萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 編寫跨浏覽器兼容的 CSS代碼的金科玉律
編寫跨浏覽器兼容的 CSS代碼的金科玉律
作為 Web 設計師,你的網站在各種浏覽器中有完全一樣的表現是很多人的目標,然而這是一個永遠無法真正實現的目標,很多人認為,完美的跨浏覽器兼容並不必要,這樣說雖然沒錯,但在很多情形,一種近似的兼容還是很容易實現的,本文講的是各種跨浏覽器兼容的 CSS 編碼准則和技巧。

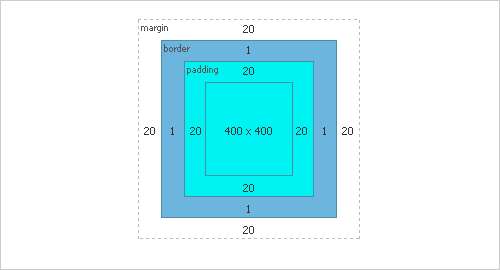
理解 CSS 盒子模型
如果你想實現不需要很多奇巧淫技的跨浏覽器兼容的 CSS 代碼,透徹地理解 CSS 盒子模型是首要事情,CSS 盒子模型並不難,且基本支持所有浏覽器,除了某些特定條件下的 IE 浏覽器。
CSS 盒子模型負責處理以下事情:
- 一個 blcok (區塊)級對象占據多大的空間
- 該對象的邊界,留白
- 盒子的尺寸
- 盒子與頁面其它元素的相對位置
CSS 盒子模型有以下准則:
- Block (區塊)對象都是矩形 (事實上所有對象都如此)
- 其尺寸由 width, height, padding, borders, 以及 margins 決定
- 如果不設置高度,該盒子的高度將自動適應其包含的內容,加上留白等(除非使用了 float)
- 如果不設置寬度,一個非 float 型盒子水平上將充滿其父容器(扣除父容器的留白)
處理 block 級對象時,必須注意以下事項:
- 如果一個盒子的寬度設置為 100%,它就不能再設置 margins, padding, 和 borders,否則會撐破其父容器
- 垂直毗鄰的 margin 會引起復雜的坍塌問題, 導致布局問題(比如兩個垂直毗鄰的 Block 對象,上面的對象的 bottom-margin 為 40,下面的對象的 top-margin 為 20,則兩個對象的間距將是 40,而不是 60 - 譯者)
- 擁有相對位置和絕對位置的對象,擁有不同的行為

在 Firefox 的 Firebug 中顯示的盒子模型
理解 block 級和 inline 級 對象的區別
這個看似簡單的問題事如果能透徹地理解,會受益匪淺。
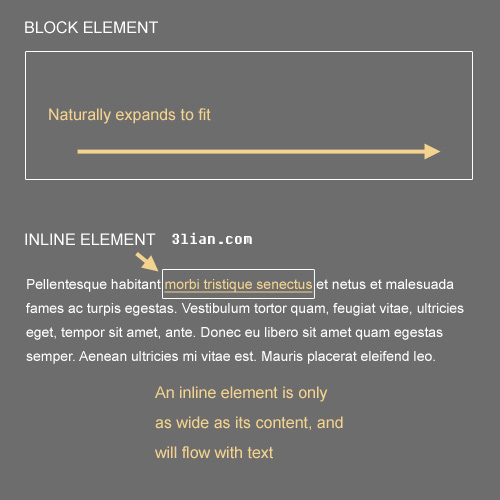
下圖講解了 block 級對象和 inline 級對象的區別:

下面是 block 級對象和 inline 級對象的基本區別:
- Block 級對象會自然地水平充滿其父容器,因此沒有必要為之設置 100% 寬度屬性
- Block 級對象的起始擺放位置是其父容器的左上邊界,並順排在其前面的兄弟 Block 對象的下方(除非設置 float 或絕對位置)
- Inline 級對象會忽略其寬度和高度設置
Inline 級對象會隨著文字排版,並受排版屬性的影響(如 white-space, font-size, letter-spacing)
- Inline 級對象可以使用 vertical-align 屬性控制其垂直對齊,block 級對象不可以
- Inline 級對象的下方會保留一些自然的空間,以適應字母 g 一類的會向下探出的筆畫
- 一個設置為 float 的 inline 對象將變成 block 對象
理解 Floating 和 Clearing 屬性
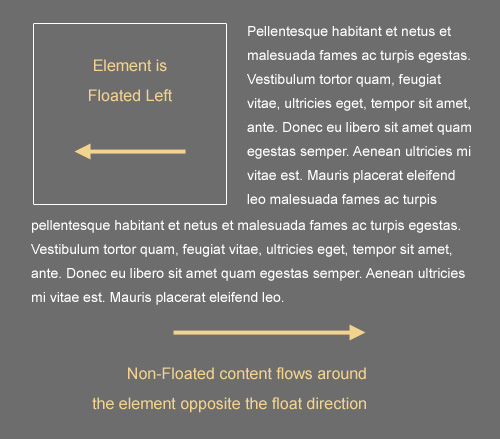
實現多欄排版的最好方法是使用 float 屬性,float 也是一個將使你受益匪淺的屬性。一個 float 對象可以居左或居右,一個設置為 float 的對象,將根據設置的方向,左移或右移到其父容器的邊界,或其前面的 float 對象的邊界,而緊隨其後的非 float 對象或內容,則包圍在其相反的方向。

以下是使用 float 和 clear 屬性的一些重要准則:
- 一個 float 對象,將從其置身的 block 級非 float 內容流中跳出,換句話說,如果你要將一個 box 向左邊 float,它後面的 block 級非 float 對象會顯示到下方,inline 級內容會在旁邊包圍
- 要讓一段內容從一側包圍一個 float 對象,這段內容必須要麼是 inline 級的,要麼也設置為相同方向的 float
- 一個 float 對象,如果沒有設置寬度,則會自動縮成其包含的內容的寬度,因此最好為 float 對象明確設置寬度
- 如果一個 block 對象包含 float 子對象,會出現本文中闡述的問題。
- 一個設置了 clear 屬性的對象,將不會包圍其前面的 float 對象
- 一個既設置了 clear 又設置了 float 屬性的對象,只有 clear:left 屬性生效,clear:right 不起作用
首先使用 IE 進行測試
雖然我們都痛恨 IE6 和 IE7,但當你開始一個新項目的時候,最好還是首先針對這兩種浏覽器進行測試,否則,如果你在設計在後期才想起針對 IE6 和 IE7 進行測試,將出現以下問題:
- 你將不得不使用一些奇巧淫技,甚至使用獨立的 IE6/7 CSS,導致 CSS 文件臃腫。
- 某些地方的布局將不得不重新設計
- 會增加測試的時間
- 你的布局在 IE/6/7 中和其它浏覽器中不一樣
如果你設計的是個人項目,Web 程序等,則不建議你針對舊版本 IE 做太多工作,而對一些公司類站點,它的用戶群中有大量 IE 用戶,這些技巧會讓你避免大量的頭痛。如果將 IE 的問題歸類為 IE 的 BUG 而不去處理,會帶來很多負面的影響,和 IE 和平共處是 Web 開發與設計者不可逃避的現實。
譯者注:在 IE6/7 仍有大量用戶基礎的國內(感謝中行,建行,農行,工行,以及各級政府網站),忽視這兩種浏覽器是極不明智的,首先針對 IE6/7 進行設計是一種很好的方法,一般來說,在IE6/7 通過測試的站點,在 Firefox,Chrome,Safari,Opera 等標准浏覽器面前基本不會出現問題,前提是,你的 CSS 設計是基於 W3C 標准的。
IE 浏覽器最常見的問題
- IE6 中不可濫用 float,否則會帶來內容消失以及文字重復等稀奇古怪的問題
- IE6 中,float 對象,在 float 方向的那邊,會出現雙倍 margin,將 display 設置為 inline 會解決這個問題
- IE6/7 中,一個沒有直接或間接設置 hasLayout 的對象,會發生各種稀奇古怪的問題 (譯者注:對這類問題,zoom 這個 css 屬性可以幫很大的忙,將 zoom 設置為除了 normal 之外的其它值,可以迫使一個對象 hasLayout 同時不影響這個對象的任何視覺外觀)
IE6 不支持 min-width, max-width, min-height, max-height 一類的屬性
- IE6 不支持固定位置背景圖
- IE6/7 不支持很多 display 屬性值(如
inline-table,table-cell,table-row) - IE6 中,只有 a 這個對象才可以使用 :hover 這個偽類
- IE 的某些版本對某些 CSS 選擇器支持很少(如屬性選擇器,子對象選擇器)
- IE6~8 對 CSS3 的支持很有限 (不過有一些變通方法)
永遠不要指望在所有浏覽器中都一模一樣
在不同浏覽器實現相同的體驗個功能是可能的,實現近似像素級的一致外觀也是可能的,但永遠不要指望一模一樣。
Form 控件在不同浏覽器顯示總是不同
以下是 Facebook 首頁中的 select 控件,在5種不同浏覽器的顯示差異(基於 Adobe’s Browserlab 截圖)

某些 Form 控件,如果要求必須跨浏覽器一致,可以找到變通辦法,如,可以使用圖片 替代 submit 按鈕,但有一些控件,比如 radio,select, textarea,文件選擇框,是永遠都不可能一模一樣的。
字 體的表現都有差異
先不談有的字體在有的系統中根本不存在,即時存在,它們在不同系統的渲染效果也不完全一樣,比如,Windows ClearType 支持 IE7,但不支持 IE6,導致同一個字體在 IE7 和 IE6 有不同的樣子。
- 上一頁:文字色彩與可讀性分析
- 下一頁:15個優秀的表格設計技巧



