萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> 如何在Illustrator制作扁平化動物卡通頭像
如何在Illustrator制作扁平化動物卡通頭像

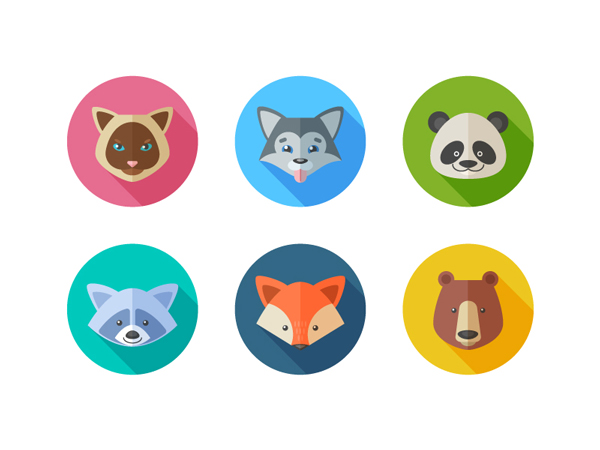
我們將要創建的樣子
在這篇教程中,我們將從一個相同的圓中創建6種不同的動物形象。 讓我們利用基本的形狀制作一組扁平化的元素來找點樂子,形狀生成工具,路徑查找器面板和Adobe Illustrator的其他一些有趣的功能。
1.創建一個優雅的暹羅貓
第1步
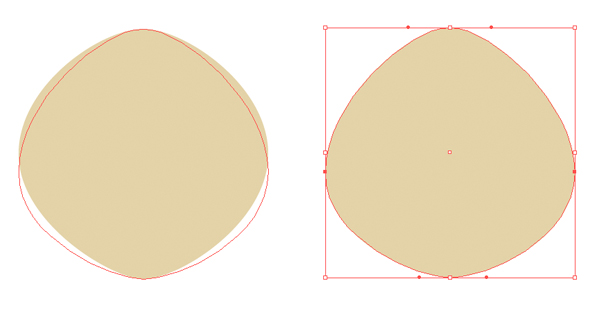
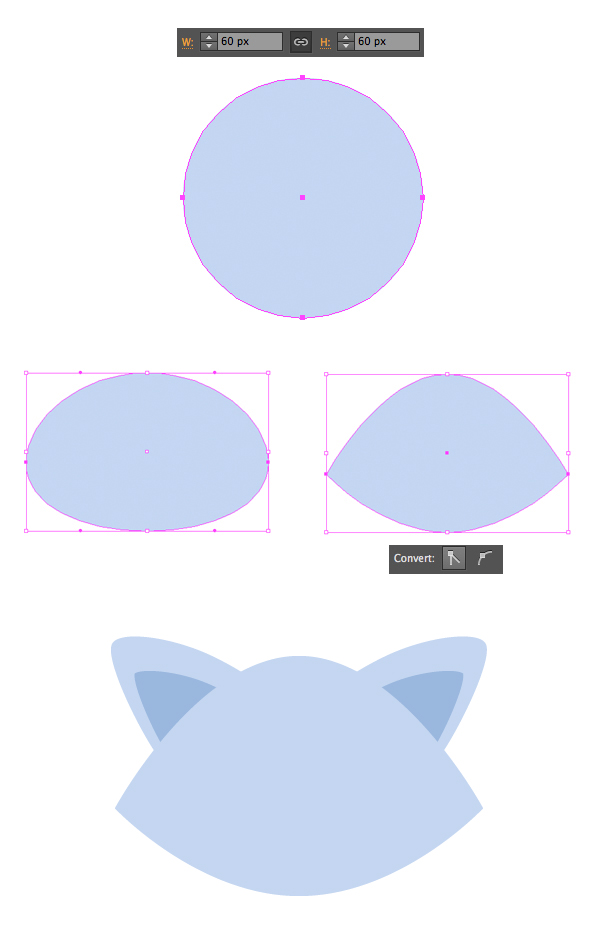
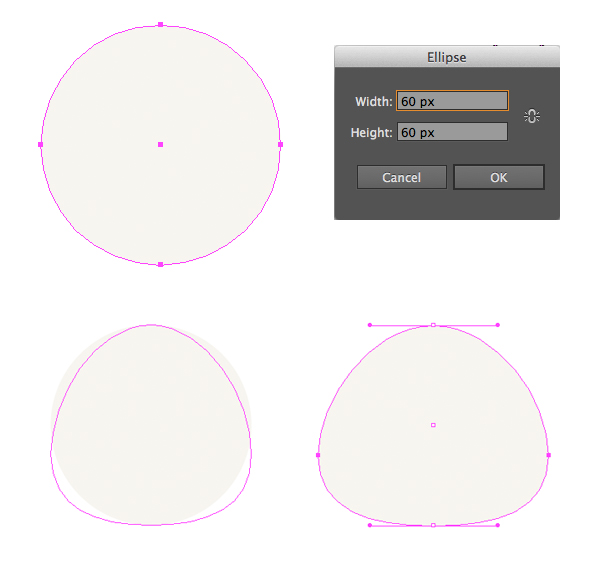
首先從一個由橢圓工具(L)制作的60 x 60 px大小的圓形成貓的臉。 用淺褐色填充這個圓。

第2步
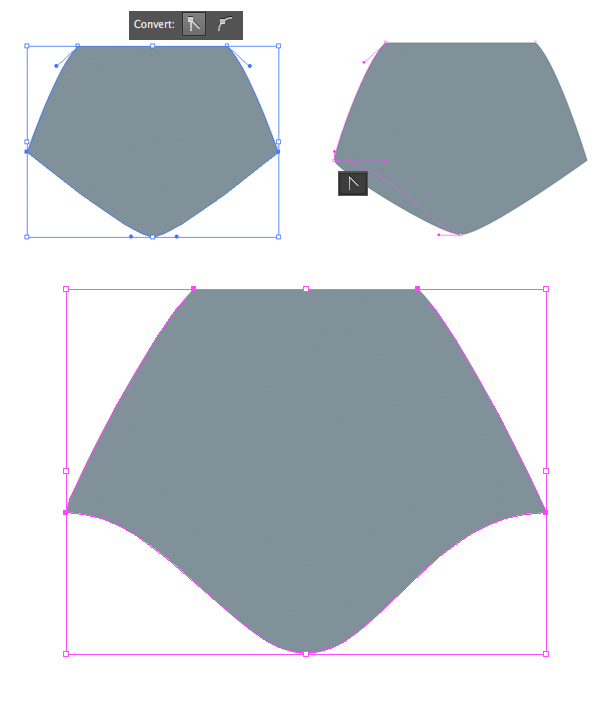
用直接選擇工具(A)選擇兩邊的錨點並將其向下拉動,改變臉部的形狀。

第3步
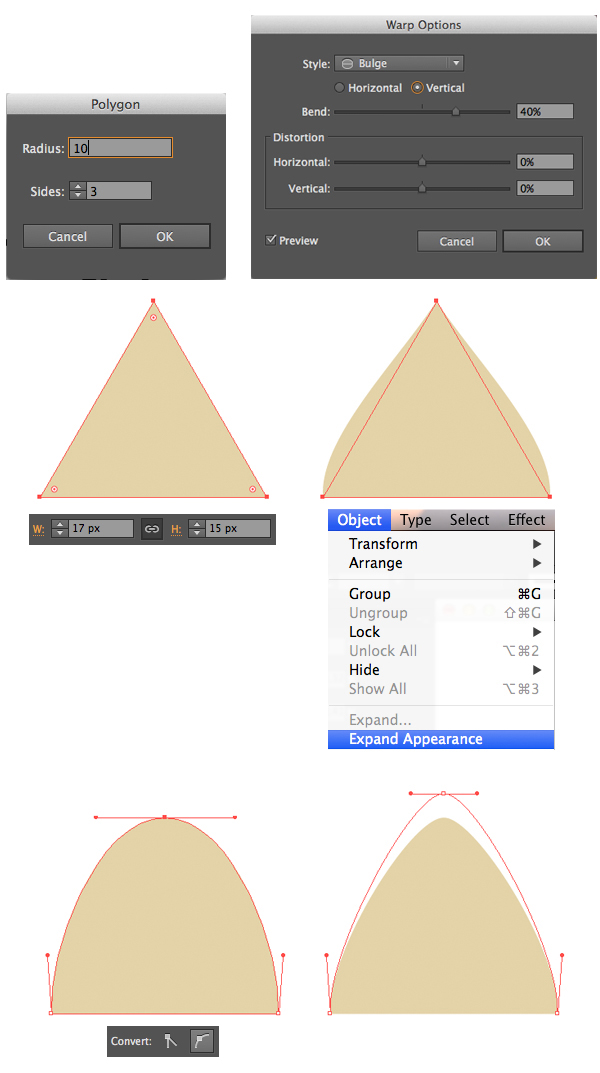
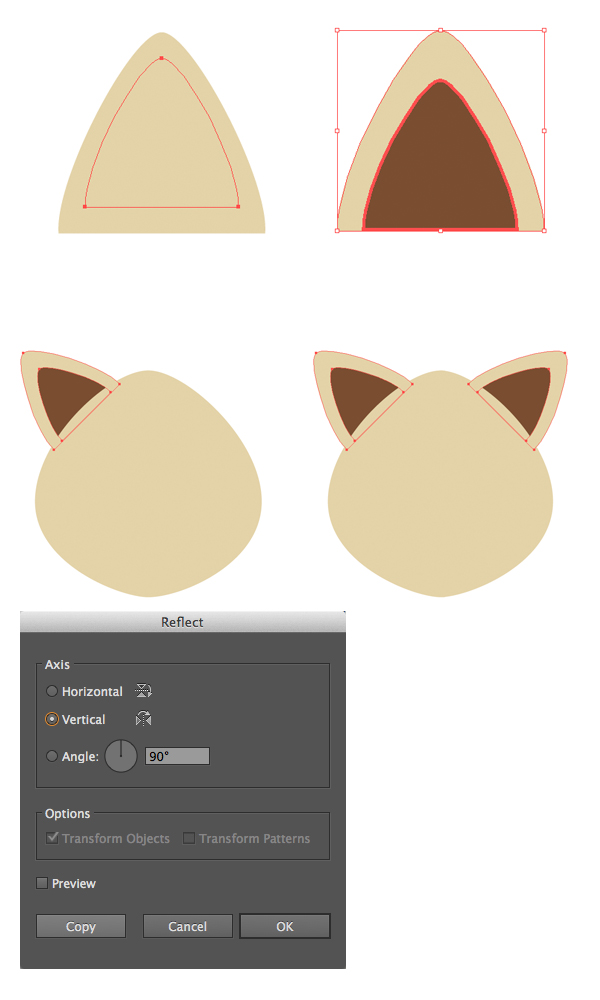
現在讓我們制作貓的耳朵。 選取多邊形工具並制作一個大小大約為17 x 15 px的三角形。 使用效果>變形>凸出並設置垂直方向的彎曲值為40%。
給這個形狀應用對象>擴展外觀的效果。 用直接選擇工具(A)選擇上面的錨點並在上面的屬性面板中點擊轉換角為平滑按鈕制作平滑的角。 縮短這個錨點的錨柄並將其向上拖動,使耳朵更尖。

第4步
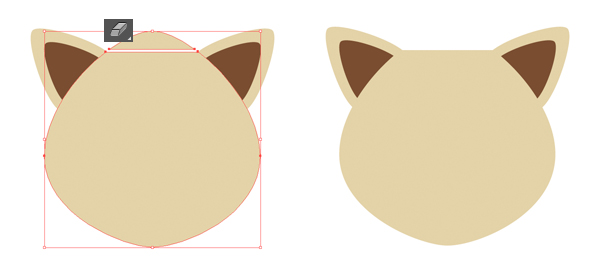
選中鼻子,復制並粘貼在前面(Control-C > Control-F)。 使新拷貝形狀的更小並用巧克力棕色填充它。 旋轉耳朵並將其放置在頭部的左邊,將其置於底部(Control-Shift-[),在頭部形狀的下面。 通過雙擊工具面板上的鏡像工具(O)圖標水平軸翻轉耳朵制作一份復本,並將其放置在頭部相對的一邊。

第5步
讓我們制作扁平頭部的頂部部分。 選中頭部的形狀,選取橡皮擦工具(Shift-E)並按住Alt鍵畫一條扁長的橫跨頭部的矩形。 現在我們將這個形狀切成2個部分。 選擇不需要的部分並刪除它。

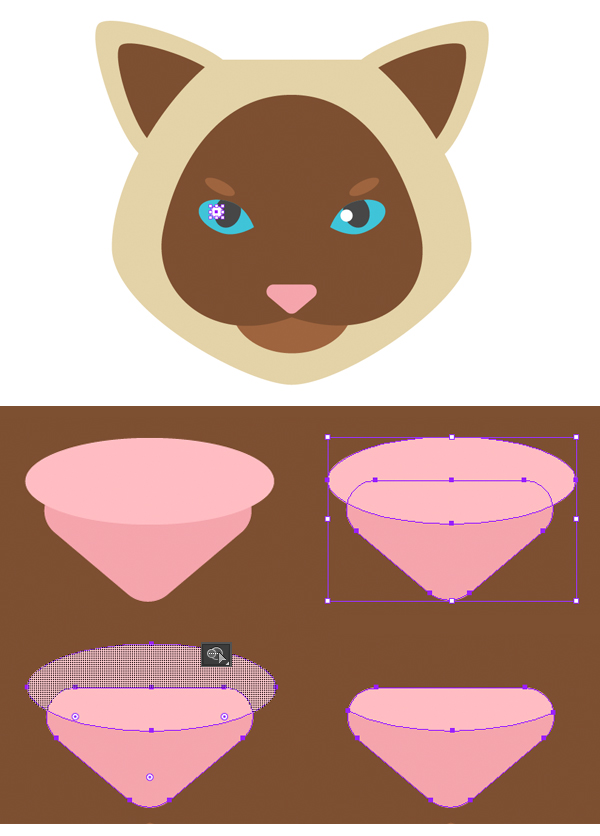
第6步
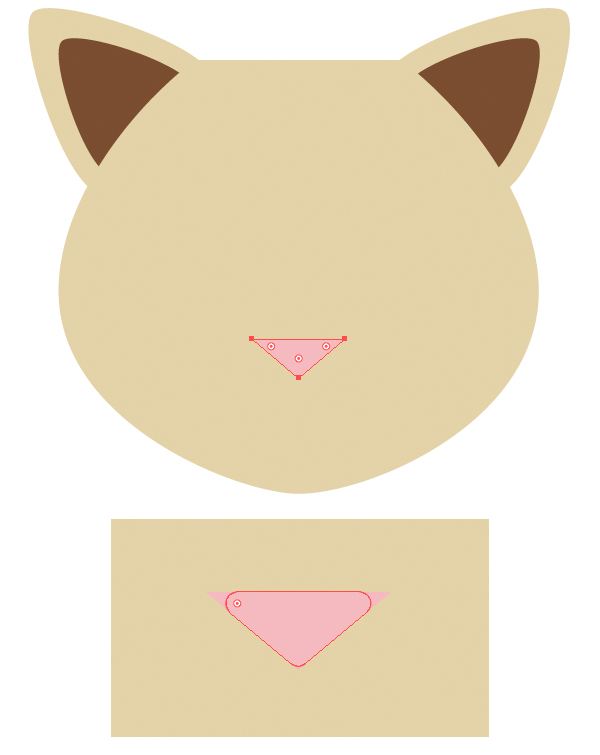
用多邊形工具制作一個粉色的3角形鼻子。 選中鼻子拖拽實時轉角的控制點,使形狀變圓。 如果這個功能在你的 Adobe Illustrator的版本中不可用,使用效果>風格化>圓角可以做到相同的效果。

第7步
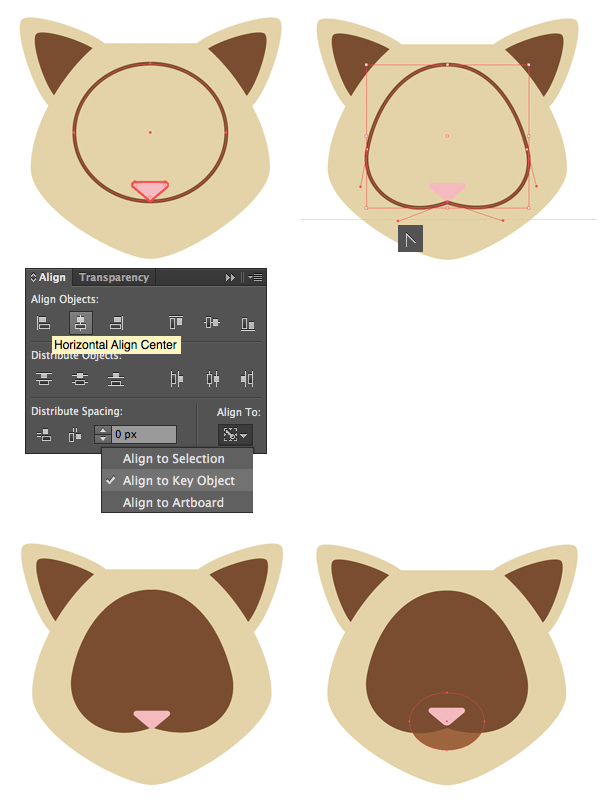
制作另一個橢圓並將其放置到臉的裡面,以便它碰到下鼻尖。 利用鼻子作為一個關鍵對象,將橢圓對齊到鼻子上。 要做到這一點,需要選擇2個形狀並按住Alt鍵時點擊鼻子形狀。 你將會在鼻子周圍看到一個厚厚的描邊,指示關鍵對象。 前往對齊面板並點擊水平居中對齊。
然後選取錨點工具(Shift-C)並向下移動底部錨點的錨柄大約45°。 利用參考線將錨柄移動相同的距離(你可以從在你的畫板的標尺上向下拉動添加參考線(Control-R))。
用與我們耳朵顏色相同的顏色填充面部,用吸管工具(I)選取顏色。 添加一個更小的淺棕色的橢圓在面部的下面,描繪為下颌。

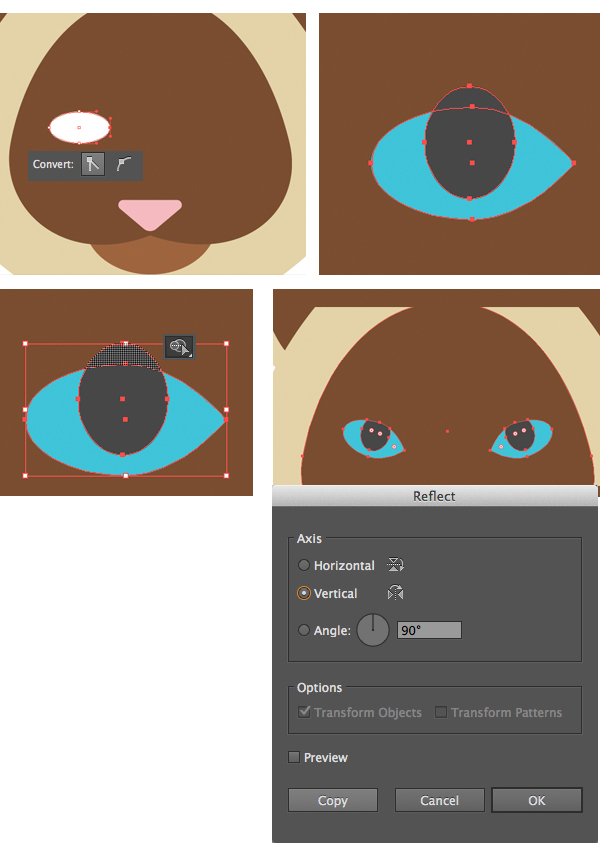
第8步
現在讓我們制作眼睛! 制作一個橢圓,選擇它右邊的錨點,用在控制面板上的轉換菜單將其轉換為尖角。 用淺藍色填充橢圓並在其上面添加另一個橢圓作為虹膜。
我們需要刪除虹膜與眼睛邊緣疊加的部分。 選中兩個橢圓,然後利用形狀生成工具(Shift-M)按住Alt鍵,點擊不需要的片段,擦掉虹膜上面的部分。
將眼睛旋轉一點,並使用鏡像工具(O)創建一個鏡像的復本。

第9步
制作2個淺棕色的橢圓作為我們貓的眉毛,並添加2個白色的小圓作為眼睛的高光。
創建一個淺粉色的橢圓,將其放置在鼻子的上端的位置,然後利用形狀生成工具(Shift-M)按住Alt鍵刪除不需要的部分,因此使鼻子添加更多細節。

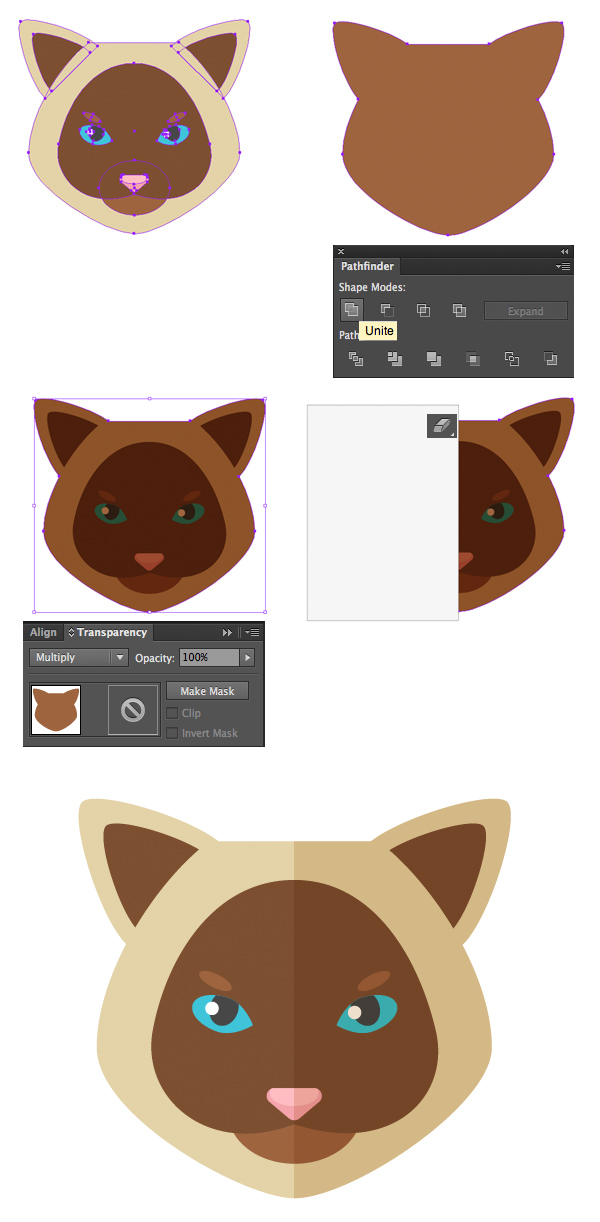
第10步
讓我們創建一個新潮的扁平的陰影,覆蓋貓的頭部的一半。 將貓所有部分編組(Control-G),復制這個編組並將其粘貼在前面 (Control-C > Control-F)。 保持復本選中,在路徑查找器面板中將這些部分合並,將它們生成一個單獨的形狀。 改變這個側影的混合模式為正片疊底,使它變為半透明。
最後,選擇側影,選取橡皮擦工具(Shift-E)並按住Alt鍵,拉動你的鼠標在貓的頭部的左邊部分,用白色的矩形覆蓋它。 釋放鼠標按鈕刪除覆蓋的片段。

在這裡,我們就完成他了! 我們扁平化的貓已經完成。 讓我們開始制作下一個歡快的小狗把。
2.畫一個歡快的小狗
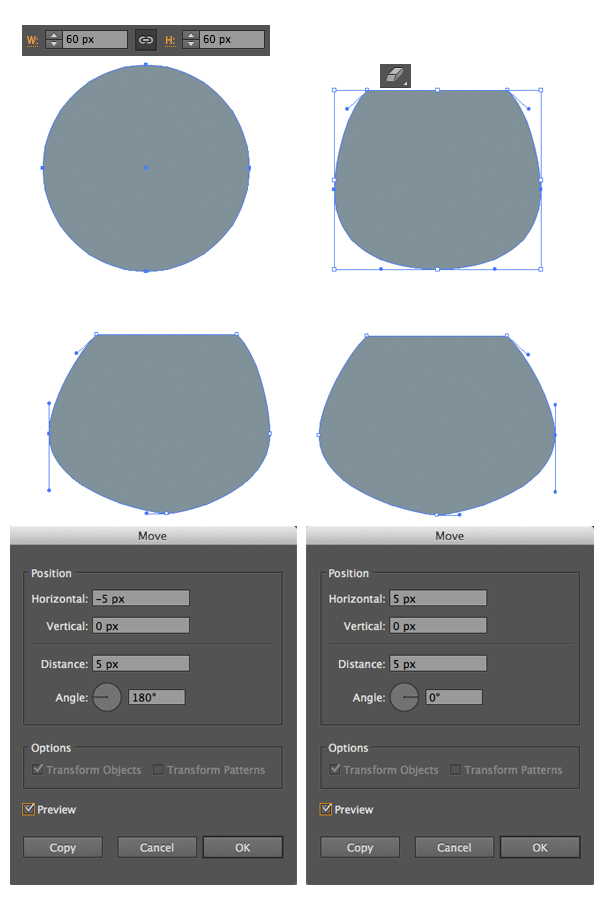
第1步
和之前一樣,我們首先從一個60 x 60 px的圓中形成一個形象。 將2邊的錨點向下移動一點,使形狀凸出,然後用橡皮擦工具(Shift-E)擦掉頂部的部分。
用直接選擇工具(A)選擇左邊的錨點,並按下回車鍵打開移動選項窗口。 設置水平位置值為-5px,垂直位置值為0px並點擊確定,因此將這個錨點向左移動了5個像素。
右邊的錨點也用同樣的方法處理,設置水平移動值為5px 並將其向右移動5 px。

第2步
選擇兩邊的錨點,並將它們轉換為尖角。 利用錨點工具(Shift-C)調整錨柄的位置並將它們向上移動,制作一個順滑曲線的面部線條。

第3步
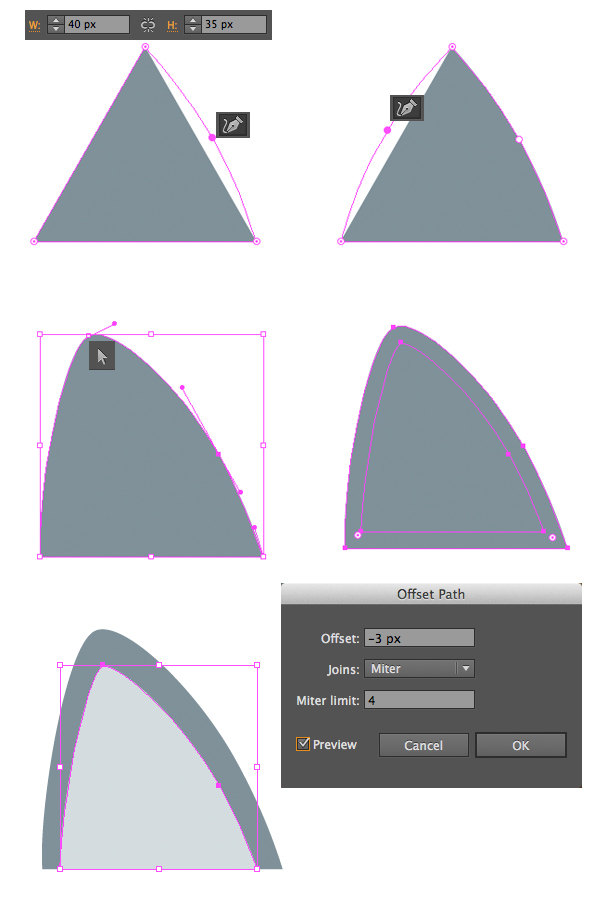
讓我們使用多邊形工具,從一個40 x 35 px的三角形中形成耳朵。 選取曲率工具(Control-`),使三角形的邊變得更圓和更凸。 如果你用的是 Adobe Illustrator早期的版本,將不會有這個工具,如之前一樣可以任意使用效果>變形>凸出。
選擇上方的錨點,使其順滑並向左拉動一點,使形狀傾斜。 轉到對象>路徑>偏移路徑,並設置偏移值為-3px,形成耳朵的內部。 用淺灰色填充。

第4步
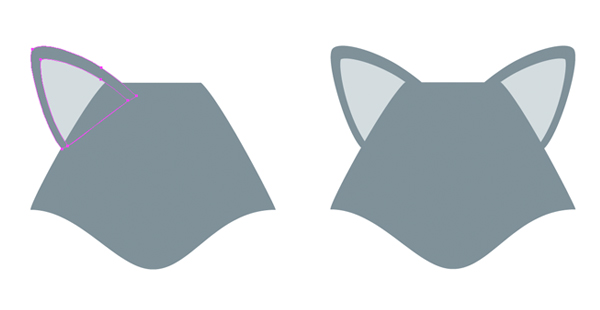
旋轉耳朵並將其放置到頭部的左邊。 使用鏡像工具(O)在另一邊創建一個鏡像的復本。

第5步
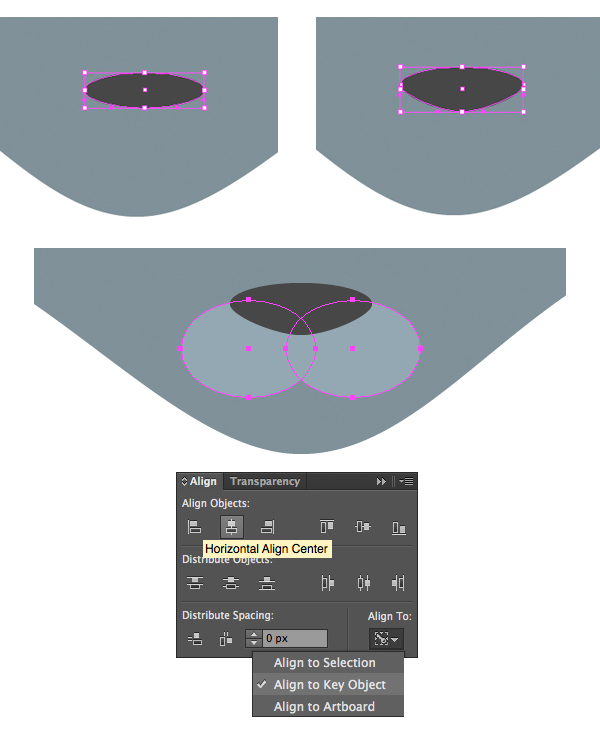
從一個壓扁的橢圓中形成一個深灰色的鼻子,將其下面的錨點向下拖動一點。 制作兩個疊加的淺灰色的橢圓在鼻子的下面,將它們編組並與臉部水平對齊,將臉部形狀作為一個關鍵對象。

第6步
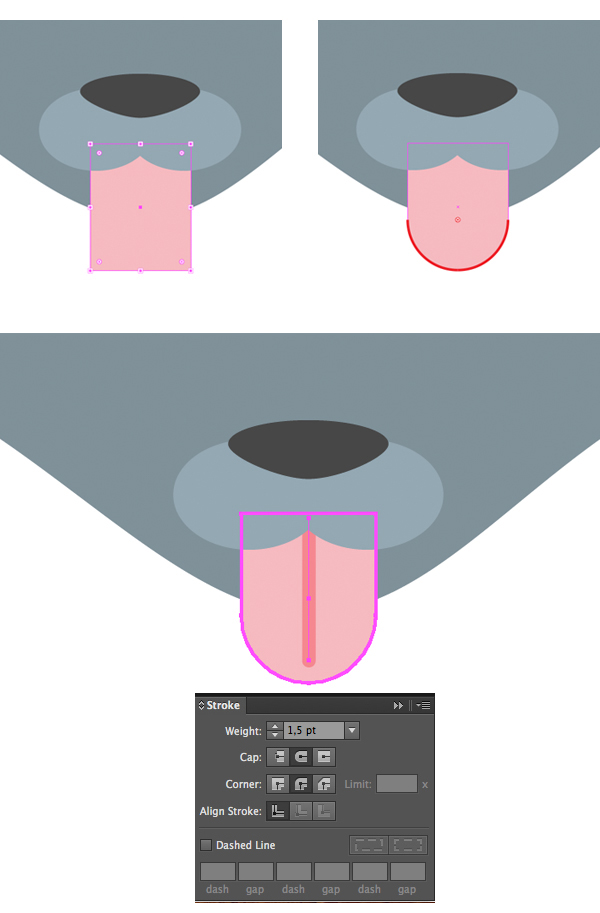
現在讓我們制作一個有趣的伸出了的舌頭! 用矩形工具(L)創建一個淺粉色的矩形,並將其放置在淺灰色橢圓的下面。 選擇下面的錨點並推動實時轉角使其達到最大,使其底部的形狀變圓。 選取線段工具(\)並按住Shift鍵畫出一個垂直的描邊。 你可以在描邊面板中使線段端點變圓。

第7步
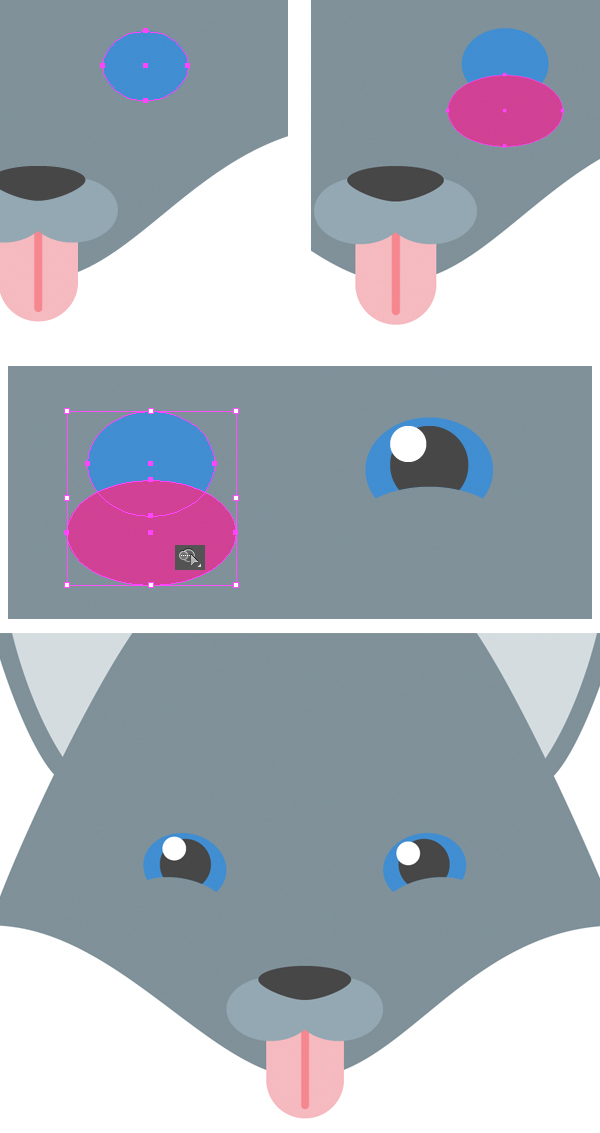
讓我們移動到眼睛。 制作一個深藍色的橢圓並和在其下面用一個任意顏色的橢圓覆蓋住。 選擇2個形狀並用形狀生成工具(Shift-M)刪除眼睛底部被橢圓覆蓋的部分。 這樣我們會制作一個有趣的外表。 給眼睛添加一個深色的虹膜和一個白色的小高光。
將眼睛旋轉一點並創建第二個,放在臉的另一邊。

第8步
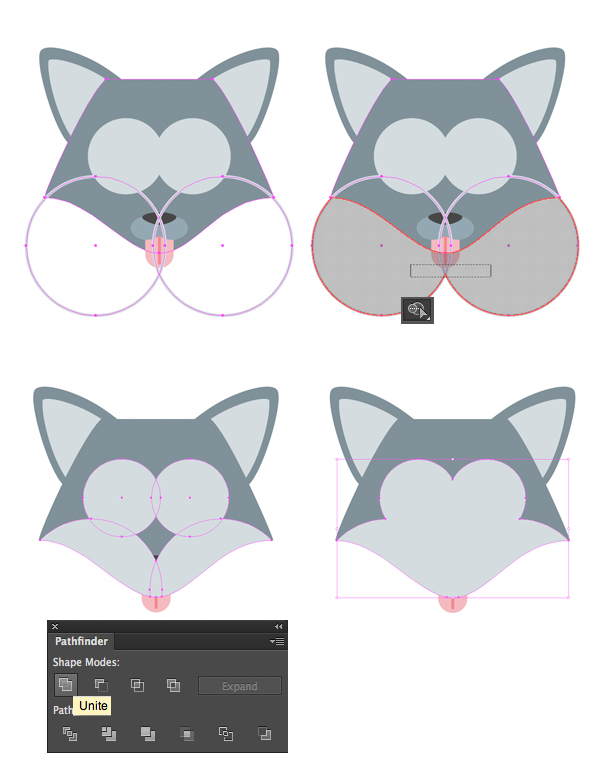
創建2個淺灰色的正圓,覆蓋住眼睛。 然後添加2個較大的圓,疊加並覆蓋在臉的底部,如下面截圖所示的一樣。 選擇下面的圓並使用形狀生成工具(Shift-M)刪除臉外面的部分。
選擇全部4個新片段並在路徑查找器中將它們合並,制作一個面部的“面具”。 你可以在面部的中心刪除間隔,通過用直接選擇工具(A)點擊它的邊緣並刪除它。

第9步
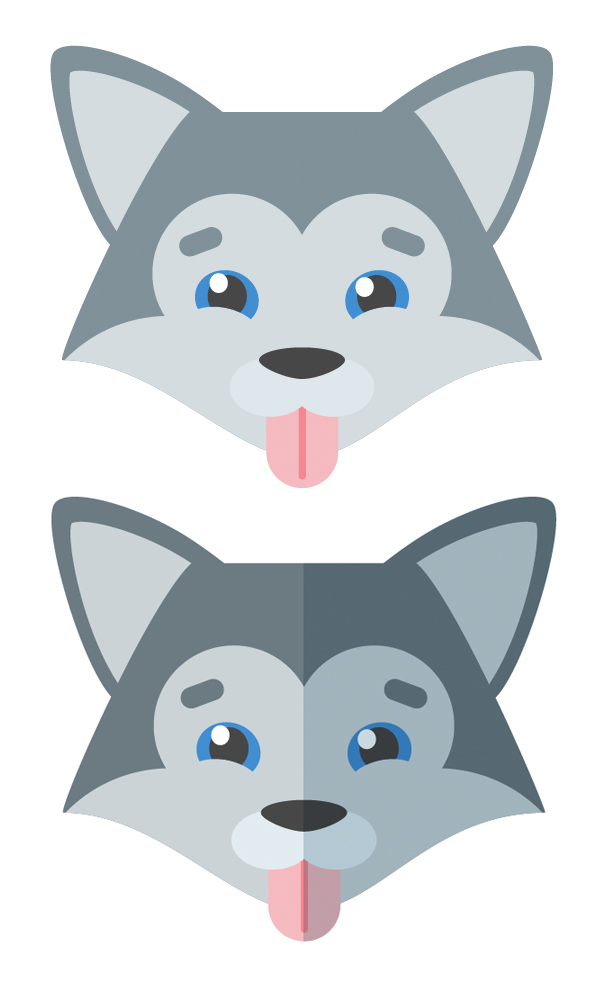
制作2個小圓角矩形作為眉毛,使狗看起來友善且歡樂,最後在臉的右半部分創建一個微妙的陰影。

3.制作一個可愛的浣熊
第1步
首先我們從一個 60 x 60 px淺藍色的圓塑造臉部。 將其壓扁一點使圖形更寬。 將兩邊的錨點向下拉動幾個像素,並從上方工具欄的轉換菜單中將其轉換為銳角。
從我們貓的耳朵中制作一份復制,根據浣熊頭的顏色給耳朵重新上色並將其放置到頭的兩邊。

第2步
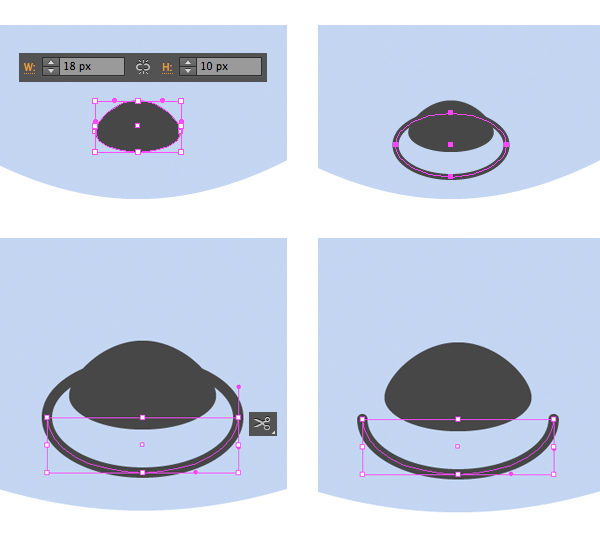
從一個18 x 10 px的深灰色的橢圓中制作一個鼻子,並將其頂部的錨點向上拉動一點。 用深灰色描邊創建另一個橢圓,在顏色面板中設置填充色為無。 選取剪刀工具(C)並點擊左邊和右邊的錨點,水平將其分為2個相等的橢圓。 刪除下面的一半,使我們的浣熊微笑。

第3步
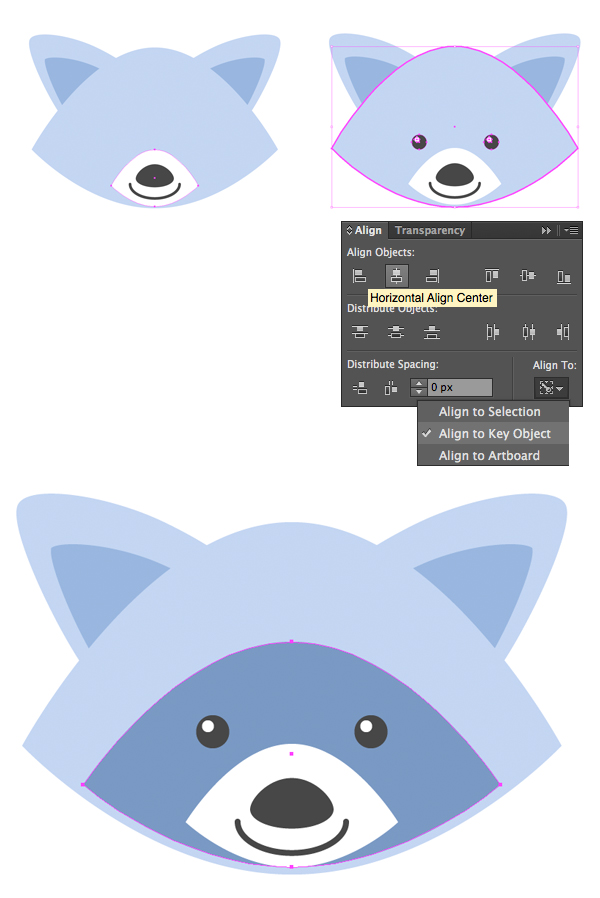
復制面部的形狀制作一份較小的拷貝,用白色填充並放置在鼻子的下面。 添加2個有白色高光的黑色小眼睛,將其編組並在對齊面板中水平對齊面部,將臉制作為一個關鍵對象。
再次拷貝面部形狀,制作一個較小的拷貝,用用深藍色填充,然後放置在臉的底部,形成一個面具。

第4步
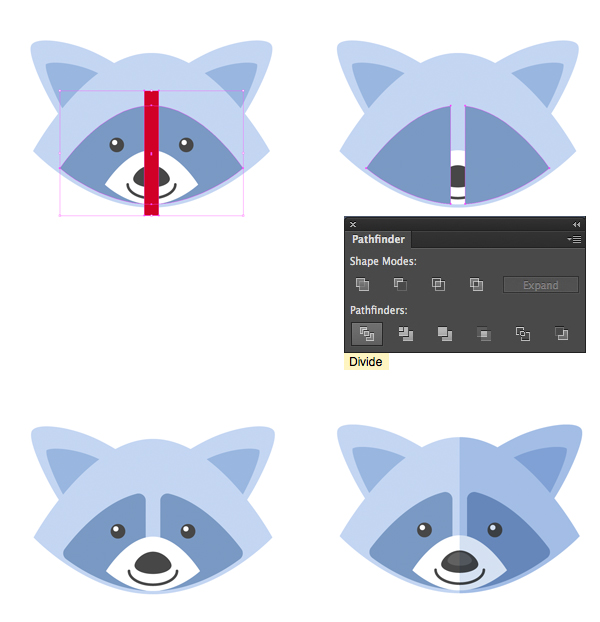
讓我們將面具切分為2個橢圓,在眼睛的周圍創建2個斑點。 選取矩形工具(M)並畫一個垂直的條紋穿過臉的的中間。 選擇面具和和條紋,使用路徑查找器中的分割功能切割全部的形狀。 如果有的話,刪除不需要的片段。 將橢圓放置到你創建的眼睛的下面,並使角適當地變圓。
最後,在臉的右半部分添加一個扁平的陰影。 現在我們可以繼續下一個了!

4.制作一個友善熊貓
第1步
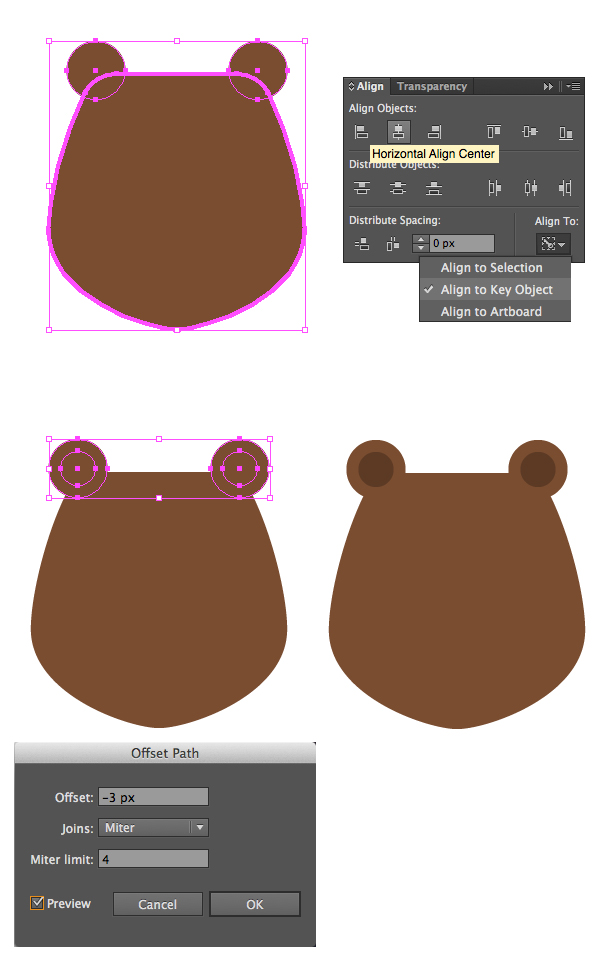
從一個60*60PX的淺米色制作一個蓬松的臉,將它兩邊的錨點向下移動。

第2步
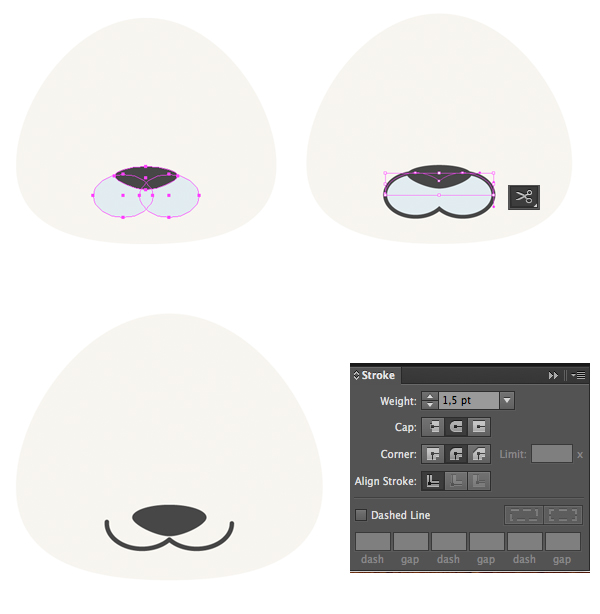
從我們狗的圖標復制鼻子區域,並設置描邊的顏色嘴唇為深灰色,以便輪廓不可見。 選擇2個橢圓輪廓(沒有鼻子),並在路徑查找器中將它們合並。
選擇剪刀工具(C)並點擊形狀輪廓2邊的錨點,將其分開。 刪掉上面的一半,為我們的熊貓形成一個友善的笑容。

第3步
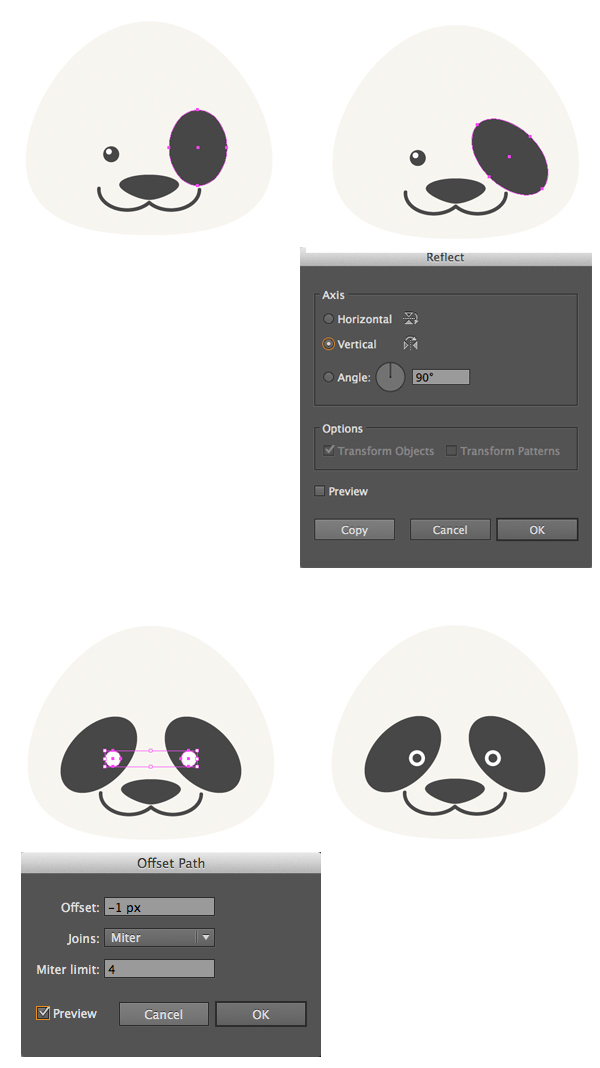
從我們的浣熊圖形中拷貝眼睛,讓我們在眼睛的周圍形成一個深灰色的大斑點。 制作一個壓扁的橢圓,並將其向左旋轉一點。 利用鏡像工具(O)制作一個復本並水平的翻轉到臉的另一邊。 用白色填充眼球,以便它們在深色斑點上可見。
保持眼球被選中,使用對象>路徑>偏移路徑並創建一個小瞳孔在-1px偏移值的眼睛裡面。

第4步
在熊貓的頭部添加一個深灰色的耳朵,並最後在臉的右邊形成一個半透明的陰影。
做得好! 讓我們繼續!

5.創建一個聰明的熊
第1步
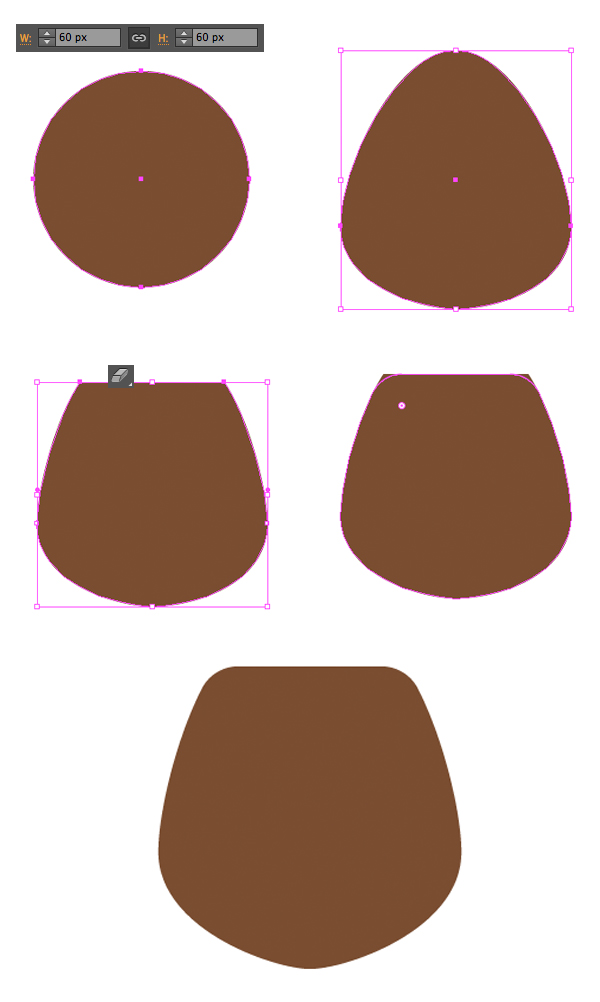
首先從一個60 x 60 px 的圓中制作一個熊的臉。 將2邊的錨點向下移動,頂部的錨點向上移動,使其看起來像一個雞蛋。
利用橡皮擦工具(Shift-E)使頭部的頂部扁平。 並使圖形的角稍許變圓。

第2步
在頭的頂部添加2個圓形的耳朵,將其編組並水平對齊,將頭作為關鍵對象。 利用路徑偏移功能給予-3px的偏移值形成耳朵的深色部分。

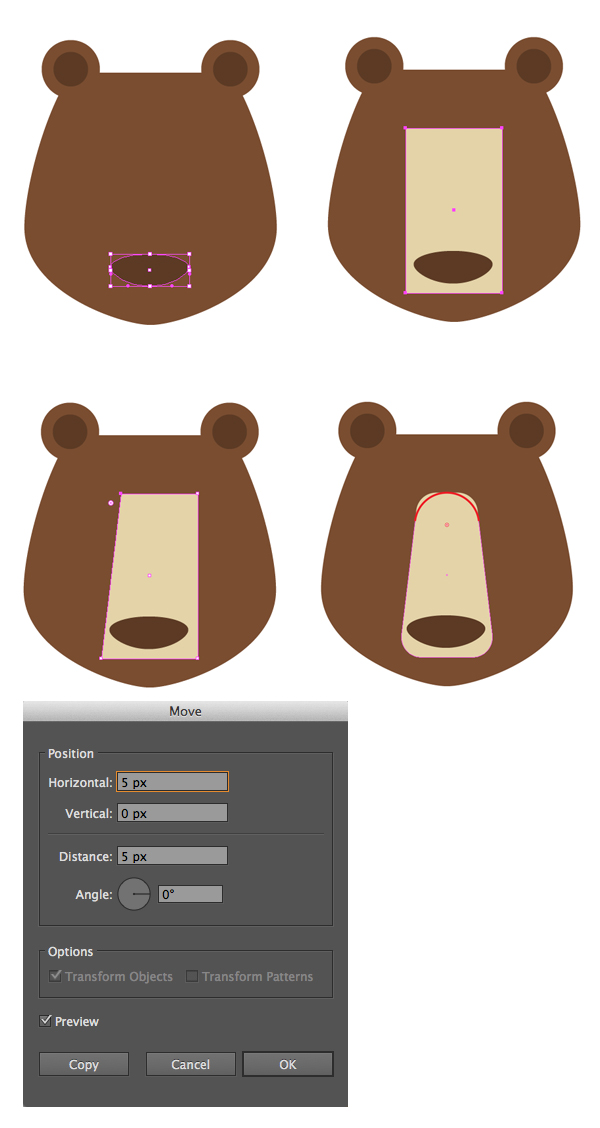
第3步
從一個壓扁的橢圓中制作一個寬的,深棕色的鼻子。 然後讓我們形成鼻橋。 選取矩形工具(M)並制作一個淺米色的形狀,放在鼻子的後面。 使用移動選項面板,將其左上方的錨點向右移動5px。 對右邊的錨點做同樣的方法,將其向相反的方向移動,然後得到一個狹窄鼻橋的頂部。
讓矩形的角變圓。 利用實時轉角功能,你可以變化每個矩形角的圓度。 舉例來說,你可以僅選擇上方的錨點,因此通過將它們拖拽到最大值得到100%的圓度。

第4步
添加一個小橢圓在鼻橋底部的下面,形成下颌。 添加眼睛到熊的面部,如果你覺得熊的臉太暗了,可以使棕色的部分亮一點。
最後,給熊的臉部添加陰影。
真棒! 我們僅剩最後一個形象了!

6.制作一個狡猾的狐狸
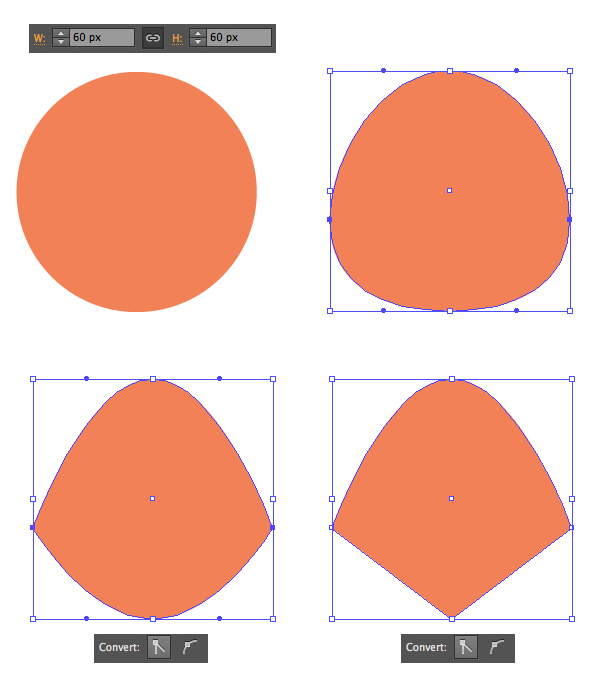
第1步
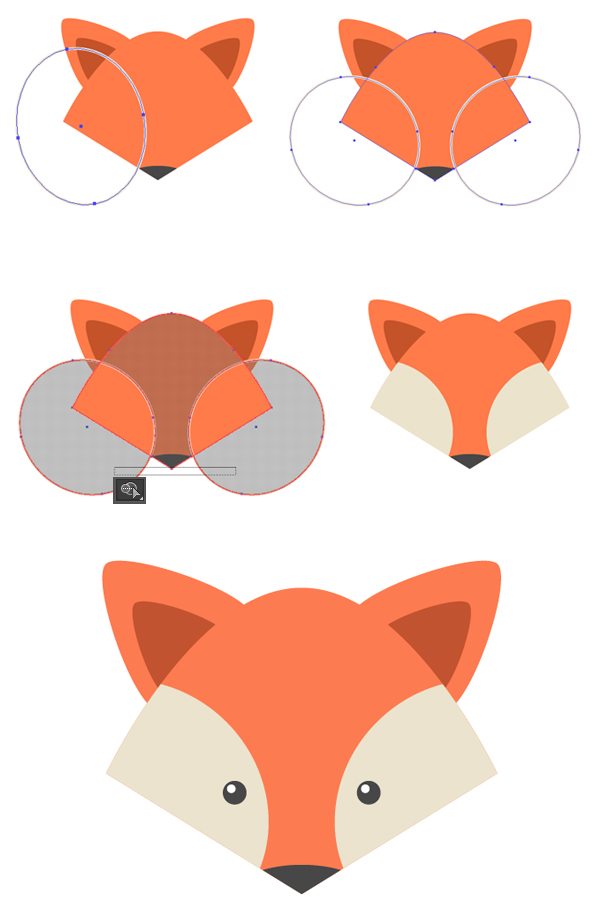
再一次,我們先從我們熟悉的60 x 60 px的橘色圓中形成狐狸的臉。 將2邊的錨點向下推動一點並將其轉換成銳角,使臉的側面變尖。 轉換下面的錨點轉換成角然後形成一個尖鼻子。

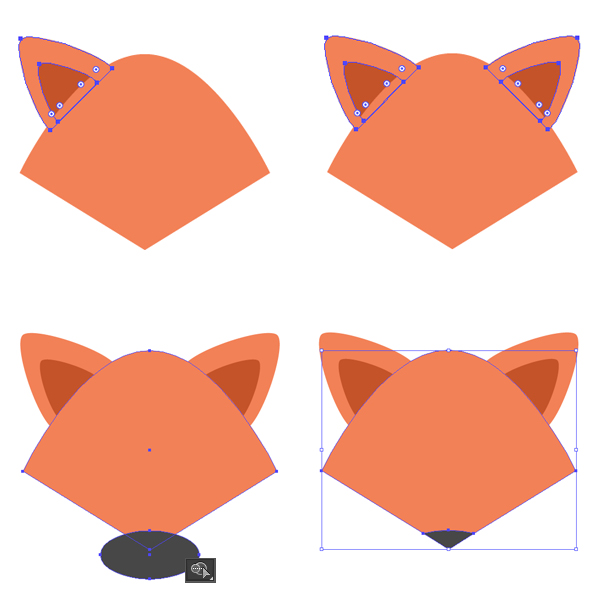
第2步
從我們浣熊圖形中選取耳朵並將其放置到狐狸頭部的兩邊,調整顏色。 將黑色的橢圓放在臉的底部,覆蓋住鼻子區域。 使用形狀生成工具(Shift-M)除去臉外面的部分,形成一個黑色的尖鼻子。

第3步
創建一個橢圓,如下圖所示,與狐狸臉的左邊疊加。 使用鏡像工具(O)在相反的一邊制作一個翻轉的復本。 選擇橢圓並用形狀生成工具(Shift-M)刪掉臉外面的那些部分。 用淺米色填充,形成臉頰。 最後給我們的狐狸添加2個閃亮的小眼睛。

第4步
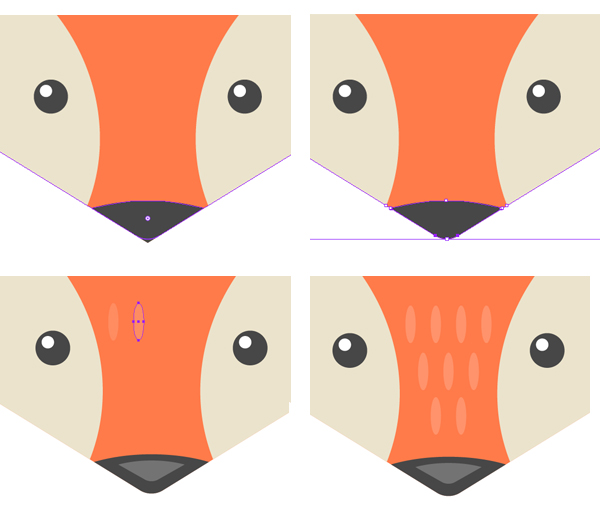
在實時轉角功能的幫助下使鼻尖變圓。 然後讓我們為狐狸添加一些更多的細節!
制作一個小的淺橘色的壓扁的橢圓,並將其放置到鼻橋的左邊。 選擇這個形狀,按住 Alt-Shift並向右拉動橢圓制作一份復本。 按住Control+D一次形成更多復本。 制作更多列的橢圓,將它們放在縱橫的位置上。 這樣,我們就描繪了具有風格化的毛皮狐狸的鼻子。
不要忘記給鼻子添加一個輕柔的高光,在鼻子的頂部形成一個淺色的小圖形。

第5步
在我們狡猾狐狸的右邊添加一個輕柔的影子。

7.創建圖標的長投影
第1步
現在我們有了6個扁平化風格的動物形象,讓我們將其放在一套彩色的圓之上,創建圖標。
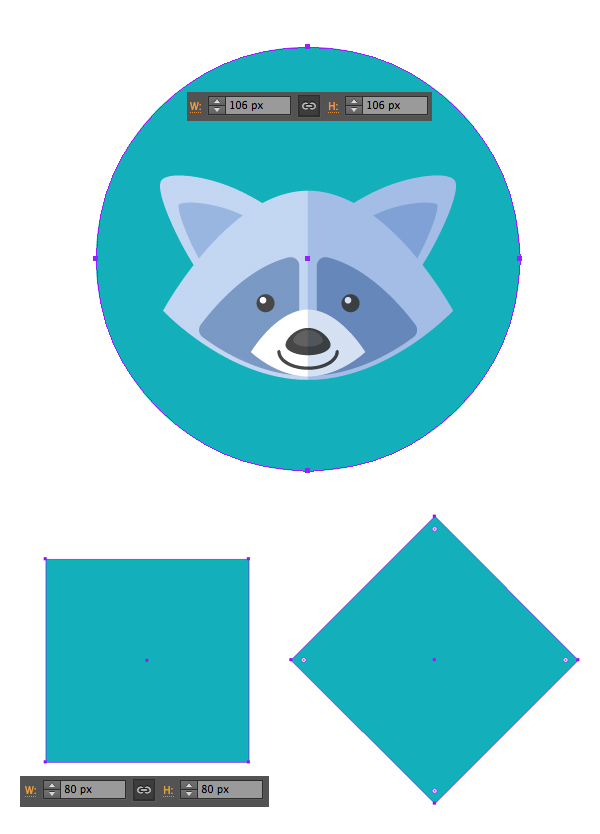
制作一個106 x 106 px大小綠松石色的圓作為圖標的底子,並將其放置到浣熊頭的中間。
創建一個 80 x 80 px的方形作為陰影底子,按住Shift鍵將其旋轉45°。

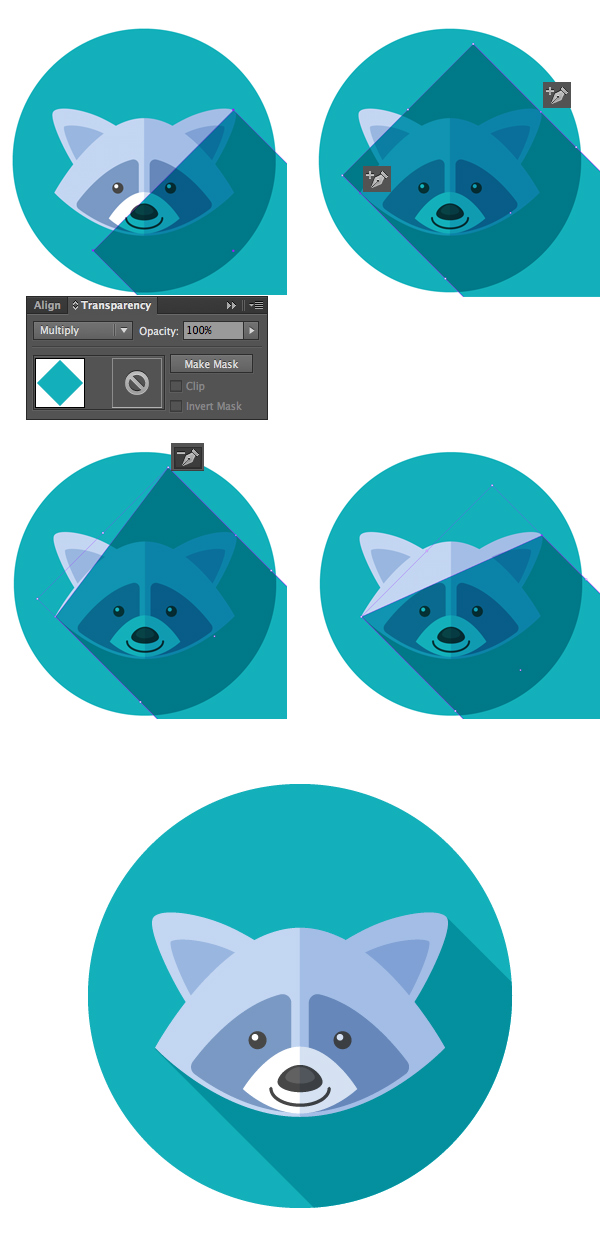
第2步
轉換矩形的混合模式為正片疊底,使其半透明,放置在浣熊的上面。 如果需要,使形狀窄一點,並且移動它,找到能覆蓋頭部2個斑點的位置。 在我們這種情況下,它的兩端在耳朵的右邊和臉的左邊。 使用添加錨點工具(+)添加2個錨點在這些斑點上,然後轉到刪除錨點工具(-)並刪除這些矩形頂部不需要的錨點,將頂部的形狀置於浣熊頭部的下面。
將陰影放置到頭部的下面,用形狀生成工具(Shift-M)刪除圖標外面不需要的的片段和-瞧-我們 一個有新潮扁平陰影的花式圖標已經完成! 對剩下的動物圖標用相同的技術創建圓形圖標。

很好! 我們一套扁平化動物圖標已經完成!
很有趣吧?我希望你會喜歡創建這些可愛的扁平動物圖標,並且學習一些新的點子和方法,使用橢圓,路徑查找器面板,和形狀生成工具!請繼續關注新教程,並不要忘記在下面的評論展示你的結果!