萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 在屏幕上設計鍵盤
在屏幕上設計鍵盤
手機都變觸屏的了,手機上的鍵盤也不可避免的成了虛擬鍵盤。在屏幕上設計虛擬的鍵盤會遇到些什麼問題?
問題一:木有觸感了
沒有了觸感,對於人機交互來說,是個退步。人對設備的操作失去了一個特性,觸感的價值,就不必多說了吧。
觸屏輸入法中實現了"按下鍵後浮出放大"的功能,但這並不能完全解決無觸感的問題,用戶並不總是按下後,看,再松開的。因為這樣效率太低了。人更願意相信自己的操作是對的,出錯了再修改。所以即使有放大的當前鍵,也不是總有人看的。

失去觸感是移動觸屏設備的一大遺憾,或許這也就是科技發展過程中一個不完美的階段吧。當然我們也不必為觸感的消失過分遺憾,科技的進步,必定會朝著彌補這些缺陷的方向發展。也許過不了多久,屏幕就能突起一個個的按鍵了。
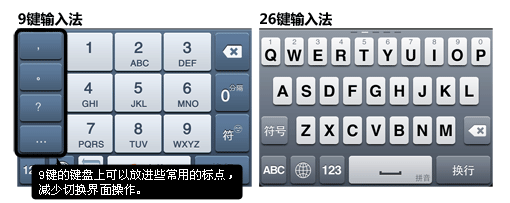
問題二:與26鍵輸入法相比,9鍵輸入法減少了界面間的切換
"是選擇9鍵的輸入法,還是選擇26鍵的輸入法?"實體鍵盤時代,你就只能選一次,買手機的時候。現在變成觸屏的虛擬鍵盤了,9鍵或是26鍵隨時任你選。對這兩者的比較也就顯得有意義了。
輸入需要包括:漢字、英文、數字、各種符號。用戶要完成一段輸入,往往並不是只寫漢字,或只寫數字。通常是又有漢字,又有數字,還得點標點符號,說不定還會偶爾拽個英文。於是不得不在多個界面間切換。
9鍵輸入法實際上是用8個鍵來實現漢字拼音,屏幕裡剩下的空間除了切換到英文、符號、數字這些切換鍵,還有空兒,可以把一些常用符號擺出來,讓用戶打完文字後,不用切換到"符號"界面就能直接點"句號",減少了界面間的切換,提高了效率。
26鍵的輸入法,能把所有的26個字母都放下就不容易了,自然沒余力擺放常用符號了。

9鍵的漢字拼音輸入界面加入了一些符號,這界面就不能再稱為9鍵漢字拼音了,不好定義名字了,腫麼辦?再想個別的更貼切的名字就好了。並不能因為內容邏輯不完美就不加入常用符號了。好的設計理念:讓用戶能更高效的完成任務,而不是單純強調內容邏輯的准確。相比於26鍵的輸入法,9鍵輸入法有這個條件更好的照顧用戶的輸入任務。值得肯定的是,大多數第三方9鍵輸入法也都是這麼做的。
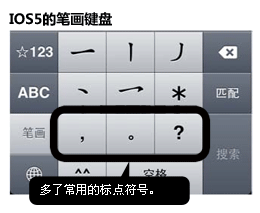
IOS4原生的筆畫輸入法,用了5個按鍵來輸入中文筆畫,但卻沒有利用可能的空檔兒多塞下幾個常用的符號,原本有可能幫助用戶少幾次界面間的切換,但卻沒有去做。

分析完了這些後,我想起來去看一眼IOS5的筆畫輸入法:

當與其他設計者思想相通的那一刻,"我到了~"
界面間切換的頻率並不是判斷輸入法優劣的唯一指標,所以這裡也不是說9鍵輸入法就是比26鍵的好。
輸入法是個面向熟手的產品,用戶經過一段時間的學習才能較好的掌握。再去淺嘗其他輸入法時,肯定會覺得有難度。於是,中無論是用26鍵的,還是用9鍵的,或者是用手寫的,往往都會覺得自己目前用的輸入法是最好用的。
問題三:鍵盤的內容因需要而變
實體鍵盤中,一個按鍵上標注的不止是數字,還有符號,也許還有筆畫。因為,需要這一個按鍵在不同的狀態下打出來不同的字符。

觸屏的虛擬鍵盤原本就是需要出現的時候才出現的,同樣道理,也應該是需要什麼樣的鍵盤就出現什麼樣的鍵盤。
好的設計理念:為不同的用戶任務設計不同的界面。在輸入網址時,空格鍵沒用了,".com"鍵可以讓輸入網址更高效。

(26鍵的鍵盤終於有空間做一點兒為用戶任務的設計了。)
對於只需輸入數字的輸入框,輸入進去別的一定就是錯了。既然不希望用戶出這種錯,那就不提供給用戶可能導致錯誤的工具。這類產品干脆自己做了只能輸入數字的輸入法,而不是調用系統的輸入法。這也正是為特定任務而設計的思想。

問題四:功能更強大了,結構問題也更大了
實體鍵盤的手機受硬件局限,能打出來的字符以及輸入方法都有限。現在變觸屏了,全拼、9鍵拼音、筆畫、五筆、手寫,英文、數字、符號,你好意思不提供哪項嗎?提供如此多的功能,要擺弄清楚這些界面之間的關系也就更難了。
對於輸入法,要達到哪些要求才算是個好的結構設計?
要求1:一個按鍵指向唯一的一個界面。使得用戶可以很容易的預判點擊按鍵後會到哪兒。
要求2:同一個按鍵,在不同的界面上,位置不變。這樣更容易記憶按鍵的位置。
要求3:可直接互通的兩個界面中,用於互通的按鍵在界面中的位置一致。這是為了方便的返回前一個界面,怎麼來的就怎麼回去,來去一致。
要求4:盡可能的實現兩兩界面間的直達。這可以讓界面間的切換更快捷。
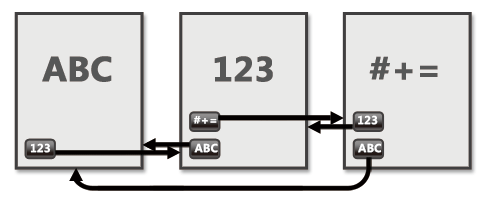
我們挑個最難搞的—IOS系統中的輸入法。先看IOS4原生輸入法:

IOS的輸入法中,如果能從界面1直接到達界面3,3個界面就完全直達了,實際使用起來會方便很多,可行嗎?我們來試一下:
如果三個界面都能直接互通:

紅色箭頭線標出了問題所在:雖然每兩個界面都可以間互通了,但卻有一組互通按鍵的位置不一致了。 結論:三個界面要做到兩兩彼此直接互通,則至少有一組無法實現用於互通的按鈕位置一致。
IOS輸入法為了保證兩界面間用於互通的按鍵位置一致,砍掉了界面"ABC"上直通界面"#+="的按鍵,形成了現在我們看到的方案:

這個方案有哪些不足?
損失了一個直通,這自然帶來了相應的跳轉不便。
按鍵"123"在第一個界面上的位置和第三個界面上的位置不同。這個不足的成因雖然是可以解釋的,但確實會給用戶形成這樣的模糊印象:"123按鍵有時候是在左下角,有時候是往上竄一行的。"
三個界面,要想兩兩直通,已經出現問題了,如果是4個界面,當然就更有問題了。而第三方輸入法就是要面對4個界面。
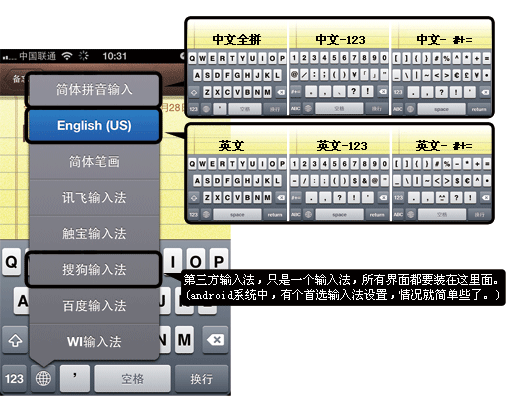
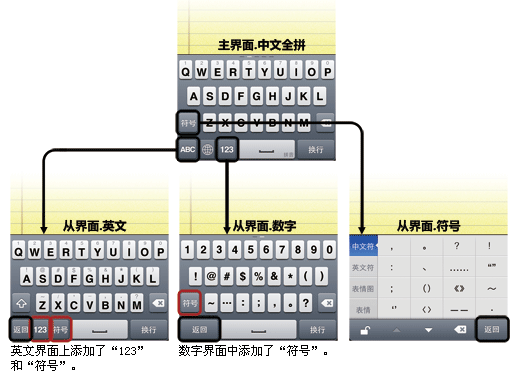
對於IOS原生的輸入法,中文、英文各是一個輸入法,於是,先將中文、英文分開成2組,每組中再各自有文字、數字、符號三個界面,總共6個界面:

而第三方輸入法,安裝後只是一個輸入法,要對付6個界面顯然太難了。於是第三方通常將中、英文符號以及其他亂七八糟的符號統統劃歸到一起,形成:中、英、數字、符號4個界面。
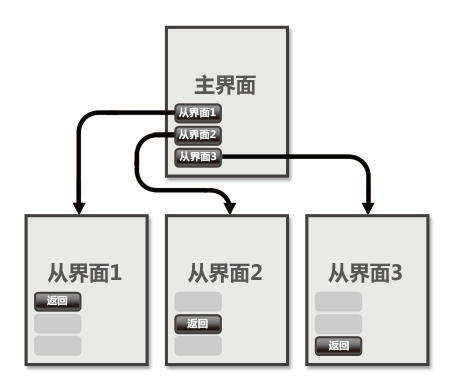
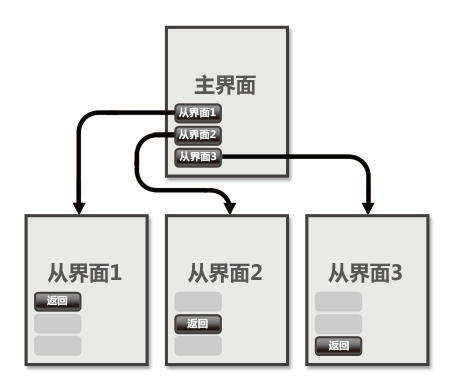
既然3個界面,4個界面都無法很好的做到任何兩界面全部直接互通,那麼第三方索性采用了另外一種思路:"主-從"的信息架構方式,中文界面為"主",其他頁面為"從":

但是按照這個模型,想要在從界面之間跳轉則比較麻煩,總要先回主界面。
如果,在"從界面中1"中添加去"從界面2"和"從界面3"的按鍵,另外兩個從界面也如是,那麼… 是的,就成了四個頁面兩兩全部直接互通了。也就無所謂"主-從"的結構了。前面已經分析了,這樣做將很難保證"用於互通的按鍵在界面中的位置一致。"如果你有興趣,不妨試一下,試試到底會有幾組按鍵不能保證位置一致。這更像是一道數學題。
只是"主-從"結構不夠快捷;四個界面兩兩全部直通又做不好。於是大多數第三方輸入法都采取了折中的方式:采用主從結構為基礎,並在一些從界面中添加一些去其它從界面的按鍵。
比如百度輸入法:

這是更好的辦法嗎?還用前面設計要求來衡量,可以看到,嗯,還是有些問題滴:
- 上一頁:響應式網頁設計
- 下一頁:一個校招交互設計師過去一年的成長蛻變



