萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> 名片也可以自定義頭像 AI打造個性名片
名片也可以自定義頭像 AI打造個性名片
很多人都知道,Illustrator 為我們提供了簡單好用的工具制作一些小小的印刷設計,比如說名片等。這個簡短的教程讓你輕易學會如何利用Illustrator 制作精美有趣的名片,而且,有每一個步驟都有實圖參照哦!首先,我們將手繪一張人的畫像插圖,用粗略線條勾勒即可,然後在一個已有的名片模板上制定背景模 式和文字信息,適當地保留空白和需上色部分。

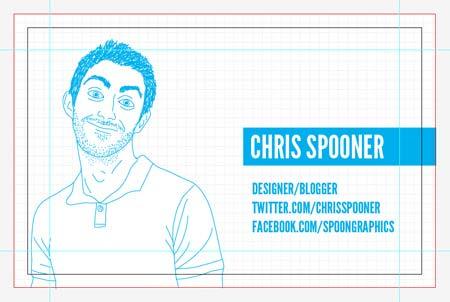
效 果圖
我們將要做的名片的尺寸是傳統名片的比例大小,同時充分利用卡片的兩邊。這個設計只包含兩種顏色 -- 藍綠色和黑色。藍色是貫穿整個設計的,但只需用刀低比例的黑色,即灰色,用來做網狀背景圖。每一種顏色都只用單一原色,可以讓你的名片看起來整潔且清新美 觀哦。
一,手繪插圖

圖01
首先,讓我們從這張線條型的人物粗略圖開始吧。把圖片上你的最佳笑容挖出來,然後放進Illustrator 裡,把opacity 降低,按住CMD/Ctrl和2把它鎖定到位。(圖02)

圖02
雙擊鉛筆工具來改變設置。把Fidelity 調到1px,Smoothness到12px,關閉填充新鉛筆筆觸,然後打開編輯所選路徑。這樣做會幫助你更加精確你的鼠標或畫筆移動的路徑的清晰度。確 定把默認的填充顏色刪掉後,設一支1pt的黑色的筆觸,在你的畫像周邊上畫出人物輪廓圖。(圖03)

圖03
繼續你的繪畫路徑,但這一次把臉部輪廓和頭發的線條勾勒出來。如果你想在畫偏或畫錯之後不想重新開始的話,而是稍微改正畫錯或畫偏部分,在繪畫之前啟用 編輯所選路徑將是一個很聰明的選擇。(圖04)

圖04
好,到臉部的內在特點和最突出部分。不要擔心線條會畫得太粗魯或簡單哦,這一切都會增加手工繪制的感覺。(圖05)

圖05
關於頭發部分呢,盡量多畫小小的筆劃,把頭發的真實形狀畫出來。用一點點黑色來填充瞳孔,並且加一個小亮點,使整個人物圖像栩栩如生。(圖06)

圖06
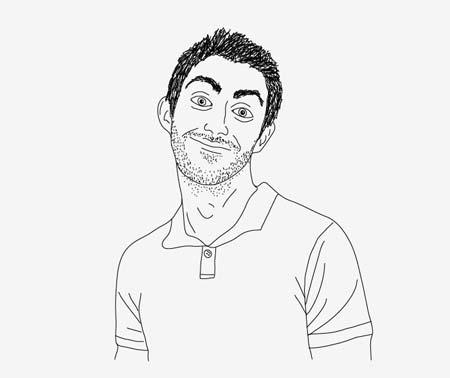
關於脖子和身體部分也要做好細節工作,細到衣服上的折痕和褶皺。關閉圖像的圖層,整體浏覽一下你現在的線條人物圖像。(圖07)

圖07
進一步完善你的頭發,用密度高的筆觸來填充頭發部分,使其看起來更加濃密。頭發部分就需要長一點的筆觸,而腮邊的毛發就可以由許多的小線條或小斑點組 成,這樣看起來會更加形象。(圖08)

圖08
選中你所畫的所有東西,進行組合,然後把Illustrator 移到一邊,認真預覽你的線條圖,確保沒有任何畫錯或畫偏或者不當的間距。
二,名片模板

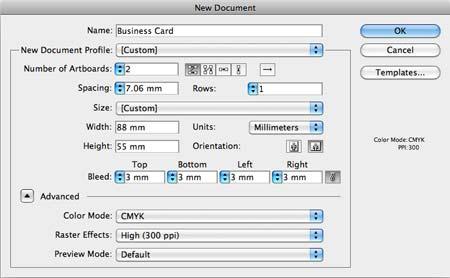
圖09
在Illustrator中建立一個新的文件。個人而言,我習慣把名片的大小設為88×55。(圖09)不過,名片大小會因為印刷公司的不同而不同,當 然,在美國就是有公制來規定名片尺寸的。進入尺寸設置,根據你的選擇調整寬度(width)、高度(height)和名片下面的出血(bleed)。然後 復制把這張卡片制作成雙面,同時,Number of Artboards 的選項設為2. 最後,最後檢查你的色彩模式(color mode),把它設置為CMYK顏色。(圖10)

圖10
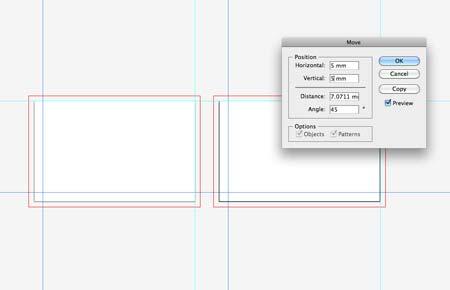
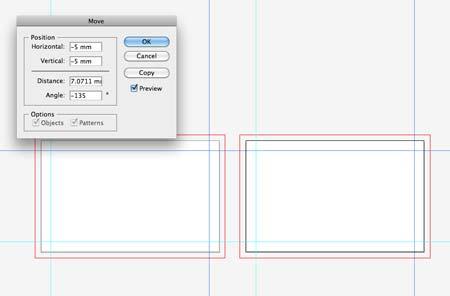
把參考線拖出來,用黑色線條圍成名片的邊框(按住CMD/Ctrl+R打開尺子,選擇底部的水平參考線和兩條左邊的直立參考線,然後按Enter鍵打開 Move 窗口。在Horizontal 和Vertical 的選項裡輸入5mm,點擊OK。(圖11)

圖11
選擇剩下的那些參考線,按Enter鍵再次打開Move窗口,這次,在選項區域裡輸入-5mm。此時,點擊文件,選擇鎖定參考線。這樣設置的參考線可以 保證你的名片邊緣有5mm的安全空白區域。(圖12)

圖12
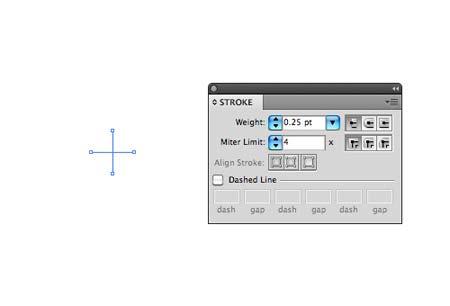
點擊直線工具,用一支10%的黑色畫筆來畫一條短線,復制(CMD/Ctrl+C)然後粘貼(CMD/Ctrl+F),接著旋轉90度。拖出一個選擇區 域同時選擇兩個東西,把他們拖進色板面板(Swatches palette)裡。刪除在畫板左邊原來那兩條直線。(圖13)

圖13
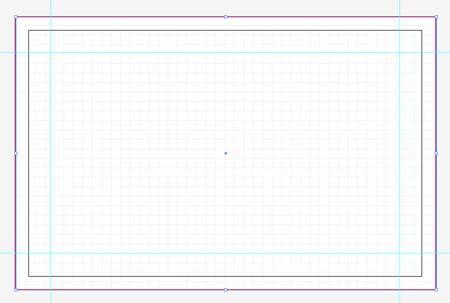
在第一張卡片上畫一個覆蓋整張卡片的矩形,出血區的線條選用紅色。復制粘貼這個矩形,在這個復制的矩形裡用之前做好的那個模板樣式來填充。當樣式復制 好,你將會得到一個無縫的網絡樣式。(圖14)

圖14
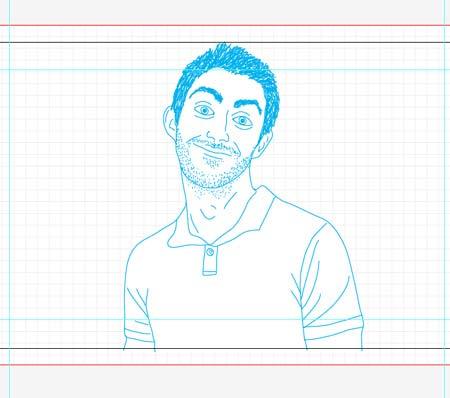
把手繪插圖粘貼在你的名片文件裡,把筆觸的顏色設置為100%的藍色(Cyan)。別忘了瞳孔部分填充和筆觸的調整哦,只要像我們剛才 在手繪插圖那一個步驟裡那樣做就可以了。(圖15)

圖15
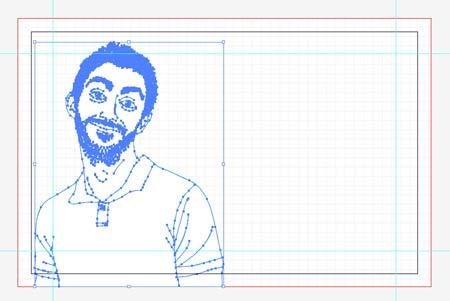
把人物拖到左邊出血區的直線內。人物插圖可能會超出參考線外的空白,沒關系,只要人物的頭像在黑色框框裡就行了。想著名片最後效果圖的大小是什麼樣的, 現在就做成什麼樣的!(圖16)

圖16
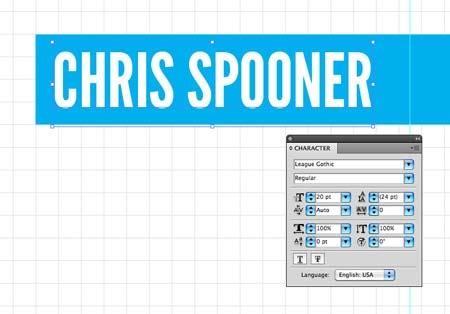
在名片的右邊畫一個用藍色填充的矩形,記得把矩形右邊的邊線與出血區的邊線重合。接著,用背景網絡模式中的線條選擇整體尺寸。使用輸入工具在藍色矩形內 輸入你的名字,用你認為最有影響力最吸引人的字體哦。在這裡,我使用的是我個人認為非常美觀的League Gothic字體,而且白色在藍色背景中顯得突出與漂亮。(圖17)