萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 手機Web App的交互設計
手機Web App的交互設計
HTML5為提高頁的體驗提供了諸多的可能性,交互效果越來越接近原生App,故而成為Web App,有望將APP功能引向浏覽器,讓移動平台的競爭由系統平台轉向了浏覽器之間。
Web App比起原生App和wap有著自身的優缺點,先簡單了解下其特點,掌握設計趨勢,也便於以後在設計中應用。
離線存儲
離線存儲的意思是第一次訪問是下載網頁,以後在無網絡的情況下也可以使用。一個離線應用程序就是一個URL列表–HTML,CSS,JavaScript,圖片,或者其他類型的資源。訪問時探測到服務器列表的緩存名單時,會觸發下載事件,根據名單下載指定的文件存儲到本地。
在下載的同時,浏覽器將會周期性的觸發進度事件,此事件包含了諸如多少文件已被下載,多少文件仍然處於下載隊列等信息。當緩存名單中所有列出的資源被成功下載後,浏覽器觸發下載完成事件。
當再次訪問時,浏覽器會再次檢查網站的緩存名單,通過對比名單和本地的資源,得知是否需要加載新資源。新版本加載完成之後不會立即被使用。後台可以下載新網頁,也不會強制用戶打斷當前操作流程,重新刷新頁面。
如果此過程中的任何一點出現可怕的錯誤,你的浏覽器將會觸發一個錯誤事件,並立即終止。類似於安裝應用程序,中途不可以出錯。
Web App可以利用存儲的特性將重要和重復的數據保存在本地,避免頁面的重復刷新,減少重要信息在傳輸過程中被洩露,增量傳輸修改內容。
而離線存儲但也不是Web App特有的問題,浏覽和閱讀類App也有離線的使用需求,用來應對隨時可能出現的網絡問題。如離線模式是利用網絡閒暇時間下載內容,當用戶打開App時立即開始閱讀。或者是網絡不佳情況下保存用戶的操作記錄和加載相對重要的文字內容,之後再依次上傳已更新的數據,如微博的發送隊列機制。
交互操作
頁的操作發送只有點擊,點擊鏈接和控件,交互方式非常單一,而Web App 的操作將越來越接近應用程序。
1.Web App的建立離不開網絡速度的提升,加載更多的內容,圖形元素更為豐富。同時更多的JS交互,便於用戶操作和形成扁平化的信息架構。
圖標取代文字鏈接,界面更為美觀,便於識別的。點擊區域不限於元素的視覺區域,便於用戶點擊。同時排版不受限制,可以達到原生App的視覺效果。

增加標簽欄,首頁呈現更為的內容,減少界面的層級關系,頁面關系更為明確。
界面可以部分更新,在需要時再呈現,減少界面的刷新,保存視覺的穩定性。

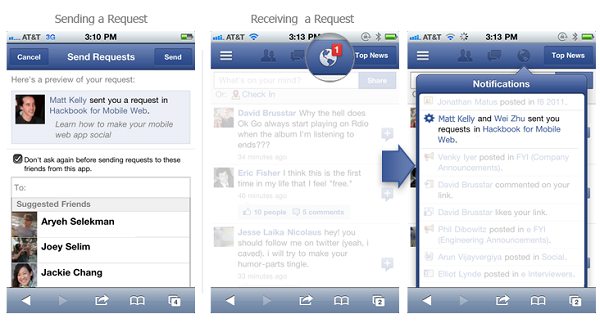
氣泡框可以減少頁面跳轉,適合消息提醒等微任務的處理。信息架構上越來越接近原生App,有利於扁平化層級關系和減少界面跳轉等設計元素將得到更多的應用。
2.識別更多的手勢操作,如下拉刷新和右滑存檔等平移手勢。操作不必全部呈現在界面中,和平台操作保證一致。
3.調用系統硬件,如重力感應等傳感器,不過在手機端還鮮有應用案例,離大規模應用還有一定的距離。

總之,交互上可以按照原生App的設計方式,效果將越來越接近,主要區別在於:
1.設計中要考慮到浏覽器地址欄和工具欄的占有空間,和其對App的操作存在一定的影響。
2.暫時不適合調用系統底層接口,更適合web網站適配手機做的分支版本。
3.由於HTML的限制,交互的細節上存在一定的差異。
4.動效還沒大規模的應用,但Web App界面操作將更為流暢,界面跳轉時的平滑移動已經可以實現,以後還有更多的動效得到應用。
5.現階段信息架構還混雜著原生App和wap兩種架構方式。
參考資料:
W3C HTML5
Mobile Web Application Best Practices
HTML5離線存儲
Making It a Mobile Web App
Css iPhone
Developing Mobile Web Applications and Mobile Widgets
Getting Started with iOS Web Apps
Youtube Mobile Web App
[IBM developerworks]HTML5 Web app
- 上一頁:IPAD女人雜志項目總結
- 下一頁:交互設計的通用原則



