萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 10個提高網站可用性的經驗指南
10個提高網站可用性的經驗指南
一、善用人物配圖,使用戶專注於你想呈現的
當進入你的網站,我們會本能地關注網站上人物圖片中的臉和眼睛,這倒是為我們提供了一個想法,是不是可以用人物配圖吸引小伙伴的注意力呢?當然,但這僅是第一步,我們還可以這樣做,你瞧,是不是大不相同!(見下圖)
這是第一步:

「根據眼球追蹤的研究,我們先會關注這個直望著我們的小萌孩」

「現在,小萌孩是仰望著右邊文字的,與此同時,你是不是也把注意力轉移到右邊的內容呢?」
這裡是原始的研究報告 → usableworld.com,實踐證明,如果其他人往某個方向望,那麼人們也會跟著望同一個方向(參照腦筋急轉彎:大街上有,有一個人仰著頭站著。旁邊的人以為天空中有什麼好看的東西,都跟著往天上看,可天空中什麼都沒有。你猜那人怎麼說?答案附最後..)基於這個特點,我們可以利用人物配圖來呈現你想要讓用戶關注的內容。
二、表格的最理想位置
一個來自UX Matters 的研究發現,最理想的表格置放應該是由上至下,因為人們通常會適應垂直的表格,這樣通常易於閱讀與填寫。
三、人們對網站的信任度取決於設計質量
第一印象很重要!栗子:

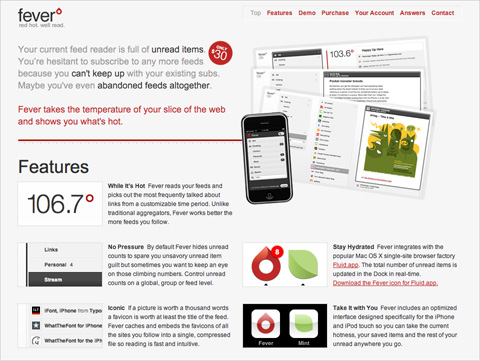
這是一個展示手機應用的網站,可能我們不知道這個名為”fever”的APP究竟怎麼樣,可是看到一個這麼干淨圓潤的用戶界面,對它的好感理應大大提升了。
一個有趣的研究發現,人們判斷一本書的根據往往是它的封面…同樣的,一個網站的布局、一致性、配色、排版等都在影響你的用戶,他們會以此判斷你將提供的東西。因此,你要確切保證網站的風格不僅要干淨漂亮,更要適合你的受眾用戶。
除了網站設計,其他影響用戶對你的網站信任度的還有:網站內容的質量、出錯的次數、更新的頻率、操作的便捷性和網站站住的人品。
四、大多數用戶不會滾動浏覽
一份來自Jakob Nielsen的研究顯示(研究在此 → nngroup)僅僅有23%的用戶第一次進入網站時會滾動浏覽,這意味著有77%的用戶只會看那個區域(無須滾動的可見頁面),更重要的是,只有16%的用戶會在第二次訪問時繼續滾動浏覽。該數據突顯出,將關鍵的內容放在首頁的突出位置是多麼的重要!
不過,這並不意味著你要填滿頁面的上部區域,全部塞在那兒只會讓內容難懂,當用戶看到太多的信息時,他們不知道該從哪裡開始看。
讓我們看看優秀范例:

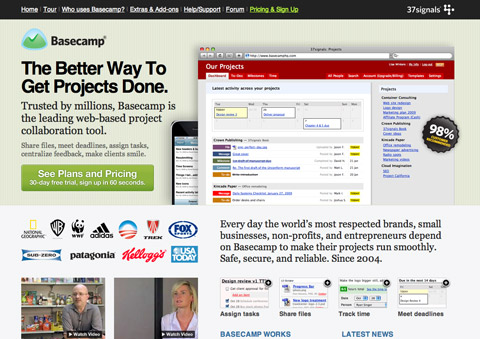
basecamp 在這折疊線以上(768px高),網站顯示了一個巨大的截圖,標語、價值主張、呼吁行動、客戶列表、視頻以及顯示特點的小圖。
這些內容對於網站主頁是至關重要的,所以我們需要提供的核心要點有:
網站的名稱
網站的價值主張(即用戶能得到什麼,有什麼好處,如何使用它)
與用戶相關的導航設計
然而,自那時以來,用戶習慣發生了很大的改變,最近的研究證明用戶很喜歡視差滾動的效果,他們寧願滾動到頁面底部而不是翻頁,對很多用戶來說,最重要的信息也不須置放在首頁,所以有個好主意,我們可以利用留白空間的方式將頁面分成幾段。
五、可以獨特,但不要難懂
有一個獨特設計的網站當然是好樣的,但當你需要提高網站的可用性時,建議你最好遵守大多數網站采取的方式。因為當人們浏覽一個新網站時,他們會啟動自身的「經驗模式」去理解這個網站的使用,例如:藍色是鏈接的顏色,網站LOGO的位置、導航標簽的下拉行為等。

谷歌之所以所有的鏈接都是藍色是由緣由的,這個顏色適合大多數用戶,也便於辨認。
鏈接該選什麼顏色?
顏色夠深/淺,能夠與背景色有強烈地對比,易於區分
不能與文字顏色相同,所以你可以看到,沒有鏈接是黑色的
研究證明,選用藍色的鏈接是最好的,因為浏覽器默認的鏈接是藍色的。選擇其他顏色也沒問題,但可能會影響用戶找到它
六、理想的搜索框寬度是27個英語字符
什麼是理想的搜索框?有的,Jakob Nielsen針對可用性進行了一個搜索框寬度的研究,發現大多數搜索框都太短了,搜索框太短帶來的問題是盡管你可以輸入足夠長的字符,但只有一部分文本字符可見,這導致你很難檢查或者編輯。
這項研究發現搜索框的平均長度是18個字符,27個字符的搜索框可能會太長而很難適應,不過,它能滿足90%的搜索。記住,你可以用像素和點設置寬度,而不僅僅是em。小技巧,一em的寬與高對應一個英文字符”m”,所以你可以以此來檢測搜索框是否有27個英文字符的寬度。

谷歌的搜索框寬度綽綽有余

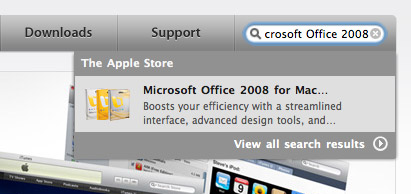
相對而言,蘋果就力不從心了。
通常來說,搜索框稍長比稍短好,因為用戶可以隨時查看、核實、修改。這條經驗非常簡單,但是很不幸的是經常被人們忽略。其實在輸入區域的一點改進也會帶來更好地用戶體驗
七、留白設計帶來更好的閱讀
大多數設計師都知道白色空間在段落、圖片、按鈕以及其他項目中的價值,白色空間可以讓各個項目自由地呼吸。當然,我們也可以通過空間的排列(組合、減少)來制造白色空間。對於在頁面展示內容間的聯系、建立層級關系非常重要。

注意:文本的邊緣,段落的間隔這些細節都給閱讀帶來了舒適的感受。
白色空間讓頁面內容的可讀性相應提高。一個04年的研究表明,如果在段落與左右邊緣間能夠卓越地地利用留白,至少提高20%的閱讀舒適感。讀者可以更加容易地專注於閱讀。
八、不必進行廣泛的用戶測試
Jakob Nielsen的研究顯示僅需要5個用戶就可以發現你的網站85%的問題,如果有15人就能找出接近全部的問題。

第一或第二個用戶會發現最大的問題,其他人會確認這些問題並且發現其他小問題,只有2個用戶能找到你網站50%的問題,這意味著其實你不需花很多錢去得到一個好的結果。當你開始測試時,你已經有巨大的收獲了。任何小小的測試都比沒有好
九、有多少信息,就有多少青睐。
大多數介紹產品的頁面總是缺少足夠多的信息,有些僅僅能讓用戶掃一眼。這是個必須正視的問題,因為產品的信息將幫助人們忖度購買的決定。在可用性的研究中,貧乏的產品信息這個失敗的案例占據了8%甚至10%的網站。

Apple提供了詳細的產品介紹頁面,包括產品特點及規格等。請注意,不要讓一點難懂的技術細節停留在介紹頁面,給消費者看的懂的。
提供關鍵的信息,而不要臃腫,讓你的文案易於吸收。通過段落間隔和副標題使介紹能夠一掃明了,給你的添加足夠的圖片,且不要使用行話,否則你的用戶看不懂。
十、大多數用戶會無視廣告
Jakob Nielsen的研究表明大多數用戶會直接無視廣告的存在,如果他們在全神貫注地閱讀文章,他們不會被廣告轉移注意力。
這條經驗要告訴你的是,人們會無視廣告,並且與任何看起來與廣告類似的東西,即使它不是廣告。一些顏色風格強烈的導航會讓他們誤以為是廣告,所以請仔細注意這個經驗。

在左側的方塊圖其實不是廣告,但是看起來與廣告很類似,所以可能會被一些用戶誤解。
所以,廣告看起來最好能像文章,那樣人們才會去點擊它,也能給你帶來更多的收入,但無疑這將會損失你的用戶信任度,當他們點擊廣告時他們以為會是文章,結果被你欺騙。因此當你決定這樣做之前,考慮
- 上一頁:中英文混排時的最佳化狀態
- 下一頁:App設計中4類便捷的單手操作



