萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 選擇單頁設計的五個理由
選擇單頁設計的五個理由

互聯網最令人著迷的地方在於它會不斷地進化。每年都會不斷湧現新的工具和技術替換過時者,用新的解決方案來搞定各種問題。
單頁設計在前幾年就已經出現,並且愈演愈烈直到今年成為當仁不讓的網頁設計大趨勢。它已經站在流行最前線,今天我們來聊一聊為什麼它會這麼火。

什麼是單頁式網站設計?
界定一個網站是否是單頁設計很簡單,顧名思義,單頁設計就是一個網站僅需一個URL,進入之後只需要縱向或者橫向滾動就可以浏覽信息而無需點擊。看看下面這個例子:
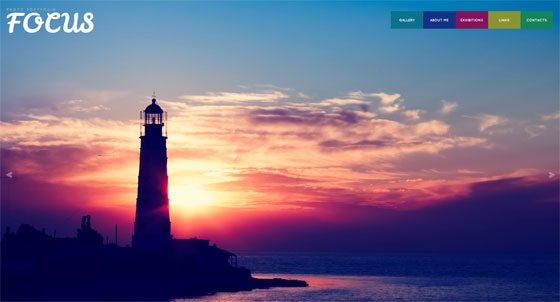
Terra-digitalis

這是一個非標准的單頁設計,網頁中使用熱氣球元素來引導用戶進行浏覽。
選擇單頁設計的原因很多,但是其中有五個主要的優勢值得設計師為之側目。
1、所有內容都在一個頁面之內
一個單頁網站的頁面空間是有限的,所以其中的內容需要足夠有條理,將最希望用戶看到的內容呈現在他們面前。單頁式設計對於頁面長度並無限制,即使需要呈現的內容很多,也不要急吼吼地將圖文堆砌在一起,合理運用留白可以帶來非常不錯的視覺效果。
在有限的頁面空間中呈現內容是需要講究技巧的,字體、圖像、排版、列表、信息圖等元素的合理使用,都值得仔細推敲。
當你打算將一個傳統網站重新設計成為一個單頁網站的時候,情形就變得非常有意思了,因為這意味著你多年以來為這個傳統網站所添加的內容,在這個時候都需要進行精簡整合了,把亂七八糟一塌糊塗的信息收拾得井井有條。這個過程就像是從郊區2層小樓搬到市區兩居室一樣,不斷去蕪存菁。
重新組織整理網站的另外一個理由,是用戶喜歡簡約整潔的頁面。通常,用戶為了找到他們需要的產品、服務或者信息,需要翻閱海量的頁面,浏覽各種各有的文章和列表。問題在於,用戶沒法仔細閱讀每一個字,不停的掃視文章尋找關鍵詞,最終找到的可能就是一句話、一個鏈接或者一張圖片。這就是為什麼單頁網站流行的原因:用戶不用在頁面、Tab和長篇大論的文章之間來回切換了,鼠標滾輪一撸到底,就可以清晰地浏覽核心內容和重點信息,找到想要的信息。
即使你真的有大量的信息,大把的圖片,以及無數“不得不”置於網頁上的內容,你也有必要用心嘗試一下設計成單頁網站。為什麼不呢?很多時候你至少要嘗試一下那些讓你感到害怕恐懼或者“看起來不可行”的方案,成功了可以收獲經驗,失敗了也提升了技巧,不是麼?看看下面兩個案例:
Agencysurvivalkits

這個單頁網站使用了視差滾動式的設計,網頁向下滾動的過程中使用了很多典型的視差滾動網頁的圖片設計技巧。
Burkecomfortdental

這個牙醫網站使用了綠色的色調,手繪的效果也拿捏的不錯,垂直滾動的過程中伴隨著動畫效果。和許多同類網站一樣,滾動到底部就是分享按鈕了。
2、趨勢
不論如何單頁設計是大勢所趨。潮流和趨勢來來去去是沒錯,但是誰原因蹲在陰影裡坐視潮流和趨勢從眼前溜走呢?喜歡就是放肆,愛就是克制。在你深愛上某種潮流之前,先放肆地試試吧。在單頁設計最流行的今年,不要錯過。
有些事情並不難,不是麼?你所得到的不僅僅是一個時尚的單頁網站,簡單愉悅的用戶體驗也是你的用戶的訴求,只需要滾動就可以完整浏覽的單頁不會令人失望的。
Lip Lover Website Design

看看這個網頁設計的案例吧,當時尚和鮮活的色彩與視差滾動相遇在單頁網站的時候,感覺就是這麼美妙。
3、故事
與用戶進行溝通,最有效的方法之一就是講故事。比起千奇百怪的頁面優化,一個清晰明了恰如其分的故事來的更靠譜。如果你也喜歡用網站講述故事,這篇《網頁設計新思路!用故事來吸引用戶》千萬不要錯過,戳下圖跳轉~

對於講故事最常見的誤解就是它必須以一段文字、一組圖片或者一個視頻的形式而存在,與設計無關。但事實並非如此。單頁式的網頁設計本身就是一個承載一系列內容的絕佳載體,流動性的頁面與連貫性的內容在邏輯上完全相合。接下來,我們看看單頁式網頁設計所涉及到的一些網頁元素:
圖片:圖片是最重要的元素之一,它能強化網頁視覺的吸引力,推動故事的發展,調劑視覺讓用戶遠離沉悶。
視頻:視頻是主動輸出信息的載體,可以以更清晰更主動的方式傳遞信息給用戶。視頻可以承載的信息量非常可觀,同時占據版面也不會太大,越來越多的網站開始選擇使用視頻來直面用戶。
音頻:音頻確實沒有視頻出現的比例高,但是它無疑也是一個極具潛質的載體。用來作為背景音樂的時候,它可以渲染氛圍,作為單獨音頻文件播放的時候,也可以講述故事。
排版:排版很重要,它決定了信息要如何在網頁上展現。很多網站並不重視排版,至少不太重視網頁布局、文字、色彩之間的排版關系。
滾動:可能你之前未曾仔細注意過頁面滾動,但是它的確是影響講故事的關鍵因素。多頁式網站在信息呈現上相對支離破碎,而在單頁設計之下,流暢的滾動將信息源源不斷地傳遞給用戶,勾起他們的好奇心一直閱讀下去。這就像閱讀一本引人入勝的故事書,“接下來會怎樣?”簡單的向下滾動,答案就在下面,就這麼簡單!
The Art of Texture Movie Website

這個網站充分使用了視頻、圖片和滾動效果來呈現故事。
4、輕松導航
導航是網頁浏覽的基石。不論是商業項目網站還是作品集展示頁面,導航欄都是最重要的組成部分。復雜的導航欄不僅需要耗費大量的時間來進行設計,也會讓用戶敬而遠之。這也是為什麼單頁設計會逐漸流行甚至占據主流。
單頁網站讓信息呈現更加扁平,最大化地降低了獲取信息的難度。鼠標滾動,信息就全部展現在用戶面前,還有什麼方式比這個更加簡單?
如果你是一個極富創意的設計師,或許可以輕松駕馭橫向式的單頁網站設計,甚至其他的非標准式滾動浏覽方式——比如頁面滾動方向一會兒向左一會兒向下——總而言之,單頁網站設計的創意空間無限大。
PC Baruk Website

這個網站設計得賞心悅目,用戶可以直接滾動,也可以使用點擊來控制浏覽的節奏。內容被安置在一個頁面上,但是分組呈現的方式,降低了持續浏覽帶來的疲憊。
5、適應移動設備
從某種程度上適應移動設備和講故事的核心非常接近,導航才是重點。
響應式設計的優勢相比你已經耳朵聽出繭子了,而我想說的是,單頁式網站的設計本就是響應式設計概念的一部分。諸如鼠標懸停下拉框這樣的導航欄設計,在普通網站中很常見,但是要進行響應式設計中,在移動端中正常使用並不方便,如果在移動端網頁中將其捨棄又不太合適。所以,要想在多屏幕多設備上保持體驗的一致,單頁式設計的很多思路反而比傳統的網站更有優勢,那些簡單直觀的導航更容易遷移到移動端頁面上,令體驗一致,取悅用戶。
是否應該將多頁面的網站重新設計成單頁網站?

假使你已經擁有一個現成的網站,它是一個典型的多頁面式的網站,你需要為之重新設計,有幾個選項可供選擇,一保留現有結構和框架,在網站的設計風格和細節上做文章,另外一種方案是放棄現有的結構和內容,重新設計成單頁式網站。這兩種選擇要如何取捨,主要取決於網站本身的結構、內容和發展方向。如果網站的結構和內容並沒有想象中那麼重要的話,那麼你是時候考慮是否跟隨設計趨勢,設計屬於自己的單頁網站了。
接下來我們看看案例吧~
案例
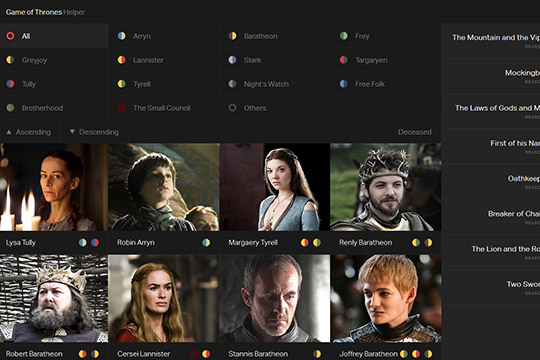
Game of Thrones Helper

Happy 25th Birthday Game Boy



