萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> Illustrator繪制高光鬧鐘
Illustrator繪制高光鬧鐘
效果圖

原地址有視頻。我這裡有問題不能看也不能拷貝。(我確定安裝了flash player最新版)
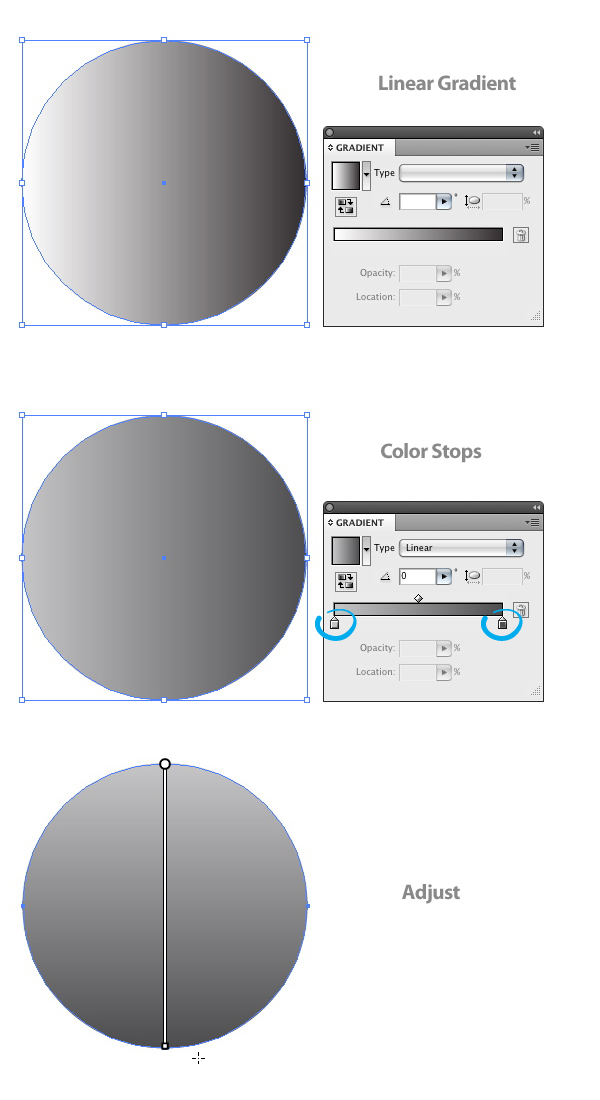
步驟 1新建一個文檔並繪制一個正圓

Step 2使用漸變工具並改變第一個色塊為灰色,第二個為深灰色.垂直拉出如列末圖效果.

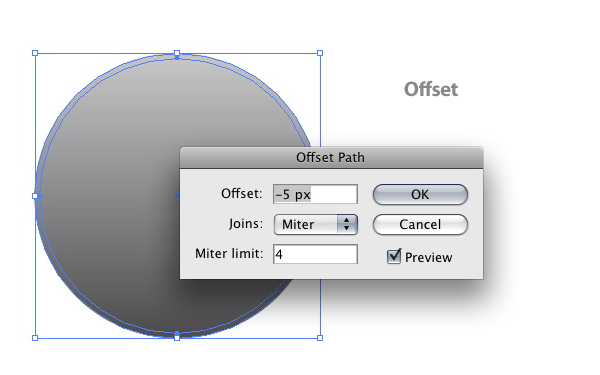
Step 3選擇橢圓並執行 對象>路徑>路徑偏移 命令,更改參數如圖.

Step 4選擇偏移橢圓並調整漸變面板.各個色塊顏色如圖.
此步驟是為了做出高光效果.

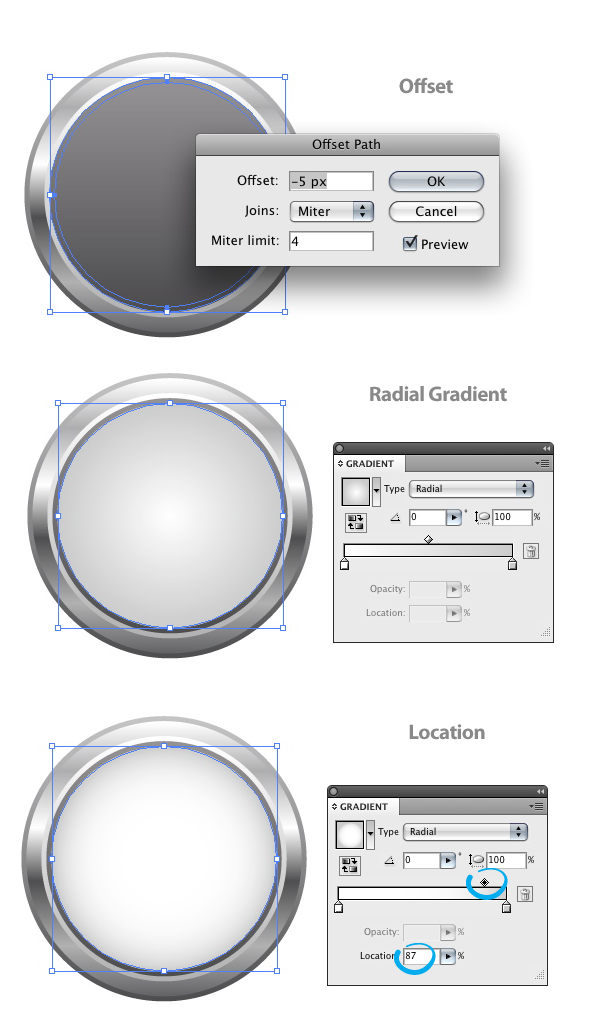
Step 5選擇剛才的橢圓並執行 對象>路徑》偏移 命令,參數修改如下圖

Step 6填充一個橢圓並更改第一個色塊為白色,第二個為灰色。

Step 7選擇最上面的橢圓並執行 對象》路徑>路徑偏移 命令,偏移參數如圖。
改變第一個色塊為深灰色,第二個為暗灰色。如下圖。

Step 8此刻,選擇最上面的橢圓並執行 對象》路徑》偏移路徑 命令並更改偏移參數為 -5px,在漸變面板改變填充類型為徑向。並設置灰色劃塊范圍為87%。

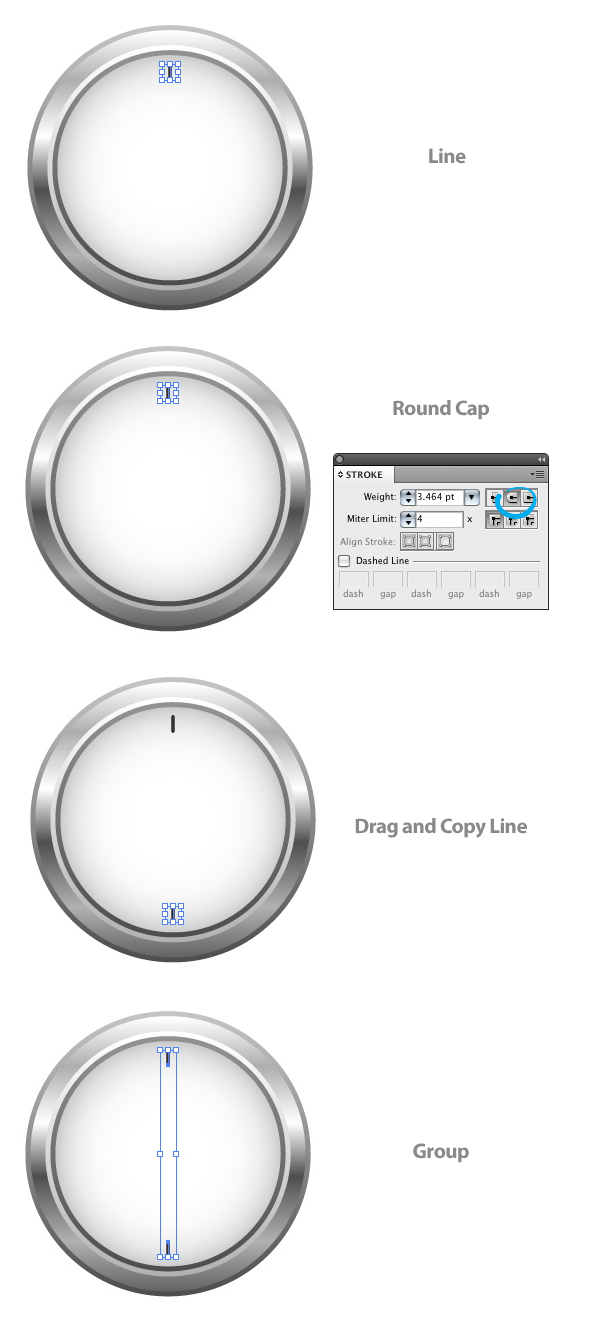
Step 9 用直線工具繪制一條 15px 的直線,如圖位置,並按住 Shift + Alt 垂直拷貝一個線跳到橢圓另一端的對稱位置.
最後把兩個線條編為一組.

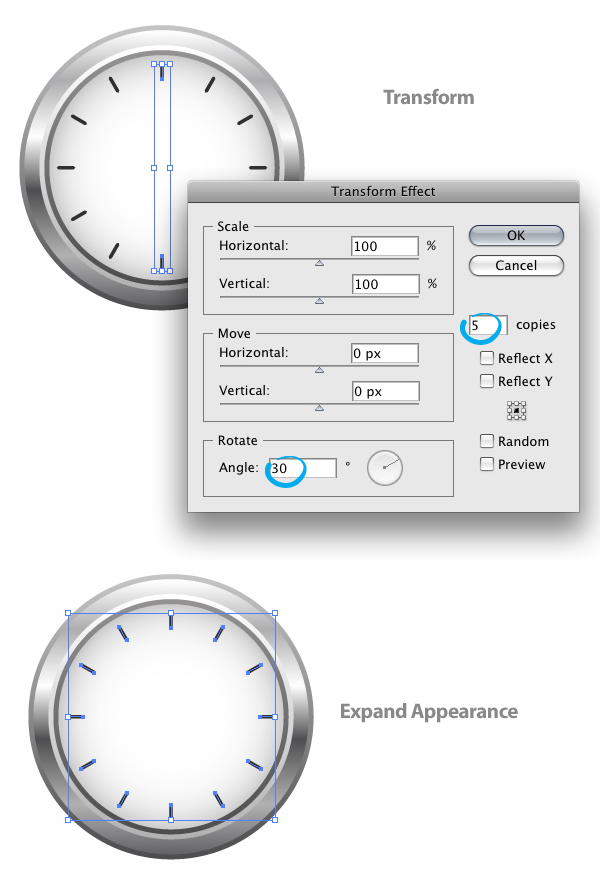
Step 10 選擇剛才編輯的線組並執行 特效>變換 & 轉換 > 轉換 命令,在轉換對話框裡更改參數如下圖.
然後執行菜單命令 對象>擴展,使剛才轉換的結果對象全部分開.

Step 11 首先改變線的描邊顏色為亮灰色然後選擇菜單命令 對象>撤消分組 ,其次分別選擇12、9、3、6但的線跳並把他們刪除.

Step 12 用文字工具在剛刪除的4個點種方向分別輸入相應點數.並適當調整對象的位置,使他們對齊4個方向點.

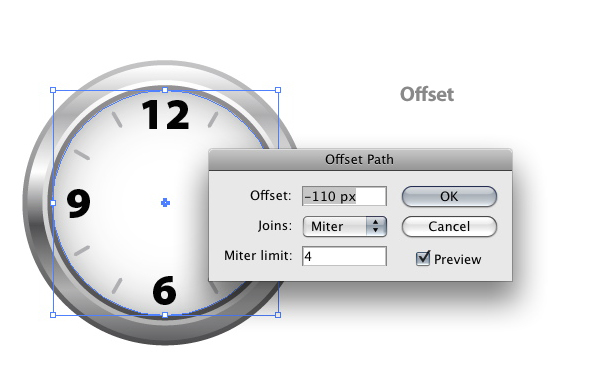
Step 13 選擇最小的橢圓並執行 對象>路徑>路徑偏移 命令,在彈出對話框裡更改偏移值為 -105px

Step 14 這時,我們需要勾選 視圖》智能參考線。畫出如圖的小橢圓並調整描邊為 7pt 並在描邊面板裡點擊圓頭端點圖標。然後選擇圖中的橢圓執行 對象》排列 》後置

Step 15 在線的另一端畫一個時針,寬度為12pt,並更改描邊為灰色。

Step 16 再創建一個小橢圓,重復上面的方法。並改變描邊顏色為紅色,寬度為3pt。使之置於前兩個小橢圓的下面

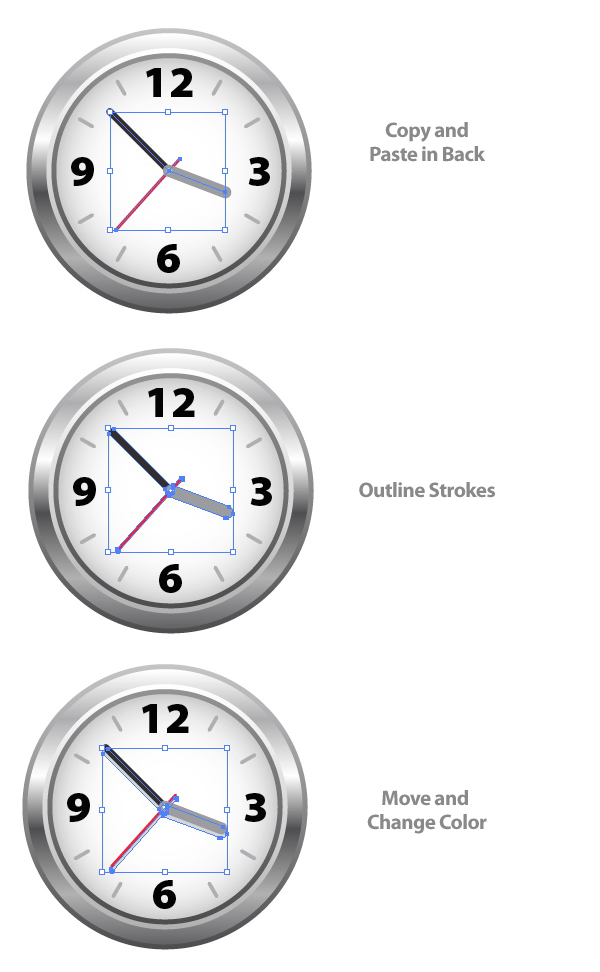
Step 17 拷貝出三條線,此時復制出的線仍處於選中狀態,我們執行 對象>路徑>輪廓化描邊 ,然後更改三跳線的位置,使他們看起來象是指針的陰影,同時把線的顏色改為亮灰色.

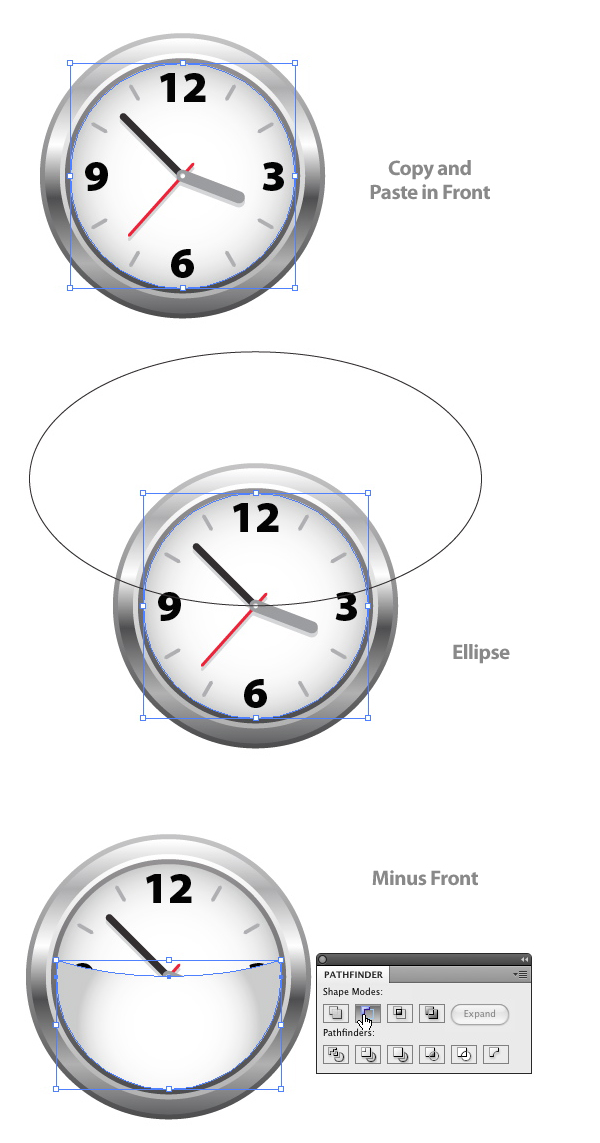
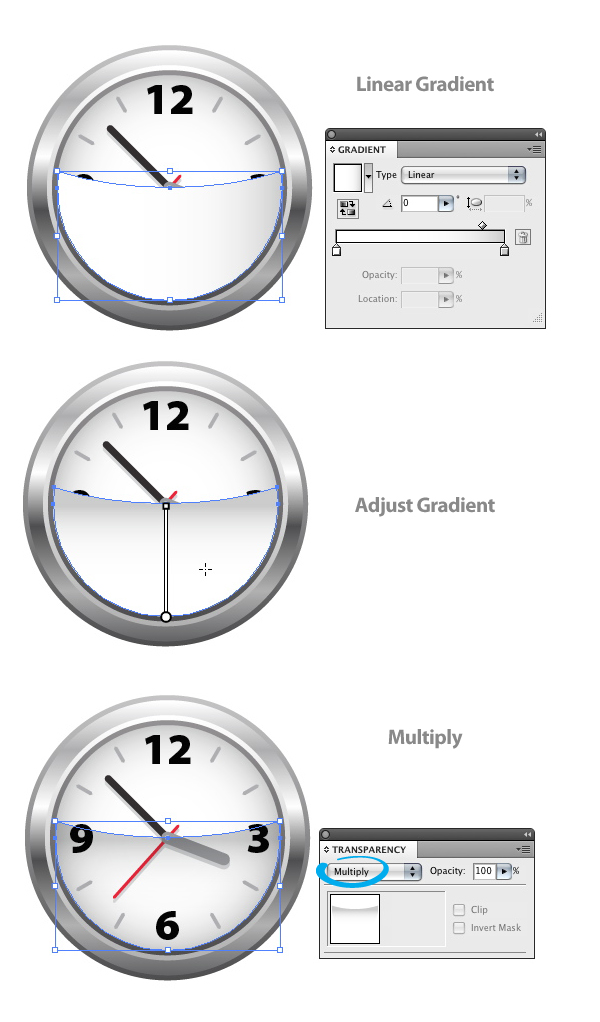
Step 18 選擇最上面的橢圓,拷貝出它, 然後使用鋼筆工具勾勒出一個橢圓,並使用路徑查找器的減去來得到月牙的形狀,如下圖的效果,

Step 19 改變月牙型的漸變效果,色塊第一個為白色,第二個為灰色.
下一步設置白色透明度為 0%.

Step 20 始終做的差不多了,下面就是突出他的立體效果.
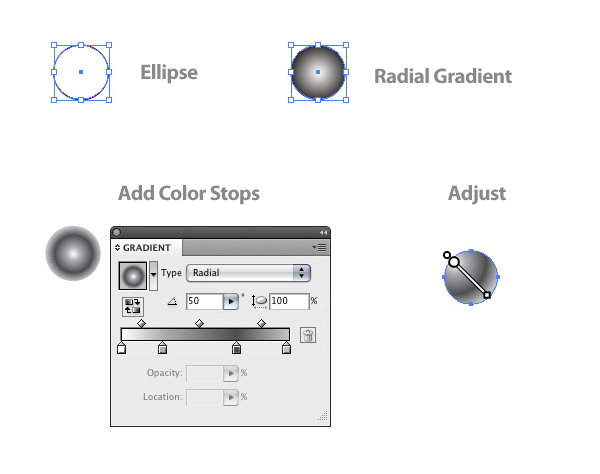
首先創建一個 55px 的正圓,用徑向填充橢圓.添加兩個色塊到徑向,這時色塊總數為 4 .
更改第一個色塊的顏色為白色,第二個為灰色,第三個為深灰色,第四個為灰色(和第二個相同).
然後使用漸變工具點擊橢圓左上交的邊拖出一個 45 度的漸變

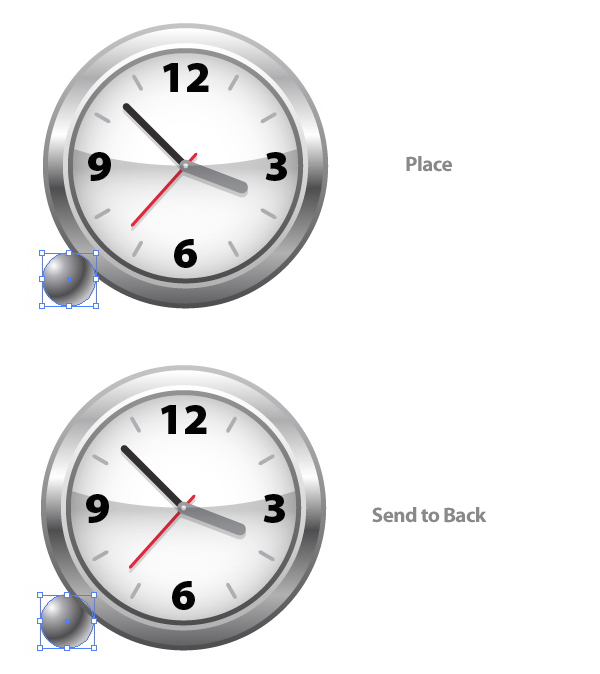
Step 21 此時移動剛做出的小橢圓至最低層( Ctrl + Shift + [ ).

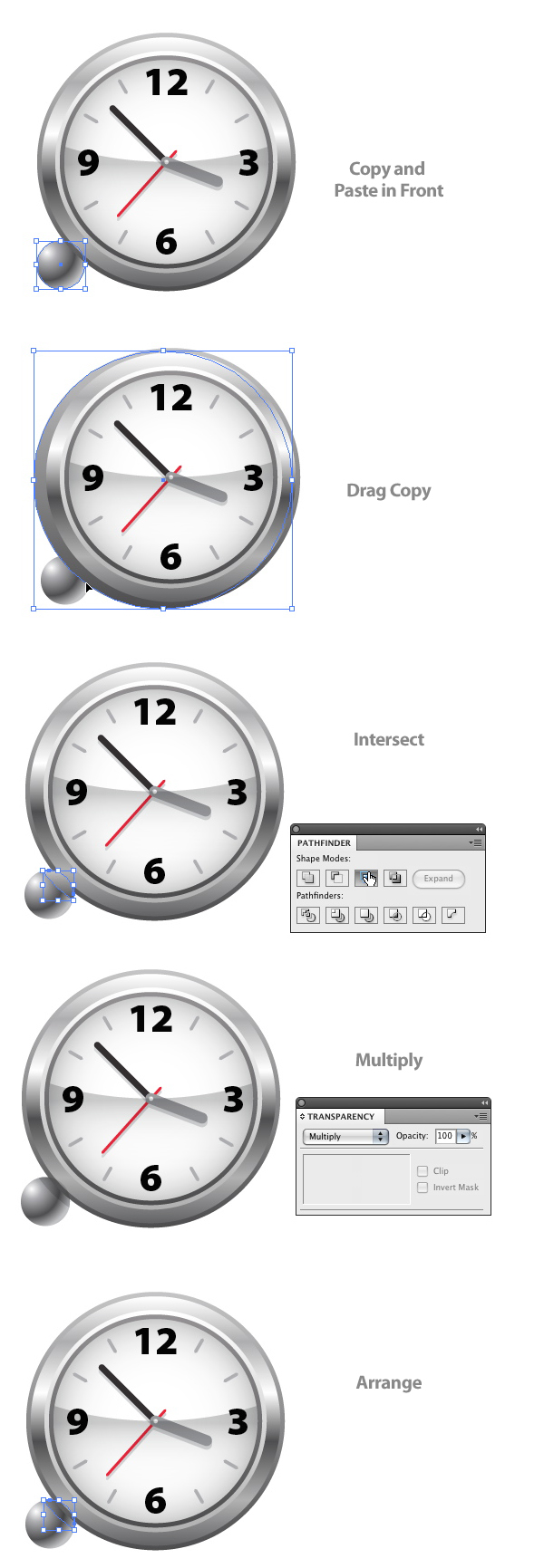
Step 22 拷貝出剛才制作的小橢圓(位置和前小橢圓重疊),然後按住 Shift + Alt 移動鬧鐘這個大橢圓使它和拷貝出的小橢圓有 4px 左右的相交部分.然後更改選擇兩個形狀同時選擇路徑查找器裡的相交集.用灰色填充新圖形並在透明度面板更改圖層模式為正面疊底.
這個是鬧鐘在小橢圓上方而出現的陰影.
此時我們需要根據自己的眼光來更改透明度來讓他看起來更自然一些.

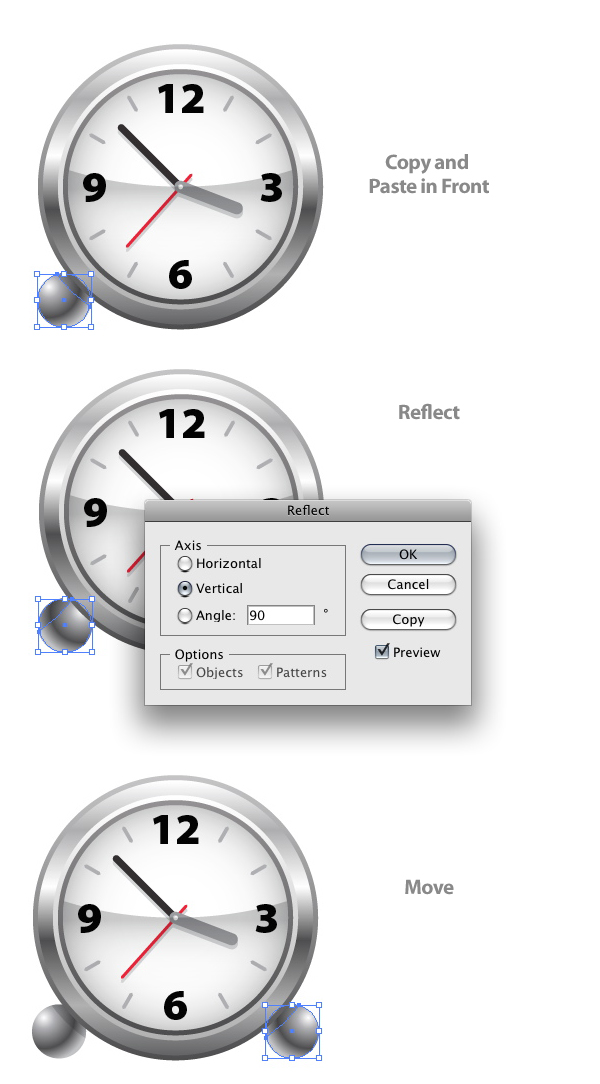
Step 23 拷貝出剛做的小球和他上面的陰影,執行 對象 > 變換 > 對稱 並在彈出對話框裡選擇水平,然後把結果小球拷貝到鬧鐘的右端和左邊的對稱.

Step 24 使用矩形工具,創建一個 10px 寬和 50px 高度寬度的矩形.
然後在漸變面板更改第一個色塊為亮灰色,第二個為灰色,第三個為暗灰色,第四個為為灰色.(和第二個一樣)

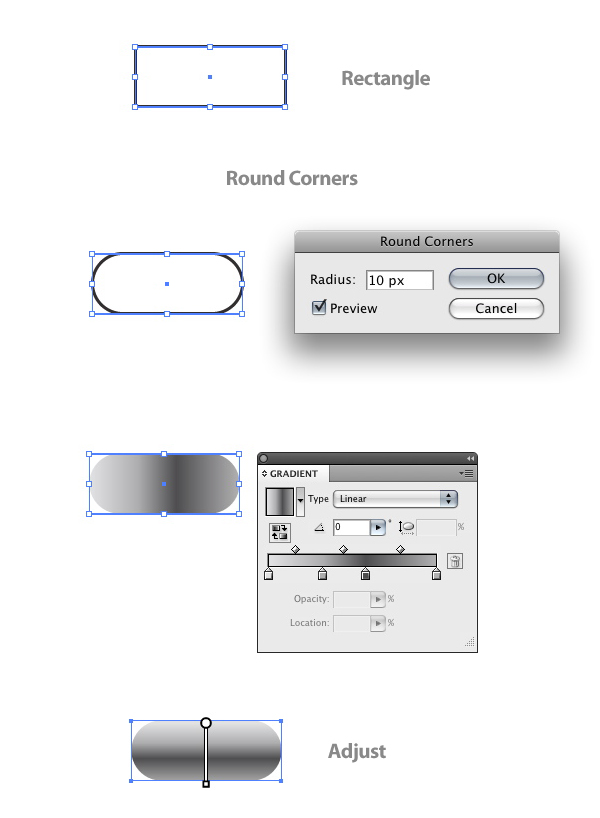
Step 25 創建另外一個 寬度為 15px 和高度為 20px 的矩形.
執行 特效 > 風格化 > 圓角,並在彈出對話框裡設置圓角值為 10px.
然後在漸變面板更改第一個色塊為亮灰色,第二個為灰色,第三個為暗灰色,第四個為為灰色.(和第二個一樣)
並使用漸變工具垂直拖出如下圖的效果.

Step 26 讓矩形對齊圓角矩形的正中間.然後把這兩個形狀移動到鬧鐘上方並執行 對象>排列>後置.

Step 27 創建一個 110px寬和 80px 高的矩形.執行 特效>風格化>圓角,並在彈出對話框裡把角度值改為 30px.執行 對象>擴展外觀
此時創建另外一個矩形,並使得這個矩形可以圈住圓角矩形的下半部分.
選擇兩個形狀並在路徑查找器內點擊減去按鈕.
然後在漸變面板更改第一個色塊為亮灰色,第二個為灰色,第三個為暗灰色,第四個為為灰色.(和第二個一樣)
垂直填充一
Adobe Illustrator教程排行
軟件知識推薦
相關文章
- win10的build14376修復bug大全 build14376修復了什麼內…
- win8.1Hiberfil.sys文件刪除 win8.1怎麼刪除Hiberfi…
- 巧用Illustrator快速設計超簡約海報
- 巧用Illustrator字體設計及標志設計的教程集
- 巧用illustator繪制設計立體線條英文字效果
- 巧用Illustrato設計漸變網格工具繪制漂亮郁金香
- 巧用Illustrator設計炫彩3D立體文字效果
- 巧用Illustrator繪制設計超仿真的縫線文字效果
- 巧用Illustrator繪制設計立體圓環文字效果
- 巧用Illustrator繪制設計超強質感吊牌
- 巧用Illustrator繪制設計剪紙風格復雜圖案



