萬盛學電腦網 >> 圖文處理 >> Coreldraw教程 >> CorelDRAW:色彩映射-灰度映射-金字塔濾鏡
CorelDRAW:色彩映射-灰度映射-金字塔濾鏡
這個插件可以獲得如下矢量濾鏡效果——可以使用任何用戶指定的圖形,不一定是三角形。

前面已經有幾個插件可以實現把圖像色彩映射到大量離散圖形的功能,如005號字符畫、006號像素畫和008號馬賽克細分插件。本插件為此提供了一個通用操作方案,並且允許用戶處理自己制作的離散圖形(前面幾個插件中的ASCII字符、圓點、方塊等都是程序自動生成而非用戶事先做好的)。
打開文檔“【共享插件010】色彩映射.cdr”,用戶界面跳出,還是一如既往的簡潔。

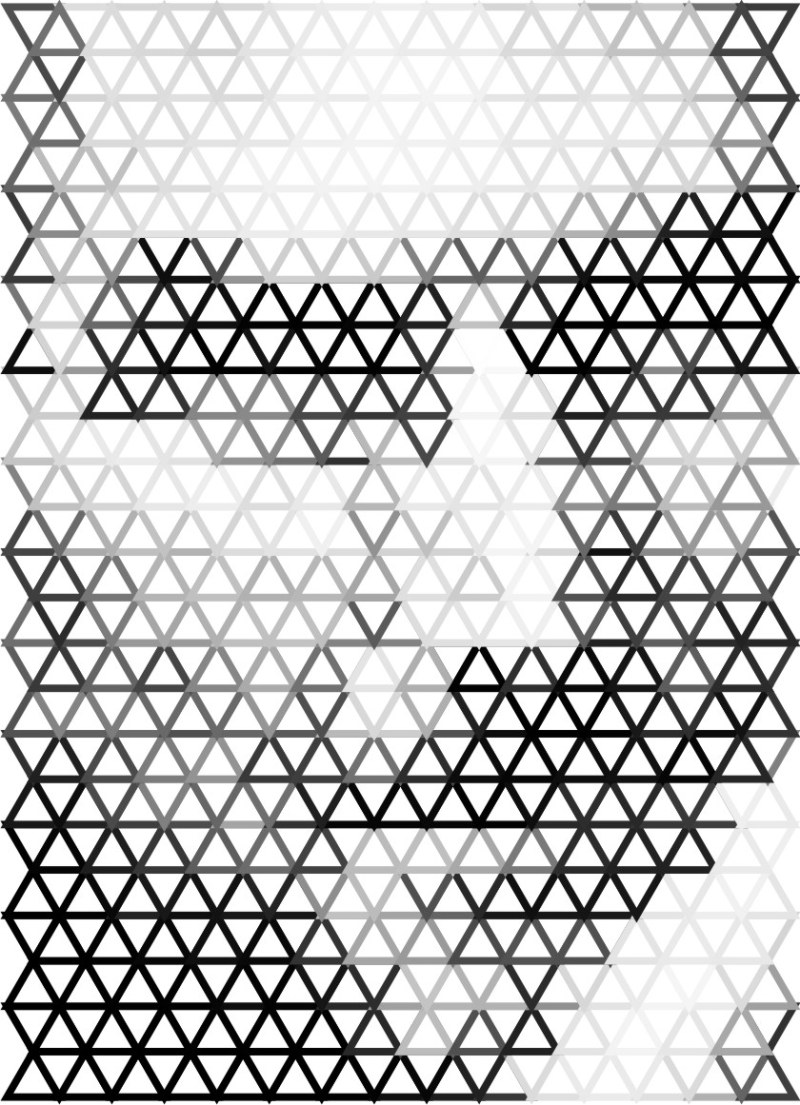
“三角填充”按鈕的作用是創建一個新頁面並用三角形將其填滿,每行的三角形數量為上面輸入框中的數字。這個按鈕是為了展示插件功能而附加上的,用戶可以按自己的方式分割或填充頁面。該按鈕按下後的結果如下:

不用理會黑白相間的填充色,等一會兒它們都會被重新賦色。
選中要處理的圖像,點擊“Load圖像”,圖像加載到界面上,同時“選擇當前頁”按鈕變為可用狀態。

“選擇當前頁”按鈕提示用戶確認要進行色彩映射的頁面,也就是剛才做好的那個充滿三角形的頁面,按下該按鈕後,“色彩映射”按鈕才變得可用。
其實“選擇當前頁”按鈕並不是必須的,它的作用只是提醒用戶在正確的頁面上執行色彩映射功能,因為色彩映射會改變當前頁面上所有圖形的色彩,如果選錯了頁面,後果將是災難性的——Ctrl+Z鍵只能退回一步,無法取消這個按鈕執行的所有操作(順帶贊一句,三維軟件Rhino的Ctrl+Z十分人性化,一鍵回到插件程序執行前的狀態,不管程序干了多少活兒,一鍵抹除)。
“色彩映射”按鈕按下後,我們就得到了前面那幅圖。“色彩映射”按鈕按下後,按鈕重新變為不可用,再次點擊“選擇當前頁”按鈕令其恢復可用狀態。
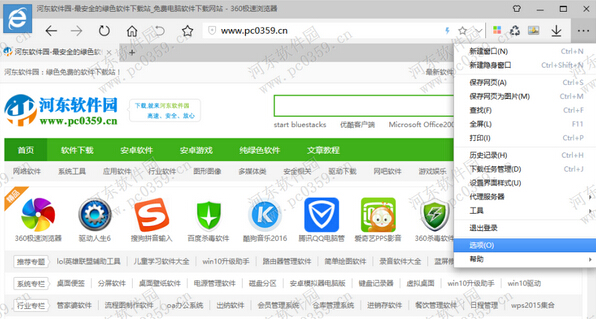
“映射到邊線”選項選中後,圖形的輪廓色彩將被修改,內部填充色則保持不變。這個設置允許用戶使用非封閉的曲線作為表達載體,效果如下(三角形的內部填充色被全部刷白了),邊線粗細是完成後手工設置加粗的,以便增加著色面積。

下圖是在在上圖的基礎上利用011號插件灰度映射把所有三角形都縮小了一圈,讓相鄰的三角形邊線錯開不交疊(上圖是交疊的)。由於縮放參考點是每個圖形的中心,所以XY方向的縮小比例不同,造成行間產生留白,不過這種效果也不算差,呵呵。

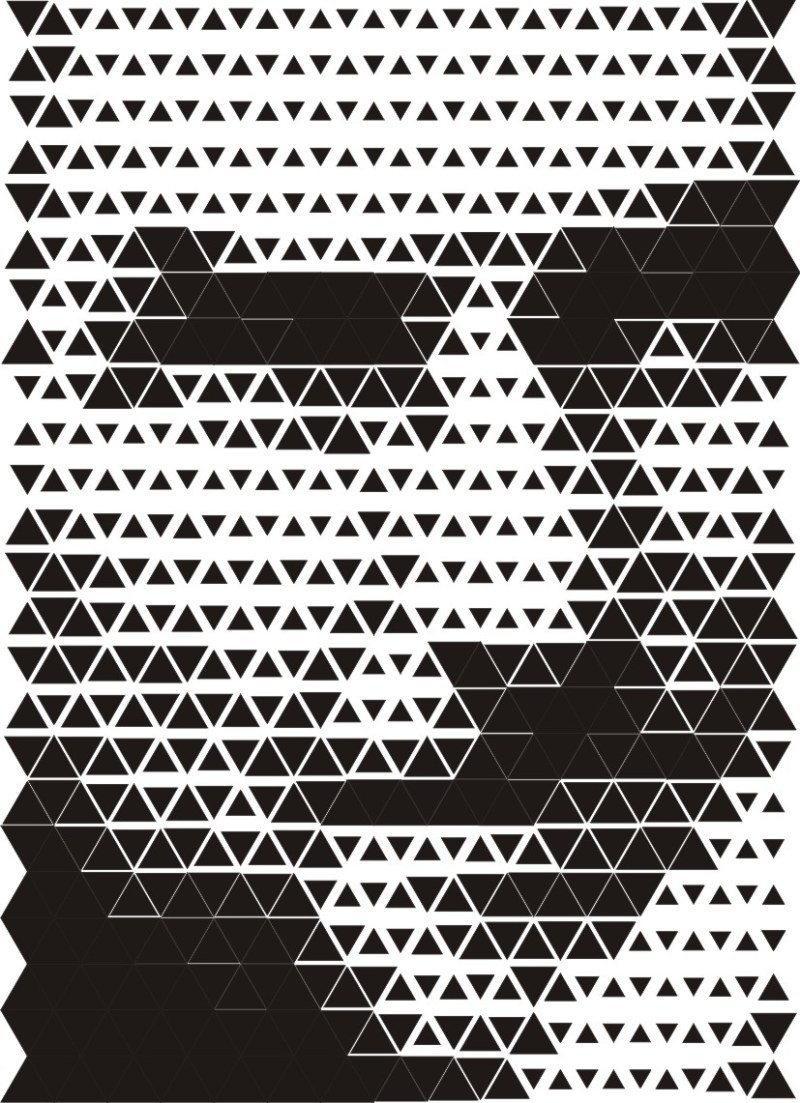
用戶可以在頁面上任意填滿自己制作的圖形,程序會一絲不苟的辨別每個圖形對應的圖像色彩,並將其改色。下面這兩幅圖是對畫面進行不規則分割後的色彩映射結果(第二幅圖映射為邊線色彩)。雖然有些怪異,仍不失為一種表現手法,相信各位都能比作者做的漂亮。


順便說一句,上圖也使用了下面的011號插件灰度映射,用於同時縮小每一個不規則方塊,令其相鄰塊的邊界分離開,形成類似地圖街區一樣的形態。
【共享插件011】灰度映射
下載地址:http://yunpan.cn/cfXhuGQyfxfvL
提取碼:9818
這個插件可以獲得如下矢量濾鏡效果——可以使用任何用戶指定的圖形,不一定是三角形。

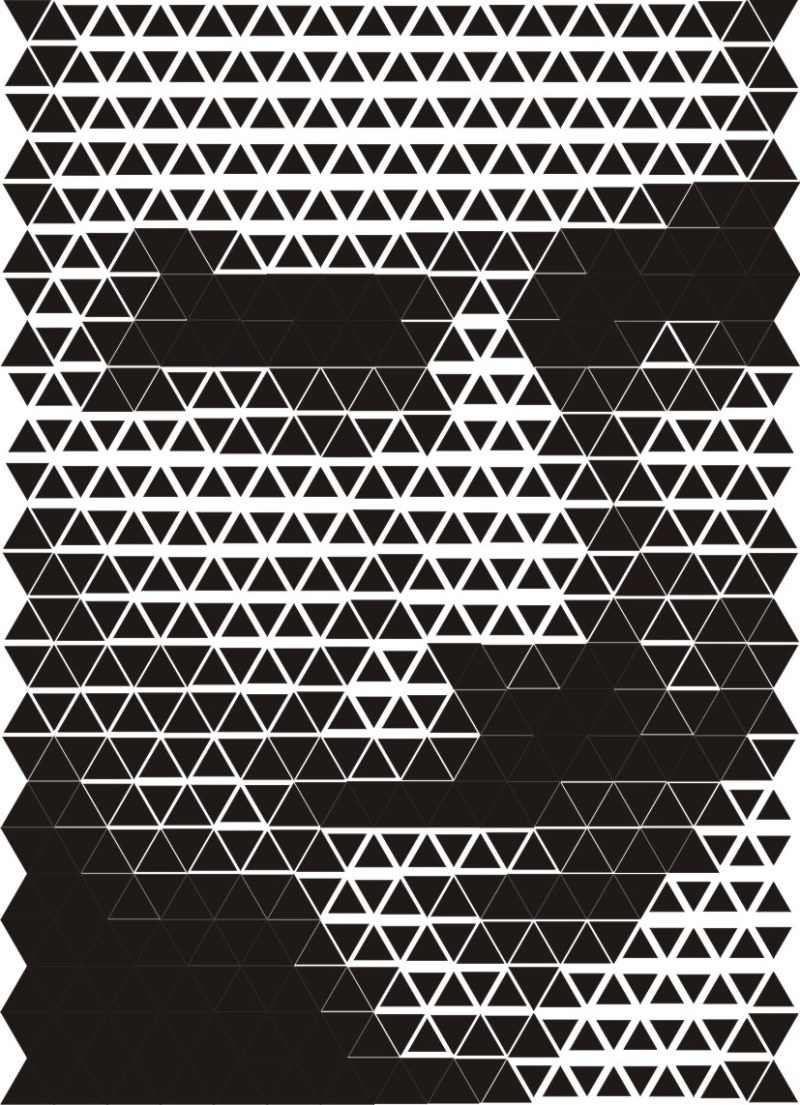
該插件的功能是根據圖像灰度對頁面中的所有圖形進行尺寸調整:純黑像素對應的圖形尺寸不變,純白像素縮小40%,中間各階灰度依次按比例縮小。該插件假設頁面被黑色或深色圖形填滿,圖形縮小後露出背景白色,形成整體上的灰度效果。如果覺得縮小40%還不夠,可以重復使用灰度映射增加對比度。
打開文檔“【共享插件011】灰度映射.cdr”,用戶界面跳出。

“Load圖像”按鈕按下後,所選圖像加載到界面中。

“三角填充”和“選擇當前頁”按鈕的作用同色彩映射,不再贅述。
“灰度映射”按鈕按下後,填滿頁面的三角形有序縮小,形成圖像。再次按下“灰度映射”按鈕會進一步縮小,形成增強對比度的效果。

灰度映射還可以用來生成下述OpArt效果的圖案:


【共享插件012】金字塔濾鏡
下載地址:http://yunpan.cn/cfXhrrgKePZ86
提取碼:b0fc
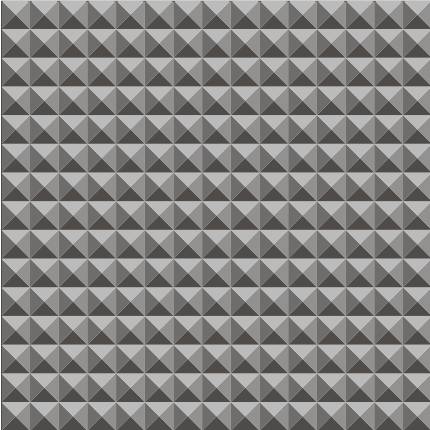
這個插件用於制作如下圖所示偽三維效果。

打開文檔“【共享插件012】金字塔濾鏡.cdr”,用戶界面跳出。

“建金字塔”按鈕生成一個新頁面,長寬比例與所選圖像一致,所以點擊該按鈕之前需要先選一幅圖片。金字塔建好後的樣子是這樣的:

下一步要使用010號色彩映射插件把圖像映射上去:

完成後的樣子並不是我們想要的,立體效果沒出來,因為色彩映射插件會把四元群組當成一個圖形對象,將其塗成一色。這時要使用金字塔插件的第二個按鈕“調明暗”來做出立體效果。“渲染邊線”選項表示把邊線調成與內部填充色一致。

需要說明的是,調明暗按鈕只能用於RGB色的金字塔模塊,如果程序檢測出頁面內包含有非群組物體(金字塔模塊是四元群組)或非RGB色的物體,則給出提示後罷工。
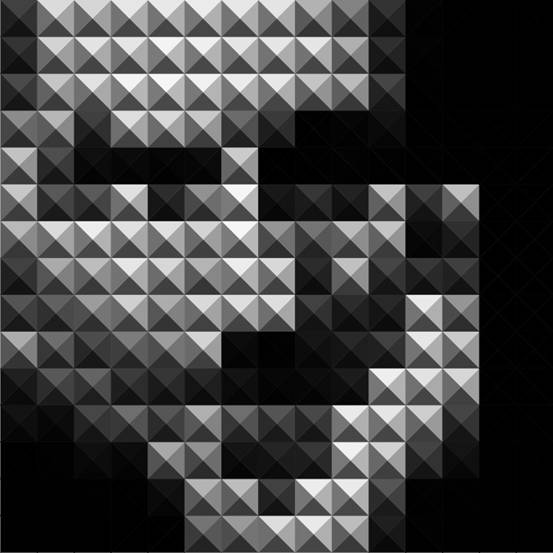
上圖分辨率有點低,我們換一種方式處理。
用來做廣告的題圖上那個像蜥蜴皮膚一樣有大有小有疏有密的圖是幾個插件聯合作用的結果,它的制作流程如下:
1)使用008號插件馬賽克細分,把源圖分解成馬賽克:

2)使用007號插件百變替換,把馬賽克替換成金字塔(事先用本插件做好金字塔元素放在一個單獨的頁面內,做一個就行了,反正都是一樣的)。可以發現,替換後圖像消失了,只剩大大小小的金字塔,因為替換功能不改變圖形色彩。(這圖讓我想起了兒時風靡的電玩《坦克大戰》,嘿嘿嘿……)

3)使用010號插件色彩映射,把圖像色彩映射到上圖的金字塔上。圖像有了,但立體效果又不見了。

4)使用012號插件金字塔濾鏡,用“調明暗&rdq