萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI制作QuickTime Logo教程
AI制作QuickTime Logo教程
教程向三聯的朋友們介紹利用AI制作QuickTime Logo教程,教程難度中等,制作步驟有18步,希望朋友們學習參考。下圖是你要制作的logo

下面是制作步驟:
步驟1
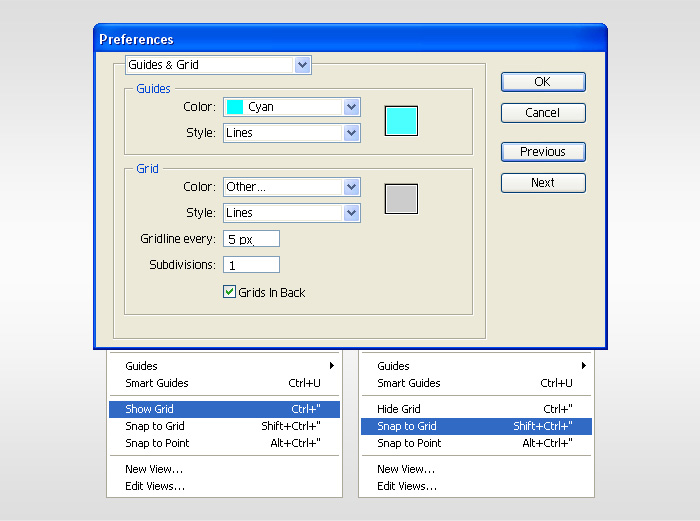
創建一個700*700px的文檔。首先,顯示網格(視圖菜單>顯示網格)和對齊網格(視圖菜單>對齊網格)。下一步,你要使得網格線的間隔為5px。執行編輯菜單>首選項>參考線和網格,在“網格線間隔框內輸入5,在“次分隔線框內輸入1。然後打開信息面板(窗口菜單>信息),以便能夠實時預覽形狀的大小和位置。記得將計算單位更改為px(編輯菜單>首選項>單位>常規)。所有的這些設置都會加快你的工作進度。

步驟2
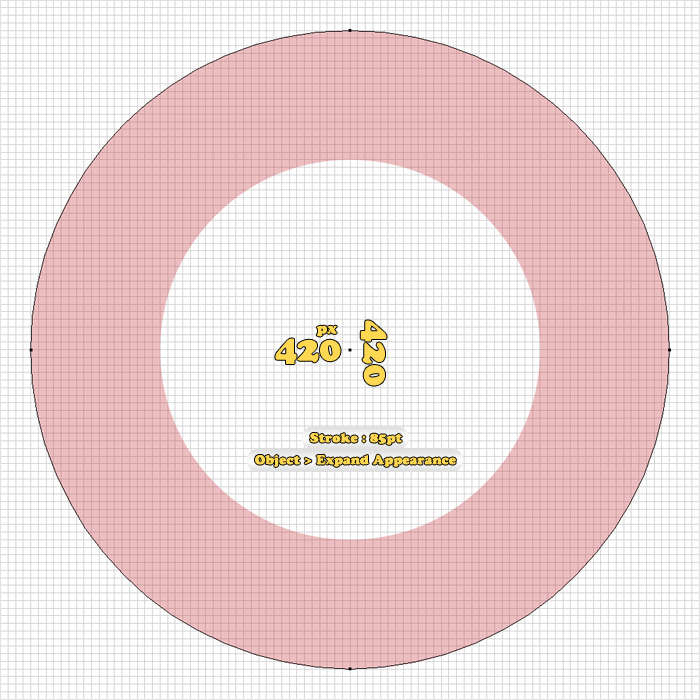
使用橢圓工具(L),按住Shift鍵,繪制一個420*420px的圓。填充:無,描邊粗細:85px,描邊內側對齊,然後執行對象菜單>擴展外觀。

步驟3
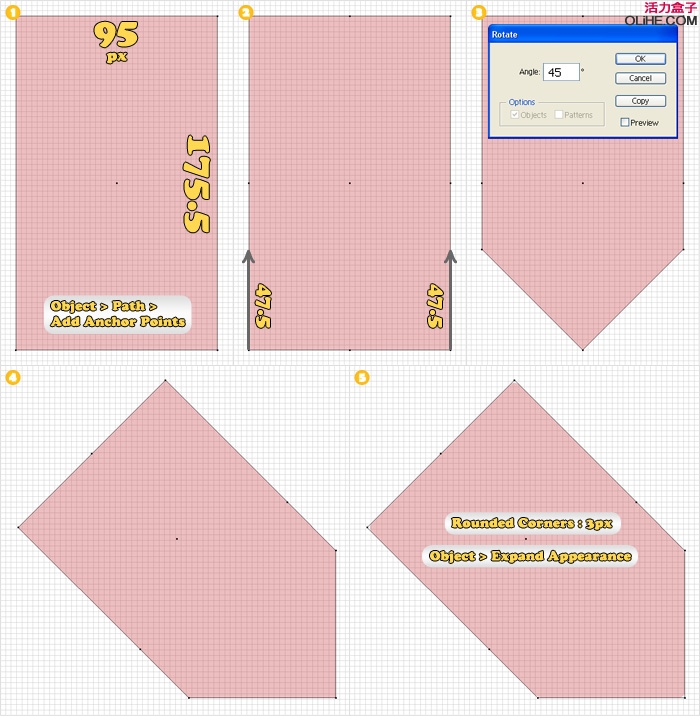
下一步,設定網格線的間隔為2.5px。執行編輯菜單>首選項>參考線和網格,並且在“網格線間隔框內輸入2.5。選擇矩形工具,繪制一個95*175.5px的矩形。填充:任一顏色,然後執行對象菜單>路徑>添加錨點。選擇直接選擇工具(A),選中底邊上的左錨點和右錨點,然後向上移動47.5px(按住Shift鍵可選中多個錨點)。現在,形狀看上去應該像是圖#3。選擇它,然後執行對象菜單>變換>旋轉。輸入45度,單擊確定。下一步,執行效果菜單>風格化>圓角。圓角半徑輸入3px,單擊確定,然後執行對象菜單>擴展外觀。

步驟4
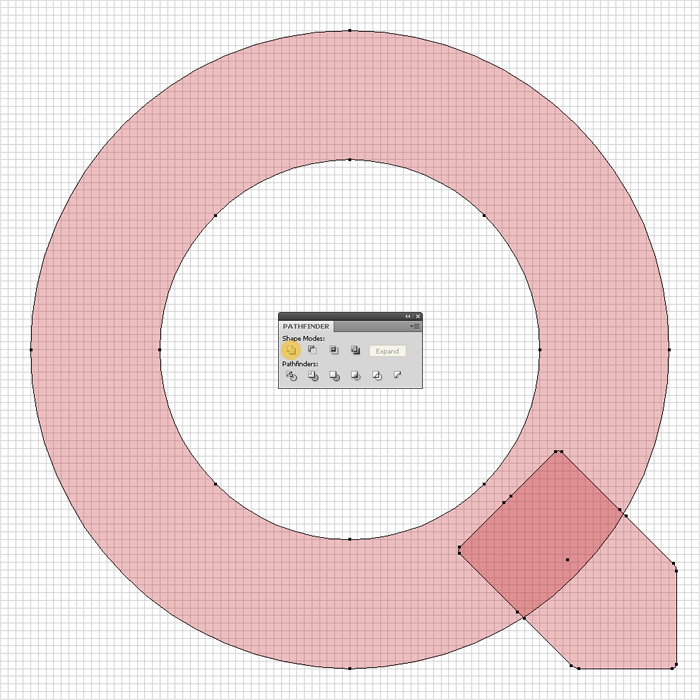
選擇步驟3繪制的形狀,把它放到如下圖所示的位置。選擇所有的形狀,單擊路徑查找器面板裡的“與形狀區域相加按鈕。

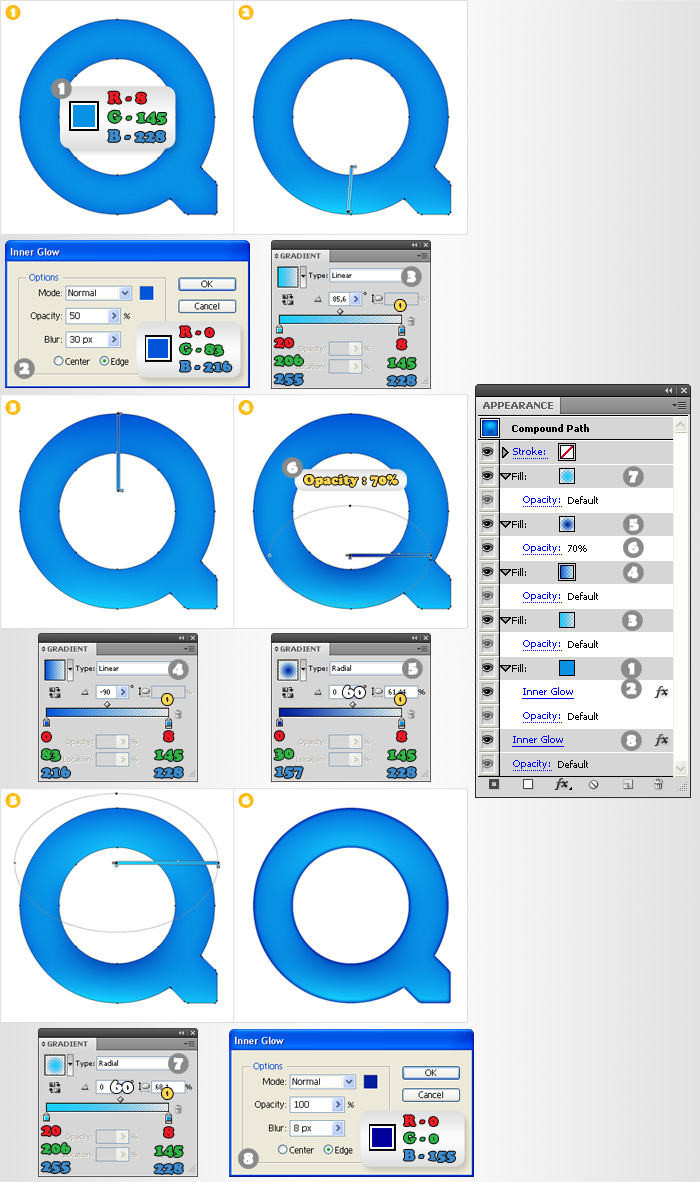
步驟5
現在給圖形上色。首先,確認外觀調板是開啟狀態。現在,選擇步驟4的形狀,填充:R=8 G=145 B=228。選擇這個填充(在外觀調板中選擇),然後執行效果菜單>風格化>內發光。輸入如圖#1的數值,然後單擊確定。形狀仍是選中狀態,從外觀調板的彈出菜單中新增一個填充。選擇第2個填充,應用如圖2的線性漸變。漸變的2顏色看上去相近。黃色文字表示不透明度,白色文字表示位置。讓我們繼續上色。再新增一個填充,應用如圖#3的線性漸變。再新增一個填充,應用
如圖#4的徑向漸變。選擇它(在外觀調板中選擇),降低不透明度為70%。再新增最後一個填充,應用徑向漸變。最後,選擇所有的路徑,添加如圖所示的內發光效果。

步驟6
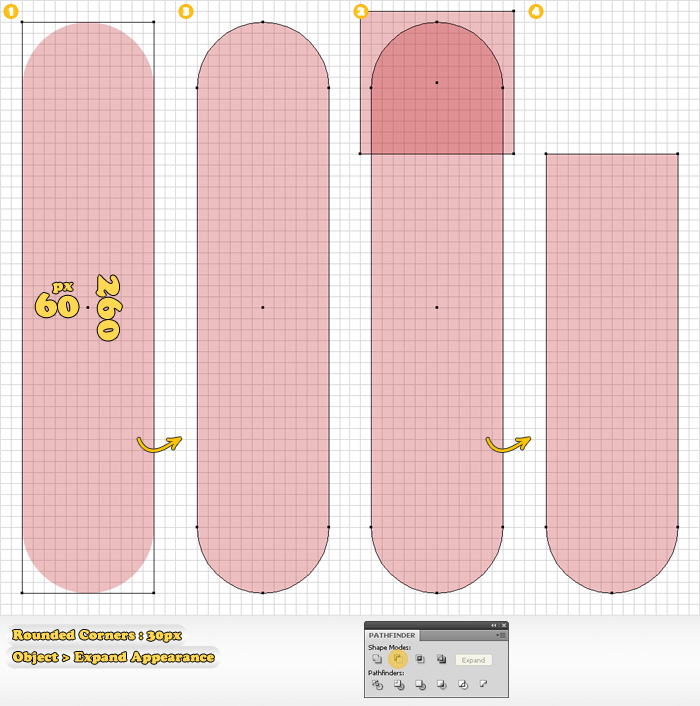
執行編輯菜單>首選項>參考線和網格,在“網格線間隔框內輸入5。選擇矩形工具(M),繪制一個60*260px的矩形。選擇它,應用 30px圓角效果(效果菜單>風格化>圓角),然後執行對象菜單>擴展外觀。選擇矩形工具(M),繪制一個 如圖3所示的形狀。然後選擇它和圓角矩形,單擊路徑查找器調板裡的“與形狀區域相減按鈕。得到的形狀如圖4所示。

步驟7
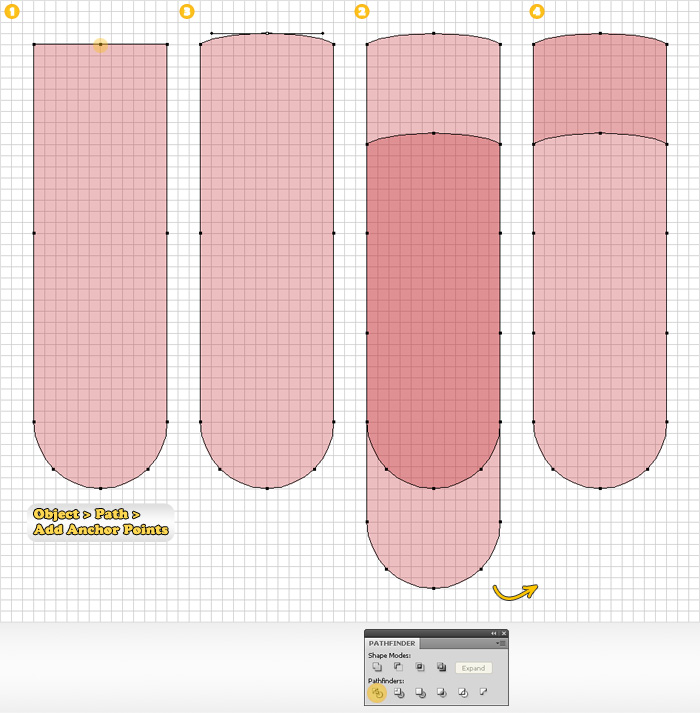
再來看步驟6繪制的形狀。首先,選擇它,然後執行對象菜單>路徑>添加錨點。現在,選擇直接選擇工具(A),選中如圖#1高光標出的錨點,向上移動5px。然後選擇轉換錨點工具(Shift+C),單擊錨點向右拖拉。拖拉後這個錨點就有了圓弧的效果。選擇形狀,然後復制它(Ctrl+C,Ctrl+F)。選擇副本,向下移動45px。現在,選擇這2個形狀,單擊路徑查找器調板裡的“分割按鈕。這將得到由4個形狀組成的群組。如圖4所示,刪除不需要的2個形狀。

步驟8
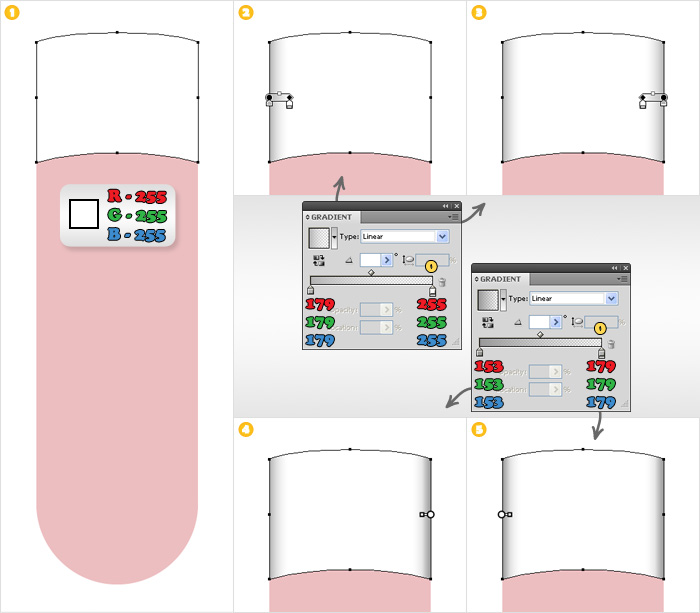
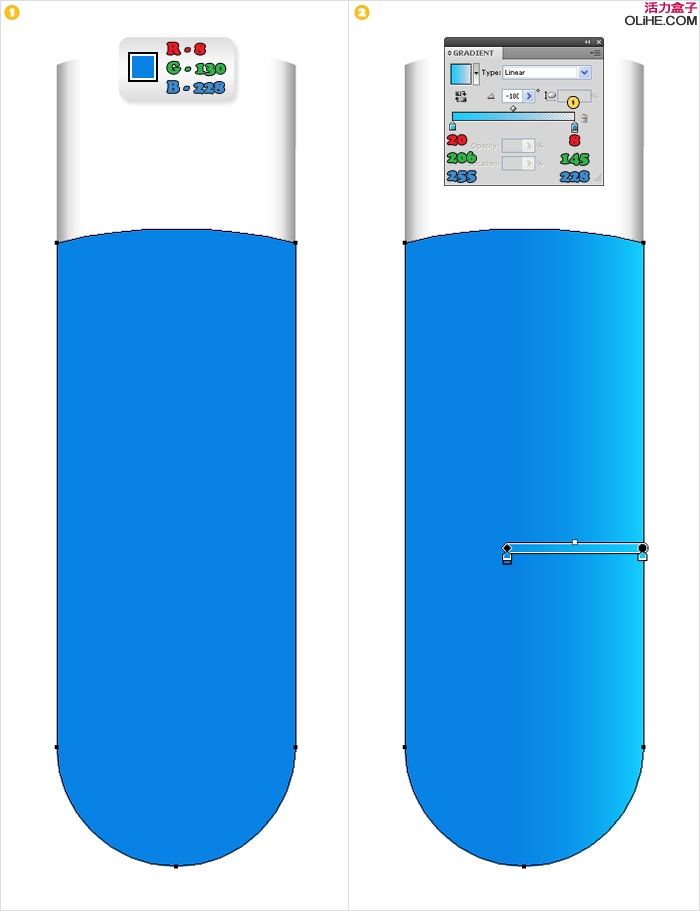
現在,再來看看步驟7分割後處在上面的形狀。首先,填充:白,然後新增4個填充,應用如圖所示的線性漸變。

步驟9
下一步,給步驟7分割後處在下面的形狀上色。填充:R=8 G=130 B=228,然後新增一個填充,應用如圖2的線性漸變。

步驟10
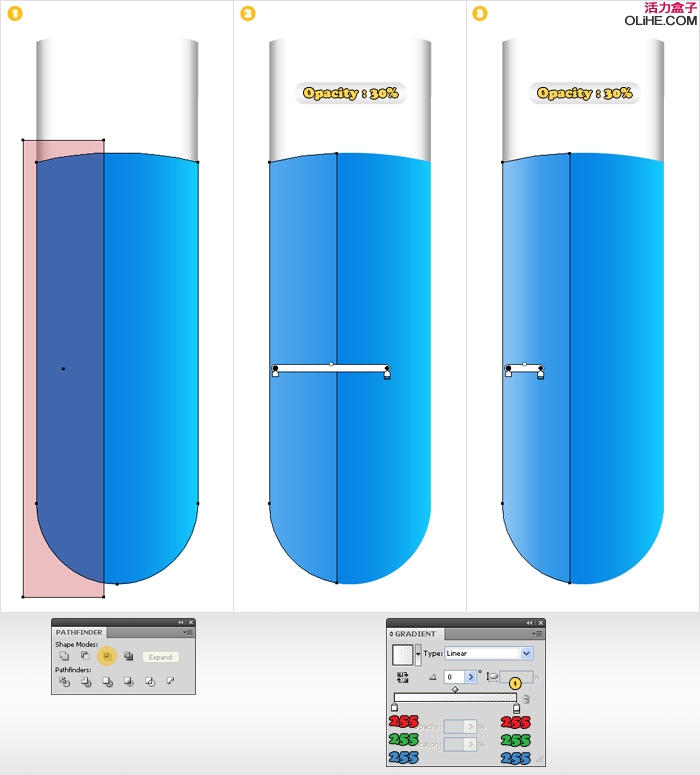
復制藍色的形狀,然後選擇矩形工具(M),繪制圖1紅色顯示的形狀。然後選擇它和藍色形狀副本,單擊路徑查找器調板裡的“與形狀區域相交按鈕。得到的形狀,填充如圖2所示的線性漸變,然後新增一個填充,應用同樣的線性漸變(如圖所示)。選擇這2個填充,降低不透明度為30%。

步驟11
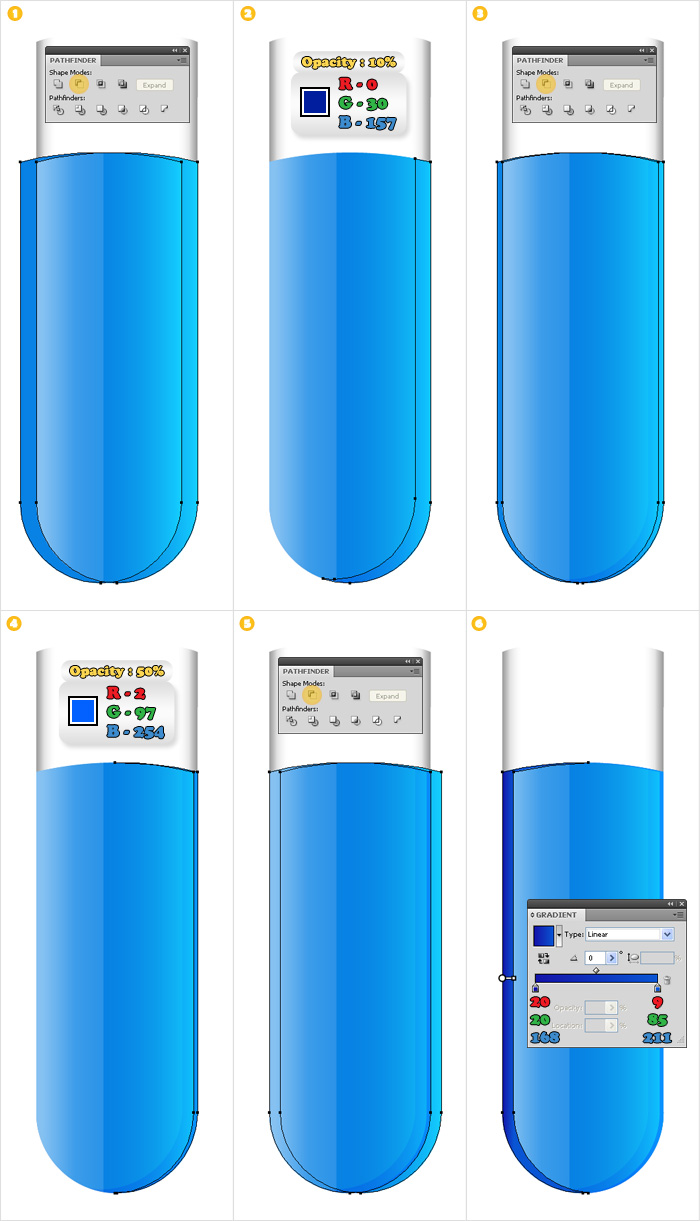
隱藏網格和關閉對齊網格。執行編輯菜單>首選項>常規,在鍵盤增量框內輸入1。制作2個藍色形狀的副本,然後選擇頂層的副本,單擊鍵盤上的左鍵6次(向左移動6px)。然後選擇這2個副本,單擊路徑查找器調板裡的“與形狀區域相減按鈕。得到的形狀,填充:R=0 G=30 B=157,降低不透明度為10%。執行編輯菜單>首選項>常規,在鍵盤增量框內輸入0.5。再制作2個藍色形狀的副本,然後選擇最上層的副本,單擊鍵盤上的左鍵3次(向左移動1.5px)。選擇這2個副本,單擊路徑查找器面板裡的“與形狀區域相減按鈕。得到的形狀,填充:R=2G=97 B=254,降低不透明度為50%。然後再制作2個藍色形狀的副本,然後選擇最上層的副本,單擊鍵盤上的右鍵9次(向右移動4.5px)。選擇這2個副本,單擊路徑查找器面板裡的“與形狀區域相減按鈕。得到的形狀,填充:如圖6所示的線性漸變。

步驟12
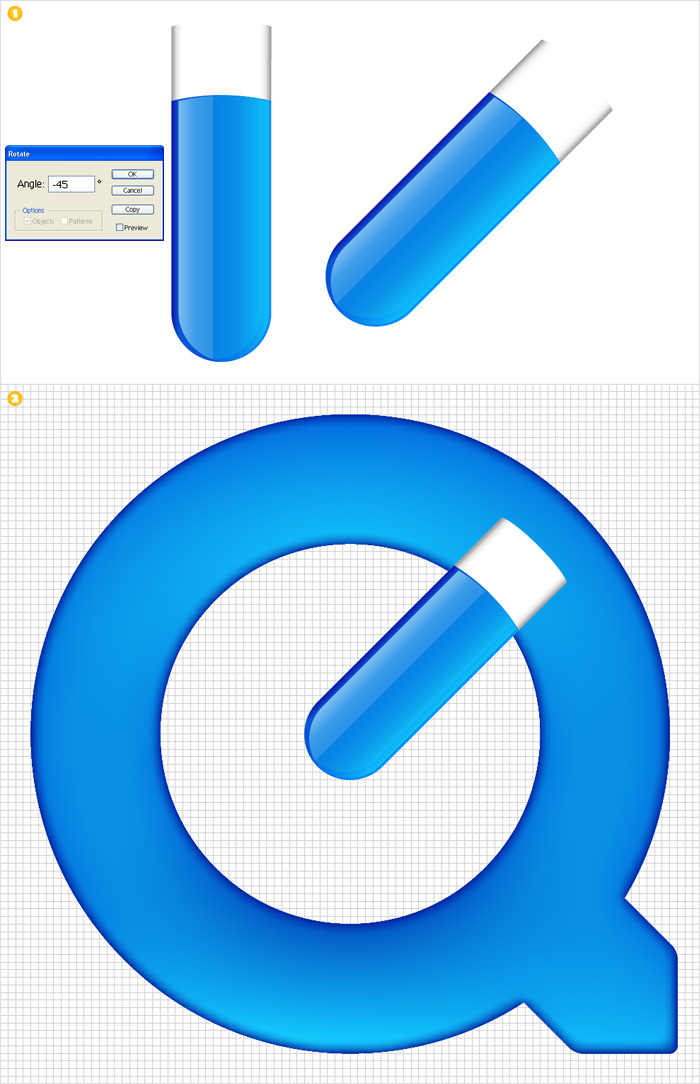
選擇後6步繪制的形狀,群組(Ctrl+G)。選擇這個群組,執行對象菜單>變換>旋轉。輸入-45度,單擊確定,然後把它放到如圖2所示的位置。

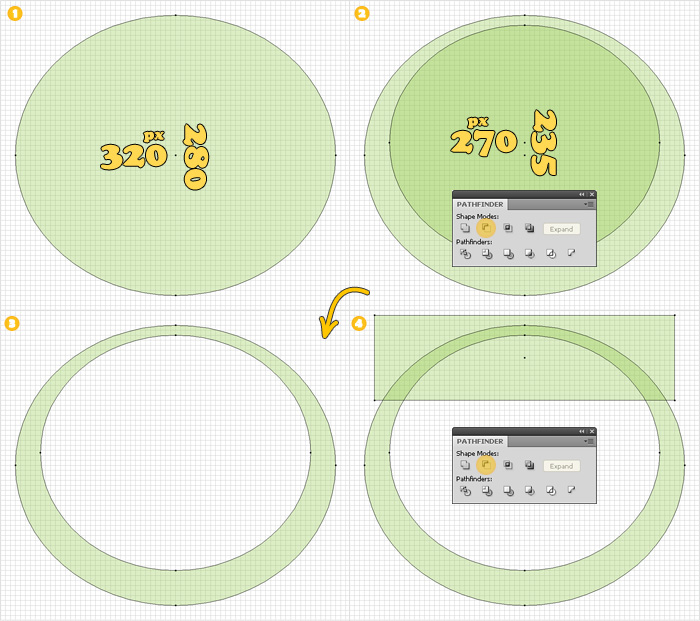
步驟13
顯示網格,打開對齊網格。選擇橢圓工具(L)。首先,繪制一個320*280px的橢圓,然後繪制一個270*235px的橢圓,然後把它放在如圖 2所示的位置。選擇這2個圓,單擊路徑查找器調板裡的“與形狀區域相減按鈕。下一步,選擇矩形工具(M),繪制一個如圖4所示的矩形。然後選擇它和橢圓,單擊路徑查找器面板裡的“與形狀區域相減按鈕。

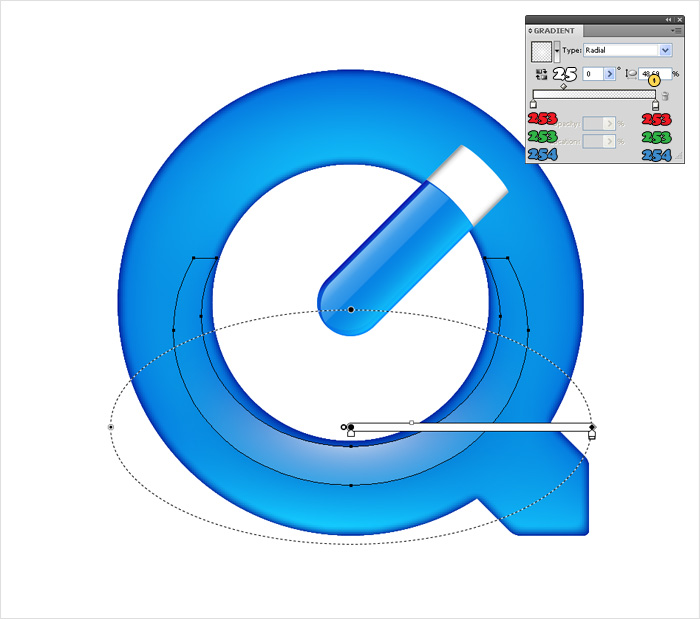
步驟14
選擇步驟13繪制的形狀,置於頂層(Shift + Ctrl + ]),把它放在如圖所示的位置,然後填充徑向漸變。不要忘了白色文字表示位置,黃色文字表示不透明度。

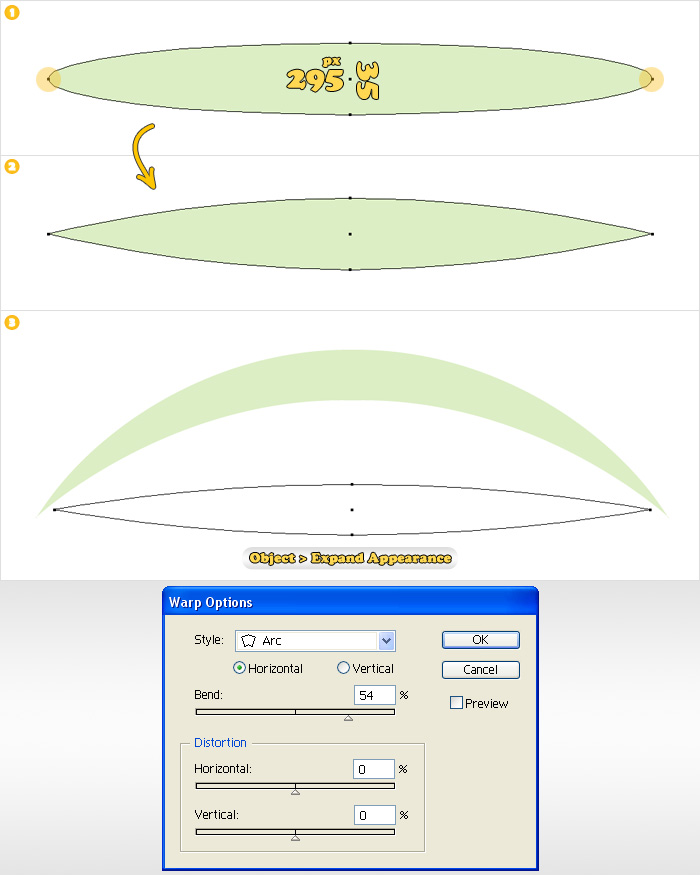
步驟15
選擇橢圓工具(L),繪制一個295*35px的橢圓,然後選擇轉換錨點工具(Shift+ C),單擊如圖#1高光標出的錨點。選擇剛繪制的形狀,添加弧形效果(效果菜單>變形>弧形),然後執行對象菜單>擴展外觀。

步驟16
選擇步驟15繪制的形狀,置於頂層(Shift + Ctrl + ])
- 上一頁:AI CS4制作煙霧筆刷樣式
- 下一頁:AI制作精美照片日歷



