萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 20143D WEBGL的運用網頁設計的新趨勢
20143D WEBGL的運用網頁設計的新趨勢
這麼多年以來,網頁似乎都停留在2D的世界。2012年末開始到整個2013年,湧現出非常多采用CSS 3D變形和Parallax(視覺差,通過鼠標滑動讓網頁上不同層次的內容以不同的速率位移而形成一種層次感)效果的網站,讓這個2D的網絡世界出現了豐富的層次和縱深感。但是真正的3D(除了flash實現的)似乎沒有成為網頁設計師的工具,不過這種情況應該會在2014年有所改變。
目前在HTML裡實現無插件3D內容呈現的技術就是WebGL,這個技術其實並不復雜,但是之前由於缺乏浏覽器的支持而一直沒能被廣發使用,這一切都可能改變,因為微軟發布的IE11已經完美支持WebGL,加上Chrome和Firefox,可以說現在是時候在網頁設計裡加入3D元素了。
談到WebGL 3D,大家可能第一個想到的就是網頁游戲,但其實WebGL在網頁設計中也大有可為,我覺得WebGL不僅僅可以運用在大型的全屏體驗中,也完全可以作為頁面元素和其他內容融合在一起,給用戶一種新奇的酷炫的體驗,我們來看一些例子。
11月底微軟IE和亞洲動物基金組織合作的公益網站”月熊志”就采用了WebGL的技術,來宣傳IE11在這方面的渲染能力。
這個由三本”書”組成的體驗,第一本書的第一頁就給大家呈現了一個3D的月熊世界,IE創造了一只動態的3D熊,用戶可以拖動、旋轉這個3D模型來了解更多關於這只熊的信息。這個3D的場景生動有趣,一草一木活靈活現,熊那股可愛勁兒也通過動作栩栩如生地反映出來,除了WebGL技術,很難通過別的方法實現這樣的交互效果。
moonbear

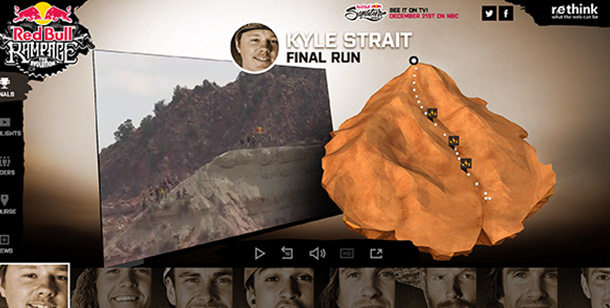
微軟IE推出的另外一個WebGL體驗,和紅牛(RedBull)合作的網站Rampage對WebGL的運用也相當新穎。這是紅牛每年都舉辦的極限單車比賽,網站通過3D WebGL技術再現了比賽環境,用戶可以通過拖動或者點擊3D環境上的節點來控制比賽視頻的播放。網站不僅僅利用WebGL,也運用了很多CSS 3D Transform來讓一些2D元素擁有立體的效果,比如視頻。
rampage

下面這個網站設計也很好的結合了WebGL,網頁設計師Steven Wittens在他的博客裡加入了抽象的3D管道所組成的元素,當你打開網頁的時候,這些管道會自動交織在一起,形成ACKO幾個字母的形狀。你還可點擊右上方那個播放按鈕來看管道的延伸過程。網頁上的博文內容和3D的空間很好地結合在一起,充分展現了作者強大的設計開發能力。
acko

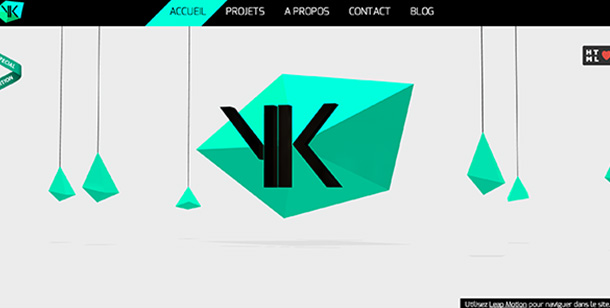
一位法國的前端設計師和開發者Yann Kozon在他的個人作品網站中也加入WebGL的3D元素。首頁是立體的多面體,並隨著音樂有韻律的上下抖動,進入他的作品頁你會發現左右作品都是一個個立體的金字塔,內容和立體效果很好地結合在一起。
yannkozon

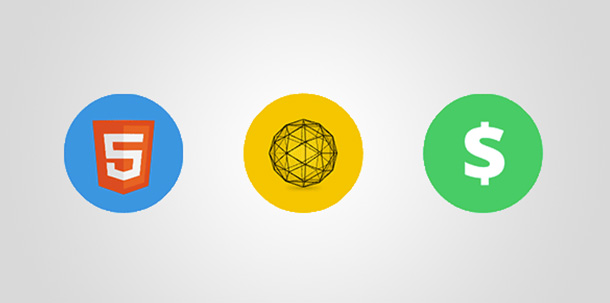
為了說明3D元素怎樣結合到平時的靜態頁面中,Web設計師GUILLAUME LECOLLINET(他的網站:http://littleworkshop.fr)做了一個WebGL的demo頁面。頁面上呈現了3個東西:第一個HTML5盾牌,鼠標懸停會進行翻轉;第二個框線球會有落下彈起的重力效果;第三個就是美元符號,會跟隨鼠標懸停位置呈現不一樣角度的陰影。從這個demo當中我們可以看到簡單的3D效果完全可以讓頁面變得生動有趣。
glecollinet
(建議采用IE11或者Chrome查看)

試想一下,我們現在很多網頁的Logo都是圖片,但是如果帶有一些3D的效果,一定會特別有意思。可能你會問,這能給用戶帶來多大價值呢?可能實用性上確實沒有多少,但很多時候,我們也要討用戶歡心,讓用戶展現笑容,所謂的”delight”的作用,增加用戶好感度。同時,這也可以展現一個網頁的性格和技術的前瞻性,這方面是設計師和開發者需要好好考慮的。
那怎麼在頁面中運用3D元素呢?下面跟大家介紹三個好用的工具:
1. Three.js (http://threejs.org)
目前最好的WebGL library,也是浏覽器支持最好最廣泛的類庫,IE11和Chrome對它的支持都很不錯,上面介紹的案例都是運用ThreeJS創建的。
2. Blender (http://www.blender.org)
Blender是一個免費和開源的3D建模編輯應用,可以直接導出ThreeJS可用的代碼。當然你也可以在其他3D建模工具如3DMax,然後導入到Blender從而生成ThreeJS可用的文件。
3. Voodoojs (http://www.voodoojs.com)
這是一個全新的JS library讓你創建2D和3D有機融合的網頁。
工具雖好,一個不可回避的問題還是浏覽器的支持,雖然IE都已經開始支持WebGL了,但很多用戶的浏覽器可能還不支持。我建議開發者采用漸進式的支持方法,即給不同的浏覽器不同的版本,以確保最先進的浏覽器用戶獲得最好體驗,而低版本浏覽器用戶也能獲得良好的效果。以上介紹的網站均對不支持WebGL的浏覽器做了適配,拿”月熊志”為例,這個網站的3D場景在不支持WebGL的浏覽器變成了360度連續幀的png圖片,也能讓用戶左右滑動來獲得模擬3D效果。
3D對於網頁來說不再是高不可攀的技術,有了浏覽器的支持和各種JS庫,相信2014年會有更多網站加入3D的元素來豐富用戶體驗,相信這也是未來網頁發展的新方向。
- 上一頁:2014年網頁設計的10大發展趨勢
- 下一頁:網頁設計之細節注意
交互設計排行
程序編程推薦
相關文章
- SQL Server 2012 安全概述
- SQL Server 2012 身份驗證(Authentication)
- SQL Server 2016裡的sys.dm
- SQLserver2014(ForAlwaysOn)安裝圖文教程
- Windows2012配置SQLServer2014AlwaysOn的圖解
- Ubuntu 14.04下mysql安裝配置教程
- Win10下安裝Sql Server 2014反復提示需安裝.NET Frame…
- SQL Server2016正式版安裝配置方法圖文教程
- SQL Server 2016 查詢存儲性能優化小結
- 淺談SQL Server 2016裡TempDb的進步
- 2016年電商設計的9個熱門趨勢



