萬盛學電腦網 >> 圖文處理 >> Fireworks教程 >> 如何用Fireworks制作一個RSS圖標
如何用Fireworks制作一個RSS圖標
一個朋友正在學習Fireworks,問如何制作一個RSS的圖標。於是給他做了個 例子,需要的朋友可以參考下
1、選擇矢量工具中的“圓角矩形”工具,畫一個 150px×150px的矩形。調整角度手柄到合適。

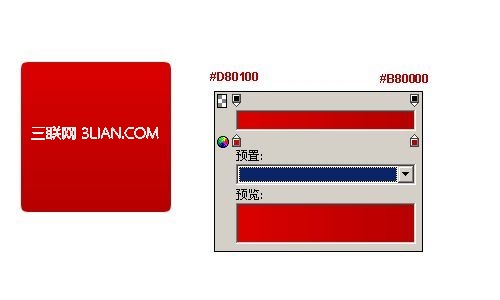
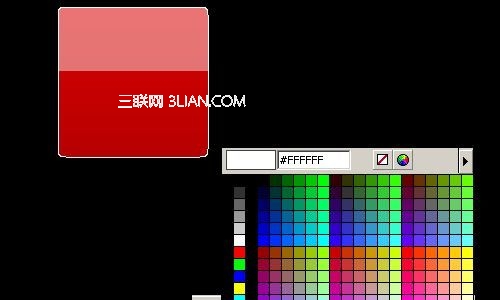
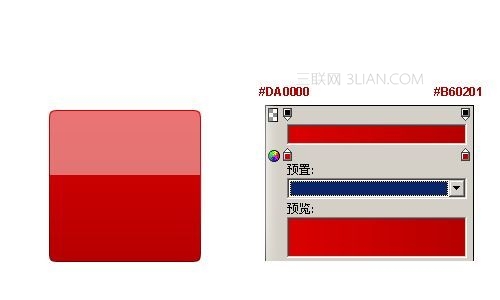
2、對矩形進行垂直線性漸變。數值如圖。

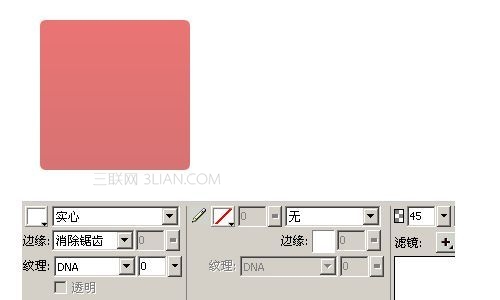
3、復制並原位粘貼一個矩形,選擇實心填充,選擇白色並調整透明度到如圖 效果。將其平面化,然後利用選區工具刪除下面一半。

4、再復制一個矩形,填充為空,邊框為1px的白色。

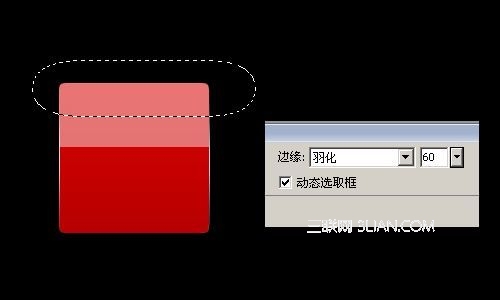
5、將1px邊框矩形平面化,然後選擇選區工具,調整羽化值為60,分別對上 下進行刪除,制作高光效果。此時可將背景調整為黑色利於調試。

6、復制一個矩形,將尺寸改為152px*152px,並將其圖層放到最下面。(可利 用快捷鍵,ctrl+shift+下)

7、制作rss標志部分,分別畫一個圓和兩個圓環,大小如圖。並使三個圓中 心對齊。

8、拉動調整圓環手柄,得到四分之一圓環效果。

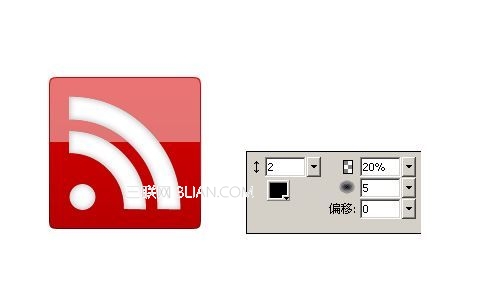
9、選擇三個圓,進行內部發光,數值如圖。

10、全選將所有圖層組合,畫一個高度為3的橢圓,黑色並羽化2個像素。將 層調整到最底部。

11、選擇上面組合圖層,復制一個並平面化,將其垂直翻轉。

12、選擇橢圓形選區工具,調整羽化值為80,進行羽化過渡效果。最後將其 透明度調整到70。

最後你可以對最終效果進行細微調整。
源文件:

Fireworks教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved