萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> Illustrator繪制糖果镂空效果藝術字教程
Illustrator繪制糖果镂空效果藝術字教程
作為一個設計師或插畫師,我常常喜歡尋找一些非同尋常的技法來為自己的作品增色。最近,在一次倫敦西部的發掘中,我找到了一種17世紀建築上獨特的元素,來用於藝術霓虹廣告,我將這元素運用到了自己最新的作品中。在本教程中,我將融合古老的設計元素設計出一個新的另類的形式感,也許類似於一個未來餅干罐頭的設計,比如,貼合一些科幻小說的風格做插畫設計。
在這些過程中,我將告訴您怎樣通過一個簡單的元素繪制出復雜的矢量圖案,怎樣將簡單的宋體字變成標題並給予全新的視覺。而所有的這些都將使用PS和AI中的基礎工具來制作。在PS中我們將使用混合樣式工具和顏色調和層,而AI中我們將通過路徑位移選項和自定義描邊來制作。一旦你掌握這些技術,你將能在作品中展現出更加“嘲諷”的效果。

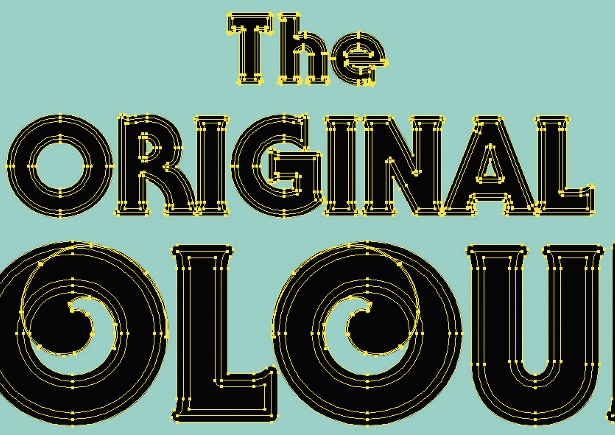
1.打開AI,我們將一個帥氣的標題設計置入A4畫布。我選擇了Serif Gothic Std(字體)來制作我的主標題,但是你也能使用任何非等線字體。繪制並且疊加一些植物狀的圖形,並且設置淺色的描邊,將它放在標題背後。

2.使用Round Cap 和 Round Joints的描邊樣式來給文字6px的描邊。這會用黑色來加粗原本的文字。復制和粘貼文字到一個新的圖層,然後選擇輪廓化描邊(對象>路徑>輪廓化描邊)。下一步,選擇擴展的路徑,將所有的線條轉換成對象,並且再路徑查找器面板選擇組合路徑按鈕。

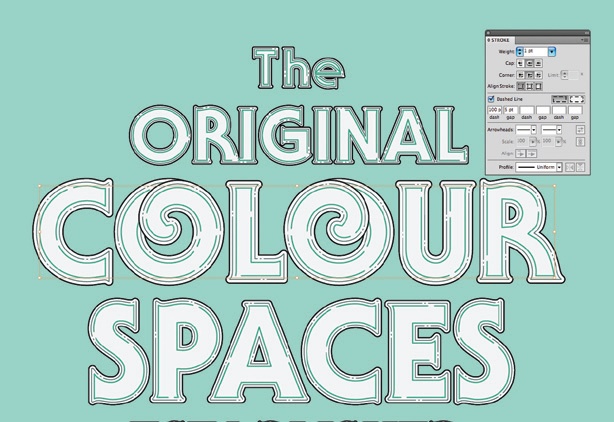
3.接下來,我們需要在內部路徑中創建兩條變現。選擇每一個字母,然後對象>路徑>路徑位移 。嘗試設置兩種不同的間距:-0.5mm和-1mm。然後,使用0.5pt和1.5pt的描邊,然後在設置面板將描線設置成100,間距設置成5.

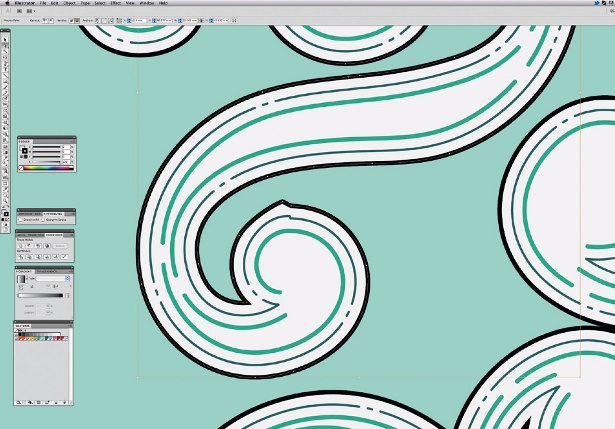
4.有時自動的位移會出現多余的描邊,你可以控制描點,通過增加減少來做出平滑的描邊。

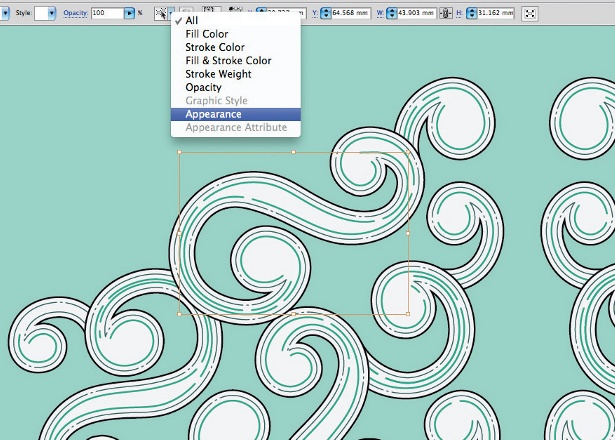
5.如果覺得您的字體已然完美了,試著改變它旁邊的襯托圖案吧,然後將它們一個個的丟進PS中。你可以將相同的物件編組,用上不同的顏色和描邊。這些編組能夠通過選擇>相同>外表來選擇。

6.所有的實體圖形置入PS中應使用圖形像素圖層,而所有的描邊圖形要置入為智能對象。這是很重要的,因為這樣能夠方便您有很大的修改空間而不需要反復進去AI來修改。我們的顏色將會再色板中吸取到。

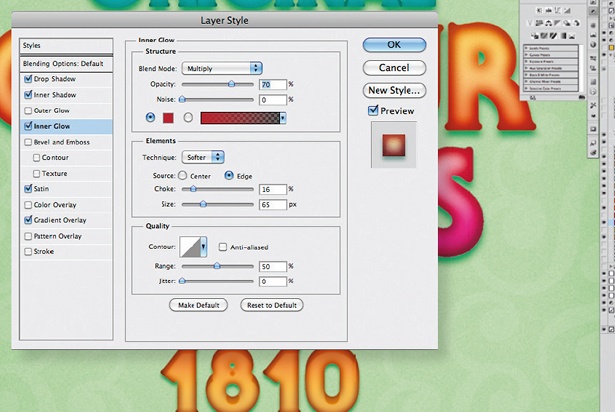
7.我們要通過發光的效果來強化標題的輪廓感。雙擊每一個圖層然後勾選內投影,使用深黑色。然後內發光設置如圖片所示。我是這樣設置的。內投影-疊加 透明度75%,大小:55,早點:10。內發光-(如圖)。

8.將所有描邊圖層至於所有的主體圖層上方。將透明度設置為0%並且添加內投影,樣式:疊加;距離:35;大小:4.確保您設置的顏色接近於標題的本色。

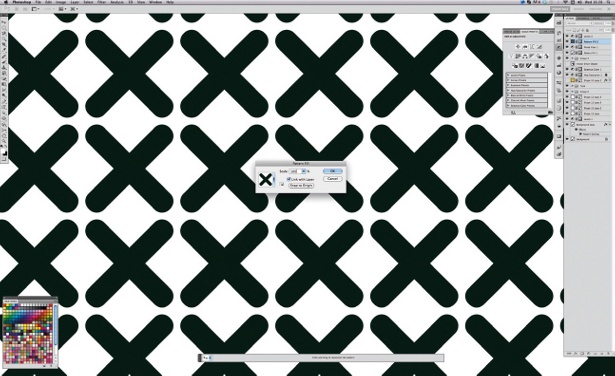
9.最後第二步,我們將加入一些細微的紋理。繪制如圖一樣的X,或者直接使用文字就行。將他們創建成新紋理。然後新建一個圖層,將紋理填充進去,透明度設置為7%,圖層樣式設置為正片疊底。這將給畫面添加一種很美好的紋理。

10.為了讓畫面看起來比較復古,需要添加一個調試層,warm filter 85%。在文字周圍添加一個色階層,將對比度多增加到1.這樣能讓色彩更加明亮和顯眼。
Adobe Illustrator教程排行
軟件知識推薦
相關文章
- win10的build14376修復bug大全 build14376修復了什麼內…
- win8.1Hiberfil.sys文件刪除 win8.1怎麼刪除Hiberfi…
- 巧用Illustrator快速設計超簡約海報
- 巧用Illustrator字體設計及標志設計的教程集
- 巧用illustator繪制設計立體線條英文字效果
- 巧用Illustrato設計漸變網格工具繪制漂亮郁金香
- 巧用Illustrator設計炫彩3D立體文字效果
- 巧用Illustrator繪制設計超仿真的縫線文字效果
- 巧用Illustrator繪制設計立體圓環文字效果
- 巧用Illustrator繪制設計超強質感吊牌
- 巧用Illustrator繪制設計剪紙風格復雜圖案



