萬盛學電腦網 >> 圖文處理 >> Coreldraw教程 >> CDR網格工具制作逼真香蕉教程
CDR網格工具制作逼真香蕉教程
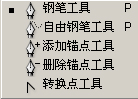
這篇教程教三聯教程的朋友們用CDR網格工具制作逼真香蕉,教程主要像三聯教程的的CDR FANS們介紹CDR網格工具的使用方法和技巧。先看看最終的效果圖:

CorelDraw教程
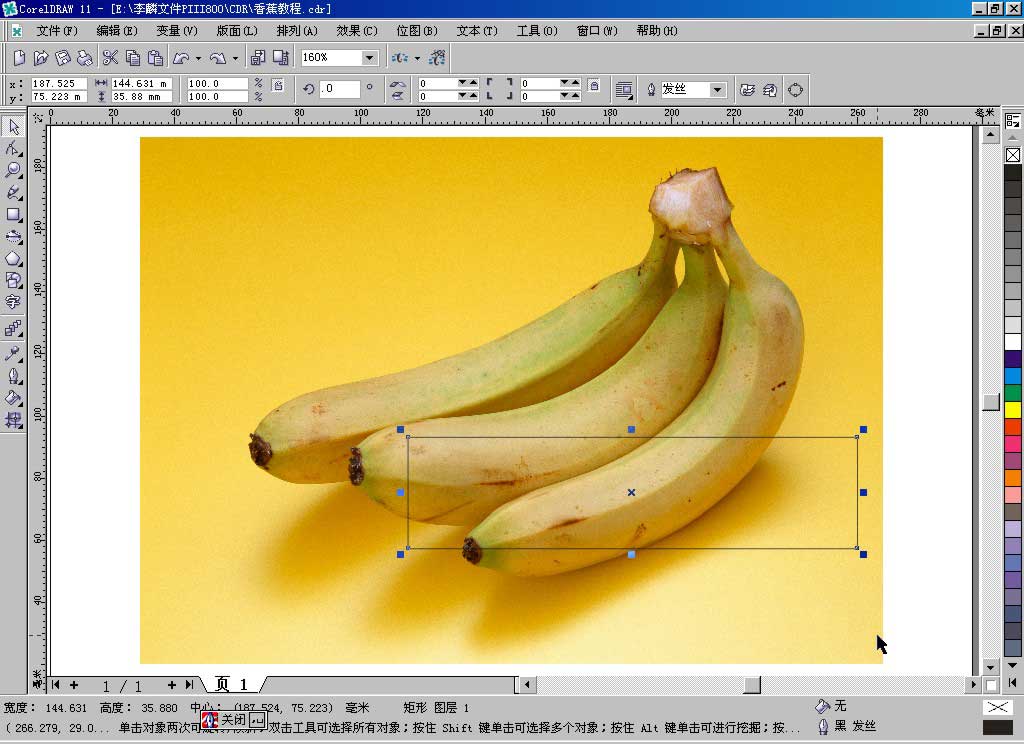
具體的制作步驟如下:1、導入一幅香蕉的圖片到CD做臨摹范本,同時用矩形工具畫一個矩形,隨後會用這個矩形來就形匹配香
蕉輪廓。

△之所以先畫矩形,而不先用路徑筆勾出香蕉外形,是因為CD只會自動生成水平和垂直的網格,而不能
按我需要的走向生成網格。如果一開始就勾出香蕉的外形,CD的互動式網格填充工具生成網格就會如下圖,這不是我想要的,修改節點會很麻煩,所以幾經測式,我最後放棄了這種方式。

2、選中矩形,點擊互動式網格填充工具,這時矩形中會按預設的“網格大小”數值自動生成網格,如下
圖所示;

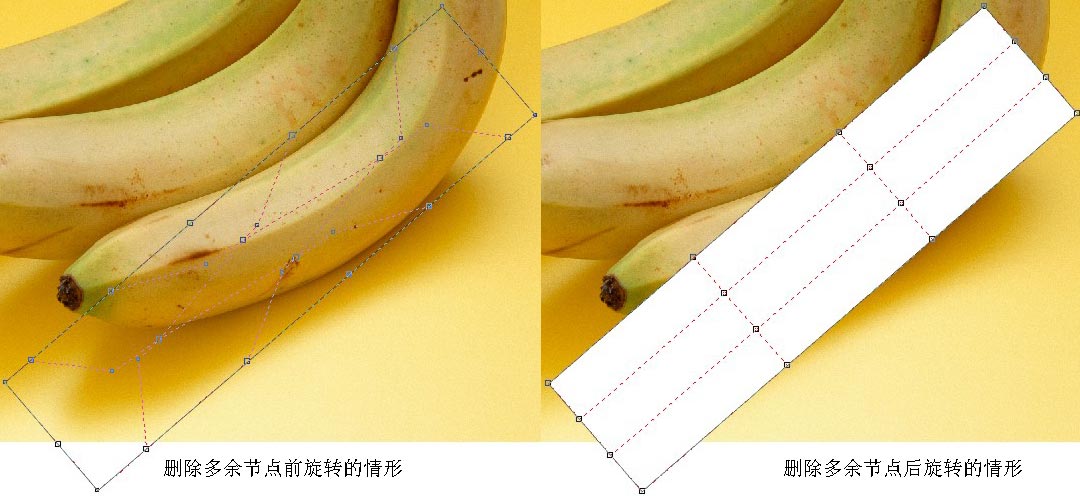
3、我現在要做的是:用互動式網格填充工具框選住整個網格圖形,按鍵盤上的“Delete”鍵,刪除所有
能刪除的多余節點(之所以這樣說,是因為即使全選了所有節點,那4個”關鍵點“也是刪除不掉的),不然,當我旋轉矩形時,網格會發生改變。
請看下列對照圖;


△關於網格對象旋轉的問題,現在看來,以前我說的刪除全部多余節點來使其旋轉後網格不亂,這個方法不是唯一的,其實只要移動了任一節點後,再來旋轉網格對象,網格都能保持同步正確。但這次框選並刪除全部節點還是有收獲的,它讓我認識到網格始終有4個關鍵點的事實。
△特注:對刪除多余節點的補充說明
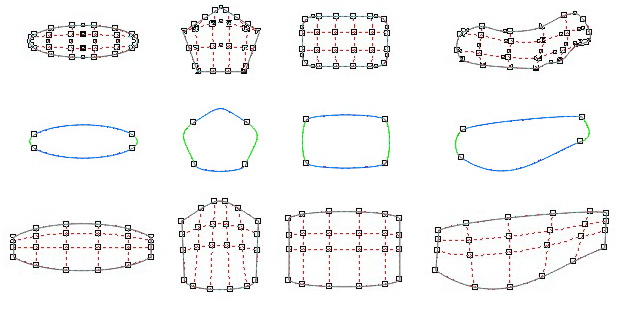
刪除多余節點的另一個目的是要找到網格的“關鍵節點”(“關鍵節點”只是我的叫法,不知Corel公司是否承認),我發現任何閉合圖形對象只要用於網格填充,都會有4個“關鍵點”,它們控制著網格的走向和分布。 為了說明問題,我做了一個對照圖。

從上圖可以看出,在沒有刪除多余節點之前,網格圖形的輪廓線上按給定的縱橫數值分布著很多節點,規則的幾何圖形好一點,任意圖形的4 個“關鍵點”很難被發現,當我刪除多余節點後,4 個“關鍵點”就顯出來了。我把4個“關鍵點”對應的4條邊分成了藍色組和綠色組,它們上下左右對應,在綠色邊上增加節點會生成水平網格線,藍色邊上增加節點就生成垂直網格線。而水平與垂直網格線會根據藍色或綠色邊線的彎曲幅度成比例地變形。以綠色邊為例,大家從最下一排圖可以看出,我把綠色邊的控制點收回與“關鍵點”重合後,設置的垂直網格線也基本成直線了,只是隨綠色邊的傾斜和藍色邊的彎曲而略有些傾斜和彎曲而已,而這樣有規律的變形我們就比較容易控制了。
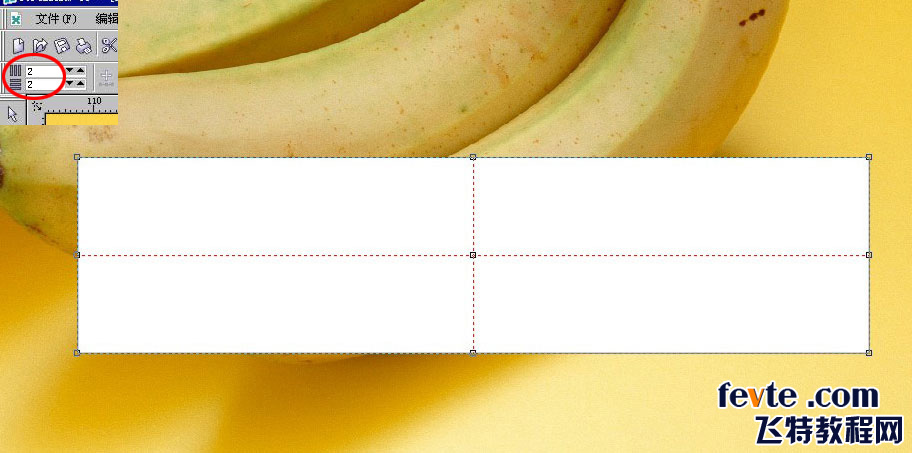
4、把屬性欄上“網格大小”水平與垂直數值設為最低,如圖紅圈所示,這樣做便於隨後的網格調整。

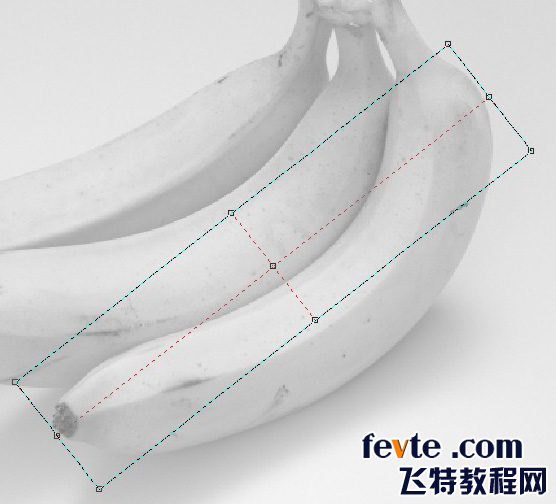
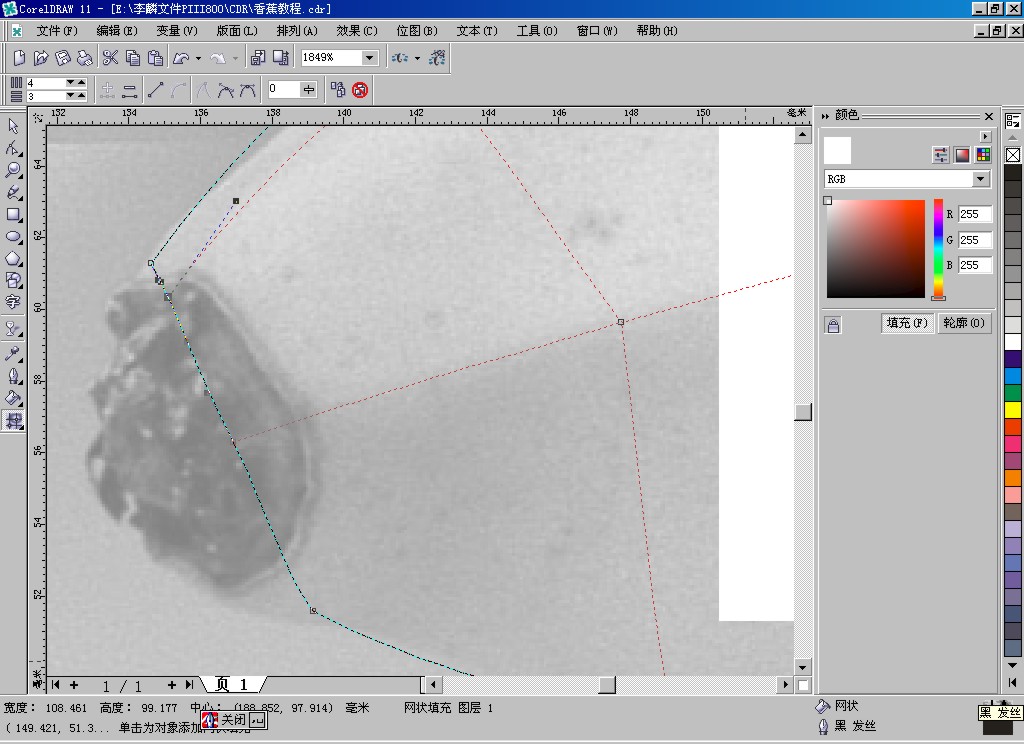
5、把顯示模式轉為簡單線框,並旋轉矩形一定角度,拖到香蕉上大致與其吻合,如下圖;

△把顯示模式設為“簡單線框”,是因為CD的網格對象會因操作變成不透明的白色(我至今不明白corel公司為何要這麼設計),要看清下面的參考背景圖,只能在“簡單線框”下才行。如果你純粹是原創作,且沒有掃描手繪線稿,那就完全不必這樣做。
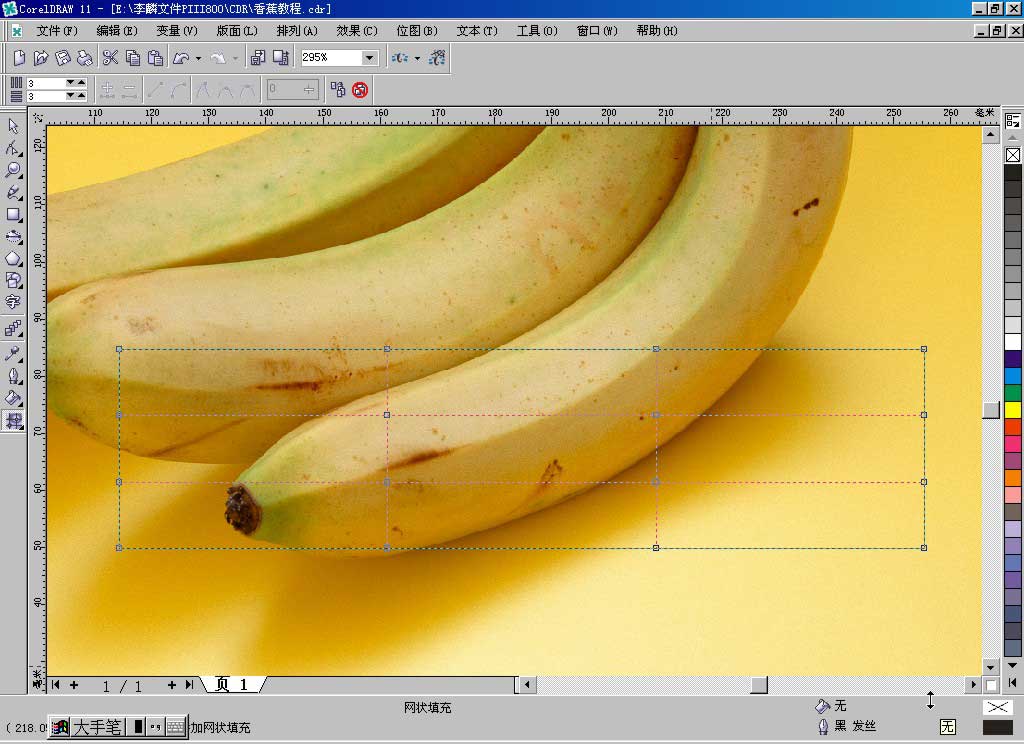
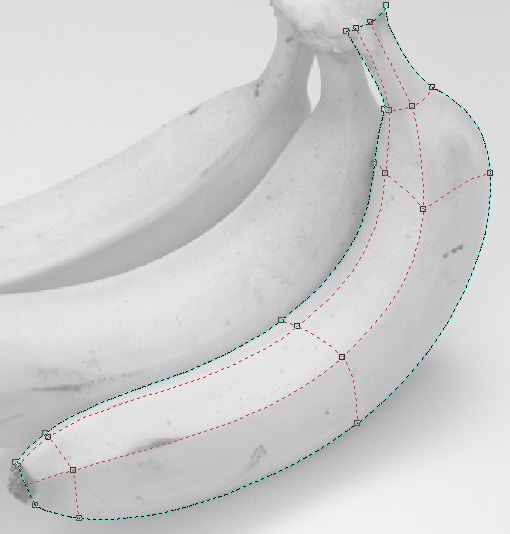
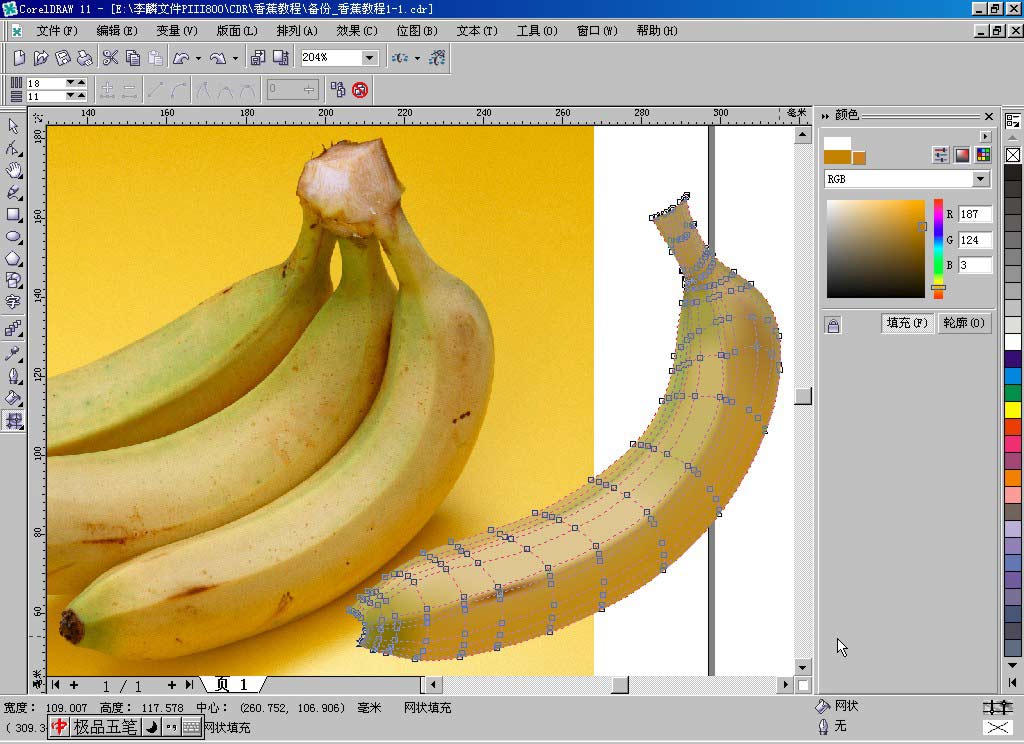
6、用互動式網格填充工具拖動並調整節點到下圖模樣,工具用法與形狀工具相同,要點是讓那根長軸中
線盡量與香蕉的主要突起的稜線重合;

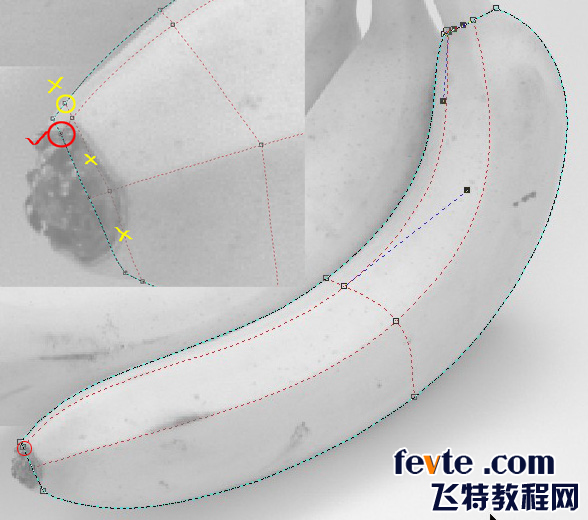
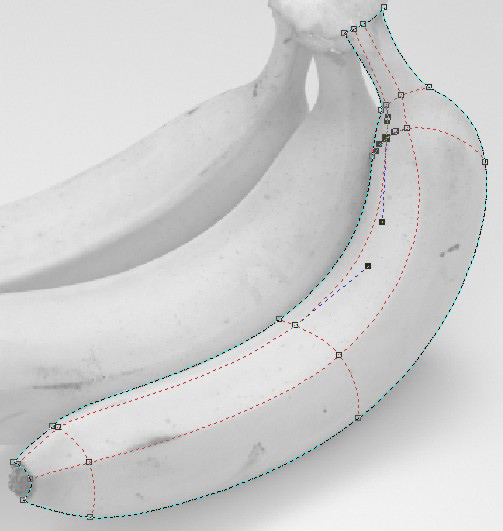
7、放大顯示,在底端邊線合適的位置雙擊生成第二主線,也把它調整到與香蕉的第二突起稜線重合。請
注意雙擊的位置,不要點擊到側面的邊線上,否則會生成不需要的縱向斜線(黃線圈掉的就是誤擊側面邊
線生成的錯誤網格線);

8、在靠近底端和頂端的位置各添加一條垂直線(因為圖形是傾斜的,所以垂直線也跟著傾斜了)。

9、在非常靠近頂端邊線的地方增加一條垂直網格線,它的作用是替代頂端邊線的位置,因為頂端邊線將
向上移動,以形成香蕉頸部;


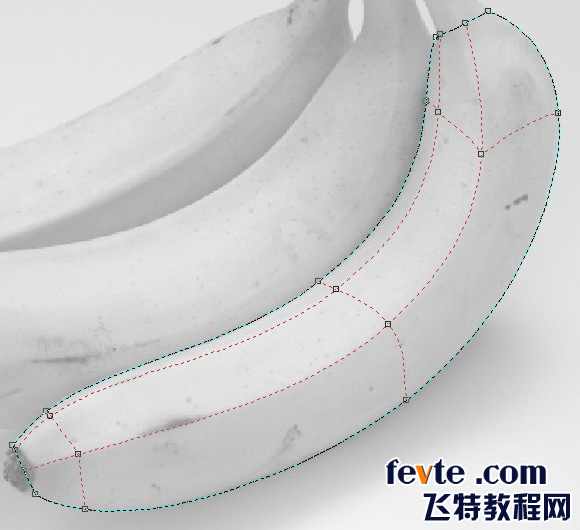
10、現在,香蕉的主要網格線基本成形,選中所有網格節點,點擊屬性欄上的平滑節點鈕,使能改變屬性
的節點都成為平滑節點(4個關鍵點的節點屬性是無法改變的),並調整它們的位置和形狀,為隨後需要增加的網格線打好基礎。調整後的情形如
下圖所示。

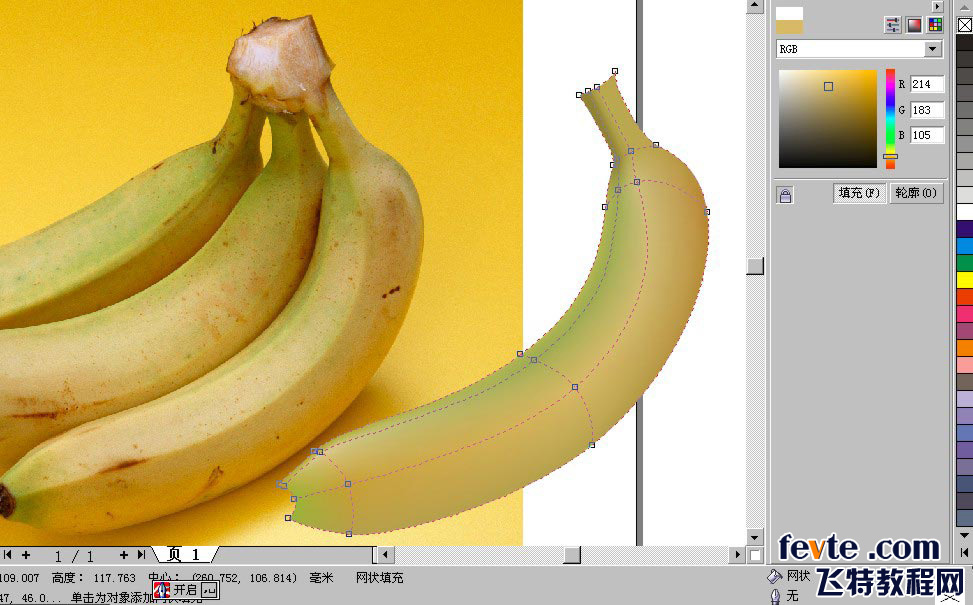
11、網格大體做好之後,就切換回增強顯示模式,把網格圖形移開一些位置,露出香蕉原圖,從填充工具中調出顏色泊塢窗,邊填色邊調整增減網格,下圖是鋪的大調效果。

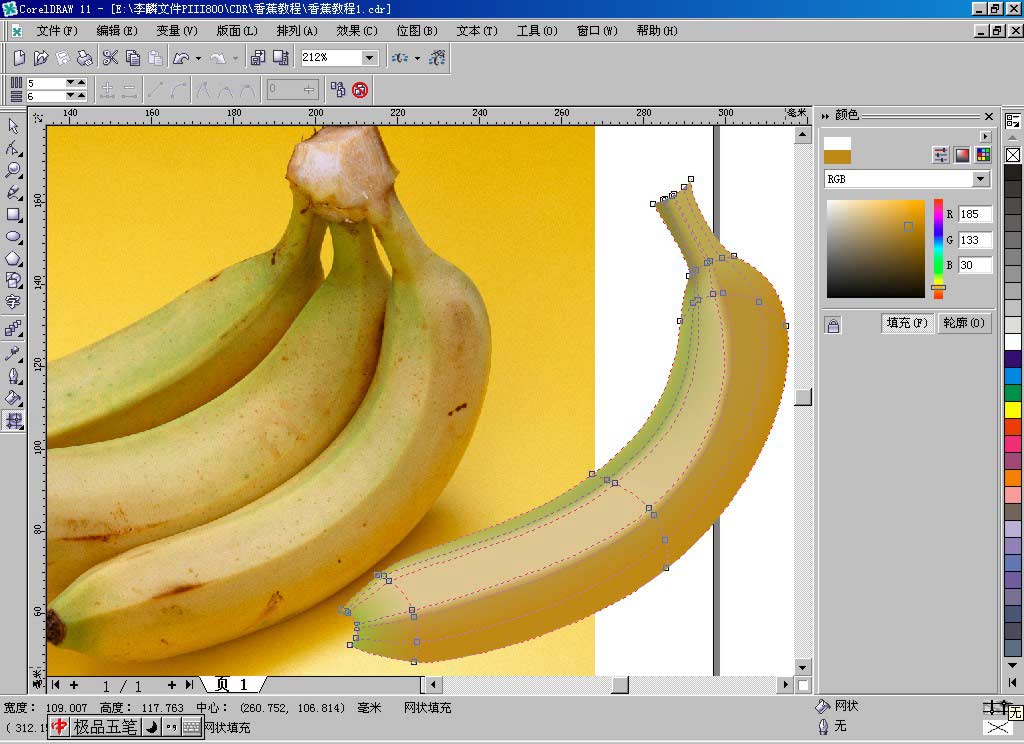
12、在緊靠香蕉的兩條主要突起稜附近各添加一條網格線,並填色,使主要分界線顯出來,體現出立體感,在主要突起稜附近加網格是為了不讓分界線太硬。如下圖。

13、到此為止,一個香蕉大體已經成形,再根據香蕉的顏色分布,逐漸增加網格,並調整合適。著色可在
網格的交叉線及4個交叉點之間的區域內進行,特別需要注意的是,交叉點的控制柄的長短對著色的平滑
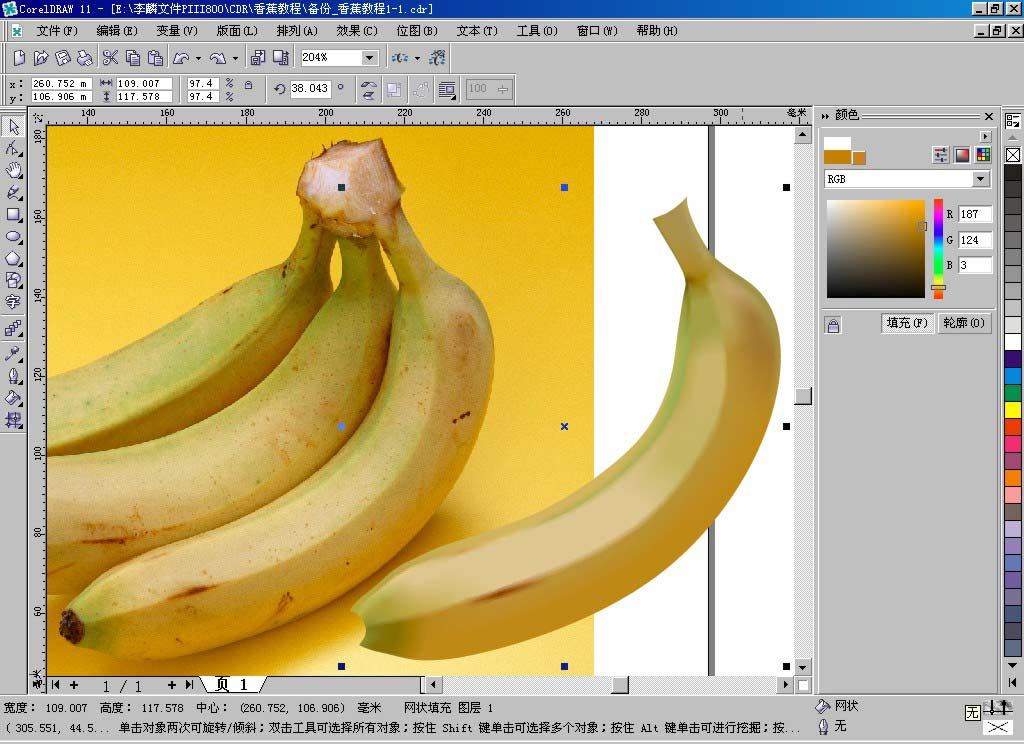
度起關鍵作用,如果控制柄很短,則顏色漸變會顯得生硬。下圖是基本著色完成的一個香蕉。

△去掉網格看一下。

14、香蕉主體完成了,再在前面加上尖兒,我大致畫了一個封閉的路徑,復制2個,都遞次縮小,2個大的
普通填充,最上面一層小的用網格填充,因為它很小,所以不必很講究,比照真實香蕉圖片給些深淺不同
的顏色,如下兩圖。
- 上一頁:CDR制作浩瀚星河教程
- 下一頁:CDR X4繪制室內平面效果圖教程