萬盛學電腦網 >> 網頁制作 >> 交互設計 >> Web設計的8個趨勢:聚焦簡潔 強調字體
Web設計的8個趨勢:聚焦簡潔 強調字體
本文譯自網站設計公司weavora.com,介紹了在他們眼裡8個Web設計趨勢:單頁面、用照片做背景、色塊設計、超大號的圖片、聚焦簡潔、響應式設計、視差滾動、強調字體,每個趨勢後面都附了數個案例,相信對網站設計師會有一定的參考價值。
單頁面
單個長頁面的設計一度不受人待見(無論是客戶還是設計師),但現在整個互聯網隨處可見。一個合理的解釋是,用戶現在早已習慣於使用鼠標滾輪了,比起在多個頁面間來回查看,用滾輪上下浏覽要省事得多。
包括蘋果在內的一些知名大公司也使用了相當長的頁面來展示產品,獲得了很不錯的效果。

更多例子:
http://www.apple.com/iphone/features/
http://www.visualboxsite.com/
http://www.versapay.com/
http://www.fitbit.com/
http://cageapp.com/
http://www.squarespace.com/
用照片做背景
出於品牌或展示的目的,把照片用作網站的背景,這樣可以形成強烈的視覺表達效果。這也是為何你能在時尚、服裝品牌、旅游業等等行業看到這樣的設計辦法。

更多例子:
http://www.biamar.com
http://alexarts.ru/en/index.html
http://www.davidia-int.hr/
色塊設計
這一設計方法主要是引入了方塊的網格設計,這些方塊要麼是純色塊配上文字,要麼是方形照片配上文字。“簡潔”是吸引用戶的一大原因。不同的色塊放在一起形成強烈的對比,容易引起用戶的視覺興趣,進而繼續探索下去。

更多例子:
http://dynamit.us/
http://lithium.com/
http://landor.com/
http://www.pepsi.com/
超大號的圖片
這一潮流的興起多少與Mac OS X 圖標設計的流行有關。當程序員為自己的Mac 程序推出網站時,這樣配有超大號圖片、突出品牌的設計再常見不過。自然地,這一潮流後來也被iOS 開發者繼承了下來,成為現代設計文化的一部分。

更多例子:
http://www.zennaware.com/cornerstone/index.php
http://panic.com/
http://versionsapp.com/
http://www.piictu.com/
http://www.enstore.com/
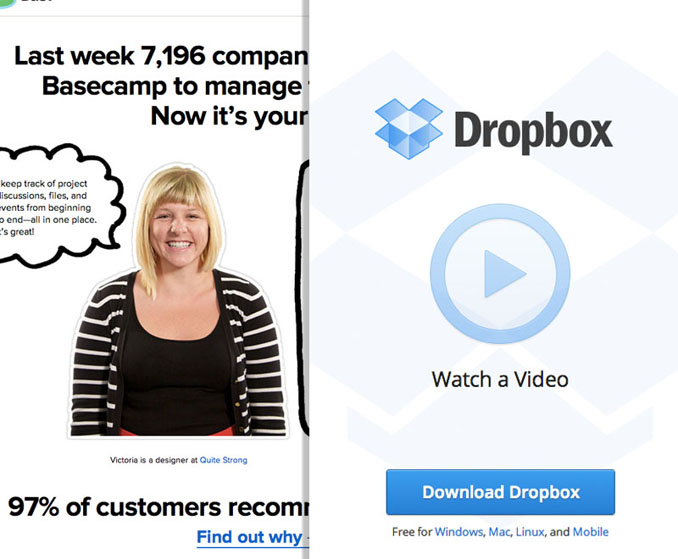
聚焦簡潔
對簡潔的追求貫穿了整個2012年,許多的網站開始尋求明快、直觀的設計。極簡設計旨在通過整合或是刪除多余的頁面實現簡化,只給用戶需要的東西。極簡設計通常會用到大號的加粗字體、以及超大號的圖片,清晰地把重要的東西傳達出來。

更多例子:
http://basecamp.com/
https://www.dropbox.com/
http://www.checkoutapp.com/
http://www.htc.com/
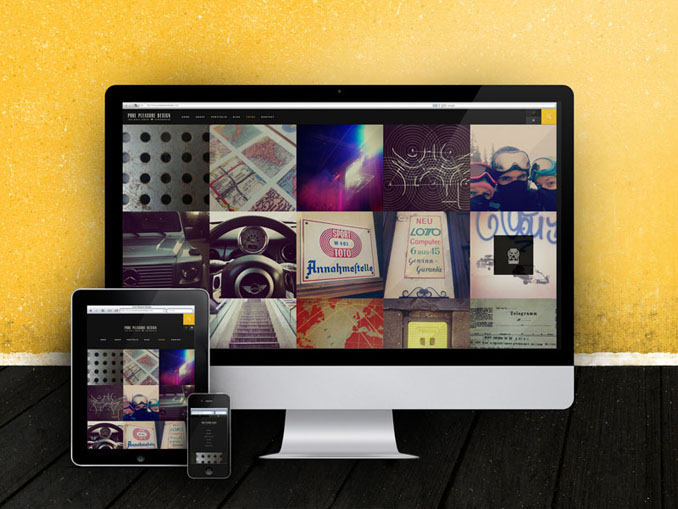
響應式設計
隨著手機和平板設備越來越多地進入人們的生活,響應式設計也成為了當下網站開發不可忽視的一股力量。一個可自適應任何設備的網頁是很了不起的。響應式設計能確保用戶無論是在移動設備還是在PC上都能按你的意願浏覽內容。

更多例子:
http://www.nealite.fr/
http://twitter.github.com/bootstrap/
http://www.fork-cms.com/
http://www.floridahospital.com/
視差滾動
所謂“視差滾動 (Parallax Scrolling)”就是讓多層背景以不同的速度移動,形成運動視差 3D 效果。隨著越來越多的浏覽器增加對視差的支持,這一技術也很有可能會更加流行。

更多例子:
http://benthebodyguard.com/index.php
http://www.tokiolab.it/#/
http://chartbeat.com/
http://inze.it/
http://titanic.q-music.be/
http://www.noleath.com/noleath/
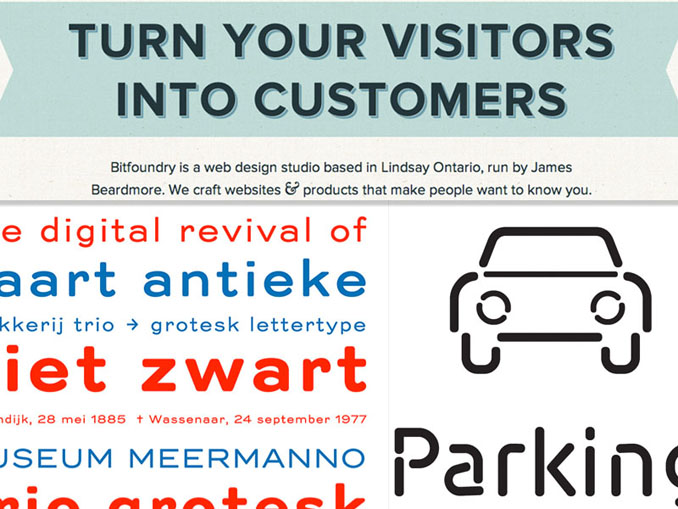
強調字體
從前,設計師所能使用的字體受用戶電腦本地已有的字體所限。現在,借助Google fonts 和Typekit 等服務,從理論上說,你能使用的字體是無限多的,極大增強了網站設計的吸引力。設計師利用這一機會也已有了一段時間了,越來越多的網站也體現了對字體的重視。甚至有些網站如Typographica,字體就占了整個網站設計的絕大部分,出來的效果也相當不錯。

更多例子:
http://nicehair.org/
http://bitfoundry.ca/
http://daneden.me/type/
相信以上的這些設計方法會流行相當長的一段時間,當然,你也可以發揮創造力,有機地組合它們,做出優秀的網站。
via weavora
編譯:36氪
- 上一頁:解析網頁設計中光影的運用
- 下一頁:網站改版案例分析:迅雷大全改版小結



