萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> Google的平面設計指南:產品圖標的設計細節
Google的平面設計指南:產品圖標的設計細節

在日前舉行的蘋果開發者大會WWDC2013上,蘋果發布了萬眾矚目的iOS 7。Ive 帶來了全新的 UI 設計,頓時拍磚四起。好,咱先不提“安 X 化”、“扁 X 化”,讓我們來看看近期 Google 的一位高級平面設計師在Behance上發布的兩份不多見的設計指南,清晰地展示了 Google 產品圖標的設計細節。
時間回到 2011 年 4 月,Google 聯合創始人 Larry Page 接過 Eric Schmidt 的槍,走馬上任 Google CEO。他馬不停蹄,在上任第一天就宣布將對公司的主要產品重新進行視覺設計——其中包括公司代表性的搜索、地圖和郵件。他想讓它們改頭換面(要知道 Google 從來不以設計優雅著稱),但同時他要求產品之間要密切關聯,而不是一群風馬牛不相及的數字工具扎堆在一起。在此之後我們就注意到 Google 的產品在視覺美感上出現了大幅提升,這還是在基本設計語言不變的前提下實現的。接下來我們就來看看 Google 的平面設計師們是如何做的。
這篇 Guideline 由兩份文件組成,主要聚焦於圖標設計學。由 Google 高級平面設計師 Roger Oddone 和藝術主管 Christopher Bettig 帶領 Alex Griendling、Jefferson Cheng、Yan Yan 以及 Zachary Gibson 等設計師在 18 個月內完成,同時覆蓋了與應用圖標和 UI 元素相關的寬泛原則以及像素層面的細節。推出這份指南的目的是為了確立一系列即固定又靈活的指導方針——引領 Google 的設計師們為壯大 Google 的身份而奮斗。

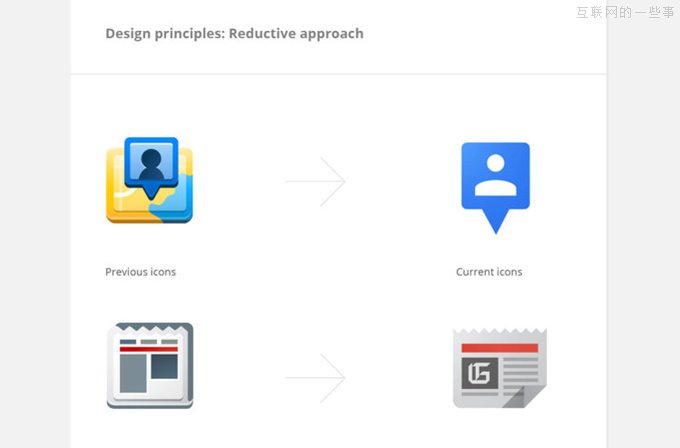
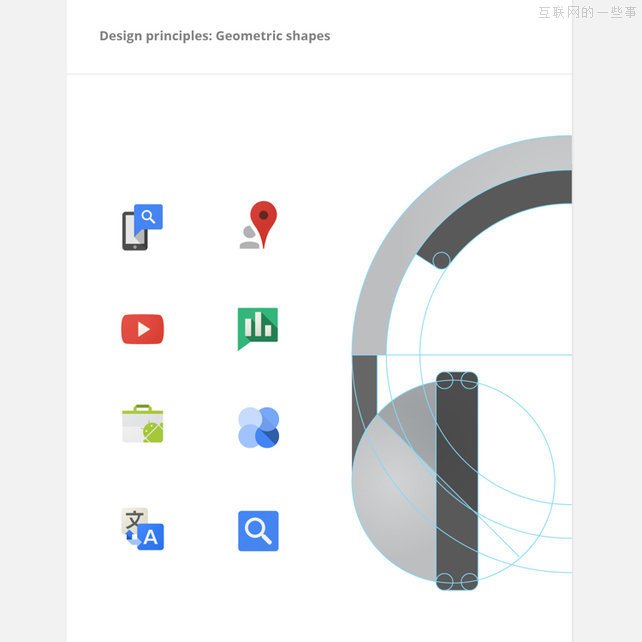
其中的第一份文件更讓人興奮,其中詳細地闡述了 Google 的產品圖標設計。Google 的產品圖標設計“簡約、現代、易懂,有時略顯古怪...... 極度精簡、誇張、漫畫化”。Google 鼓勵設計師們在產品圖標設計方面采取“最簡化手法”。比方說,在地圖圖標的設計上,他們會放棄“在地圖上方插一根釘”的圖標設計,而會鼓勵采用“一根釘” 這種更簡約的方式。接下來的一章闡述了依照簡單幾何圖形來繪制圖標的重要性。


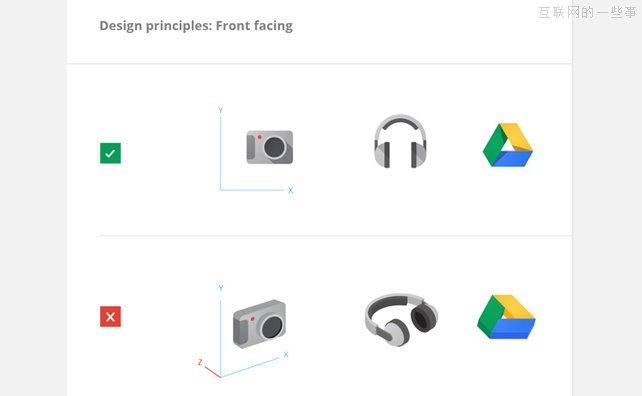
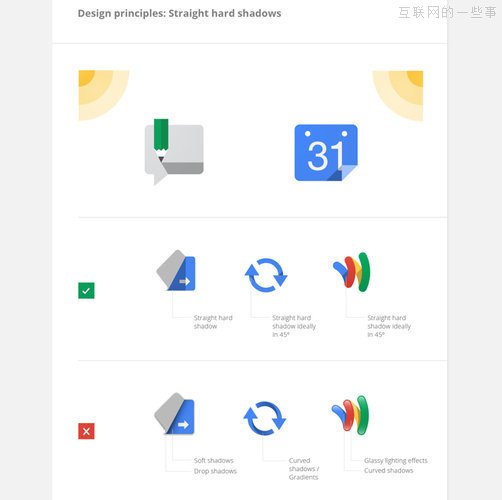
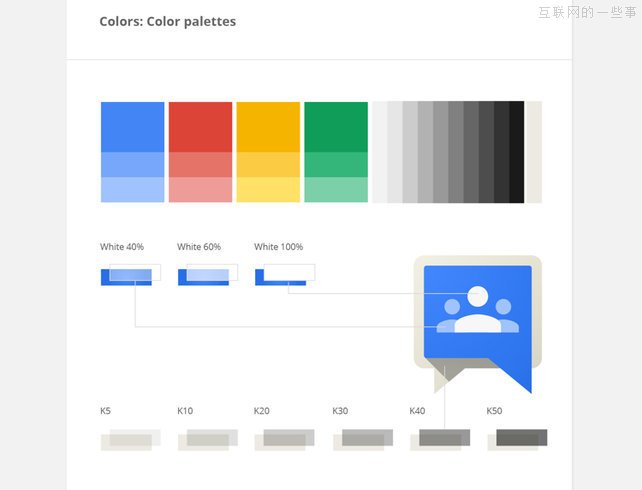
接下來的部分與透視法相關。圖標需要面向前方,不以立體呈現(僅橫豎兩根坐標軸),鼓勵使用直線硬陰影,而非投影、漸變或是明暗效果。文件展示了所有圖標設計中需要采用的顏色的細節——比如 Google 代表色:藍、紅、黃、綠的精確數值。文件中還講述了 Google 采用的字體,從為小碼文本設計的像素完美字體到公司產品名稱所采用的默認字體:Open Sans Semi Bold。



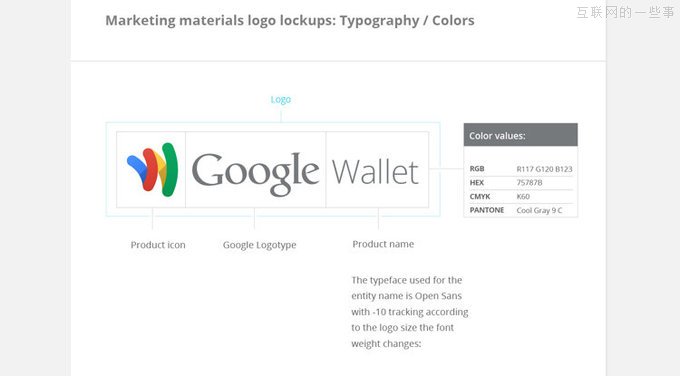
介紹完了產品圖標設計,接下來我們來看看 Logo lockups(圖標和產品名稱的組合)——公司把它稱作產品的品牌大使。在這一部分明確描述了 Logo lockup 的三個組成部分:產品圖標、Google 標識以及產品名稱所需要采用的間距、大小和排版規格。比方說,產品名稱的字體選擇並不是固定的,而是會根據 Google 標識的像素大小產生變化。如果 Google 標識是 60 像素以上(包括),產品名稱采用 Open Sans Light 字體,如果是 60 像素以下,產品名稱則采用 Open Sans Regular 字體。

在 Guideline 的第二份文件中,除了展示了 Google 在產品視頻中常采用的扁平化的 Charley Harper 式插圖之外,還詳細介紹了 UI 設計中圖標的比例、大小和填充細節。
兩份文件中展示的都是些枯燥乏味的設計細節,但這些看似微不足道的細節正是 Google 之前所忽視的。Google 推出這樣的設計指南並不特別讓人感到意外,這些大到公司 Logo 小到應用圖標的設計標准正是 Google 那些馳騁各大平台的平面設計師們所需要的。但真的很高興能看到 Google 這樣做,這證明了公司正在細微處下功夫。
詳細文件在此:一 二
題圖:Jefferson Cheng



