萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 標簽欄的設計
標簽欄的設計
交互設計師的糾結有時候挺惹人討厭的,大量的口水浪費在小的細節上了,有時候我也會告誡自己,要著眼大局分清主次,一些小的細節干脆就不要太糾結了,可是我又相信,好的交互設計師一定要對細節有一針見血的判斷力,不瘋魔不成活,不糾結出不來好設計。
一、一個案例的反思
這裡想聊聊騰訊微博iPhone新版的一個設計細節。
事件起源於我們的一個設計師提供了一個新版的視覺設計方案,整體很大氣,可是有一個地方別扭,他把選中的標簽欄暗掉了,未選中的標簽欄高亮了,我說是不是反了?他說沒反啊,騰訊微博就是這樣的。於是我去看了新版騰訊微博,竟然真是這樣。

圖1 騰訊微博的標簽欄
那麼,讓我們從以下三個角度看看,這樣做到底對不對:
1.HIG怎麼說?
那麼讓我們來對比一樣IOS系統的標簽欄的樣式:
圖2 系統的標簽欄樣式
iOS Human Interface Guidline裡有對於Tab Bar的行為有這樣一句話的描述“When users select a tab, such as Search in YouTube, the tab’s background lightens and its image is highlighted”,選中的標簽欄背景亮起,圖標高亮。
2.其他應用怎麼做的?
既然是微博,對比一下其他微博客戶端,有哪個是選中狀態的標簽暗掉的?

圖3 其他微博類客戶端
再對比一下其他的優秀客戶端的設計,有哪個選中的標簽是暗掉的?

圖4 其他優秀客戶端
再對比一下Web端的標簽模式,有哪個是選中的標簽暗掉的?

圖5 Web版的一些標簽設計
3.用戶怎麼理解的?
於是我到騰訊微博上反饋了意見,看到了有些人跟我一樣糾結了,包括麥田老師,但也有些人還是覺得這裡可以接受的,原因不外乎以下幾種:
“這裡用補色來標注選中狀態,表示不可點,其他的是可點的,所以高亮”
“等你選的當然高亮,不需要再選的當然暗啦”
“明暗比例1:4,應該能分辨出來哪個是選中的,只要不是1:1就行,用戶能理解就行”
“誰規定的?用戶能理解就行呗”
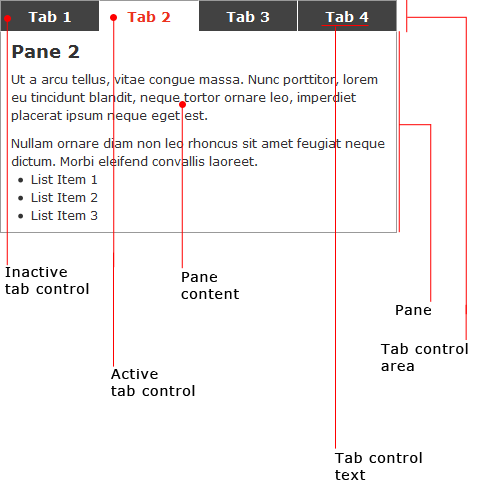
請注意,這裡的明暗關系,不應該是用來區別可點、不可點的,而是應該用來區別是否處於活動狀態的,可以參考Web版Module Tabs的說明:

The active pane is the pane that is currently being shown; it is paired with the active tab control. The pane that is displayed immediately when the web page first loads is the default active pane.
Inactive panes (not shown in the illustration) are the panes that are currently not being shown. An inactive pane becomes the active pane when its tab control is clicked
選中的標簽欄,應該是處於活動狀態的,整個頁面的內容,也跟這個標簽欄是從屬關系。默認加載的,也是那個唯一的活動狀態的標簽頁,當你點擊其他標簽頁時,其他標簽頁才會被加載出來。你明暗顛倒了,會讓人以為這個標簽頁處於非活動狀態呢。
另外,這個標簽頁不是不可點的狀態,當有新消息的時候,這個標簽上會有氣泡提醒的,這時候雙擊標簽就可以刷新內容,加載新數據了。

圖 6 雙擊有氣泡的標簽可以加載新內容
最後,說明暗比例1:4,所以能猜出來那個是選中的朋友,猜出來哪個是選中的不難,但這畢竟不是智商測試嘛,還是以滿意度為基礎來做設計的,而且最好做到不需要思考,是不?就算用戶真的沒有感覺異樣,我也會覺得自己的設計層次邏輯不合理,然後給自己狠狠拍上一塊板磚的。
我知道批評人家的設計挺不好的,畢竟,新版設計整體來說很優秀,新LOGO也很好看,瑕不掩瑜,希望騰訊微博越來越好
二、標簽欄的設計指南
標簽欄的設計,可以參考以下一些標准化的設計指南:
1. 處於選中狀態的標簽欄要高亮,用以標識活動狀態
程序啟動時,優先加載的內容肯定是選中狀態的標簽頁的內容。選中狀態的標簽要處於視覺上的活動狀態。
2. 標簽的數量不要多於5個,如果太多就放在more裡
標簽的數量,最多不要多余5個,否則就放不下了。如果你平級的信息模塊實在是太多,可以考慮除了最重要的4個標簽頁之外,增加一個More標簽,把那些次重要的標簽,都放在More標簽裡。
圖 7 最後一個More標簽
但是,建議還是盡量不要有More這個標簽,當More裡的內容也超過5條時,就要考慮給用戶帶來的認知負擔了。據說測試顯示,大部分用戶都不知道也不關注更多裡有什麼,根本都不去打開它。
當然,你也可以讓用戶去編輯首選標簽,不過要知道,用戶自定義永遠是高級用戶才會使用的高級功能,不能用它來解決普世問題。

圖8 Tweetbot的標簽欄最後兩個是可以長按之後自定義的
參考《Tapworthy: Designing Great iPhone Apps》
3. 標簽是用來做模塊切換的,而不是操作入口
如果是想提供對當前頁面元素的操作,可以使用工具欄,而不是標簽欄,標簽是對內容模塊的平級切換。當然現在比較流行把重要操作放在標簽欄的某個位置上,如一系列的拍照應用,都把拍照放在標簽欄中間,做了一個差異化的樣式設計,也是可以參考的。
4. 可以用紅色氣泡或其他形式在標簽欄上標識新消息
當有新消息到達是,可以在標簽欄上用數字氣泡或者其他形式給予提醒。

圖9 標簽欄上的新消息提醒
5. 如果圖標的表意性不夠好的話,一定要用圖標加文字來表達標簽內容
iPhone有提供一些系統圖標,用於工具欄上,表示收藏、歷史、書簽、更多等等,如果是的標簽可以用系統圖標來表達,盡量用系統圖標,如果你非要自己設計也可以,但是請注意表意性,讓用戶不需要思考也能知道是什麼。如果圖標的表意性達不到要求的話,請一定要輔助文字來說明,文字不能太長,防止折行顯示。
6. 如果你的操作產生標簽切換,不要直接跳轉,而是給予視覺引導
如果你把某個條目從一個標簽頁移動到另外一個標簽頁了,千萬不要直接把標簽頁跳轉過去,這樣做,1會讓用戶失去控制桿,2如果用戶不小心溜號了,就會在你的程序中迷失了。但是,你又不得不告知用戶,內容已經產生了狀態變更,這時候最好借助於引導動畫。

圖10 凡客誠品
凡客誠品當從分類標簽中,把商品加入購物車時,有一個引導動畫,1.告知用戶已經加入購物車成功了,2.告知用戶購物車在另一個標簽欄後面。當然這個動畫的位置感還可以再好一點。
三、關於標簽欄的設計模式庫
分享一些關於標簽欄的設計模式庫:
- 上一頁:教你如何快速審核評定美術作品
- 下一頁:手風琴導航(Accordion)



