萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> Illustrator制作超漂亮的立體LOGO教程
Illustrator制作超漂亮的立體LOGO教程
我們先來看看最終的效果圖:

就是這個,下面的是我仿制 完成的效果


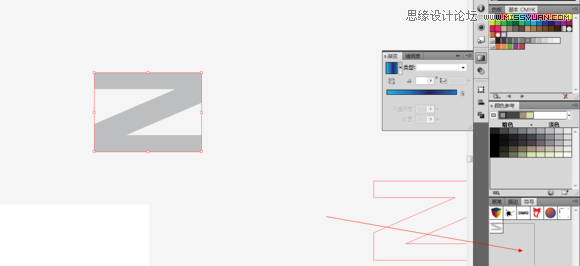
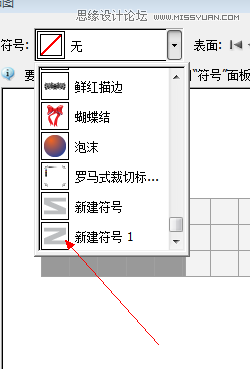
先畫一個N,然後把它拖拽到符號面板裡,點擊確認,等於新建了一個符號。

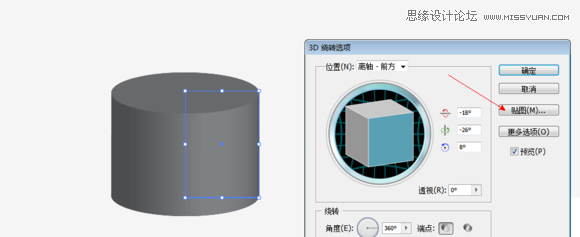
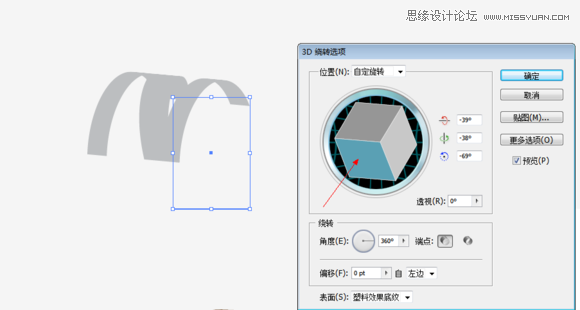
再畫個矩形,執行 3D-繞轉 命令

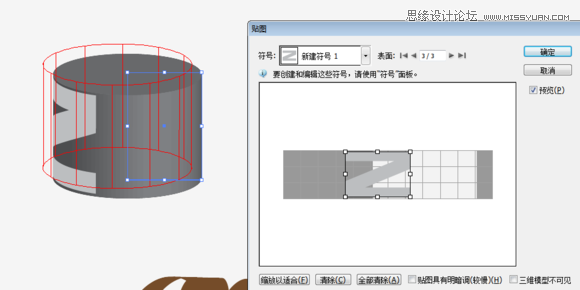
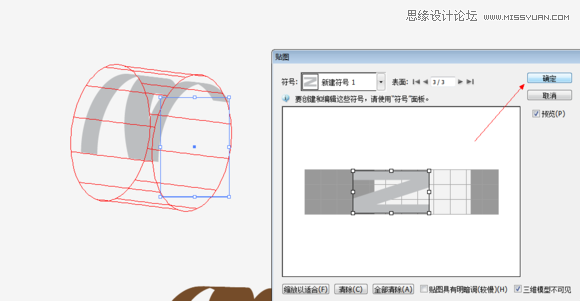
在點擊貼圖選項

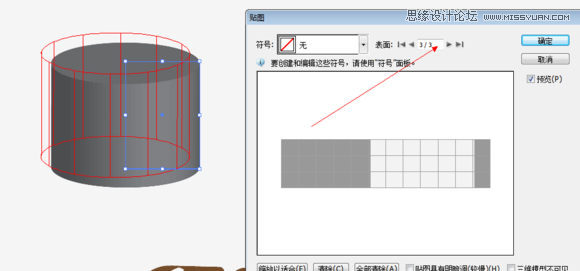
選擇第三頁,因為第三頁是圓柱體的側面,而第一第二是圓柱體的兩個橫截面,這裡我們用不到,但是如果你以後需要做相關效果,也可以貼在那裡。

在符號選項裡,找到我們剛才新建的符號,確定

把它拉到合適的長度和寬度(長度和寬度 甚至角度都可以用鼠標調整),到底怎麼樣合適呢?你點擊確認之後調整著看,這個要一點一點,反復調整,我這裡說的比較簡略

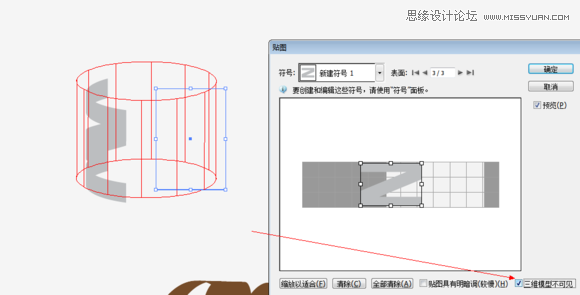
一定要勾選這個三維模型不可見,這樣我們的符號看起來就更清楚了,不妨礙視線了(其實我們也只要符號,其他的不用就隱藏好了)

這裡可能有人奇怪,為什麼符號的角度位置改變了?其實是我確定之後出去調整了角度,然後再返回來的,這裡沒有交代,自己慢慢研究一下,挺簡單的

確定

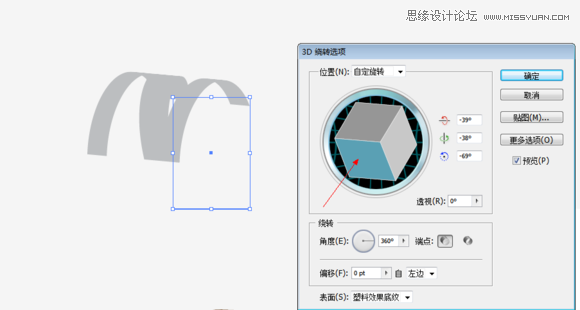
然後仔細調整3D的角度(剛才說的調整),找到我們需要的位置,直到滿意為止,如果發現那個符號太長了或者太寬了,沒關系,點進貼圖界面繼續調整一下,然後再返回來看,不合適再回去。。。。


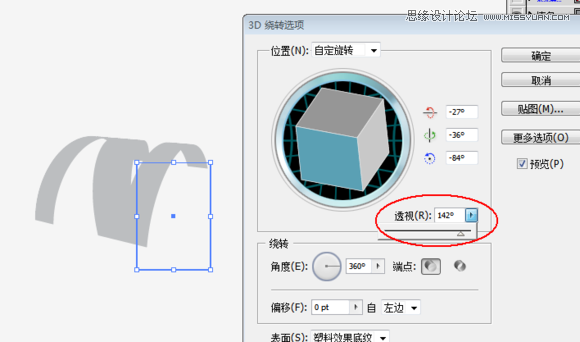
透視選項也是關系到我們logo立體感的重要選項,角度調整好之後,然後就要調一下透視。

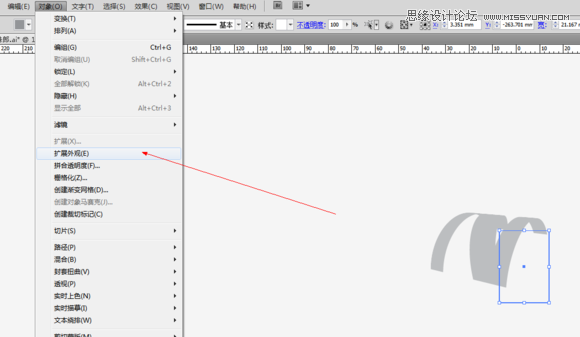
一切都調整好之後,就把它擴展外觀

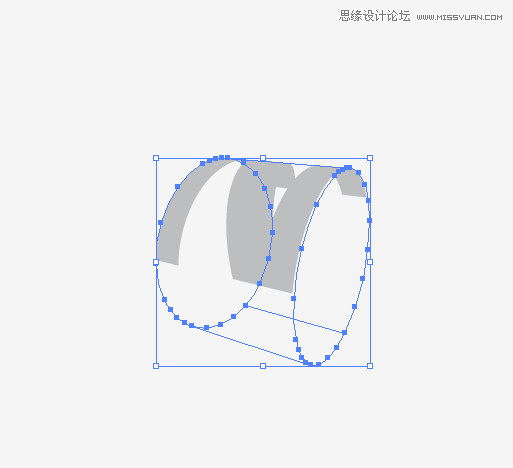
擴展之後的樣子,其實它有很多圖形組成,有的沒有填色的,我們不好處理,可以全部填一下色

填個灰色

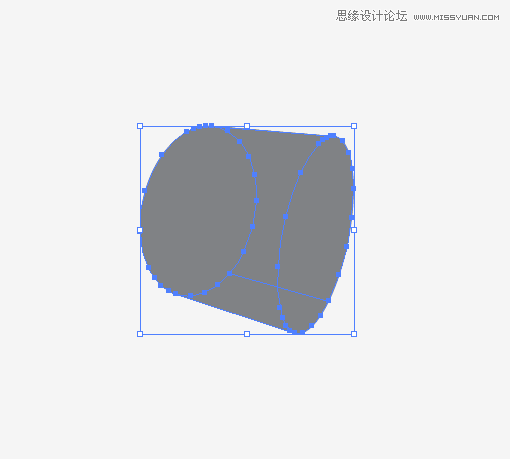
取消編組,這裡可能要取消兩次,因為圖形比較復雜,不管怎樣,我們的目的就是把它打散

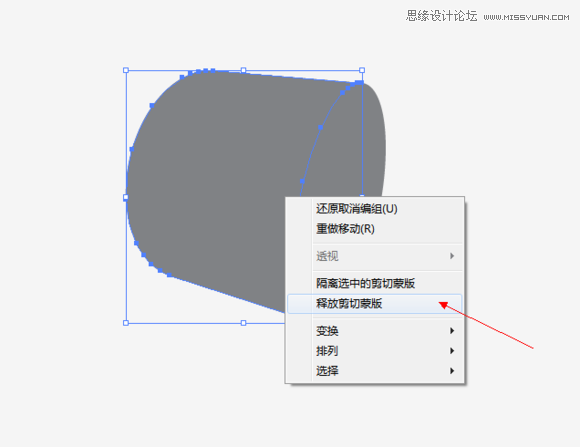
最後還要釋放剪切蒙板,和上面一樣,鼠標右鍵就能處理了

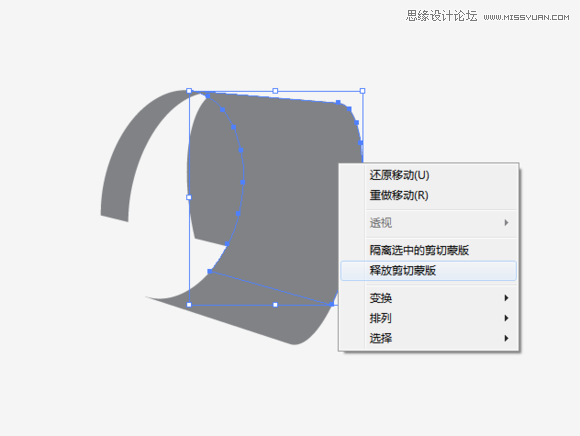
把沒用的拿走,發現下面還要再釋放一次剪切蒙板

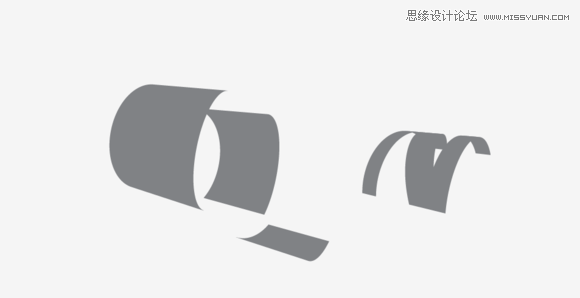
打散之後的樣子,我們只要"N",其他的刪除

就像這樣,下面的就是填色 漸變 高光什麼的,我就偷懶了,自己看著填就好了,沒有難度了

最終效果圖

這就是拆解之後的logo,上面是透明漸變的高光,中間是藍色漸變,下面黑白漸變的陰影,全部都是基礎知識

Adobe Illustrator教程排行
軟件知識推薦
相關文章
- win10的build14376修復bug大全 build14376修復了什麼內…
- win8.1Hiberfil.sys文件刪除 win8.1怎麼刪除Hiberfi…
- 巧用Illustrator快速設計超簡約海報
- 巧用Illustrator字體設計及標志設計的教程集
- 巧用illustator繪制設計立體線條英文字效果
- 巧用Illustrato設計漸變網格工具繪制漂亮郁金香
- 巧用Illustrator設計炫彩3D立體文字效果
- 巧用Illustrator繪制設計超仿真的縫線文字效果
- 巧用Illustrator繪制設計立體圓環文字效果
- 巧用Illustrator繪制設計超強質感吊牌
- 巧用Illustrator繪制設計剪紙風格復雜圖案