萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 如何讓APP變快!
如何讓APP變快!
一、後台的執行
核心思想:通過在狀態欄運行加載的程序的同時,可以使用戶可以做其他的事情
舉例說明:

當點擊“贊”的按鈕後,按鈕的字樣立馬就變成了“已贊”的狀態;其實看圖中的紅色框的加載圖標,它只是在後台運行默默的加載程序;這樣做的好處就是讓用戶不需要一秒鐘的等待,避免了當網絡不好的時候那個圈一直在轉的情況。

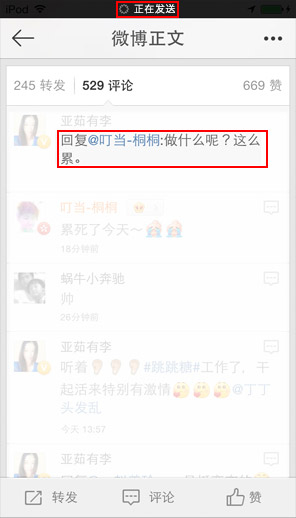
發微博平台
例如:我剛發表了一條評論,右邊紅色框的區域立馬顯示在評論列表,但實際上我回復的這句評論,對方不能立即收到消息提醒;是因為在看狀態欄的,我發的那句話正在後台程序默默的加載運行呢;這樣後台執行它的任務,我可以繼續查看其他的評論內容,也不耽誤事。
二、在載入前顯示內容
核心思想:讓用戶感覺很快想看到相關產品的信息
舉例說明:

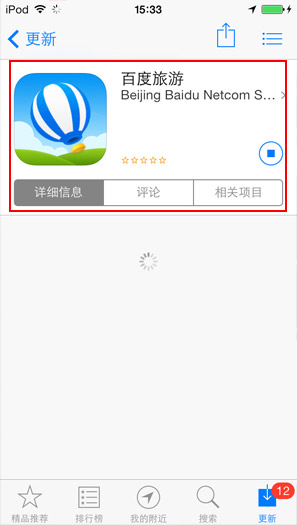
Appstore詳情頁
當用戶從列表進入詳情頁的時候,最上面也就是左邊圖紅色框的區域,毫無加載狀態,立馬有產品的信息顯示,讓人感覺點擊後內容立馬就出來了。
三、充分利用好緩存
核心思想:利用緩存機制,提高頁面的打開速度
舉例說明:

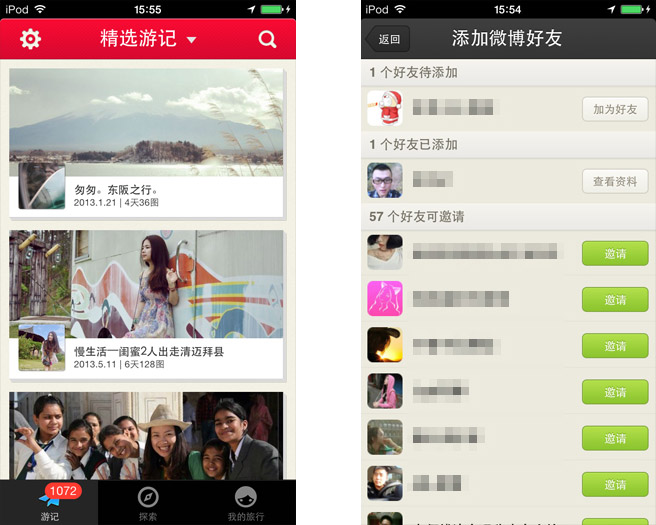
蟬游記的“游記”和陌陌的“添加微博好友”等頁面,都利用了緩存
緩存可以把網絡數據保存在本地,下次打開時無需要再次向網絡請求,減少流量並減少等待時間。在設計時,可以先顯示緩存內容,同時後台到網絡上拉取新內容,若有新內容立即換或下次訪問時替換。
四、界面先行,網絡隨後
核心思想:對於一些數據量很小,且失敗可能性較小的網絡交互,或者是在沒有網絡的情況下,用戶也能夠順暢地使用APP
舉例說明:

微信朋友圈的“發圖片”和微博的“收藏”功能
朋友圈即使在沒有網絡的情況下,也可以發布圖片,等有了網絡之後自動上傳剛發布的內容,這一點體驗做的很棒(PS:希望微信可以快點更新ios7扁平化)
微博的收藏,當不想收藏的時候,再次點擊,幫你可以做其他的事情了,此時會在狀態欄自己努力加載。
五、預測用戶行為,提前開始任務
核心思想:預測用戶下一步操作是什麼,提前為用戶鋪好道路
舉例說明:

網易雲閱讀
當用戶從列表頁進入詳情頁,查看一條信息之後往下拉就會看下一條,並且內容已經加載出來,往上拉就會回到上一條,這樣很符合大眾的習慣;這樣做避免看完一條之後點擊返回在從列表點擊進去看另外一條。

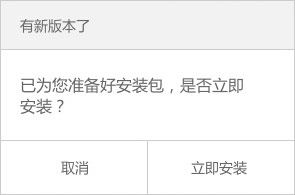
Android的更新提醒
它是在安裝包自動下載完成之後提示,避免了讓用戶等待下載的過程。
六、盡量少的讓用戶輸入,輸入時盡量多給出參考
核心思想:移動端的虛擬鍵盤既有它的優點,又有它的缺點,缺點主要有:
虛擬鍵盤的空間限制,手指的點擊經常造成誤按;
輸入定位無法反饋(比如說我輸入丁丁,結果搜索列表出現丁丁歷險記,其實我是想搜索中國好聲音的丁丁啊,嘿嘿)
舉例說明:

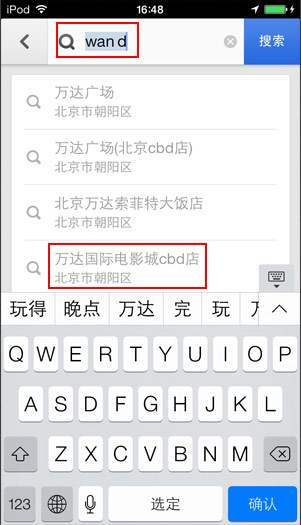
百度地圖
例如:我想找萬達國際影城,當在輸入框搜索「wand」幾個字母的時候就會列出所有關於萬達方面的內容,很容易就找到,這樣避免用戶多輸入的狀況,很貼心。
- 上一頁:優秀WEB登錄頁面設計
- 下一頁:費茨定律也有不適用的時候



