萬盛學電腦網 >> 圖文處理 >> Coreldraw教程 >> 用CorelDRAW設計時尚的宣傳海報
用CorelDRAW設計時尚的宣傳海報
今天跟大家分享的是用CorelDRAW來設計時尚的宣傳海報的教程,希望大家喜歡。本才一暖色調為主。

圖12-61 本實例完成效果
技術提示
在該實例中通過巧妙地運用“交互式透明”工具,對畫面中的多個元素對象添加透明效果並進行組合,從而產生特殊的畫面效果。如圖12-62所示,出示了本實例的制作流程圖。

圖12-62 本實例制作流程
制作步驟
1. 使用交互式工具制作放射背景
(1)運行CorelDRAW,新建一個文檔。單擊屬性欄中的“橫向”按鈕,將頁面橫向擺放。
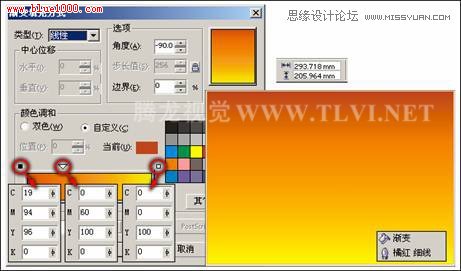
(2)使用“矩形”工具在頁面中繪制一個比頁面稍微小一點的矩形,然後為矩形填充漸變色,並將輪廓色設置為橘紅色,如圖12-63所示。

圖12-63 繪制矩形並填充顏色
(3)執行“文件”→“導入”命令,導入本書附帶光盤Chapter-12“素材.jpg”文件,接著對圖像的大小和位置進行調整,如圖12-64所示。

圖12-64 導入素材圖片
(4)使用“交互式透明”工具,為導入的素材圖像添加透明效果,如圖12-65所示。

圖12-65 添加透明效果
(5)參照圖12-66所示,使用“橢圓”工具在頁面一側的空白處繪制一個橢圓

圖12-66 繪制橢圓
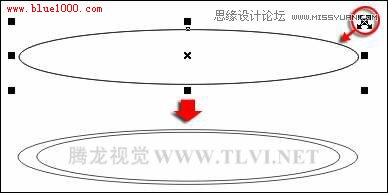
(6)保持橢圓的選擇狀態,按下小鍵盤上的鍵,原位置再制橢圓,然後按下鍵的同時向內拖動再制橢圓的角控制柄,將其等比例縮小,如圖12-67所示。

圖12-67 調整再制圖形
7)使用“選擇”工具框選這兩個橢圓圖形,單擊屬性欄中的“結合”按鈕,將其結合為一個整體,然後將結合後的圖形填充為灰白色,輪廓色設置為無,如圖12-68所示。
提示:為了便於讀者觀察,圖中為其添加了一個灰色背景。

圖12-68 填充顏色
(8)將圓環圖形原位置再制,接著將圓環圖形等比例縮小,效果如圖12-69所示。

圖12-69 創建同心圓環
(9)使用相同方法,制作出如圖12-70所示8個同心圓環,然後使用“選擇”工具框選這10個同心圓環,按下鍵,將其群組。

圖12-70 創建其他圓環
(10)參照圖12-71所示,旋轉群組對象,然後使用“封套”工具對群組對象的形狀進行調整。

圖12-71 調整圖形形狀
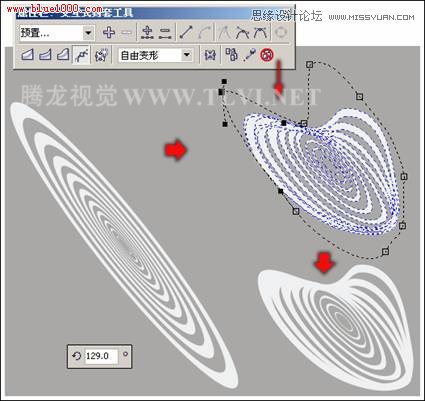
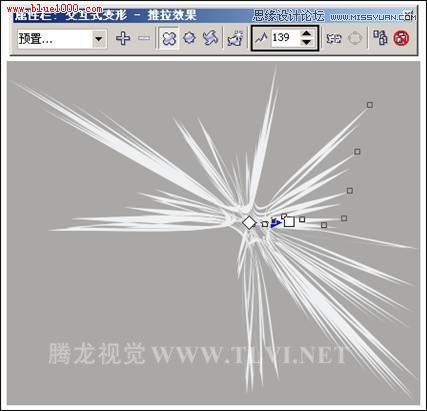
(11)參照圖12-72所示,使用“交互式變形”工具為群組對象添加推拉變形效果。

圖12-72 推拉變形
(12)參照圖12-73所示,調整變形圖形的大小和位置。

圖12-73 調整圖形大小和位置
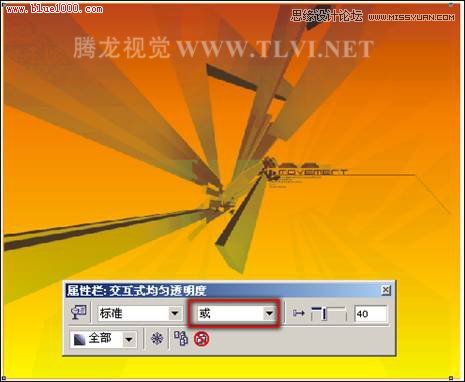
(13)使用“交互式透明”工具,參照圖12-74所示,為變形後圖形添加透明效果。

圖12-74 添加透明效果
提示:調整完畢後,為了避免對圖形誤操作,可在制作好的光線圖形上右擊,從彈出的菜單中選擇“鎖定對象”命令,將圖形鎖定,以方便以後操作。
2. 制作線條紋理
(1)使用“矩形”工具在頁面的左側繪制一個填充為黑色,輪廓色為無的長條矩形,然後調整矩形的角度,如圖12-75所示。

圖12-75 繪制斜線
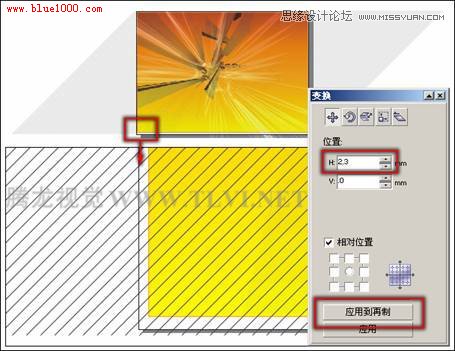
(2)使用“選擇”工具,選擇繪制的斜線圖形,執行“排列”→“變換”→“位置”命令,打開“變換”泊塢窗。參照圖12-76所示設置水平移動距離為2.3mm,然後連續單擊“應用到再制”按鈕,將斜線水平再制多個,直到斜線鋪滿整個頁面為止。

圖12-76 再制斜線
(3)在“對象管理器”泊塢窗中,先選中最頂端的黑色長條矩形,然後按下鍵的同時單擊最底端的黑色矩形,這樣就選中了所有斜線,如圖12-77所示。接著單擊屬性欄中的“群組”按鈕,將其群組。

圖12-77 將斜線全部選中並群組
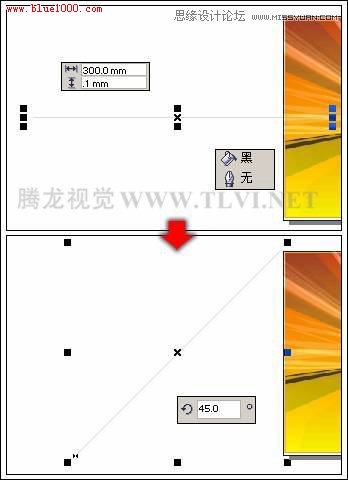
(4)在“對象管理器”泊塢窗中,將底部填充漸變色的矩形選中,然後按下鍵復制矩形,按下鍵粘貼圖形,然後將粘貼後的圖形填充顏色設置為無,輪廓色設置為黑色,並放置到頁面空白處。如圖12-78所示。

圖12-78 繪制矩形
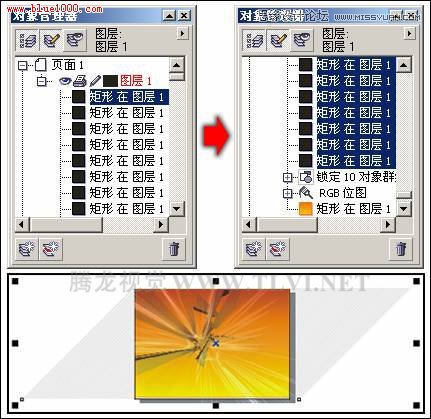
5)使用“選擇”工具選中群組的斜線,執行“效果”→“精確剪裁”→“放置在容器中”命令,當鼠標變為黑色箭頭時,單擊頁面空白處矩形邊緣,將斜線放置在矩形框當中,如圖12-79所示。然後將該圖形移動至背景中與底部的矩形對齊,並設置輪廓色為無。

圖12-79 剪裁圖形
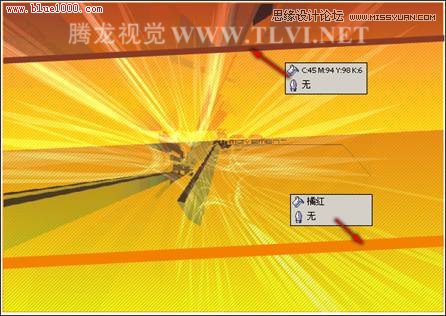
(6)使用“貝塞爾”工具繪制曲線圖形,並將其填充為橘黃色,輪廓色為無,然後使用“交互式透明”工具為其添加透明效果,如圖12-80所示。

圖12-80 繪制圖形並添加透明效果
(7)參照圖12-81所示,使用“貝塞爾”工具繼續繪制圖形並填充顏色。

圖12-81 繪制斜線
3. 編輯圖像並添加裝飾
(1)執行“文件”→“導入”命令,導入本書附帶光盤Chapter-12“模特.jpg”文件,然後參照圖12-82所示調整位圖的大小、位置和角度



