萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> Illustraotr簡單方法來制作四方連續圖案
Illustraotr簡單方法來制作四方連續圖案
先說說制作方法吧,我這裡還是使用Adobe Illustraotr CS2來制作四方連續圖案。
先繪制這樣簡單的線條,繪制完成後,可以將這個圖形全部選中,並執行Ctrl+G(編組)命令

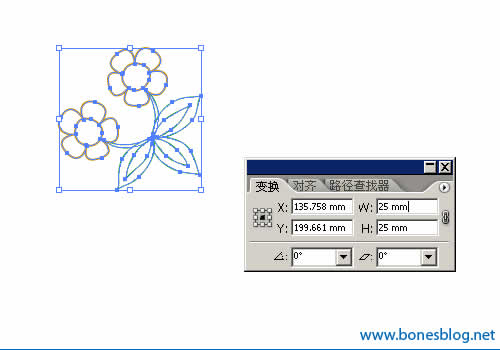
為了後面好敘述,我將大小弄成了一個整數,當然舉一反三,你可以繪制長框不等的元素,只要記住尺寸的大小就可以了。

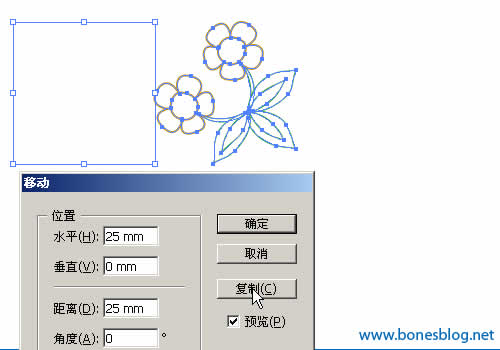
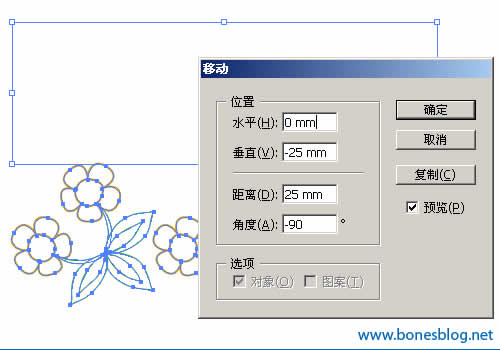
選中圖形,執行“對象>變換>移動”命令,移動的大小就是上面所設定的寬度,然後單擊“復制”按鈕即可

再次執行同樣的操作,也可以執行Ctrl+D來實現

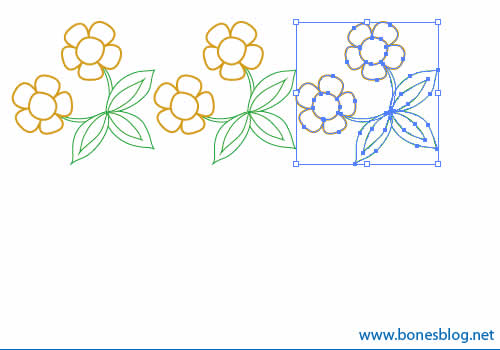
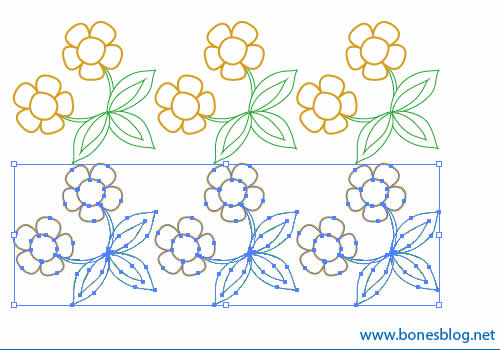
將三個圖形都選中,再次執行“對象>變換>移動”命令,這次要移動的位置就是縱向的高度了,還是要單擊“復制”按鈕

做這個四方連續的案例至少要復制出5個圖形,這裡復制出了6個,反正復制不花力氣,留著就留著,嘿嘿

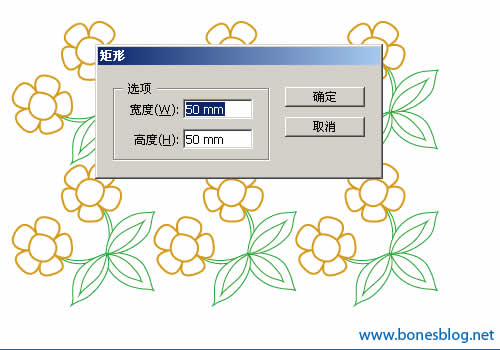
使用矩形工具在頁面上單擊,所設定的寬度和高度就是單個圖形的高度和寬度的兩倍

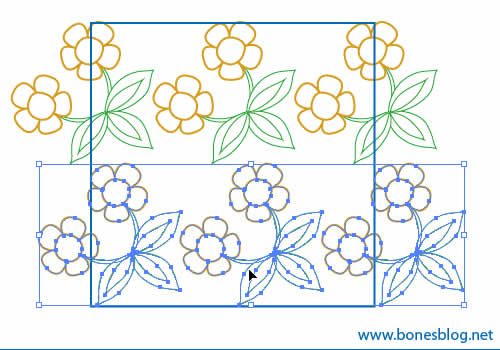
再將下面的3個圖形選中,按住Shift鍵,水平移動一些,移動多少自己定義

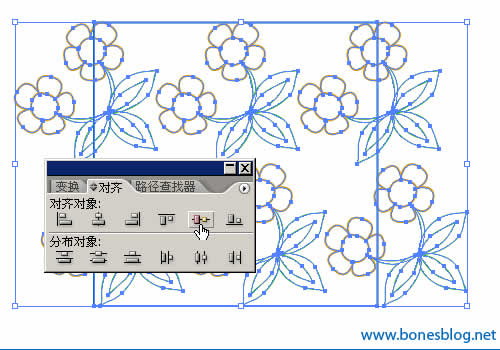
然後將6個形狀都選中,執行Ctrl+G,將圖形編組後,再將矩形的框一起選中,垂直居中對齊一下

然後將矩形的填色和描邊都改為“無”,然後放置在最底
#e#

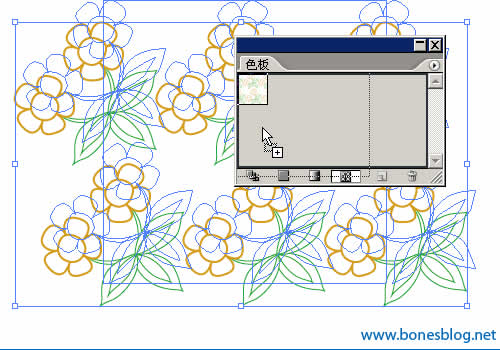
全部選中圖形,拖放到色板調板中

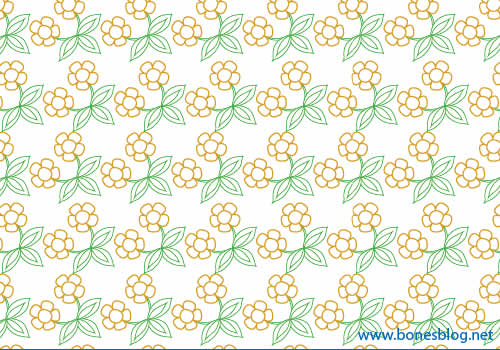
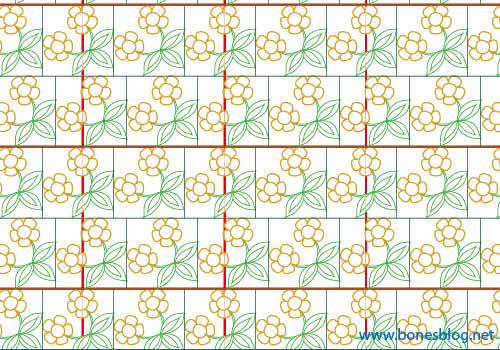
這是應用後的圖案

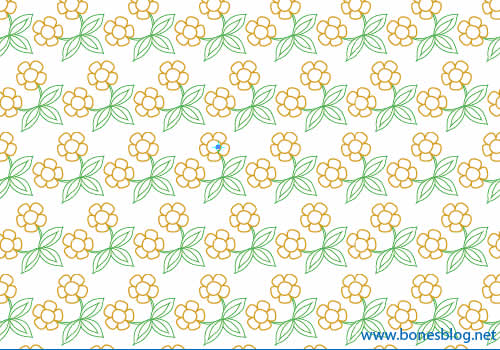
水平位置移動比較偏一點的應用

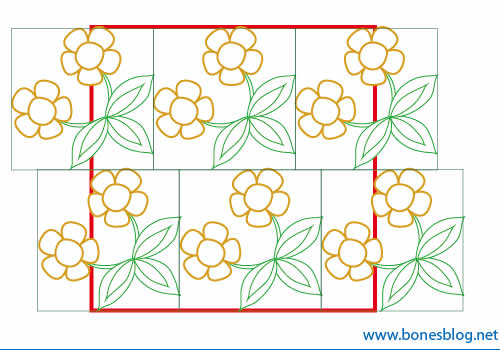
紅線框是定義圖案需要的大小,綠線框是小單元的

應用後就比較容易看得明白了,四方連續也就是要前後左右都能夠相連,不過要做更復雜的圖案,就要畫更加復雜的結構線了。

Adobe Illustrator教程排行
軟件知識推薦
相關文章
- win10的build14376修復bug大全 build14376修復了什麼內…
- win8.1Hiberfil.sys文件刪除 win8.1怎麼刪除Hiberfi…
- 巧用Illustrator快速設計超簡約海報
- 巧用Illustrator字體設計及標志設計的教程集
- 巧用illustator繪制設計立體線條英文字效果
- 巧用Illustrato設計漸變網格工具繪制漂亮郁金香
- 巧用Illustrator設計炫彩3D立體文字效果
- 巧用Illustrator繪制設計超仿真的縫線文字效果
- 巧用Illustrator繪制設計立體圓環文字效果
- 巧用Illustrator繪制設計超強質感吊牌
- 巧用Illustrator繪制設計剪紙風格復雜圖案
copyright © 萬盛學電腦網 all rights reserved



