萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 交互設計基礎
交互設計基礎

"以用戶為中心,提高產品的易用性及用戶滿意度!"做為交互設計的目標,如何應用到實際工作中?如何評價產品是否以用戶為中心?避免因為項目時間緊、任務重、人員不足等因素,而犧牲用戶利益,降低產品體驗,進而降低產品競爭力。以下交互設計原則就像茫茫大海中的燈塔,指引著我們前進的方向…
文不如表,表不如圖。
文字傳遞信息相對不夠直觀,特別是邏輯、流程表達,表格相對條理性清晰一些,但仍不如圖片表達清晰,例如流程圖、趨勢圖、柱狀圖、天氣預報、路況圖等。
例一:天氣預報

例二:實時路況


關注用戶目標,而非任務。
讓用戶成功,產品才會成功,也是產品設計的目標,但完成目標的途徑很多,抓住用戶的目標,進行產品設計,經常事半功倍。
例一:家用溫/濕度計
用戶的任務是想知道房間內的溫度及溫度,而目的想了解房間內的溫度及濕度是否合適,所以給用戶提供准確的溫度、濕度值,並不是用戶真正想要的,所以需要顯示舒服溫度及濕度對應的區間值,對用戶更有幫助。

例二:搜索"天氣預報"
用戶希望看天氣情況,搜索"天氣預報",用戶的任務包括:輸入搜索關鍵字,在搜索結果中點擊文字鏈接;關注用戶的目標,就應該直接顯示天氣情況,給予用戶超越預期的結果。

減少用戶的記憶負擔,盡量讓用戶識別,而不是回憶
人類與電腦相比,人類擅長的是識別及思考,電腦擅長的是記憶,因此,盡量減少用戶的記憶負擔,讓電腦做它擅長的事情。
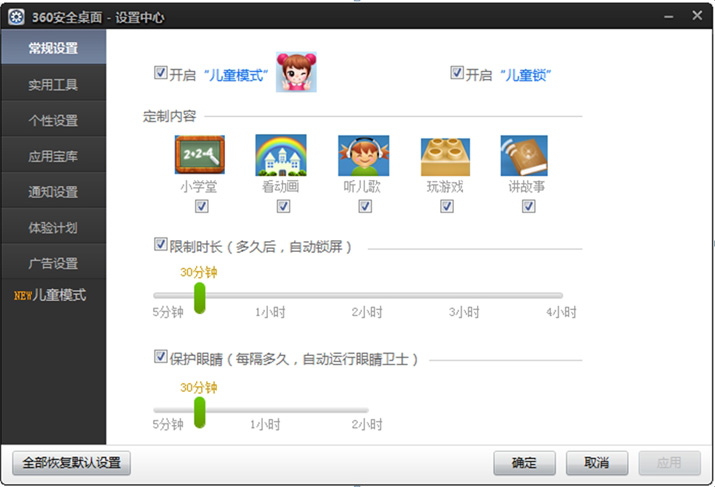
例一:交互優化"設置界面"
原始界面的設置項很多,且以文字為主,增加了用戶的理解及操作負擔;優化後增加了對應的圖標,提高可識別性,減少用戶的記憶負擔,另外使用滑動條代替手工輸入,減輕操作負擔;最後刪除了"設置兒童鎖"的設置項,降低了用戶的設置負擔,符合"滿意用戶需求的前提下,界面的信息及功能越少越好!"的原則。
原始設置界面:(待優化)

優化後設置界面:

操作前可預知;操作中有反饋;操作後可撤消
操作前可預知:人類對未知事物會產生恐懼感、焦慮感,如果你在執行一項操作之前,如果不能夠准備判斷出後果,便會感到恐懼,不會輕易操作,如果操作之後的後果與預期不一致,便會產生挫敗感,進而中斷任務流,打破沉浸狀態,進而影響效率,甚至用戶離開該界面,不再繼續操作,因此,軟件界面滿足用戶的心智模型,將會更大程度的滿足用戶的操作預期。
操作中有反饋:反饋意味著操作的有效性,盡量所見即所得的方式,直觀顯示操作效果。
例二:改變文字的字符、大小、樣式、進度條等。

操作後可撤銷:"撤銷"可以給用戶一定的安全感,允許用戶犯錯誤,滿足用戶的嘗試心理,不必擔心誤操作的發生,降低用戶的心理負擔。
例三:回收站、"取消"按鈕、Ctrl+Z。

充分利用隱喻設計、擬物設計。
根據用戶對已知事物的認知,抓住軟件功能與現實事物的共性特點,進行擬物化設計,降低用戶的學習成本,提高產品的易用性、趣味性:
例一:回收站:結合用戶對日常垃圾箱的認識,設計文件回收站

例二:圖書軟件:浏覽圖書界面布局采用書櫃的視覺設計,趣味性更高。

做對容易,做錯難
是人就會犯錯誤,從設計的角度考慮避免錯誤的發生,將是產品設計的原則之一,常見的處理方式有:禁用狀態、隱藏處理、默認值等。"禁用、隱藏"不僅可以避免錯誤操作,而且也會降低信息干擾。
例一:確認按鈕的點擊幾率遠遠大於取消按鈕,所以放大醒目顯示該按鈕,將盡量避免用戶的誤操作。

例二:如果該手機不支持SIM熱插拔,則采用該限制性條件設計,將有效避免誤操作。

例三:選擇某條信息,對應的操作按鈕:修改、刪除、禁用、啟用、排序等按鈕變為可用狀態。

操作方式一目了然,不需要說明書
利用日常生活中養成的習慣,從外觀上給用戶操作暗示,降低用戶的學習成本。
例如:微波爐門使用門把手的設計,其操作方式更加一目了然。

讓產品適應用戶,而非用戶適應產品;
尊重用戶,讓我們的產品具有情感,更懂用戶,降低用戶的思考與行為!
例如:
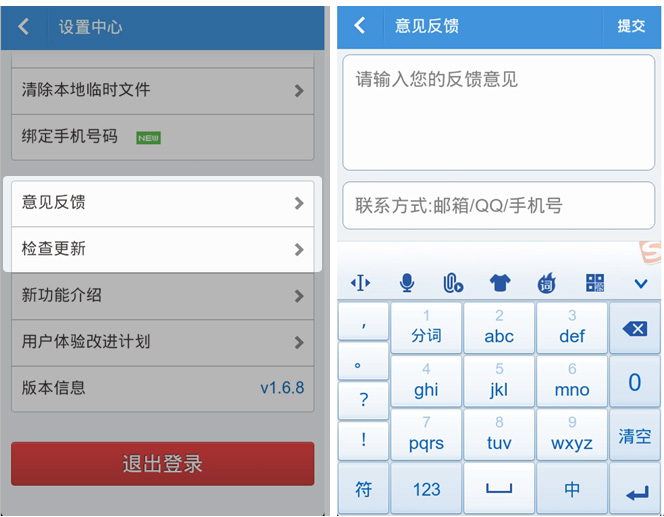
1.檢查更新:有最新版本時,直接顯示出來,避免手動檢測是否有最新版本;
2.意見反饋:打開意見反饋界面,默認光標在意見輸入框,且顯示常用中英文鍵盤;
3.聯系方式:軟件判斷輸入的聯系方式是郵箱、QQ,還是手機號,避免用戶去選擇;

產品符合用戶心智模型,避免實現模型
心智模型是用戶根據習慣思維,對事物的理解;實現模型是產品的實際工作原理及表現形式。產品符合用戶的預期,用戶則認為該產品易用。
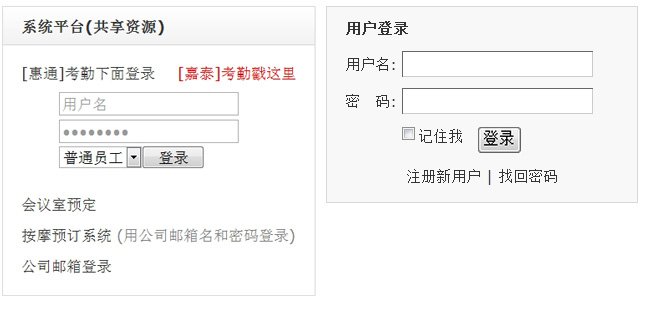
例如:企業OA論壇及考勤需要兩個不同的登錄窗口,且為不同的登錄帳號,該設計從技術實現的角度考慮是合理的,但從用戶的角度考慮,增加了用戶的操作成本及記憶負擔。

綜上所述,易用的產品是相似的,難用的產品各有各的難用!以上為交互設計基本原則,且遠不止這幾條,將在以後的工作中,陸續總結分享更多的交互原則…
文章來源:360UXC
- 上一頁:如何在設計中尋找產品的性格
- 下一頁:個性化推薦界面設計



