萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS臨摹一個旋鈕
PS臨摹一個旋鈕
我一直很喜歡用圖層樣式模仿一些漂亮的東西。今天這個我就覺得很漂亮,雖然不知道這個旋鈕是什麼,但它沒有花裡胡哨的特效,干脆內斂。
下面是我臨摹的效果,按慣例你會在2樓看到原圖~

為了能跟大家有更好的互動,我打算邊臨摹邊發帖,雖然在效率上會慢一點,但可以第一時間看到吧友的回復,如果有疑問的話還能隨時解答。
這個是原圖~

下面開始我的山寨之旅~
新建一個1000X1000,72分辨率的新畫布~

新建一層,填充34%的灰色~

在當前這個層上右鍵選擇“轉換為智能對象”,你也可以在“圖層”菜單裡選擇這個命令~

添加雜色~

再高斯模糊一點~

現在看上去跟原圖的背景差不多了。這裡我插一句,之所以我把這個背景層轉成智能對象後再添加濾鏡的好處是你萬一覺得哪裡不合適的話可以很方便的修改,比如你認為雜色不夠的話可以直接雙擊圖層下面的雜色欄修改數值,不需要重新來過~

布置兩條居中的參考線,以參考線的交叉點為中心畫一個直徑為723像素的橢圓形狀~

在想、圓形的下面用“合並形狀”模式添加一個小圓形~

把填充透明度調至0,雙擊這個層進入圖層樣式,添加純黑白的漸變,那些數值我不再重復,點擊圖片你可以看到大圖裡的數值~

繼續添加內陰影~

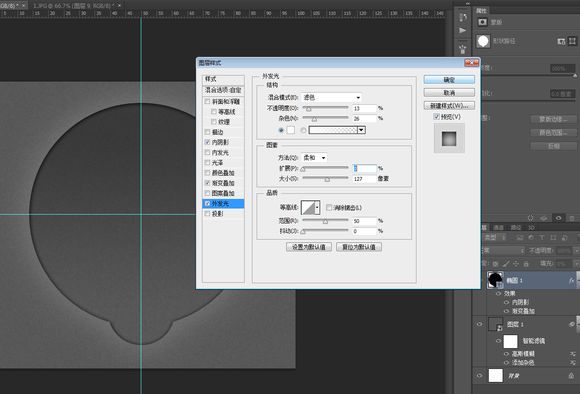
外發光。我添加一些雜色,這樣外發光能很柔和的融入到同樣帶有雜色的背景裡,不會太突然~

最後給這個層添加白色的“投影”,數值非常的小,模擬這個凹陷的圓形邊緣厚度~

重新畫一個直徑為468像素的圓形~

從“橢圓1”層裡復制小圓形~

粘貼到“橢圓2”,把路徑操作模式改為“減去”~

同樣把填充透明度調為0,在圖層樣式裡添加黑白漸變。為了這個漸變能更好的模仿原圖,你可以左鍵移動漸變的黑白分布~

投影~

像橢圓1一樣,為了表示厚度添加白色的內陰影~

在“橢圓1”層按A點擊小圓形,ctrl+j復制一層,移到頂層,ctrl+t把直徑改為192像素,順便把層的名稱改為“橢圓3”。在圖層樣式裡取消外發光,把漸變“反向”勾取消,其他不做改變~

繼續把“橢圓3”復制一層,在圖層上右鍵清除圖層樣式,ctrl+t把直徑改為173像素~

填充透明度調為0,添加漸變,灰色選擇42%~

斜面浮雕~

投影~

畫一個直徑400像素的圓形,你也可以把“橢圓2”復制一層編輯一下,但是為了能直接明了地讓大家看清楚,我重新畫了一個~

填充透明度調為0 ,添加黑白漸變~

接著制作中間帶有細齒的旋鈕,畫一個矩形,旋轉45度,壓扁~

ctrl+alt+t,旋轉2度後狂shift+ctrl+alt+t完成循環,一個齒輪出生了~

添加漸變~

投影~

最後是外發光~

再畫一個圓形,在屬性裡羽化兩個像素,讓邊緣虛一點,同時把填充透明度調為0~

添加一個大家喜聞樂見的模擬金屬的角度漸變,相比以前這個漸變有點復雜~

還有模擬旋鈕高度的斜面浮雕,其實你用投影效果也差不多~

接著是比較繁瑣的刻度的制作,畫一個稍小於外圓的圓形,復制一個路徑後減去,一個圓環出來了,為了能更好的目測它的大小,我暫時減低它的透明度~

用鋼筆裁去不需要的部分,為了使兩



