萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 為掃描而設計
為掃描而設計

當我們設計一個頁面或者一個banner的時候,往往挖空心思去想創意,或者把效果做得很炫,卻忽略了一些用戶習慣。我這裡所說的只是一些大家都知道,卻往往容易忽略的——為掃描而設計。
![]()
用戶善於掃描,且勤於掃描。WHY?

1、忙碌——大部分用戶會花極少的時間來閱讀極多的頁面,為了提高效率,他們對於大部分的頁面會采取掃描的方式,匆匆掠過。他們不可能也沒有時間去閱讀互聯網帶給他們的所有信息。
2、目標明確——大部分用戶在某一時間內都是帶著目標去浏覽頁面的,他們要麼想查找一下資料,要麼想網購一份商品,要麼想閱讀一下時事,要麼想找一下自己感興趣的東西,要麼…因此,掃描才是找到他們想要的內容的方式。
3、習慣——也正是因為用戶總是忙碌的、用戶總是目標明確的,在報紙上,在雜志上,在書籍中,在互聯網上,用戶總是習慣著掃描,習慣著尋找他們想要的和感興趣的。
因此,為了設計更有效的頁面,我們需要為掃描而設計,接下來,需要了解以掃描為基礎的設計需要的一些要素。
![]()

我這裡主要講的是前面二點
1、建立清楚的視覺層次
用戶每天都會對視覺層次進行分解,篩選出需要的東西,這樣迫使用戶不斷去思考。好的視覺層次通過預先處理,用一種用戶能快速理解的方式對頁面進行組織並區分優先級,從而減少了用戶的工作。假如一個頁面沒有清楚的視覺層次,所有內容都看起來一樣重要,勢必會降低用戶掃描速度。
那麼,怎樣建立清楚的視覺層次?
a.越重要的部分越突出
例如

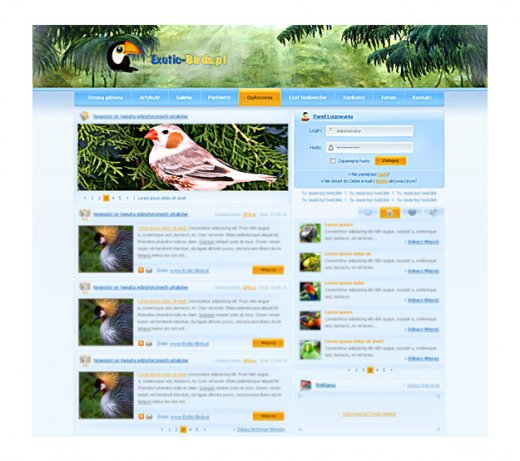
這個頁面最重要的banner、導航、登陸框、頭圖以及按鈕設計師會刻意讓他們凸顯出來。一般利用大小對比、色彩反差、質感、線條或形狀輔助等這些方式,使重要的內容突出來,一般采用多種形式,根據內容重要程度進行劃分。
以下的頁面也是如此。

b.邏輯上相關的部分,視覺上也相關
相近的內容形成一組,放在同一個標題下,采用統一的視覺樣式,或者統一放置在一個明確定義的區域內。例如:

c.邏輯上包含的部分,視覺上也包含
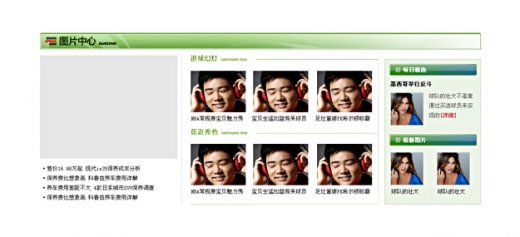
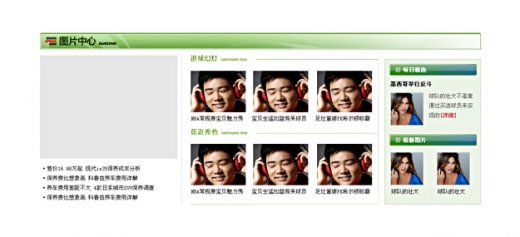
例如:“圖片中心”下面的幾塊內容之所以看上去是屬於它的,是因為從視覺上看就是包含的關系、主欄目條和下面的小標題欄相比,有明顯的主次關系。

2、明顯標識可以點擊的區域
明顯標識的目的也是為了用戶掃描,試想用戶在浏覽頁面的時候,錯過了我們為他精心准備的大餐,那是多麼遺憾的事情。網站的點擊率也不會高,一個清晰可見的點擊區域是很重要的。在網頁上,我們知道按鈕、帶下劃線的文字、藍色字、帶圖標的文字這些都是可以點擊的。一般灰色說明性文字、正文是不可點擊的。但有時設計師過分注意頁面的美觀性,而忽視了這些地方。
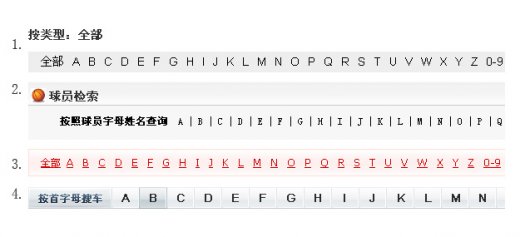
例如:當我們看到第1、2種情況,我們會思考,這些字母是可以點擊的嗎?可能會嘗試著點擊一下,可能就會忽略這些操作。當我們看到第3、4種情況,我們會毫不猶豫的去點擊使用。設計師忽略的這些看上去不起眼的小細節,可能影響到用戶的操作,甚至可能導致網站的回訪率減少。

總之,設計師的作用不僅僅是使頁面看上去美觀、吸引用戶的眼球,更需要注意頁面的閱讀性、可操作性等,要為掃描而設計。
- 上一頁:那些讓Web開發者們深感意外的事情
- 下一頁:Web表單設計:表單結構



