萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> Illustrator制作圖片按鈕重復使用的樣式效果教程
Illustrator制作圖片按鈕重復使用的樣式效果教程
先看看效果圖

第1步:
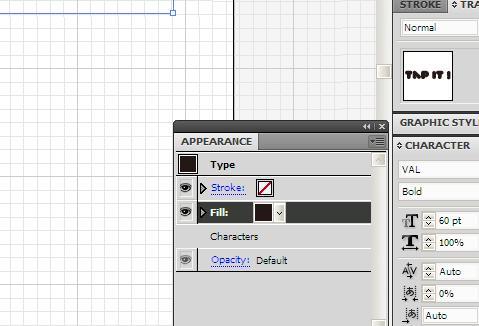
找一個比較粗壯的字體,我選的是VAL字體,60pt。用文本工具打出想要的字。

第2步:
將這個文字的填充及描邊都設為空,就像下面這樣,看不見文字了。這樣是為了方便之後在外觀appearance面板為其添加更為彈性的描邊和填充。

第3步:
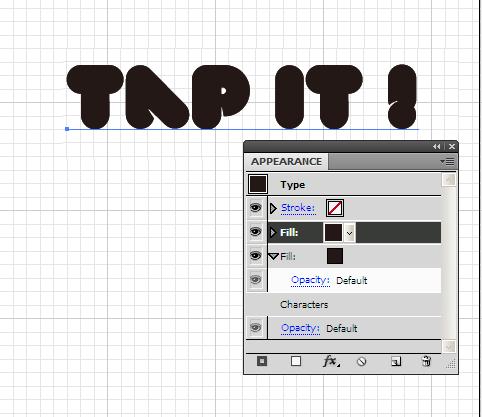
在外觀appearance面板右上角的下拉菜單為其添加一個填充,默認為黑色。

第4步:
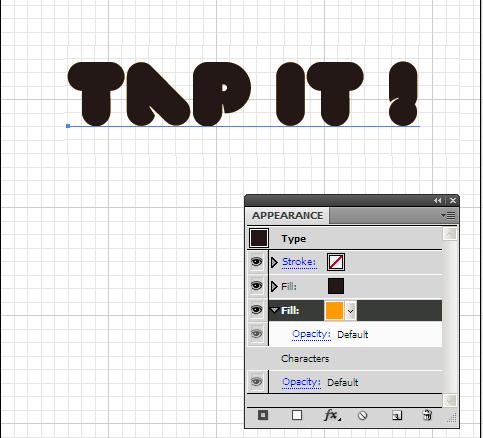
再添加一個填充,為方便區分將其顏色設置為其他顏色,我設成了橙黃色。
ps:請注意,在以上及下面的所有步驟,tap it!這段文本一直都是被選中的。


第5步:
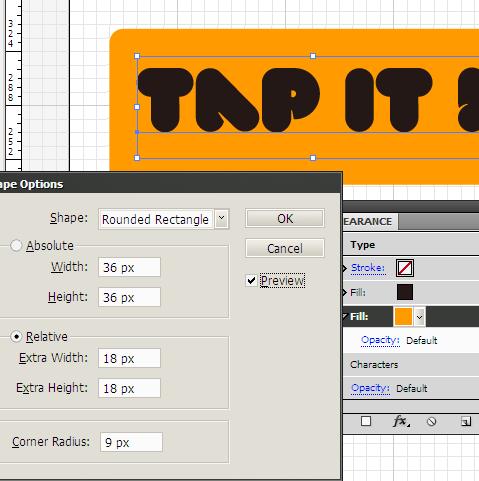
在橙黃色填充被選中的情況下,使用菜單-> 效果-轉換為形狀-圓角矩形。參數設置如下。

第6步:
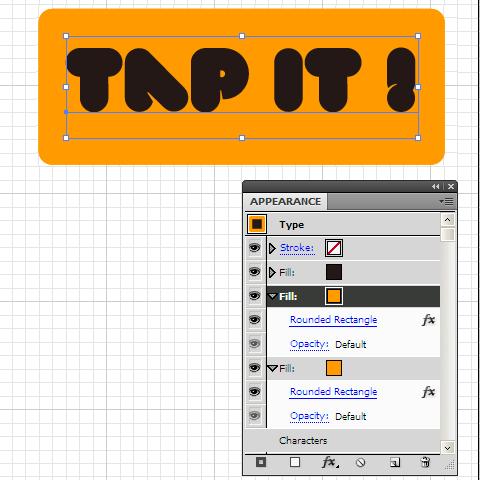
在選中橙黃色圓角矩形填充的情況下,點擊外觀面板右下角垃圾桶旁邊的新建按鈕,便會復制出一層出來。

第7步:
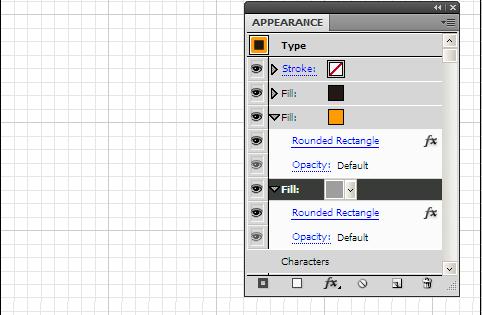
將上步之後,下面那層橙色填充顏色改為灰色。

第8步:
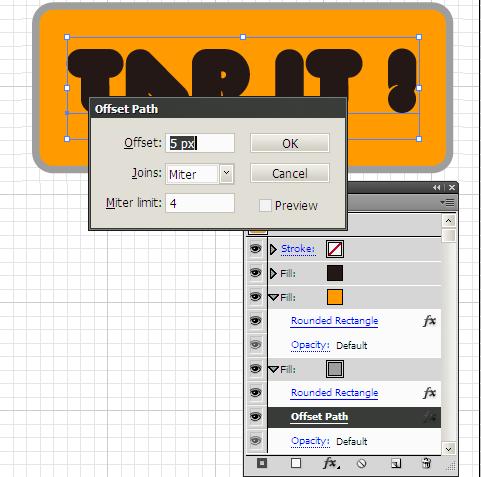
選中最下面的灰色填充,使用效果-路徑-位移路徑命令,設置如下,使該填充往外擴大5px。

第9步:
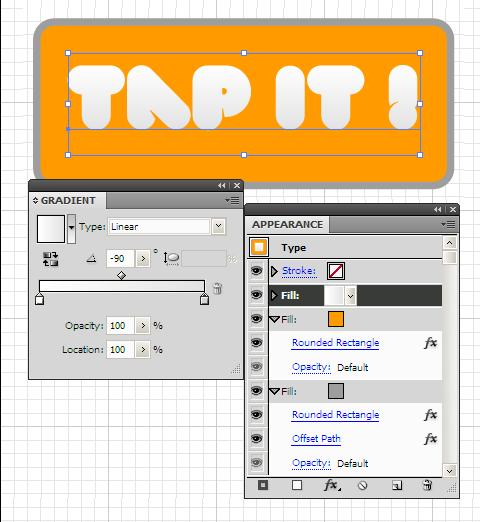
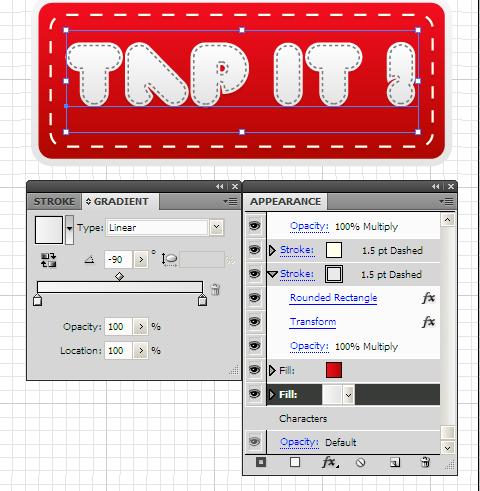
修改第一個黑色填充也就是文字的顏色為白色到淺灰色的漸變。

第10步:
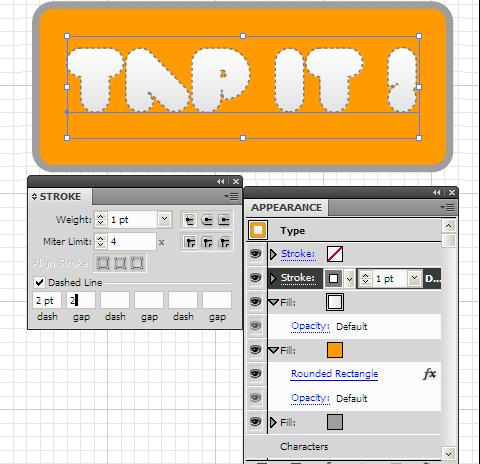
添加一個描邊,顏色為灰色,寬1pt,在描邊面板裡勾中虛線,虛線和間隔均設為2pt,如下圖。

第11步:
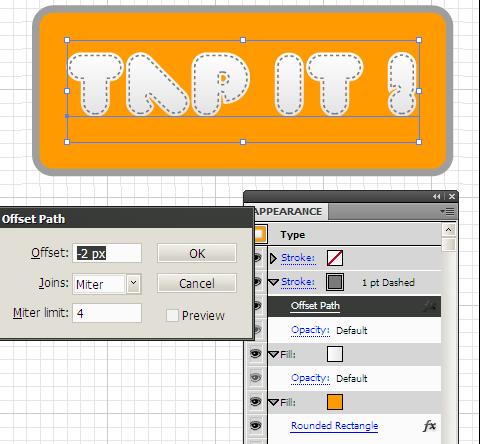
選中最下面的灰色填充,使用 效果-路徑-位移路徑 命令,設置如下,使該填充往內收縮2px。

第12步:
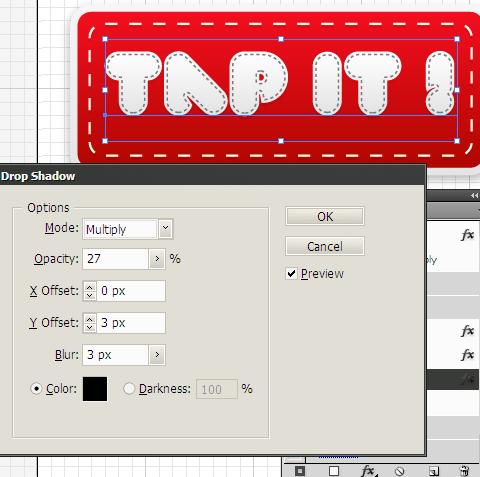
為文字添加一個微妙的陰影。
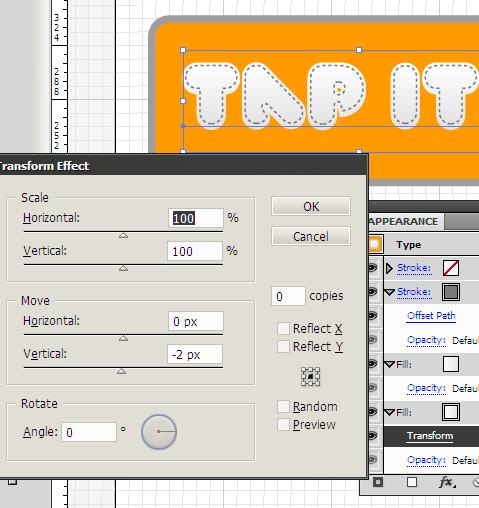
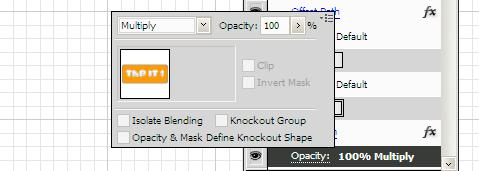
復制一次文字的淺灰漸變填充,選中下面的那層,使用 效果-扭曲和變換-變換 命令,將該填充下移2pt,即把垂直位移設為-2px。
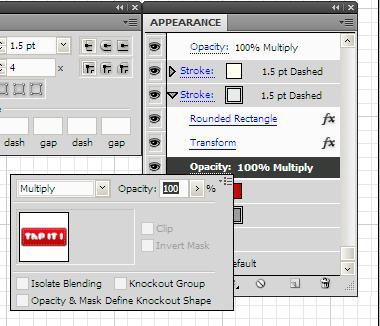
然後點擊該填充透明度,將其混合模式改為正片疊底。


第13步:
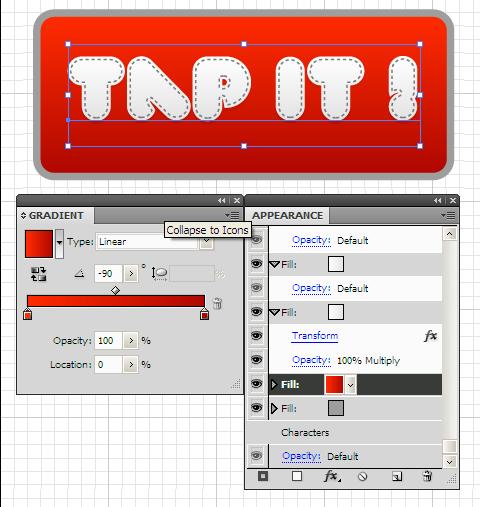
將之前的橙色純色填充改為紅色漸變填充。

第14步:
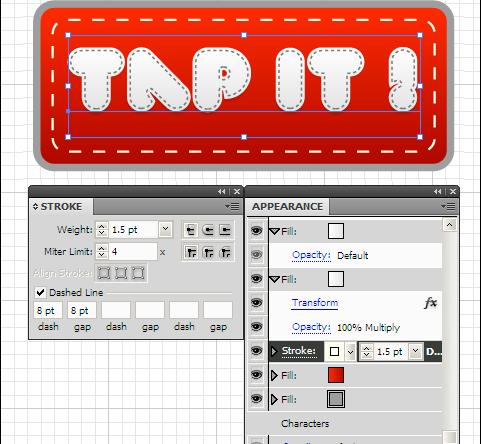
添加一個新描邊,使用菜單-> 效果-轉換為形狀-圓角矩形。參數設置如下。
然後將該描邊顏色改為米色,1.5pt虛線,具體參數如下。


第15步:
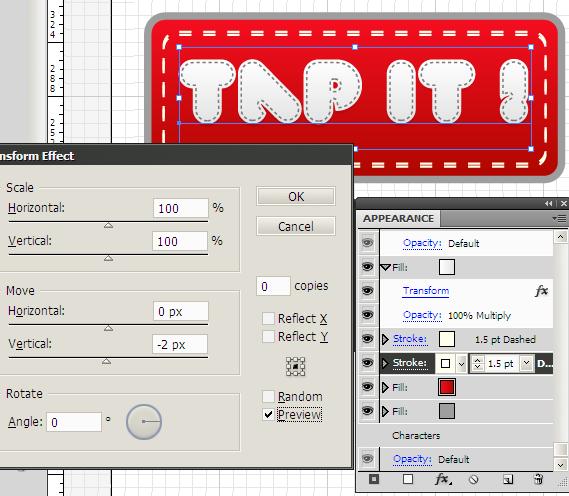
為虛線描邊添加一個微妙的陰影。
復制一次米色虛線描邊,選中下面的那層,使用 效果-扭曲和變換-變換 命令,將該填充下移2pt,即把垂直位移設為-2px。
然後點擊該填充透明度,將其混合模式改為正片疊底。


第16步:
將最下面一層深灰色填充顏色改為同文字一樣的淺灰色填充。並為該填充添加一個陰影。


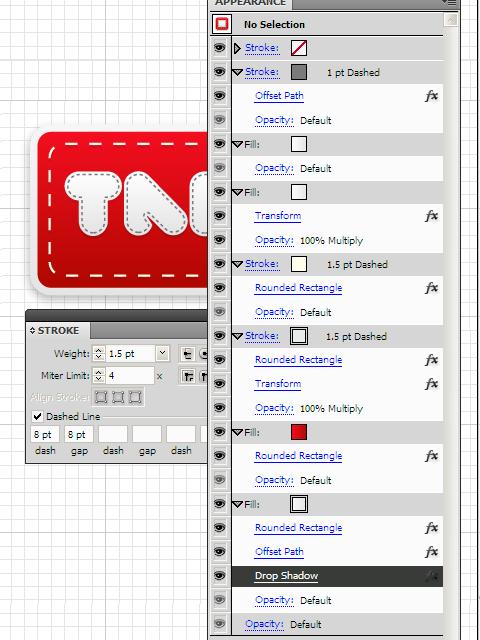
最後,下面就是該文字的全部外觀信息。

在該文字被選中的情況下,點擊圖層樣式面板右下角的新建按鈕,或者直接將該文字拖至圖層樣式按鈕,就能夠建立新的圖層樣式。這些樣式就可以應用於任何圖形。

Adobe Illustrator教程排行
軟件知識推薦
相關文章
- win10的build14376修復bug大全 build14376修復了什麼內…
- win8.1Hiberfil.sys文件刪除 win8.1怎麼刪除Hiberfi…
- 巧用Illustrator快速設計超簡約海報
- 巧用Illustrator字體設計及標志設計的教程集
- 巧用illustator繪制設計立體線條英文字效果
- 巧用Illustrato設計漸變網格工具繪制漂亮郁金香
- 巧用Illustrator設計炫彩3D立體文字效果
- 巧用Illustrator繪制設計超仿真的縫線文字效果
- 巧用Illustrator繪制設計立體圓環文字效果
- 巧用Illustrator繪制設計超強質感吊牌
- 巧用Illustrator繪制設計剪紙風格復雜圖案



