萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop設計銷售iPhone5應用程序的網頁
Photoshop設計銷售iPhone5應用程序的網頁
今年蘋果公司將推出新的iPhone5。與往年一樣,相應會有很多配套Apps推出,所以蘋果應用程序的網絡營銷也會如火如荼的展開。這就是為什麼我們要有與眾不同的Idea,去創建一個iphone相關的網站。

如果你想通過網店來銷售公司的Apps。
如果你有很多iphone5 Apps。
我們將教你如何創建一個好看的布局,用電子商務網站出售你的iphone應用程序。
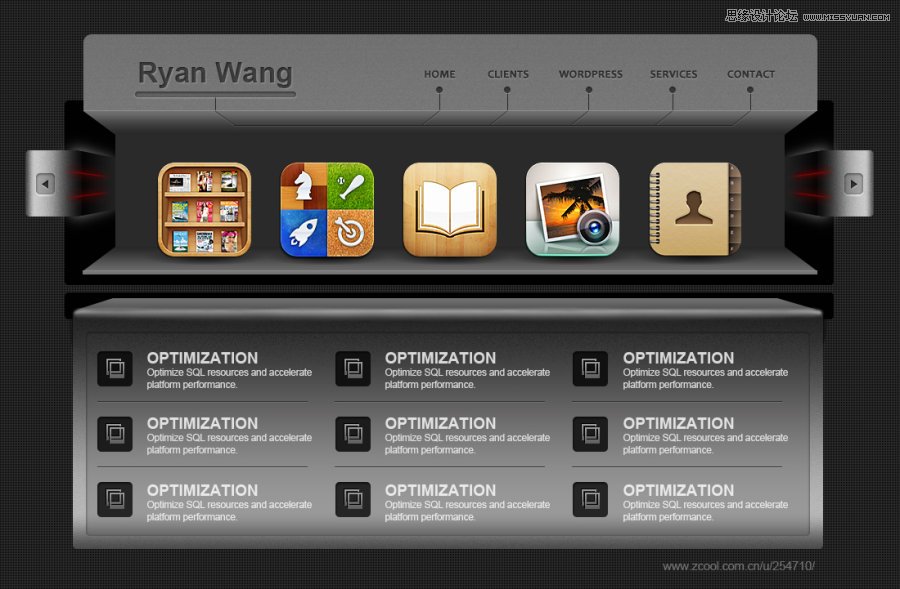
老方法,先看看整體樣式。

1、新建文檔,Size:1100*721px,填充背景色 #2b2b2b。

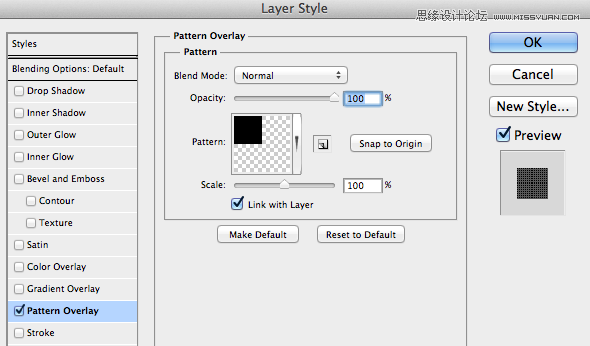
2、下一步是填充背景,與第3篇《設計工作室網頁教程》所教的一樣,使用添加圖層樣式工具。

3、如果你沒有看過上一篇教程。可以單獨建立個新文件,Size:2*2px,背景透明,使用鉛筆工具繪制兩個成對角形式的1*1px像素點。然後點擊編輯>定義圖案,選擇一個名稱,單擊確定。
然後回到該文檔,可以在填充圖案中找到你剛畫的圖形,填充到背景層。

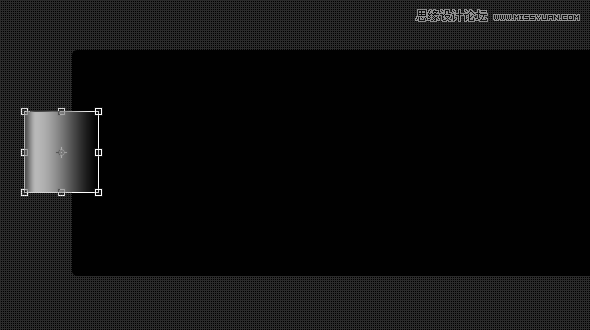
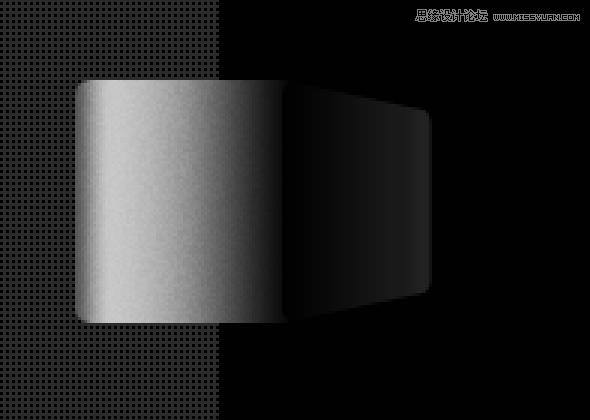
4、在背景層上方,使用圓角矩形繪制一個形狀。半徑:5px,Size:940*226px,填充色:#010101。

5、在左側,繼續用圓角矩形工具創建一個小形狀圖形,Size:69*81px。

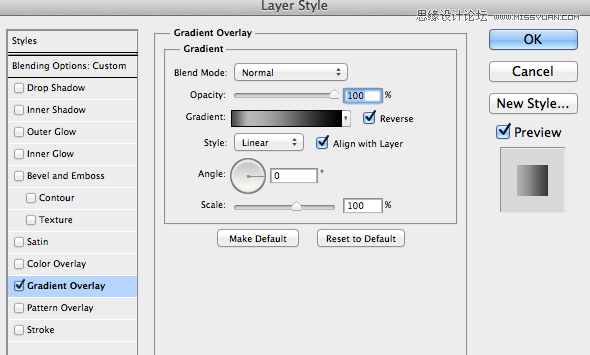
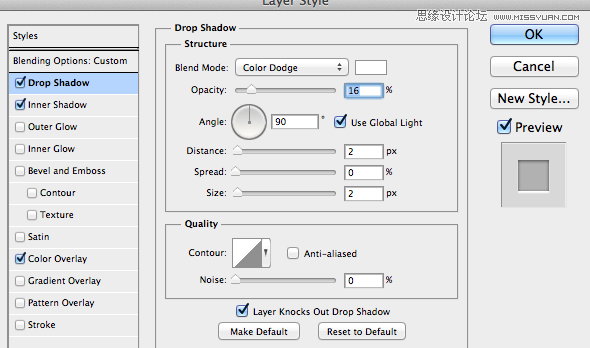
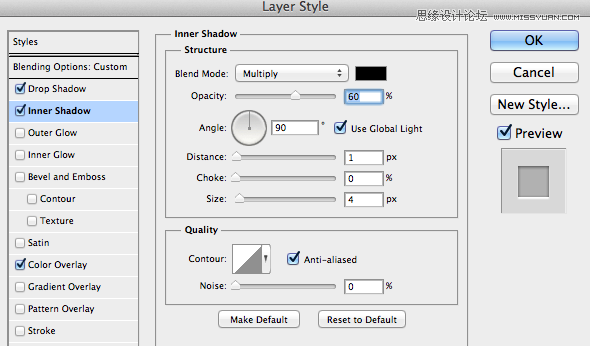
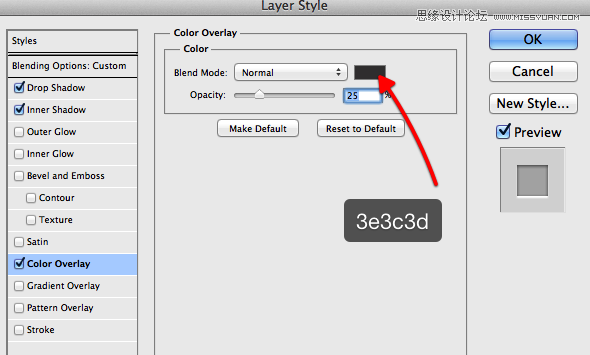
6、添加下列圖層樣式。


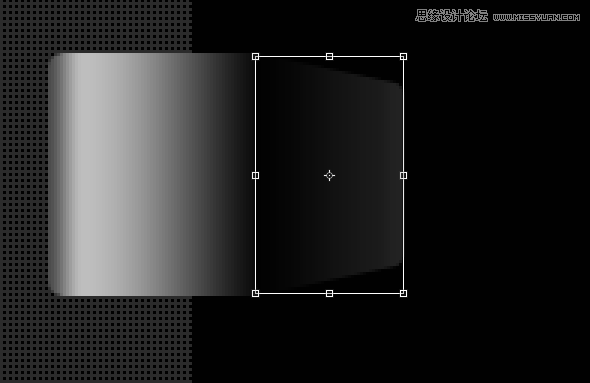
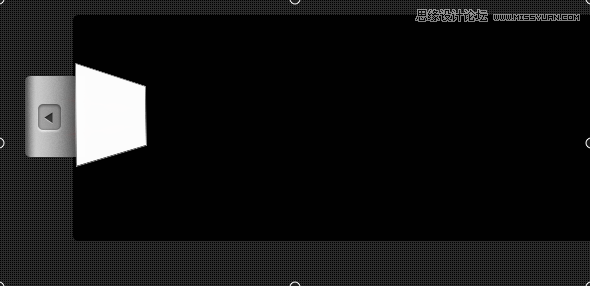
7、繼續使用相同的工具,創建新的形狀。然後做出透視的縱深效果,可以使用編輯>變換>透視角度工具。
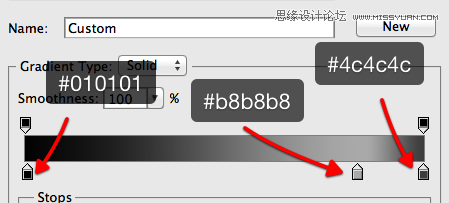
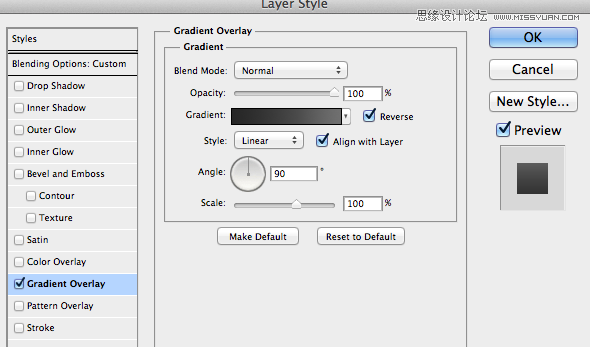
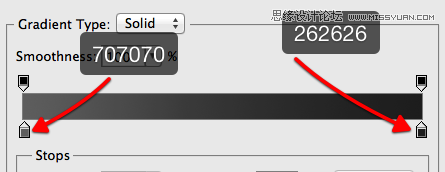
使用圖層樣式,加入橫向漸變色 #010101-#222222

8、復制第一個形狀,使用濾鏡>添加雜色,數量3,平均分布,單色。並更改復制層的模式為疊加。
(注:英文教程這裡寫的很模糊,做的效果也不夠理想,我做了適當的改動。建議大家看教程時也不要死板去學,教程是死的,人是活的。創造力掌握在我們自己手中)

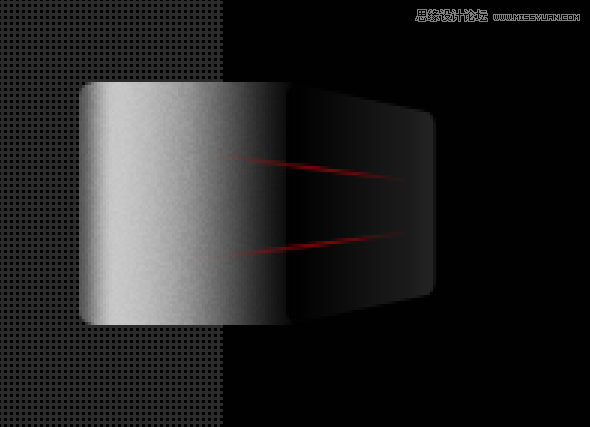
9、用直線工具創建兩條傾斜的細線。小技巧:可以先畫一條傾斜線,復制垂直翻轉得到下面的線。
(注:英文教程這步的描述同樣模稜兩可,我做了新的補充:線使用漸變色添加,設置如下圖)

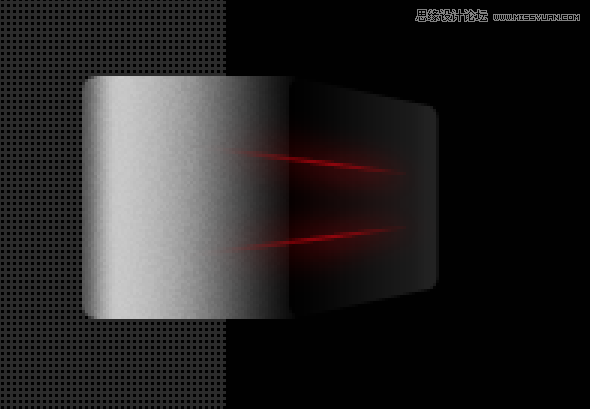
10、復制兩條斜線,格式化。使用濾鏡>模糊>高斯模糊。
(注:老外在這步又玩起了神秘手法,沒介紹如何實現效果。不過這樣挺好,激發我們的學習創造力,反復試驗後,我找到了一些方法:單一復制層的高斯模糊不能達到這種朦胧光暈的效果,所以我連續復制了一些圖層,使用的高斯模糊的值分別是2、5、5、7、7)

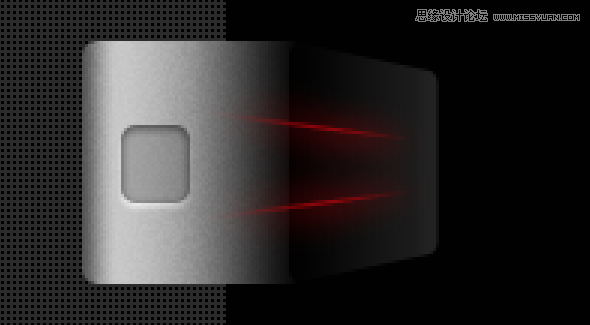
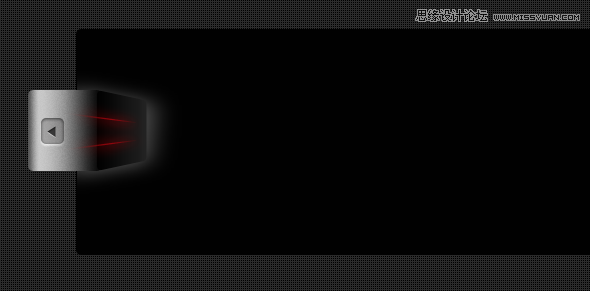
11、在左邊,新建一個縮進按鈕。使用圓角矩形,然後加入一些圖層樣式。

12、圖層樣式參數如下。



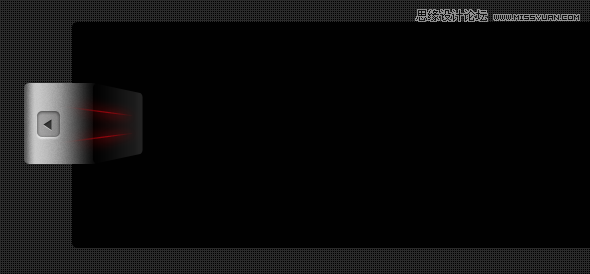
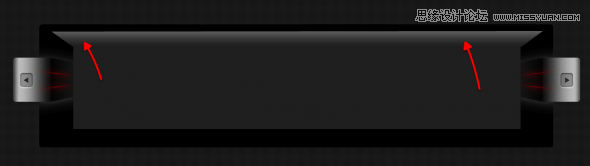
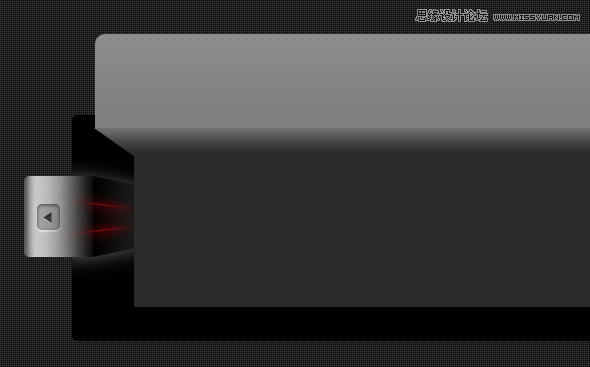
13、到目前為止的樣式。
(注:箭頭的圖層樣式設置英文教程未給。比較簡單,就是調整了一些數值,詳細請看我做的源文件)

14、用鋼筆工具,創建一個簡單的白色的形狀。

15、使用模糊濾鏡,並把白色形狀置於下方。

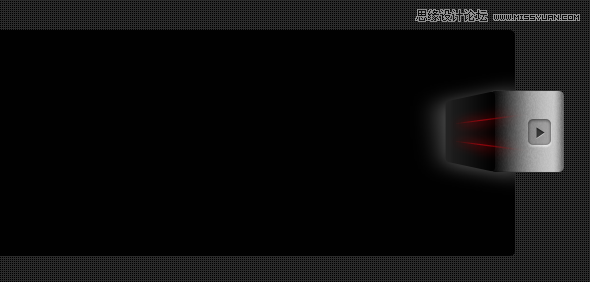
16、復制左側區域的所有圖層,移動到右側。
(注:除了簡單的水平翻轉能變動大部分效果,還有一些圖層樣式要單獨設置,把漸變樣式“反向"勾選上.)

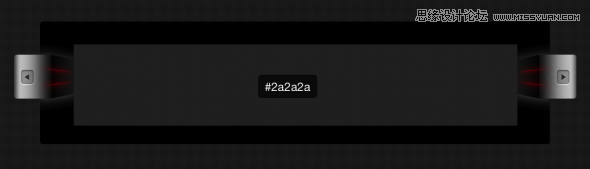
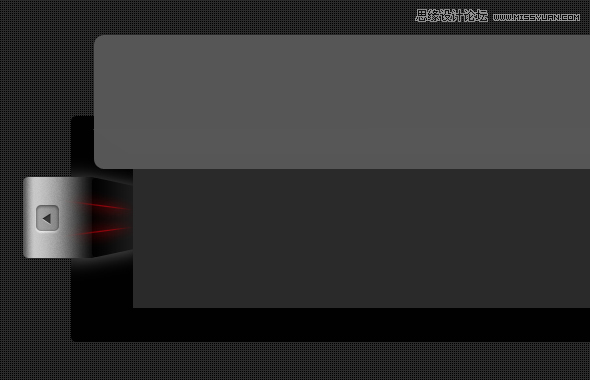
17、在中間新建個矩形,填充顏色 #2a2a2a。

18、用鋼筆工具勾勒出下圖這樣的形狀。

19、添加如下的圖層樣式。


20、用圓角矩形工具,創建如下圖的形狀。

21、右鍵單擊你的圖層面板,格式化該層,刪除底部的圓角部分。

22、使用濾鏡>雜色>添加雜色,平均分布,數值2,單色。
(注:這步同樣比英文教程做了擴展操作,篇幅有限,詳細請見附帶源文件內的設置)



