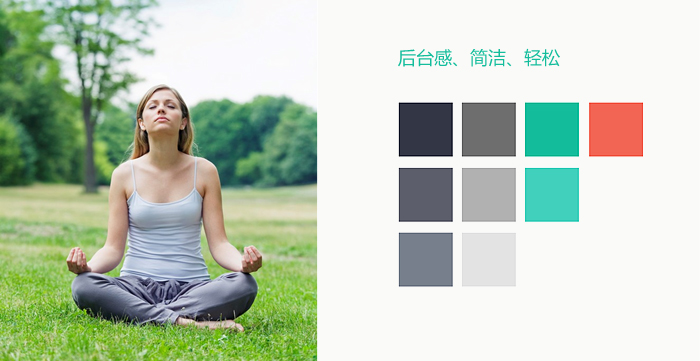
1. 色彩方面
考慮到前後台的呼應,所有顏色上仍然想保持一些關聯性。這是視覺方面的定位希望體現簡潔、清爽和後台感。采用了飽和度比較低的灰藍、灰色和綠色進行搭配使用,而強調色采用紅色進行凸顯。
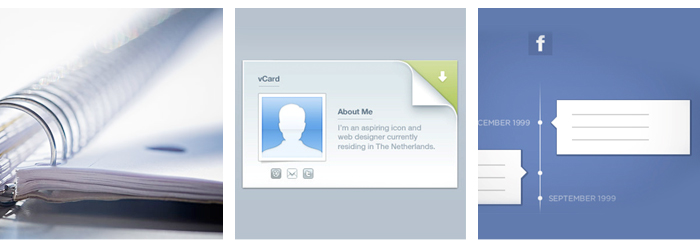
2. 質感與版式
這裡也參考了國內外一些競品,偏後台工具類的頁面。可以看到基本上都是扁平化風格,弱化線條,整體用色方面飽和度較低,大的版塊用底色進行區分,當前狀態、行動點及重要內容用比較醒目的顏色進行突出。
文字上面基本采用不同深度的灰色進行區分,突出不同重要級及頁面的前後層次感。為了增加簡潔、輕松的視覺感受,多處采用了圓角的運用,包括用戶頭像,搜索框,tab等。


幾個有趣的地方
1. 頭部為什麼有哪些圖形?
源於最初人們對“回聲”的印象都是來自山谷,所以把“山谷”的形象用幾何三角形抽象出來,這樣作為修飾圖案運用於背景,這樣既可以使頭部不顯得那麼單調,又對產品主題有一定映射聯系。

2. 不同產品對應不同產品圖片
每個產品對應不同的背景圖片,當用戶關注了多個產品,在不同產品之間進行切換時,對應的產品頁面背景圖也隨之變化,背景圖片與產品線特點相關,起到一些诠釋作用,同時讓用戶更好地感受到類目切換的感覺。

3. 報錯頁面

報錯頁面為什麼用了二娃,不說你也知道吧?回聲項目現在仍在進行中,也歡迎大家給予關注,給我們一些好的意見和建議,謝謝!
- 上一頁:來了解一下2015年春夏流行色
- 下一頁:幫你的網站吸引更多用戶的七大秘訣



