萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> Illustrator繪制卡通風格的應用程序圖標
Illustrator繪制卡通風格的應用程序圖標
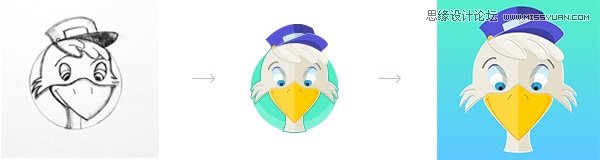
聊天應用程序圖標,頭腦風暴你會聯想到什麼,這裡想到的是送郵件的小鳥。本教程主要講解圖標從最初的草圖到矢量圖標設計思路。簡易教程,大神勿噴。

開始繪制草圖
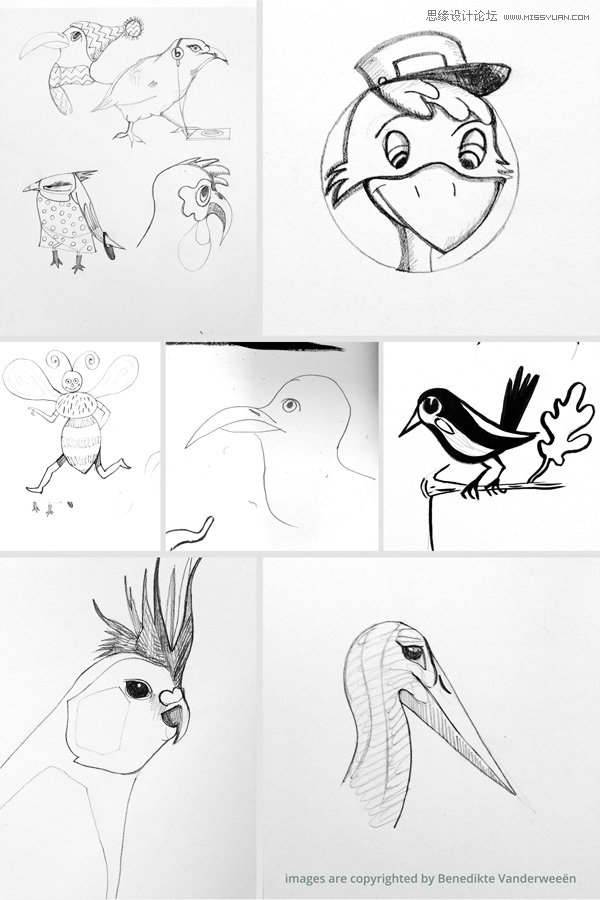
把頭腦中的想法大概畫出來,多畫幾版,可以不用畫的很細。前期也可以收集一些相關的素材,設計應用程序圖標時就要考慮圖標放在應用程序商店時怎樣識別度更高。所以這裡選了小鳥的頭部為主體,加上郵遞員的帽子。

多畫幾張草圖 從中挑選一個合適的
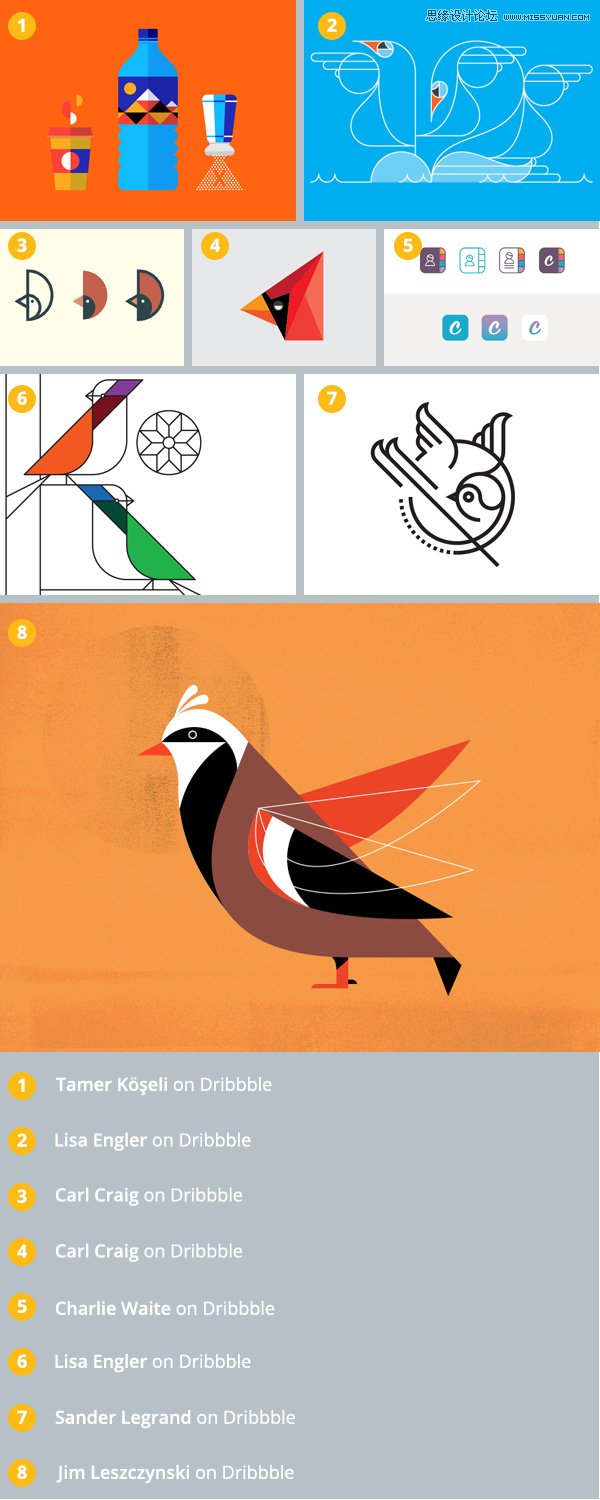
接下來風格的定位,可以到Dribbble找找靈感。

色彩線條風格確定
第1步:
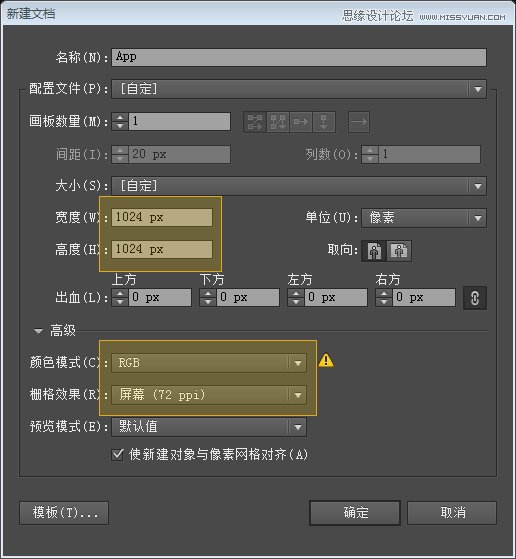
新建尺寸1024 x 1024文檔,這是圖標最大尺寸。本教程制作的是ios應用程序。
設置網格線間隔:編輯>首選項>參考線和網絡(10px,10)
視圖>顯示網絡;視圖>對齊網絡;

新建文檔 設置尺寸和色彩
第2步:置入草圖
文件>置入,然後置入草圖,在鏈接的文件中點擊嵌入,不透明度50%,重命名為素描,並點擊眼睛旁邊圖標鎖定該圖層。在“素描”層上新建一層來繪制形狀。
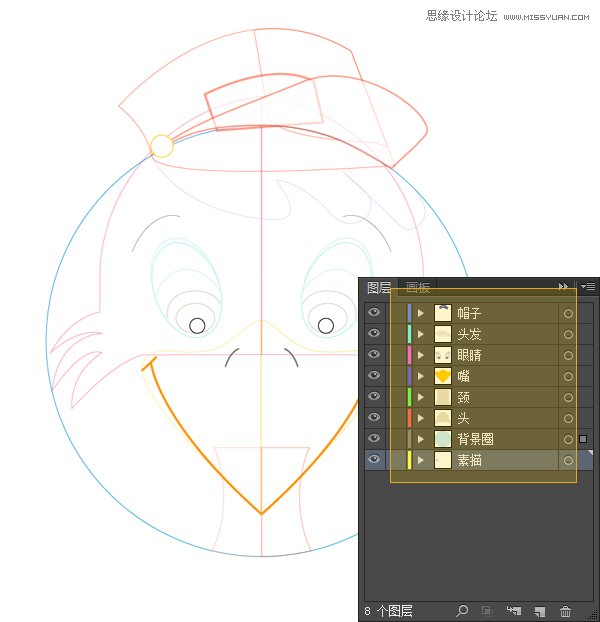
分析草圖,看看用什麼幾何形狀可以更方便的勾勒出來,用不同的顏色描邊,可以更好的區分。主要用的到是鋼筆工具、路徑查找器(圓形,矩形,三角形,曲線等)詳情請看下圖:

第3步:調整圖層
文件管理,把每一個元素放在單獨的圖層並命名。圖層順序如下:
1. 帽子
2. 頭發
3. 眼睛
4. 嘴
5. 頸
6. 頭
7. 背景圈
8. 素描

有條理的排序
第4步:著色
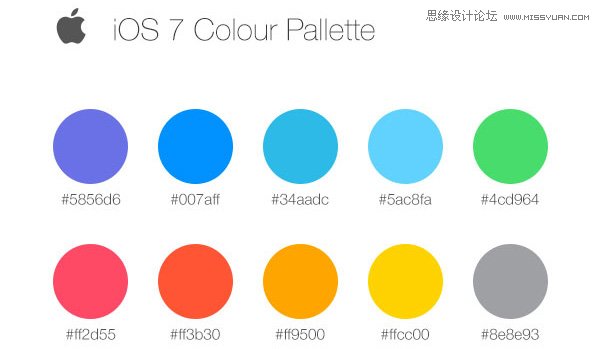
在畫好基本形後,接下來就是調整顏色(顏色數量最好不要過多)。這裡選用的是ios7中常用的顏色。

ios7 色值表
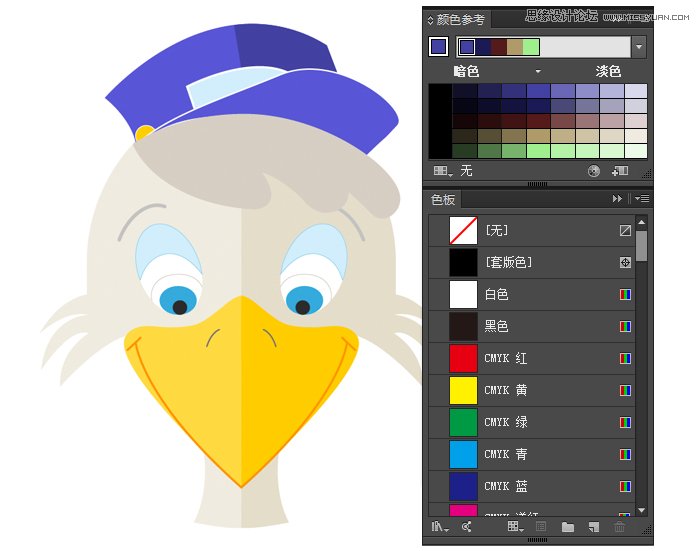
這是給圖形上的基本顏色,在這裡左邊和右邊是分開的,左邊75%不透明度和右邊100%不透明度相同顏色,這樣看起來不會很平。打開窗口>顏色參考(Shift+F3)設置不同的顏色。選擇四色組合2,吸管工具(I)吸取ios7中的顏色,就可以在顏色參考中選擇合適的顏色;

顏色設置
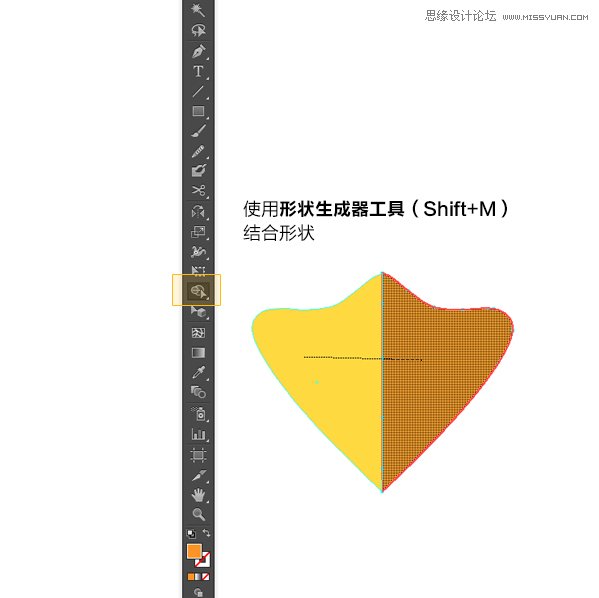
這裡順便介紹一 形狀生成器工具(Shift+M),它可以方便快捷的合並和減去形狀。
如果你想把左邊和右邊的圖形組合在一起,可以同時選中左右圖形在使用形狀生成器工具(Shift+M),然後單擊其中一個圖形拖動到另一個,你會看到一個加號,表示形狀將被添加到當前形狀,按下Alt將顯示一個減號,表示減去當前選中的形狀;

形狀生成器工具
第5步:添加細節
畫上眉毛,給眼睛、頭發、嘴、頭、帽子加上淡淡的陰影,可嘗試不同用顏色看看效果,細節不宜太多,因為我們這是扁平的風格。
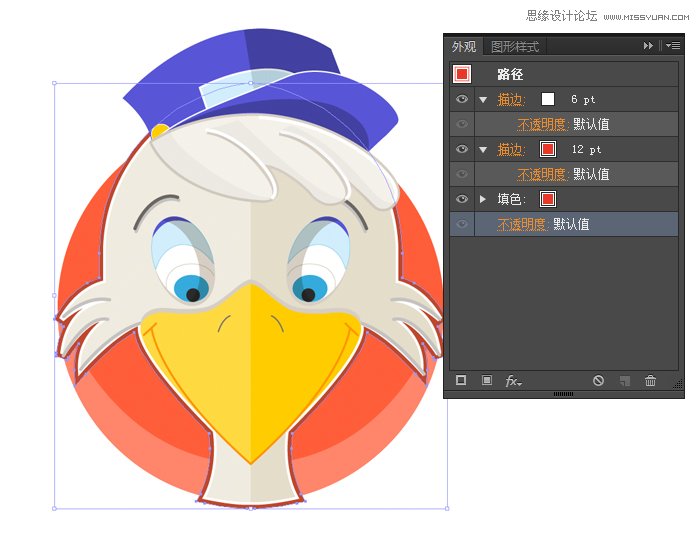
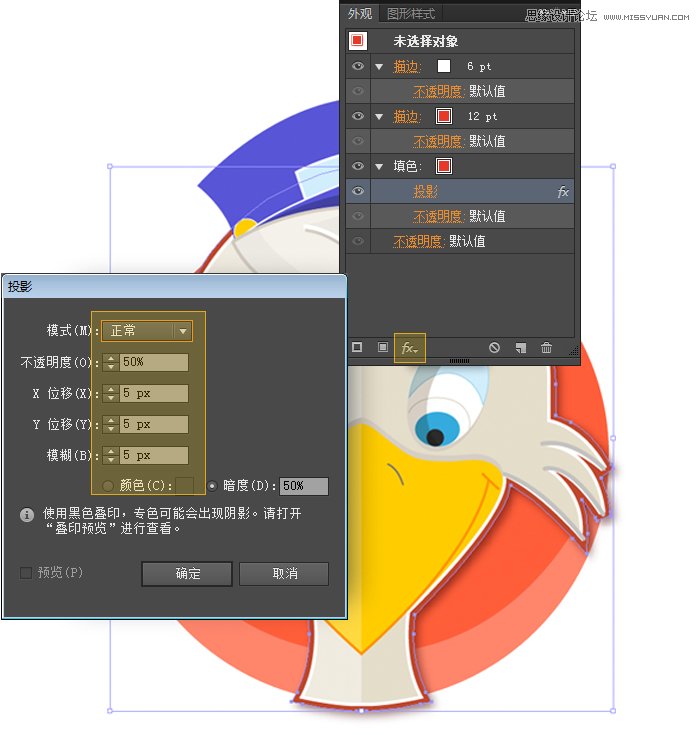
為了更能突出小鳥,復制整個圖形,合並圖形,並調整圖層放在圓與頭之間。打開窗口>外觀。設置白色描邊為6pt,添加新紅色描邊12pt。在組件面板下中選擇風格化>陰影,添加淡淡的陰影,如下圖:

添加細節

添加陰影效果
第6步:圖標ios7模板
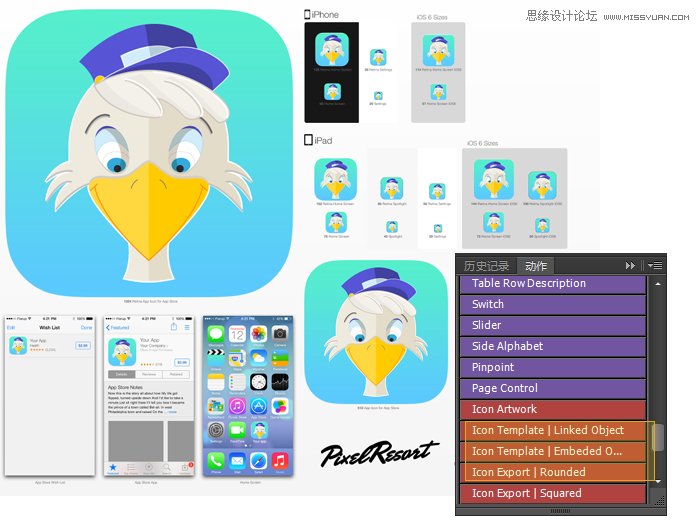
把我們畫的圖標放在ios7應用程序圖標模板上展示效果;

圖標在iOS模板效果
第6步:生成圖標
使用Photoshop的動作模板來生成不同尺寸的圖標,在把做好的圖標放進模板;

Adobe Illustrator教程排行
軟件知識推薦
相關文章
- win10的build14376修復bug大全 build14376修復了什麼內…
- win8.1Hiberfil.sys文件刪除 win8.1怎麼刪除Hiberfi…
- 巧用Illustrator快速設計超簡約海報
- 巧用Illustrator字體設計及標志設計的教程集
- 巧用illustator繪制設計立體線條英文字效果
- 巧用Illustrato設計漸變網格工具繪制漂亮郁金香
- 巧用Illustrator設計炫彩3D立體文字效果
- 巧用Illustrator繪制設計超仿真的縫線文字效果
- 巧用Illustrator繪制設計立體圓環文字效果
- 巧用Illustrator繪制設計超強質感吊牌
- 巧用Illustrator繪制設計剪紙風格復雜圖案