萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 瞬間致勝——活動專題頁信息表達法則
瞬間致勝——活動專題頁信息表達法則
每逢節假日各種運營推廣活動如星雲般湧現,在眾多活動中如何讓你的活動頁設計脫穎而出,在最短時間內hold住用戶腳步。下面我們一起看一下活動頁信息展示法則,幫助你的活動頁提升瞬間殺傷力。
一.重要信息突出展現
● 活動頁的重要信息是:活動標題(讓用戶了解是做什麼的活動)、獎項設置(參與能得到什麼)、參與入口(進入任務流程的通道),參與規則(如何參與活動),活動有效時間,排名或獲獎信息。
● 活動標題(包含動詞)、活動有效時間,獎項設置 、參與入口必須完整包含首屏安全區內,活動規則可部分包含在安全區內。

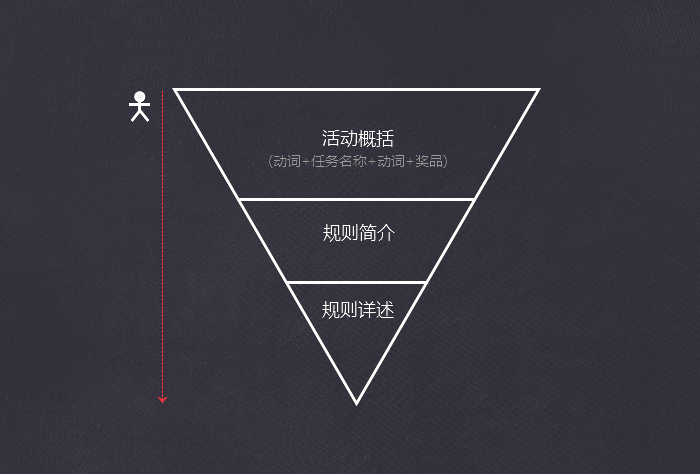
● 活動的文字信息使用倒金字塔結構,概括總結性信息放在頂端,重要性依次遞減。使用戶浏覽網站時通過最少的時間了解活動的概貌。

二. 任務操作流程順暢
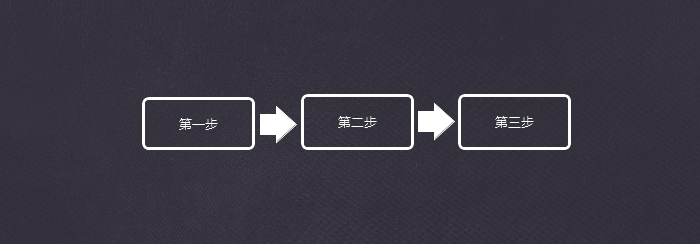
● 用戶開始任務前,若任務流程需要分步驟呈現,需要一個圖形化的流程示意,使用戶對任務的操作步驟有整體了解。

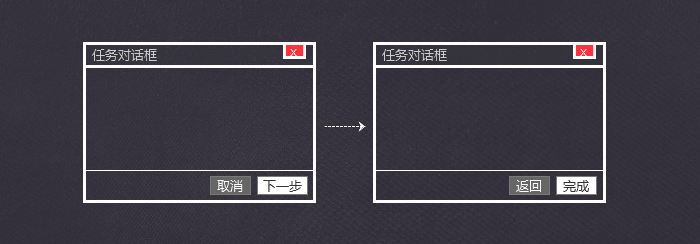
● 用戶進行任務中,若使用對話框承載任務流程的分步驟,需提供“上一步,下一步“引導機制。

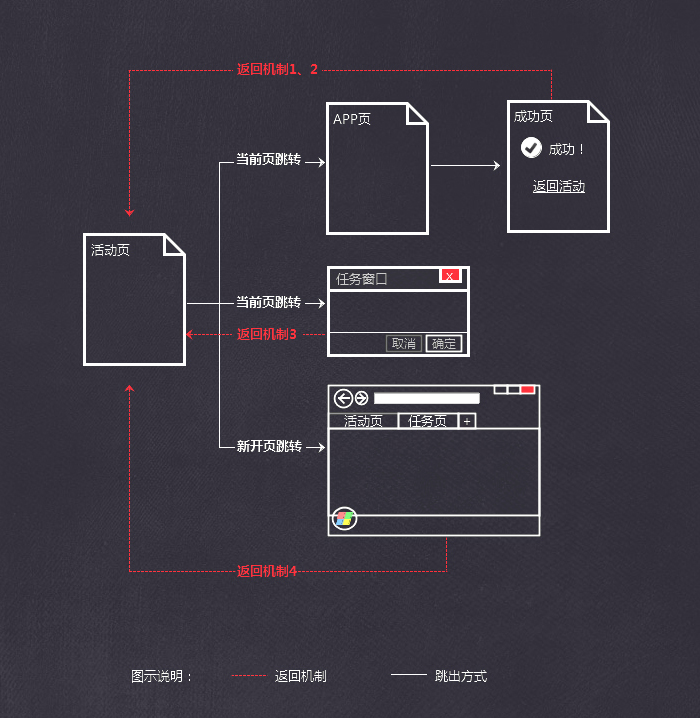
● 完成任務時,若當前已跳出活動頁外部,需要設計返回活動頁的交互機制:
a) 活動完成後自動跳轉回活動頁面。
優點:可自動跳轉返回
缺點: 當活動完成頁承載其它功能,無法實現自動跳轉返回。
b) 活動完成頁提供返回活動頁鏈接。
優點:可解決活動完成後無法自動跳轉返回情況。
缺點:需要用戶手動觸發返回鏈接
c) 活動頁打開模態對話框。
優點:關閉對話框即可返回。
缺點:需要承載的信息和功能較多時,不適合使用對話框。
d) 活動頁保留,新開頁面跳出。
優點:技術實現成本低。
缺點:當支線任務過多時,經過一系列操作,用戶窗口會比較多。

三. 及時響應用戶操作
● 當參與活動與領取獎品的資格有次數限制時,提示默認呈現,任務完成後要即時刷新資格狀態。
● 用戶在任務流程中需要操作結果反饋,常見需反饋的情況:
a) 操作完成獲取獎勵反饋
b) 操作成功或失敗反饋
c) 操作錯誤反饋
四. 正確使用視覺語言傳達界面信息
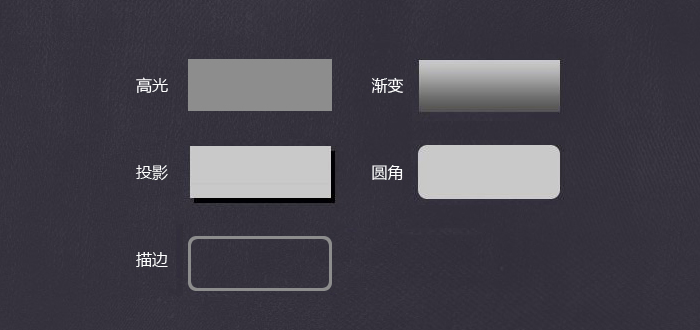
● 按鈕的形式能被正確感知,醒目,突出,跳出畫面,使用高光,漸變,陰影,圓角,描邊等強化感知。
● 頁面的視覺層級:高光>漸變>投影>純色>描邊

● 內容層和背景層層次分明,不能干擾主體頁面的閱讀,避免喧賓奪主。
● 禁止模仿系統與QQ官方客戶端的控件。
● 圖標具有交互動作不可作為裝飾元素單獨存在。
來源:http://isux.tencent.com



