萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> ILLUSTRATOR的塗抹打造文字草圖
ILLUSTRATOR的塗抹打造文字草圖
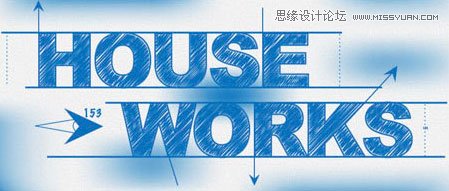
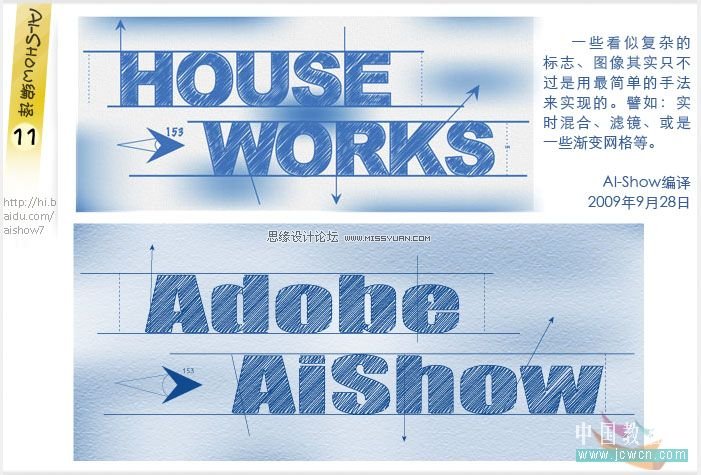
最終效果:

制作步驟:
一、無襯線的粗體做出來的效果會更明顯一點。

二、文字設定為為填色有描邊。

三、做一次粘在前面並切換填充與描邊。至於為什麼要復制一份,大家看看後面操作應該就會明白了

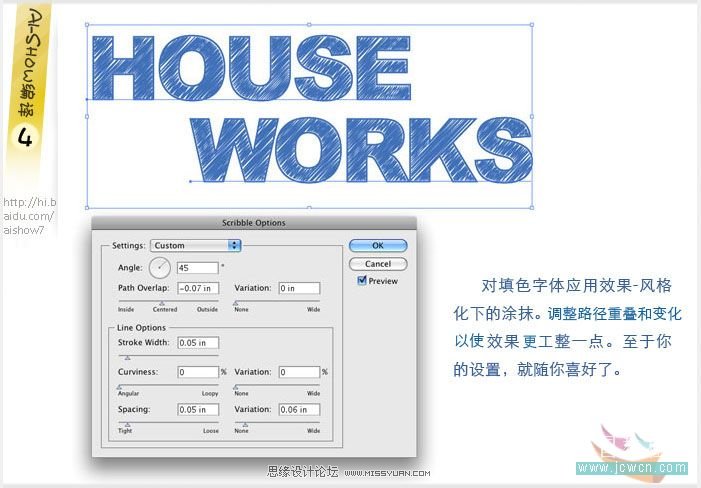
四、對填色字體應用效果——風格化下的塗抹。調整路徑重疊和變化以使效果更工整一點。至於你的設置,就隨你喜好了。

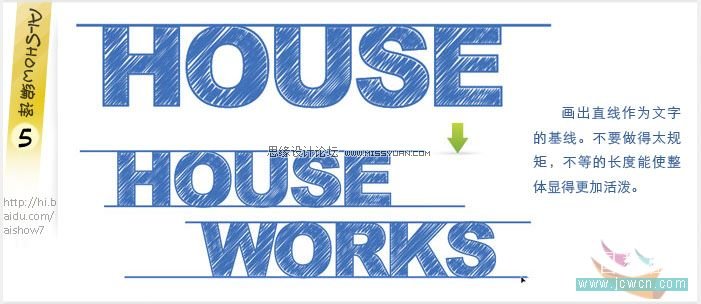
五、畫出直線作為文字的基線。不要做的太規矩,不等的長度能使整體顯得更加活潑。

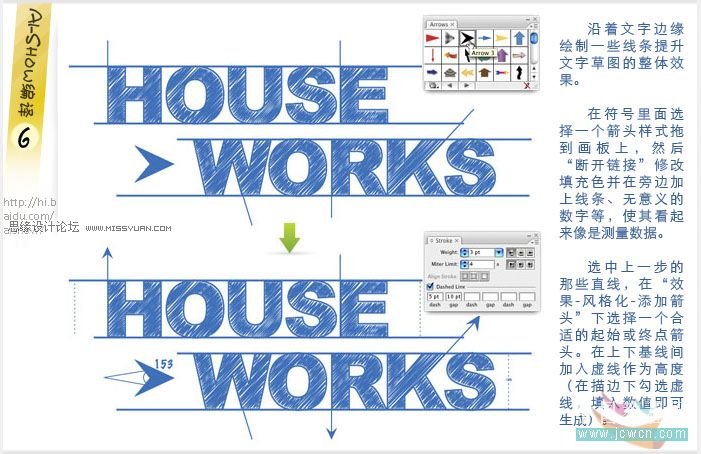
六、沿著文字邊緣繪制一些線條提升文字草圖的整體效果。
在符號裡面選擇一個箭頭樣式拖到畫板上,然後“斷開鏈接”修改填充色並在旁邊加上線條、無意義的數字等,使其看起來像是測量數據。
選中上一步的那些直線,在“效果—風格化—添加箭頭”下選擇一個合適的起始或終點箭頭。在上下基線間加入虛線作為高度(在描邊下勾選虛線,填入數值即可生成)。

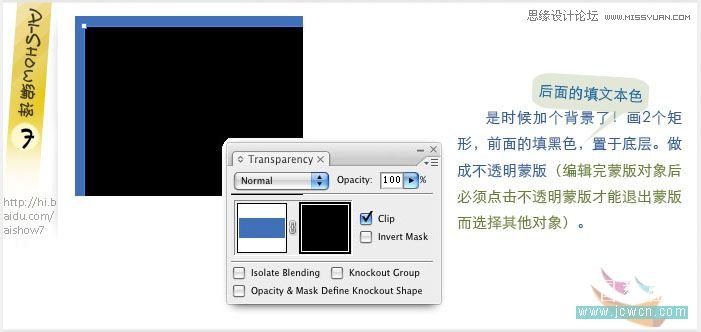
七、是時候加個背景了,畫2個矩形,前面的填充黑色,後面的填文本色,置於底層。做成不透明蒙板(編輯完蒙板對象後必須點擊不透明蒙板才能退出蒙板而選擇其他對象。)

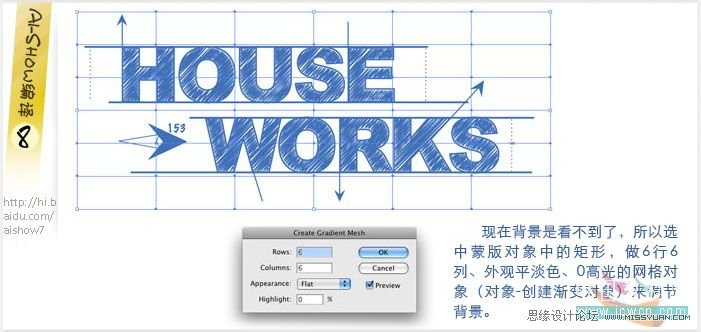
八、現在背景是看不到了,所以選中蒙板對象中的矩形,做6行6列、外觀平淡色、0高光的網格對象(對象—創建漸變對象)來調節背景。

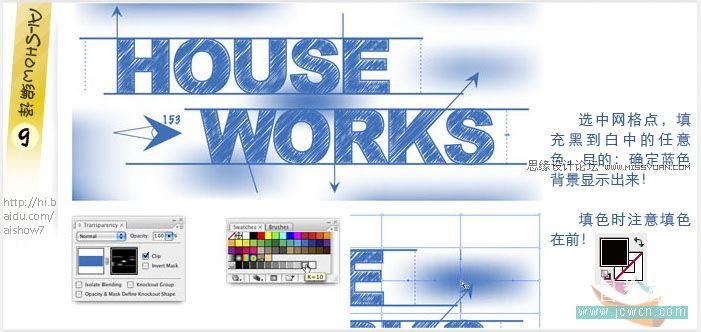
九、選中網格點,填充黑到白中的任意色。目的:確定藍色背景顯示出來!
注:填色時注意填色在前!

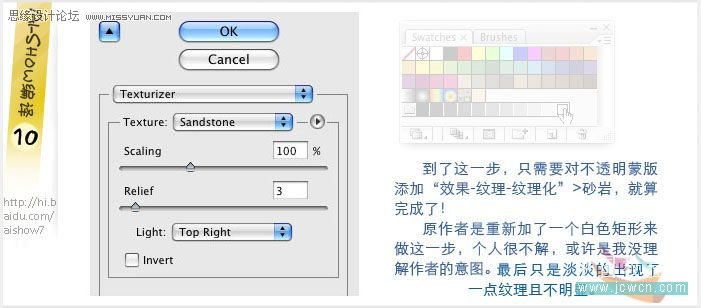
十、到了這一步,只需要對不透明蒙板添加“效果—紋理—紋理化”—砂巖,就算完成了!
原作者是重新加了一個白色矩形來做這一步,個人很不解,或許是我沒理解作者的意圖。最後只是淡的出現了一點紋理且不明顯。

十一、一些看似復雜的標志、圖像其實只不過是用最簡單的手法來實現的。譬如:實時混合、濾鏡或者一些漸變網格等。

Adobe Illustrator教程排行
軟件知識推薦
相關文章
- win10的build14376修復bug大全 build14376修復了什麼內…
- win8.1Hiberfil.sys文件刪除 win8.1怎麼刪除Hiberfi…
- 巧用Illustrator快速設計超簡約海報
- 巧用Illustrator字體設計及標志設計的教程集
- 巧用illustator繪制設計立體線條英文字效果
- 巧用Illustrato設計漸變網格工具繪制漂亮郁金香
- 巧用Illustrator設計炫彩3D立體文字效果
- 巧用Illustrator繪制設計超仿真的縫線文字效果
- 巧用Illustrator繪制設計立體圓環文字效果
- 巧用Illustrator繪制設計超強質感吊牌
- 巧用Illustrator繪制設計剪紙風格復雜圖案
copyright © 萬盛學電腦網 all rights reserved