萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 用戶體驗部無線端APP統一化路程
用戶體驗部無線端APP統一化路程
一、為什麼要做?

最初我們只有一個產品,產品就是品牌,品牌也就是這個產品,但後來產品多了,豐富了,開始強調差異化,我們需要提取更多共性的特征到品牌塑造中。品牌也就自然會獨立出來,作特定考慮研究。品牌的核心仍然是產品,尤其在快速變化的互聯網、移動互聯網品牌化還不夠理想的情況下,做好產品自然是給品牌加分的事情。
系統化的思考產品,更多的橫向關聯的推衍及提取共性,無疑會給產品迭代帶來好處,會使用戶認知與使用降低成本,功能傳承性得到體現,通過這樣一系列共性的傳遞,從而樹立品牌特征,形成我們獨特的語言。
二、統一化設計會給我們帶來什麼好處?




產品視覺統一化的工作是決定品牌特性的關鍵因素之一。
產品統一化設計由品牌出發,最終通過產品反作用於品牌,加強影響力,增強品牌的價值。強調統一化設計對產品和品牌的雙向作用。
通過這些細節來體現品牌統一性,也稱之為設計源、品牌設計DNA…
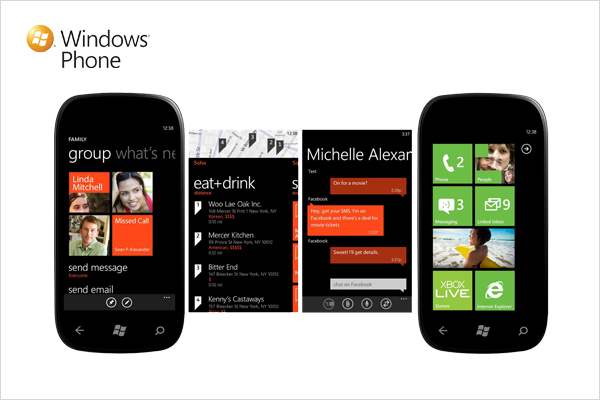
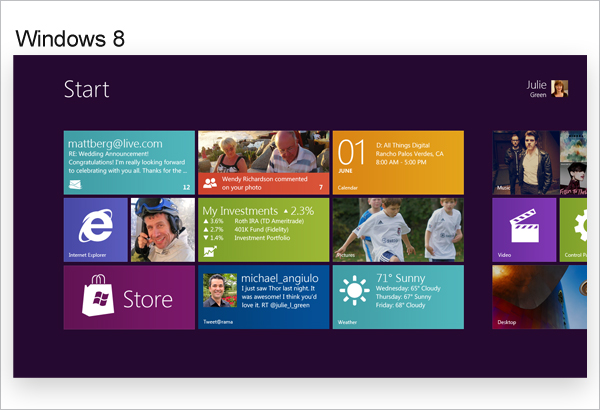
可以看到不同的品牌,不僅要在自身產品中通過一些獨有的特性來體現自身品牌個性化,並且會將這些細節統一沿用到所有產品線裡,讓用戶通過統一的視覺系統來感受品牌價值。
無論是從硬件產品到軟件產品,視覺設計的統一性都同樣重要。
1. 控制成本提高效率是很多公司KPI中的重要部分之一

從參加勞動伊始,人們就在使用工具和方法、流程,用以節省成本和提高效率。今天,節省勞動力,控制成本,一直是每個公司KPI中的重要部分之一。
2.降低成本

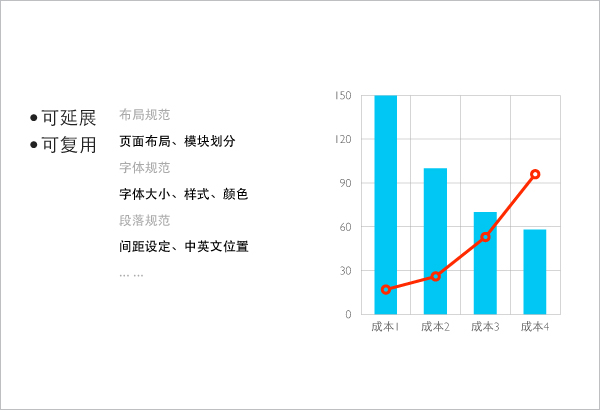
統一化、模塊化設計-降低成本
注意!這裡一定要強調:統一化、規范化不會直接使得開發成本降低提高效率,而是通過對統一元素及規范的復用、推衍來完成。
三、百度無線端App統一化案例
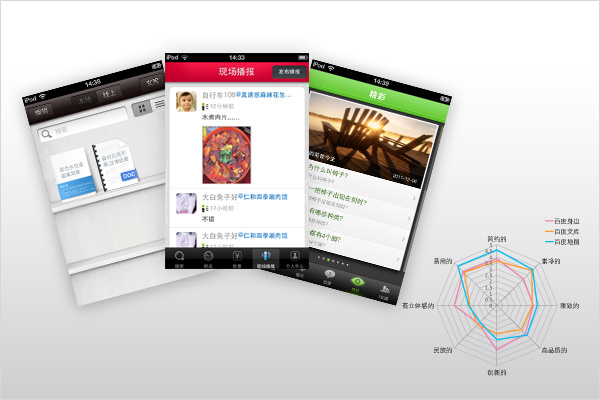
1.統一化之前百度無線產品印象研究

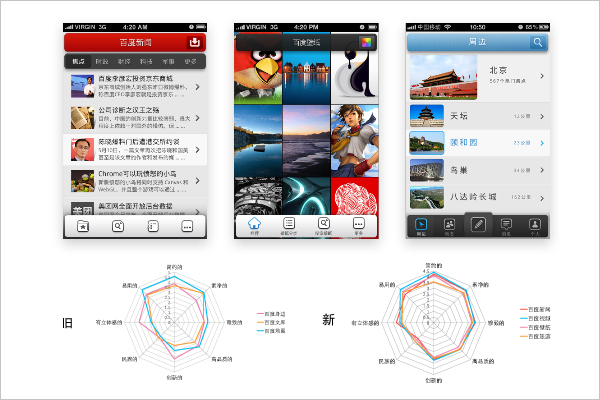
通過UER調研,用戶對產品操作體驗是簡單的、易用好用的,但視覺印象體現在雷達圖上則特征散亂,各產品傳達出來的感覺差距較大,甚至不知道這個是一個公司的產品。
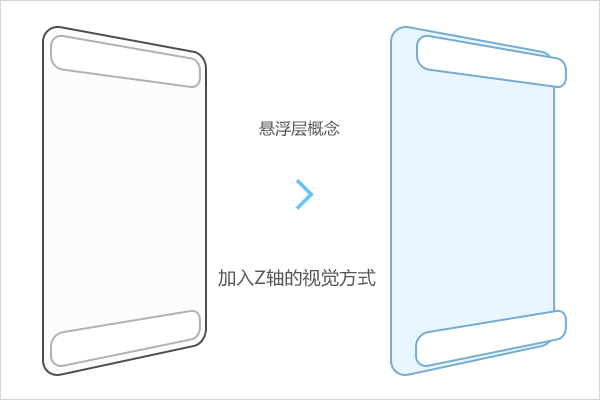
2.開始改良,百度移動端新控件,加入Z軸方式


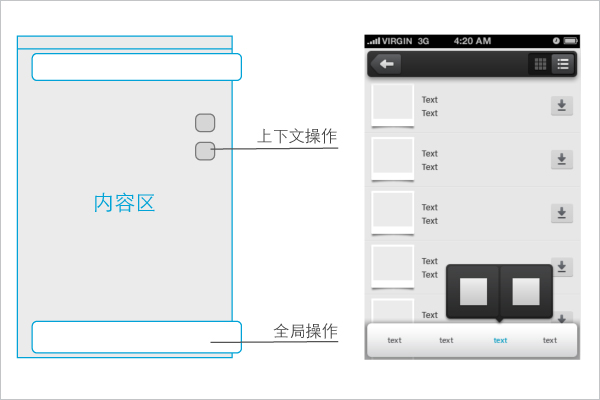
3.百度移動端新控件交互

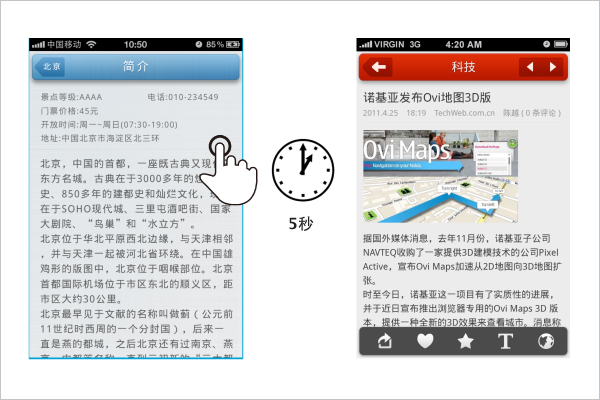
展示方面,通透的界面效果,最大化內容區

不使用控件一段時間後,讓他們漸隱消失。當用戶輕觸屏幕時再重現。
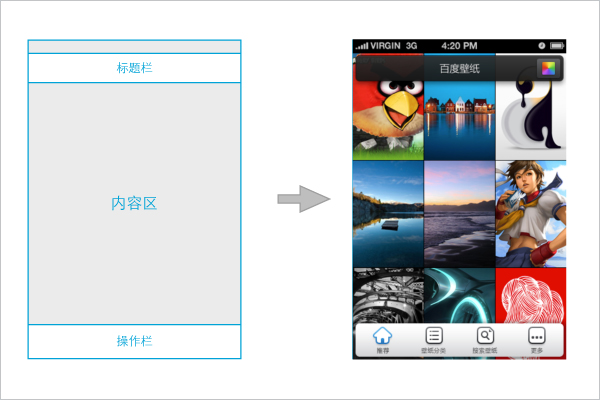
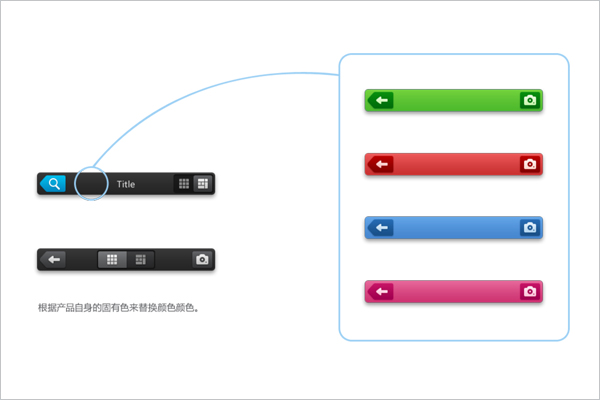
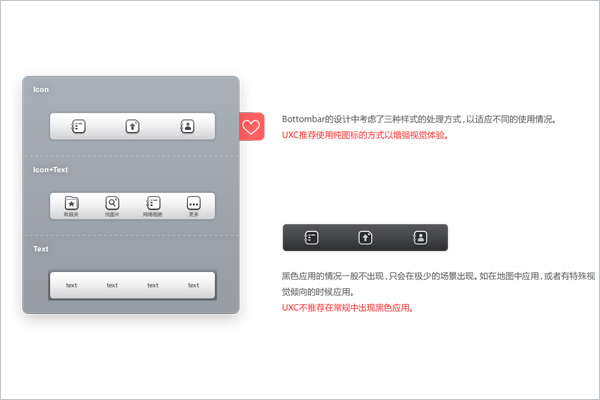
4.標題欄和Bottombar的設計

根據產品自身的固有色來替換顏色。

考慮更多樣式的處理方式,以適應不同的適用情況。
注意!一些人在第一眼看到這套bar時,感覺有點像交互原型,有設計,而又缺少更多絢的效果,其實這就是我們設計這套樣式的初衷。當我們的APP是已文字內容為主時,比如新聞、旅游、知道等,那這套類似原型的bar不會過分突出設計感,而影響用戶對內容的閱讀體驗;而當,APP內容是讀圖,比較強調炫動交互效果時,這套設計在內容的映襯下又不失設計感,做到匹配而不過分設計。我們稱這套設計叫“無性格”。
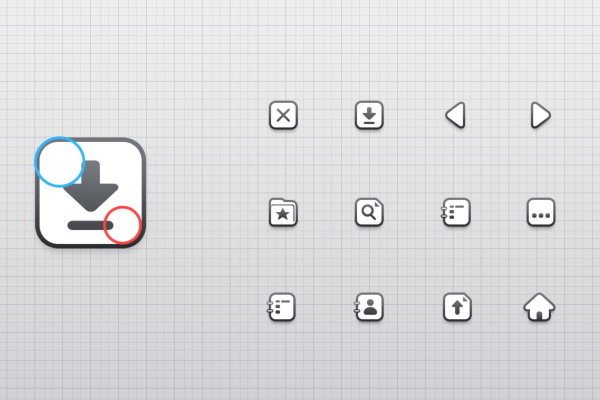
5.圖標設計

圖標統一,強調表現手法的一致性,而具體形狀要為表意服務。有的就是文件夾,有的就是箭頭,而非要套在方框裡面……
6.印象新舊對比

通過調研,新設計在用戶使用感受上沒有差別,而在視覺極交互體驗上,對這套產品有了非常整體的印象,“是一個公司的”產品了:)
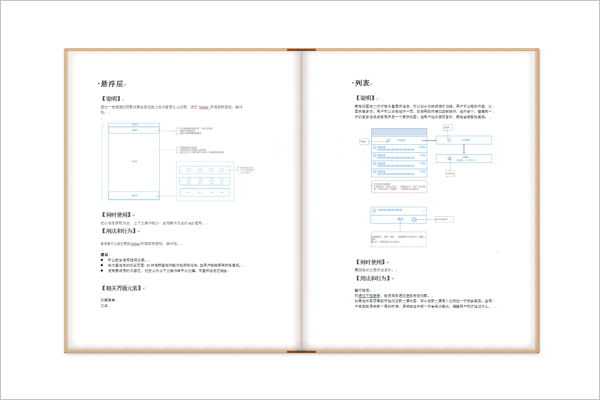
7.制定規范

文章來源:xdc.baidu.com



