萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI教你繪制一輛卡通風格的自行車
AI教你繪制一輛卡通風格的自行車
這篇教程初看覺得挺簡單(都是圖形嘛),做起來發現沒那麼簡單(各種細節),做完了回想起來也沒那麼難(就還是圖形嘛),但是學到了很多,也鍛煉了基本工具的操作。感覺還是挺好哒。
夏天是騎自行車的好季節,今天我們來試著在AI裡畫一輛卡通風格的自行車吧。
1. 車輪兒
STEP 1:
我們先從自行車的基本部件開始:車輪兒。首先用橢圓工具(L)畫一個150px*150px的圓,填充色選無,描邊顏色是深紫羅蘭色,粗細是8pt。


STEP 2:通過對象-擴展-描邊,把圓形轉成曲線,我們就有了一個環形的路徑。

下面的步驟是為了給輪子加點陰影,這樣就顯得比較立體。復制這個圓環並“貼在上面”兩次(Control-C > Control-F > Control-F)。選擇最上層的圓環,用方向鍵向右平移,我移動了4px。(可以把這個圓環轉換成描邊填充,這樣比較容易看到平移的效果)。

選擇剛才我們移動的圖層以及它下面的圖層,選擇路徑查找器-減去頂層,這樣我們就剩下了兩片月牙的形狀了,調整混合模式為正片疊底,並調整顏色,色值為H-320.8,S-24.02,B-80,從而得到淡淡的陰影。
之後的其他步驟中也會用到這種方法。

STEP 3:復制這兩個圖層(即月牙形路徑和原始的圓環路徑),並“貼在後面”(Control-C > Control-B),縮小這兩個剛剛復制的路徑(我縮小到直徑145px)。

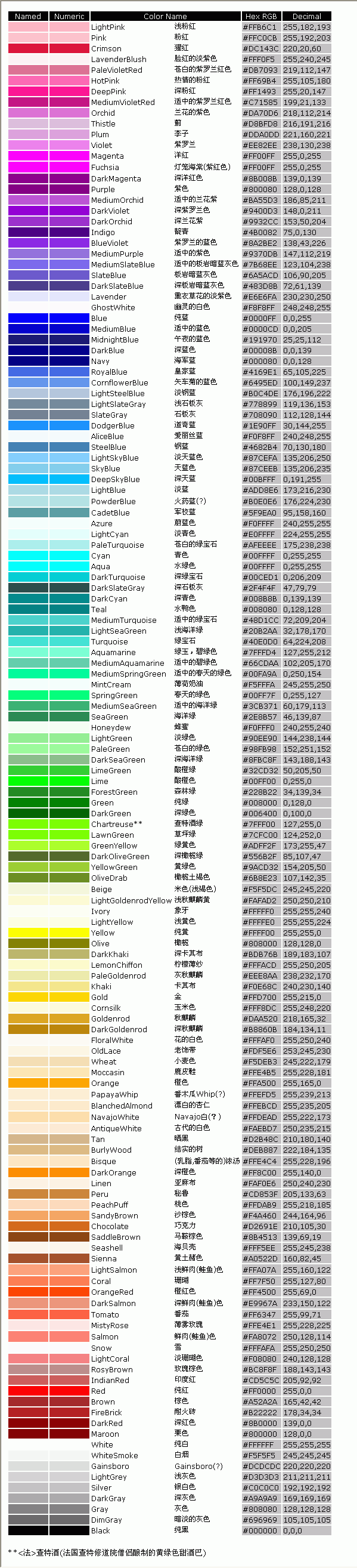
然後調整這兩個路徑的顏色為米黃色,色值H:39.13,S:19.83,B:90.98。輪圈就做好了。

STEP 4:接下來是加上輻條。使用直線工具(),按住Shift鍵,畫一條垂直的線,描邊3pt,顏色使用剛才的數值。需要注意的是,這條線段要相對之前的路徑居中對齊。

接下來,選中這條線段,雙擊工具面板上的旋轉工具,在彈出的面板裡進行如下圖的參數設置,並點擊復制,這樣就有了兩條相交的線段了。

然後就是做更多的輻條。選中這兩條相交的線段,再次雙擊旋轉工具,按照下圖設置,點擊復制。在這裡,360/20的意思是把360°分成20份,AI會自動計算合適的角度。重復這個操作幾次,就得到下圖。


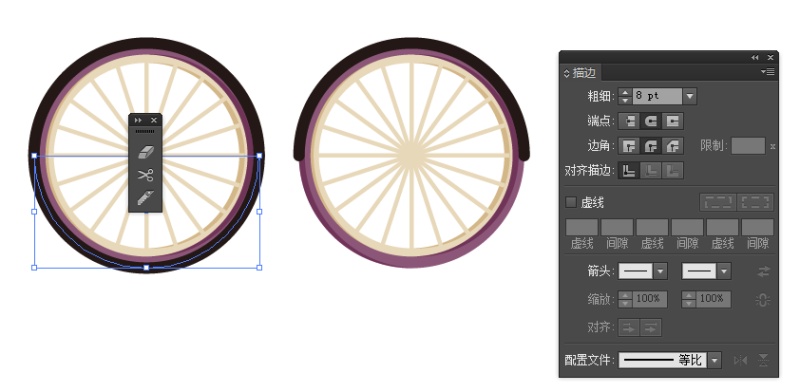
STEP 5:接下來是擋泥板。畫一個和車輪一樣大的黑色的圓,置於頂層,蓋住輪子。改填充模式為描邊(Shift-X),8pt,具體設置如下圖。

點擊剪刀工具(C),在這個圓圈的左右兩個錨點上各點一下,這樣就把一個圓分為兩半了,刪掉下面那半。

STEP 6:①選中這半個圓,選擇對象-擴展,填充一個比較粉嫩的顏色,我填的是#ef77a0;②+③然後通過之前做車輪陰影一樣的步驟,給擋泥板也加上點陰影。④畫一個25px*25px的圓,放在車輪中心的位置。

2. 給我們的自行車加上其他部件兒
STEP 1:這步是加後軸。用矩形工具(M)畫一個長方形,填個鮮亮的寶石綠色,#6ad6b6。然後用直接選擇工具(A)選中矩形右上角的錨點,垂直上移一點,右下角的錨點下移。

選中這個矩形,選擇效果-風格化-圓角,選擇適當的半徑,達到如下的效果。

STEP 2:選中粉色的圓,復制並移動到矩形的右側,稍稍放大。

接下來的步驟需要實現如下圖的效果。在這需要說明一下,原教程作者用的應該是最新版AI,我的版本裡沒有那個先進的功能,所以實在是沒看懂他說的啥,就只要用自己的笨方法實現了類似的效果。我的步驟是復制右側的圓,放大到與下面的矩形相交,通過路徑查找器-分割,然後刪掉多余的圓角部分。

我的方法如下:



然後復制一個圓,貼在上面,我的色值是#ff8ab4。

STEP 3:用直線或鋼筆工具畫一個斜線段,描邊5pt,色值#875474。

再用矩形工具或者圓角矩形工具,加一個踏板。這裡原作者給後軸和踏板加上了陰影,但是沒有過程,大家可以參考做輪子時的步驟。


STEP 4:畫一個斜線段,描邊10pt,作為車座的支架。添加另一個較細的線段,與這個較粗的線段形成三角形。然後用圓角矩形工具在上方加上車座。


STEP 5:選擇整個車輪,復制並平移到右邊,前輪就出現了。

然後我們把前輪擋泥板的角度調一下。選擇旋轉工具(R),按住Alt的同時點擊車輪的中心點,在彈出的面板裡按下圖調節,點確定。