萬盛學電腦網 >> 網頁制作 >> 交互設計 >> AnyForWeb分享:讓你不得不愛的Metro
AnyForWeb分享:讓你不得不愛的Metro
Win8系統中的Metro界面曾一度受到用戶體驗不佳的反饋,但這並不影響Metro在網頁設計師心目中的地位。隨著扁平化設計的日益興起,Metro的利用率也因此大大的提高了,不可否認,Metro與扁平化的融合稱得上恰到好處。
Metro也被親切的稱為方塊元素設計,這一稱呼也正體現了它最明顯的特點。Metro的設計風格能凸顯出網頁的個性化,但在整體布局上卻更加井井有條。
AnyForWeb為大家精心挑選了10個Metro風的網頁設計案例,供大家欣賞評論。
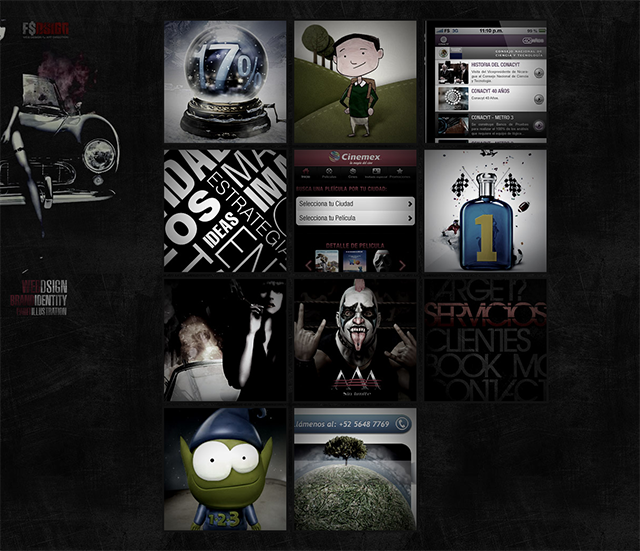
1.這個網站中的Metro風格再明顯不過了,不同的方塊尺寸和顏色,讓整體看起來不僅沒有雜亂無章的感覺,還有一種整潔的感覺。這也是Metro風的另一種精髓所在。其實在小模塊的搭配中,設計師也花了很多心思,圖案、照片、顏色、文字,每一處細節都需要有准備的把握,最終令網站看起來隨性但不隨便。

2.通常情況下,Metro風格的界面也會相應的選用五彩缤紛的色彩,甚至使用撞色效果也不為過,而下面這個案例是比較少有的單一色系Metro網頁設計。全局使用了黑色作為主色調,不由的渲染出一種詭異驚悚的氛圍。

3.Very make up school是一個源自於日本的化妝學校,網站上半部分采用了粉嫩馬卡龍色系的Metro風格設計。根據不同系列的妝容案例搭配相應的色彩,讓網站洋溢著青春活力的氣息。

4.John Jacob Designs是一個比較特別的Metro風格網站,在一個頁面中呈現了兩種截然不同的Metro界面。按鈕模塊利用了單一低調的黑色來襯托網頁要體現的主要內容,讓兩個Metro部分顯得毫不沖突。

5.這個案例從嚴格意義上來說,其實並不屬於Metro的范疇之中,只能說是由Metro的元素構成的網頁。但如果要評定Metro中的用戶體驗,這個網站就值得一提了。每個導航和按鈕都很清楚,讓用戶能夠及時的找到自己所需要的分類。清新的顏色和扁平化手繪風格的圖示也都很符合浏覽的視覺習慣。

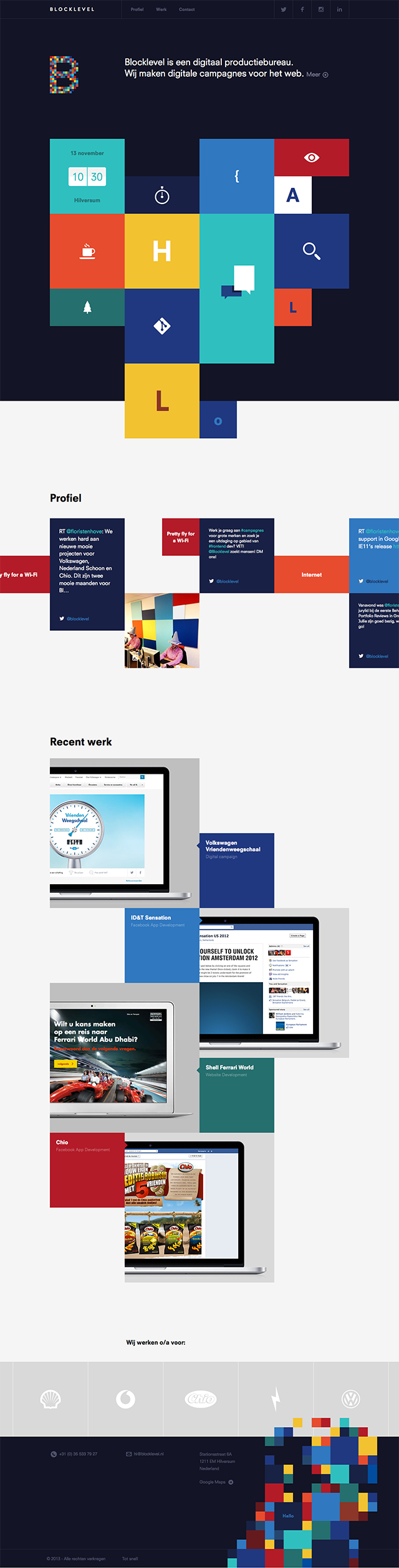
6.Blocklevel的網站采用了單頁式的設計手法,特別之處是網站全局都使用了Metro的風格設計。普通情況下,Metro的使用只是局限於一個網頁或是一個小范圍,這個網站很大膽的將Metro設計充滿了整個網頁,看起來別有一番風味。

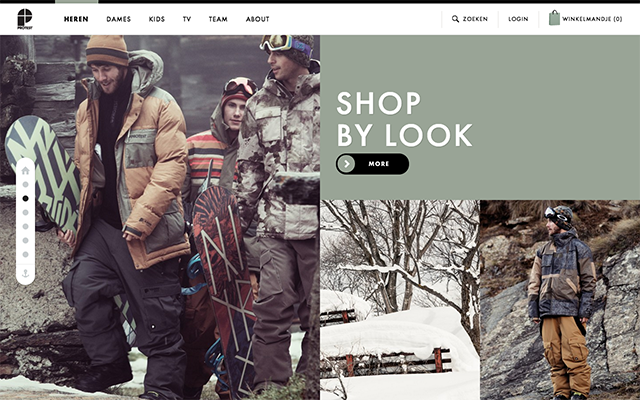
7.PROTEST的網站對於Metro的使用,采取了較為保守的方法。圖片和色塊屬同一個色系,純色塊與照片之間形成了融洽的合作。在矩陣的數量上也基本達到了簡潔主義的要求,讓浏覽者的視覺重點都落在了圖片上。

8.Think Basic是個充滿創意的日本女裝網站。商家提煉出不同的單品,把上裝和下裝用Metro的風格設計合並在一起,達到既合理搭配又mix的效果,真正實現商品宣傳和美化網站兩不誤。

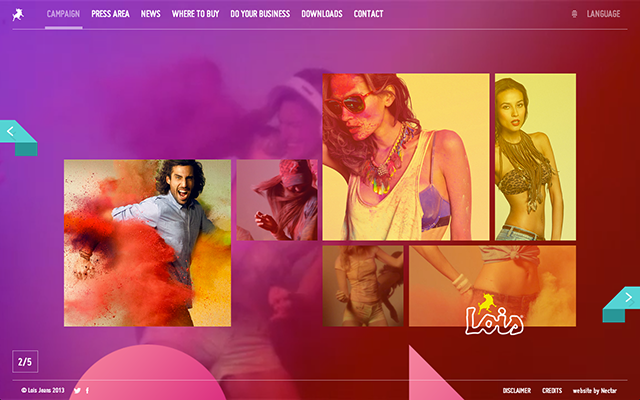
9.下面這個案例充滿了現代感,每一個矩陣中的圖像看似各有各的位置,其實這之間有著密切的關聯。每一張圖片之間的連貫性成就了一段小故事,至於情節內容就要靠你自己來發揮想象了。

10.有色彩的部分被集中在頁面中部,其余的范圍都用了黑白的Metro風格,意義在於突出彩色的重點部分,但如果其他的地方留白優惠顯得很空洞,因此,這樣的設計在Metro中也具有一定的創新意義。

因為有清晰明了的布局,矩陣中的內容才能任你盡情發揮。從色彩到效果,甚至模塊之間的間隔大小,The choice is yours!
- 上一頁:6個設計靈感網站推薦
- 下一頁:快速打造游戲場景雲的氣氛
交互設計排行
程序編程推薦
相關文章
- 我也有微信朋友圈了 Android實現
- Linux系統下glibc導致kernel panic的問題修復方法
- divcssimportant會被IE忽略的方法
- cssimportant會被IE忽略的技巧
- div與span的區別是什麼呢
- Linux系統開機黑屏提示kernel panic該怎麼辦?
- Linux系統上Nginx+Python的web.py與Django框架環境
- Linux下將Python的Django項目部署到Apache服務器
- 在Linux系統上部署Apache+Python+Django+MySQL環境
- android動態更改屏幕方向的代碼介紹
- AndroidMediaPlayer播放mp3的實例教程介紹



