萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> Illustrator10繪制蘋果風格的按紐
Illustrator10繪制蘋果風格的按紐
用Photoshop可以制作各種各樣漂亮的按鈕,其實它的姊妹軟件Illustrator擁有強大的漸變和透明功能,也可以制作漂亮的按鈕。
下面我介紹用Illustrator10制作有蘋果網站風格的按鈕。
主要用到漸變、色彩、圖層模式、陰影濾鏡等工具。
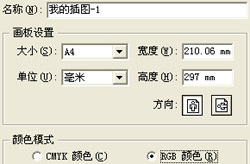
選擇菜單文件>新建,新建一個文件。

因為制作的是矢量圖,如果不用於打印,文件大小無所謂。
在工具面板中選擇矩形工具,按住不放,直到出現一個工具條,選擇圓角矩形工具,在文檔中點擊鼠標左鍵,彈出一個對話框,做如下設置。

點擊確定後,會出現一個圓角矩形,在外觀面板中選擇筆畫,在顏色面板中設置筆畫的顏色為:R:115,G:115,B:115,在外觀面板中選擇填充,在工具條底部選擇填充類型為漸變,在漸變面板中作如下設置:

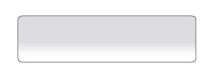
此時,得到的結果應該如下所示:

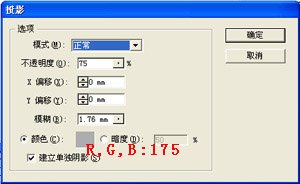
選中該對象,執行菜單:濾鏡〉風格化〉投影...,在彈出的對話框中作如下設置:

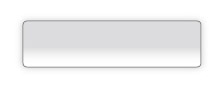
執行濾鏡效果後,結果如下:

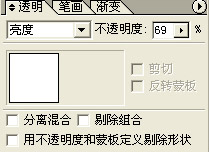
點擊圖層面板底部的新建圖層按鈕,新建一個圖層。然後選擇矩形工具,畫一個和上面的圓角矩形相同寬度,高度約為圓角矩形一半(W:90mm,H:11mm)的矩形,筆畫為無,填充顏色白色,位置和圓角矩形上半部重合。然後定位到透明面板,把混合方式改為亮度,不透明度69%。

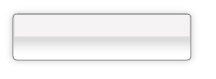
此時,透明按鈕的效果已經出來了。

下面只要加入文字就可以了,新建一層,用橫排文字工具輸入文字Quick Time,字體選擇Arial,字號45pt。給文字也應該加上一點投影,執行菜單:濾鏡〉風格化〉投影...,用剛才的設置就可以了,這個按鈕就做好了。

更多相關教程:
AI的3D效果制作網頁按鈕AI模仿巧繪布娃娃矢量圖實例教程
AI制作OSX風格磁鐵圖標
Adobe Illustrator教程排行
軟件知識推薦
相關文章
- win10的build14376修復bug大全 build14376修復了什麼內…
- win8.1Hiberfil.sys文件刪除 win8.1怎麼刪除Hiberfi…
- 巧用Illustrator快速設計超簡約海報
- 巧用Illustrator字體設計及標志設計的教程集
- 巧用illustator繪制設計立體線條英文字效果
- 巧用Illustrato設計漸變網格工具繪制漂亮郁金香
- 巧用Illustrator設計炫彩3D立體文字效果
- 巧用Illustrator繪制設計超仿真的縫線文字效果
- 巧用Illustrator繪制設計立體圓環文字效果
- 巧用Illustrator繪制設計超強質感吊牌
- 巧用Illustrator繪制設計剪紙風格復雜圖案
copyright © 萬盛學電腦網 all rights reserved



