萬盛學電腦網 >> 網頁制作 >> 交互設計 >> QQ影像 for iPhone 設計分享
QQ影像 for iPhone 設計分享
項目背景:
如果說有什麼可以隨時隨地記錄生活的點滴,那一定非手機莫屬了。手機的看家本領就是移動性,再加上卡片機似的成像效果,通過手機拍照、處理、分享的需求在日益增長。去年聖誕季上線的QQ影像 for iPhone(以下簡稱iPhone影像)應運而生,跟在了經過一段時間試水的QQ影像 for iPad之後。經過幾個版本的迭代,先是濾鏡的精細打磨,再是交互流程上的陪伴式圖片編輯的改版,iPhone影像逐漸從編輯工具為重心轉換到圖片感情表達為重心上來,清晰了一切為了圖片記錄的生活的app理念。
接下來選取一些iPhone影像在視覺、交互和產品創意上的點滴與大家分享。
影像環境:
營造一個具有帶入感的影像處理環境是視覺處理的首要目標。
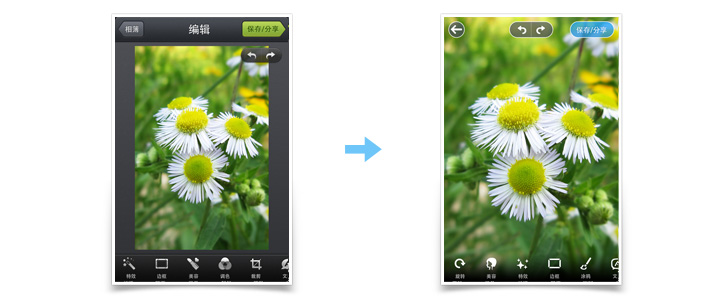
首頁的變遷是體現影像環境營造的代表。最初的首頁利用擬物的手法搭建生活中處理圖片的場景達到沉浸的目的,但在可擴展和清晰表義上仍有欠缺。隨後,圖標+文字這種可用性較強的設計占據了較長時間的首頁,盡管表義清晰、擴展性也有一定的保證,但此種導航工具感強。因此在最近的版本中,將首頁進一步發展為編輯生活瞬間的入口,將功能入口融入生活場景,增強影像處理帶入感。

為了將影像處理工具融入影像處理的大環境,工具欄捨棄了常規的不透明背景,代替以半透明甚至漸變透明的工具承載背景,使工具與圖片相得益彰。同時,為了賦予圖片以盡可能大的視覺空間,將普通(3:4比例圖片如相機拍攝照片)圖片以系統相冊般全屏呈現。

整體界面UI采用暗環境突出圖片主體。經過一系列對比實驗,暗環境最廣泛適合各種照片的編輯,也在一定程度上提升app的專業感。
影像本身:
濾鏡作為便捷的一步見效圖像處理操作,特別適合在調節空間有限的移動設備上應用。經過文藝范濾鏡處理過的圖片可以增強互動性,評論積極性也更高,在sns時代更是如此,因此圖像處理類app都爭相加入濾鏡。
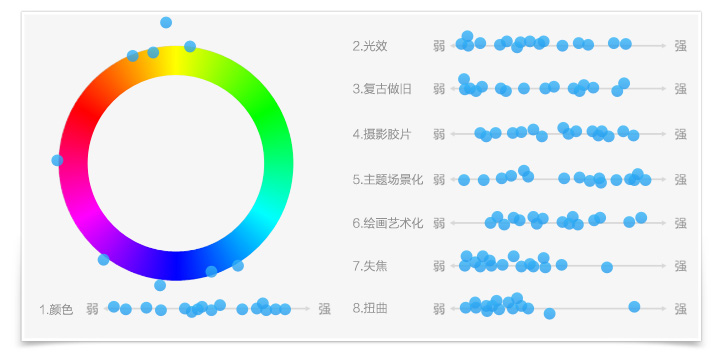
經過對幾十款圖像處理app的分析,總結出濾鏡的8個維度:

在以上8個維度基礎上,將原創濾鏡在軸線上做了可視化排布。從中可以看出,iPhone影像濾鏡在顏色傾向上已經覆蓋到冷、暖色調,個別特效也涉及了紅色、紫色傾向;一些軸線如顏色飽和度、復古做舊、攝影膠片等從弱到強分布均勻;繪畫藝術化緯度在項目初期沒有深入嘗試,主要靠引進Q拍的濾鏡補齊,後續版本則進行了更符合iPhone影像產品氣質的優化;失焦和扭曲這兩緯度上均未深入,只有柔光、移軸、魚眼等比較保守的特效。

在濾鏡縮略圖的選擇上,經歷了固定圖像縮略圖 -> 當前圖像濾鏡後縮略圖 -> 固定圖像縮略圖的回歸性調整。總結出,用實時處理出的當前圖像做縮略圖,盡管在一定程度上反映濾鏡用於該圖像後的效果,但這種效果一般並不顯著,不能全面诠釋濾鏡本身的特色,因此,給出一個最能平衡反映各濾鏡特色的縮略圖成為最終選擇。下圖即為在固定圖像縮略圖上的iPhone影像原創濾鏡。

貫穿始終的圖片:
圖片是影像處理的核心,怎麼讓它成為陪伴全程的主線、怎麼給它以最大的展示空間是需要思考的問題。
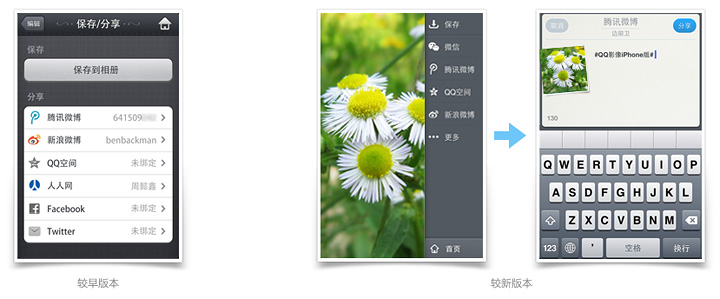
為了讓圖片自身提起選擇->編輯->分享的功能主線,為用戶營造影像處理的掌控感,時時可見圖片算是一種解決方案,而動畫就成為該方案的最佳載體。在分享部分,改進了較早版本的單獨分享頁面,代之以畫板抽動露出功能的動畫方式。在該主線的最後一步,加入從畫板拿下圖片並分享的動畫,使圖片作為生活印記的存在感一氣呵成。

在最大空間展示圖片上,如"影像環境"中所述,將普通圖片全屏呈現,並讓其具有系統相冊的基本操作。只有在進入具體編輯功能時,才在導航區隱去的同時動態縮小顯示,盡量保證圖片的最大化。
手指的點擊和手勢:
在移動觸屏的使用場景中,拇指的點擊最常見,因此iPhone影像專門針對拇指輻射的點擊區域做了優化;手勢則為主要操作提供了便捷自然的入口,靈動所有的手指。
對應點擊的是觸發位置和觸發區域大小。位置設定,如模態化的編輯功能界面中,確定或取消是必須操作,將其置於下部方便拇指點擊的區域,而非通常位於屏幕上部的導航欄,這一調整也省出了導航欄區域,給圖片更大的展示空間;大小設定,如在拼圖選擇時的圖片籃子裡,可點擊刪除圖片的區域擴大至整個縮略圖大小,而非僅僅刪除按鈕的大小。很大程度上方便了拇指的單指操作。

手勢作為自然的觸屏交互方式,用於喚出某些主要操作再合適不過。如特效、拼圖部分的切換濾鏡和版式等就是該功能點的常用操作,用手勢實現它們還會滿足用戶"換換試試"的心理需求。拼接中對滑動手勢的力度、利於上下圖片參考的動畫放縮反饋都做了更貼近自然交互的優化。

其他,諸如搖一搖的隨機切換拼圖版式的動作則帶有趣味的隨機感。
吹一吹:
吹一吹是由CDC提出創意並推動產品化的一次嘗試,其初衷是創造一種全新、有趣的圖片處理方式。

腦暴過程中暢想了iPhone傳感器可能與圖像處理的結合點,受到一些吹奏類音樂app的啟發,又聯系了哈哈鏡、吹氣球等生活中的趣味點,得出了吹出胖臉的創意。其後經過與產品及開發的探討,細化到利用人臉識別和音頻檢測等技術,做到動態檢測並裁切人臉區域、根據氣息大小球形放縮人臉的實現方向。
為了讓用戶快速准確地了解這一功能,在視覺上營造了吹氣的擬物化場景,交互上則從適應場景的動作(吹氣-插入吸管;放氣-多種嘗試如扯開膠帶和抽出吸管)和 輔助元素(加入用戶操作的反饋元素如蕩開的波紋、提示可挪動操作的半透明圓周、提示吹氣和吹足的聲音)兩方面將用戶帶入吹一吹的場景。

該功能上線後收到良好的反饋,這一創新的作圖方式也申請了相關專利。
後記:
經過一段時間打磨的iPhone影像得到了用戶的認可,並數次進入App Store推薦榜。融入生活的iPhone影像正在為KANO魅力產品而努力。
點擊這裡,下載體驗:)

文章來源:騰訊CDC
- 上一頁:“後視覺設計”時代
- 下一頁:優秀產品頁面設計: 如何將訪問者轉化成客戶



