萬盛學電腦網 >> 網頁制作 >> 交互設計 >> QQ導航改版設計心得
QQ導航改版設計心得
產品背景
網址導航站點的原型是由李興平在1999年創建的”網址導航”—www.hao123.com從創立最初至今已經成為中國上億用戶上網的第一 站, hao123的設計也成為了行業的標准之一。 創始初期李興平作為網吧管理員,發現網吧用戶的一個共性:”很多人都不知道如何上網,上網後又不知道去哪裡找到所需要的內容。”這樣一個簡單的基本需求 “上網去哪兒?”支撐著hao123飛速成長,截止2012年6月,導航網站用戶的周均覆蓋人數占全部網民數的40%(2.2億!)對於這樣一個增長迅猛 的市場,騰訊自然也需要不斷進化的產品來參與競爭。


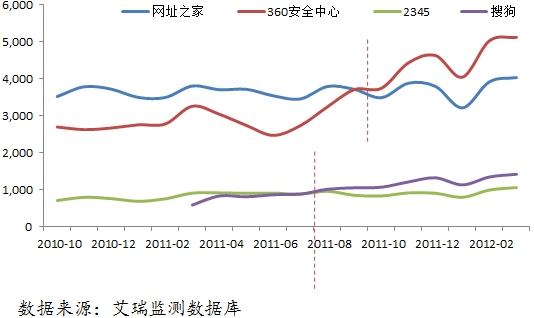
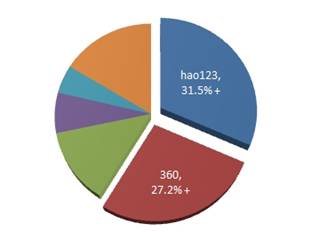
2011年4月-2012年4月各主要導航網站日均覆蓋人數(萬人)和市場領先的產品
例一:首頁排版
在設計一款產品前,最重要的就是認清用戶需求。”去哪兒上網?”這個需求在多年之後是否仍是我們目標用戶的主要需求?用戶本身的成長和互聯網環境的 變化會不會引起需求的變更?通過對比市場的領頭羊hao123和360導航我們發現它們在首頁都采用了將網址列表(後面我們將這個模塊分為”名站導航”與 “酷站推薦”)放在頁面靠右的位置, 而左側留給了新聞,影視,小游戲等內容模塊。這體現出它們的主要用戶需求在成長過程中從過去的”上網去哪兒?”向”上網有很多去處,但具體看什麼?”變化 的趨勢。反映在頁面上就是從純粹的網址收錄與推薦轉變為內容聚合的收集與推薦。
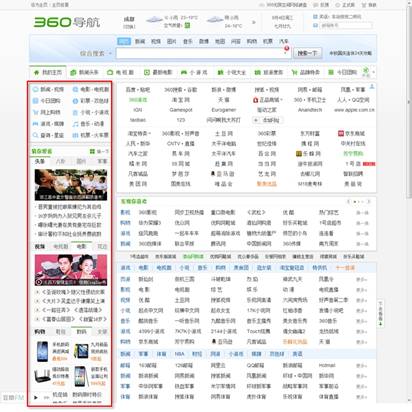
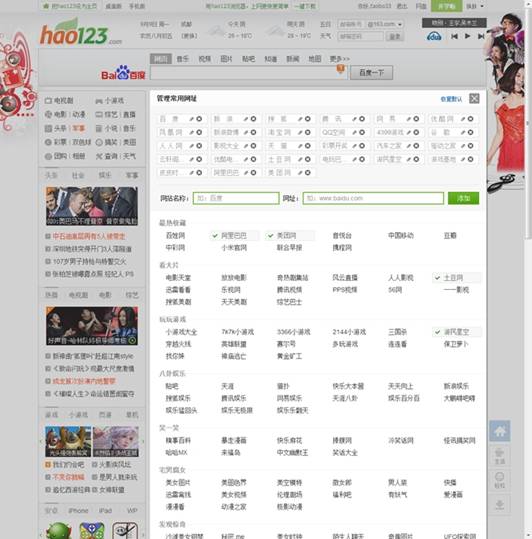
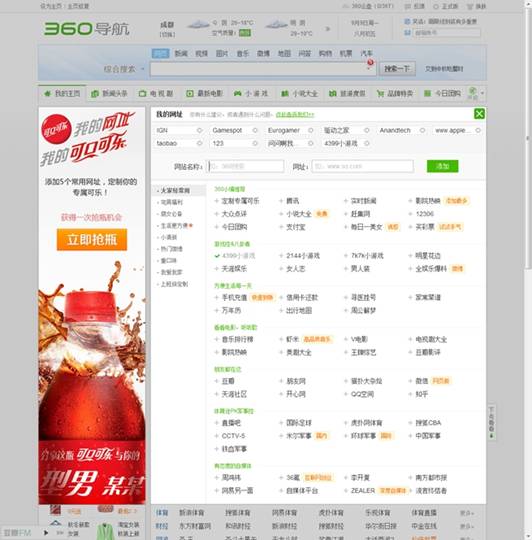
以下是好123和360導航主頁的布局,因為用戶習慣和自身逐漸轉變為內容導航與門戶網站的原因,符合’F'法則的頁面黃金位置並不是名站導航與酷站推薦:

好123主頁

360導航主頁
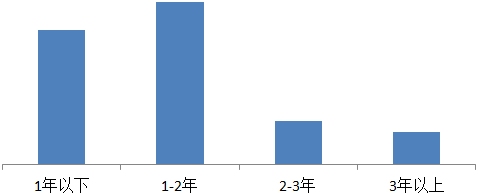
過半好123的用戶使用時間在2-3年及以上,和QQ導航的用戶構成形成了鮮明的對比。360在設計上一直追隨好123的步伐,通過安全衛士和浏覽器的捆綁,用戶構成接近好123也只是時間問題。不過使用時間2-3年及以上的用戶也已經大大超過QQ導航。

QQ導航用戶結構

360用戶結構

好123用戶結構
因此,在首頁結構上,因為目標用戶的主要需求不同,新版的結構和主要競品形成了鮮明的對比。

QQ導航 V1.0版本首頁基本結構
在前期的調研和訪談中,我們總結出用戶對新版導航的訴求關鍵詞為:清爽,快速,權威,智能與個性。並且在”我的導航”中放置10個以下網址的用戶占 比超過一半,高達53%,使用10-20個網址的用戶占比約為20%,30個以上的占比僅為6%。每天浏覽10個以下網站的用戶高達75%。還有的用戶抱 怨”實際我們常用到的網址無非是那麼一二十個,像百度,Google,雅虎,網易,支付寶…等酷站,它們的位置也是固定不變的,現在的導航網站內容實在太 多了,很多都是不用的。”這表示我們可以放心大膽的開始做減法並朝著”清爽”,”簡約”的康莊大道前進了嗎?—很多時候,用戶說的不一定是他們想要的。如 果不仔細注意下一組數據,很有可能在設計上會陷入這種用戶設下的’陷阱’。在對”您是否能在QQ導航找到自己經常訪問的網站?”這個問題的回答上,仍然有 40%的用戶僅僅能部分找到。考慮到我們的潛在目標用戶忠誠度並不高,如果出現找不到的情況,很有可能就變成了流失的用戶。

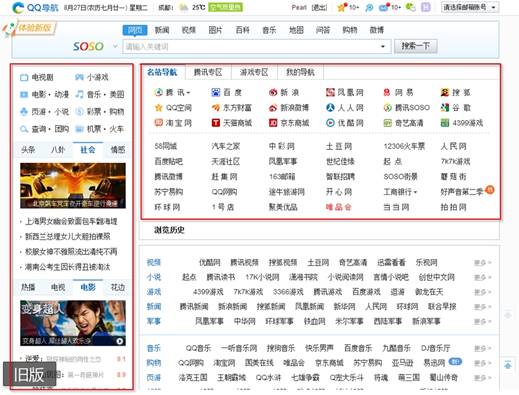
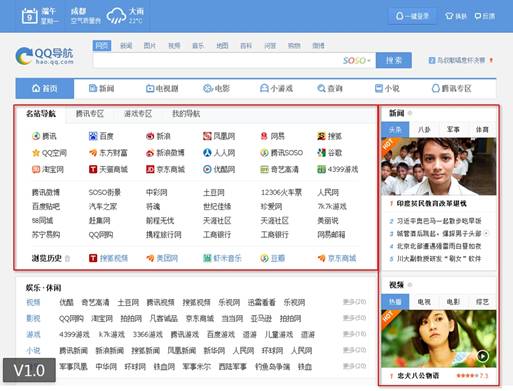
因此新版QQ導航的名站部分沒有大刀闊斧的刪減網址數量, 每行的網址數在保持不變的情況下將網址推薦的數量減少一排。頂部的常用與個人信息在視覺上更加突出。在搜索欄下方新增了二級內容頁面的全局導航欄。在後續 的1.1版本中, 還將進一步將每排的網址數量精簡至5個,猜你喜歡的行數從4行精簡至2行。並且讓用戶可以自行編輯名站導航區域的網址。

舊版QQ導航首頁布局

新版QQ導航首頁布局
下一版的名站導航還將進一步精簡,同時滿足用戶對清爽,快速,權威,智能與個性化的需求。
通過對目標用戶進行細分並針對其需求調整設計,QQ導航 V1.0的主頁在上線後得到了用戶的肯定與好評。The number speak for themselves(數據為證):

例二:名站導航的編輯與添加
沒有特意想要做出差異化和與眾不同效果的主頁得到了用戶的一致好評,不禁讓我們在設計名站導航的編輯與自定義功能時暗下決心,一定要在這裡做出與眾不同的設計!但因為太想要與眾不同,名站導航的編輯方式成為了項目至今從設計稿到最終實現爭論最大的方案之一。

好123添加,編輯網址時彈出的界面

360導航添加,編輯網址時彈出的界面
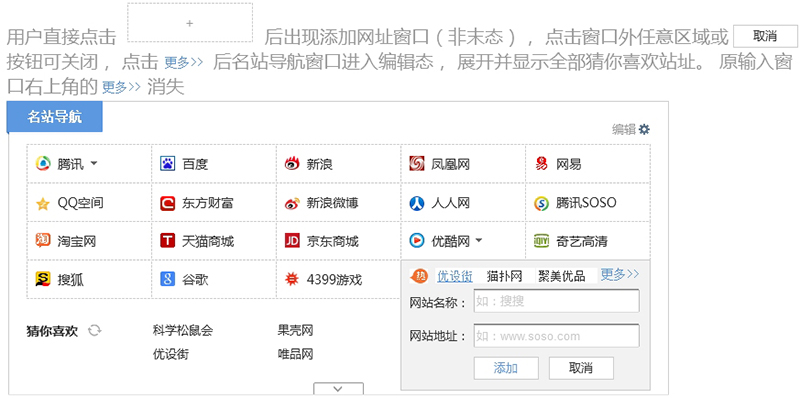
在改版最初,我們將用戶添加網址和編輯網址的交互流程進行了細分。用戶一般在添加網址時目的性較明確,交互流程預期耗時較短;而在編輯網址時目的性 較為分散,很多行為是在編輯的過程中產生的(比如,將某些網址按順序或種類排序時發現新的分類或歸類方式),交互流程預期耗時較長。和好123與360不 論是編輯還是添加網址時都彈出猜你喜歡的做法不同,在用戶點擊添加網址時,我們只彈出非末態的添加窗口。讓這個本來預期耗時很短的流程更輕量化和精簡,在 風格上也和競品形成了鮮明的對比。



但在最終實現前,這一方案因為可能導致 ‘猜你喜歡’的網址對用戶曝光量下降而讓產品無法下定決心進行嘗試,我們又無法確定現在主流的交互方式到底會不會讓用戶反感(之所以將單獨添加網址和編輯 網址的場景分開,也考慮到用戶可能對每次添加、編輯網址時都彈出的猜你喜歡感到反感)。對我們的目標用戶來說,甚至有可能會因為在不知道去哪兒上網時因為 沒有這些彈出的推薦網址而覺得茫然的可能性。
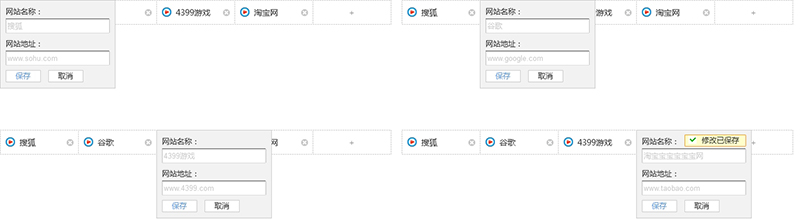
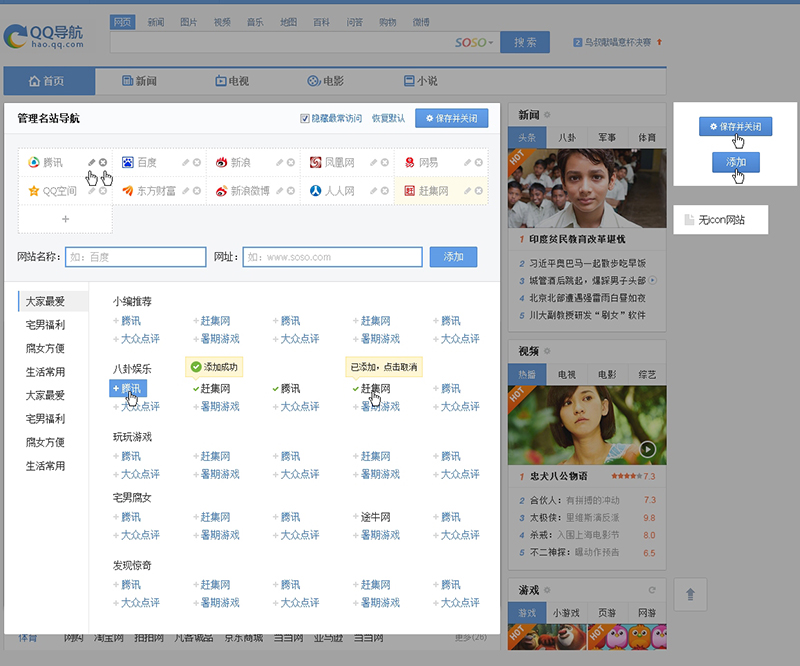
在沒有資源進行測試和無法確定用戶反應的情況下,最終的方案不得不做一些妥協,按照主流的交互方式進行實現:

回顧最初的設計方案,設計時的確是按照用戶可能的添加場景和流程並進行了細分,根據不同的預期給予不同的交互反饋。在與產品評審時也是信心十足,認為不但滿足了不同場景用戶的
需要,還避免了多余的信息干擾。更重要的是,作為設計師本省來講,這個方案和主要的競爭對手相比顯得與眾不同。不過因為想要做出差異化的心情太迫切,反而導致我們在設計時低估了運營,產品在這一功能上的需求和側重點。
雖然360導航和好123的方式每次都會強行推給用戶推薦的網址甚至廣告,但我們沒有證據證明用戶對這種方式感到不適;
對於運營和產品來講,添加網址的途徑輕量化後可能導致推薦網址的曝光率大幅下降;
對於有批量添加網址需求的用戶來說輕量化的添加方式反
- 上一頁:CaveboyUI界面練習
- 下一頁:6種常見的LOADING設計模式



