萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop繪畫Adobe公司的標志
Photoshop繪畫Adobe公司的標志
作者:河馬 出自:IT世界
先來看看最終效果圖:

1 首先創建一個400*400的新文檔 ,如圖所示。

2 選擇矩形選框工具。

3 設置前景色為紅色,如圖所示。

4 使用矩形選框工具創建一個矩形選區,然後填充前景色,如圖所示。

5 選擇多邊形套索工具。

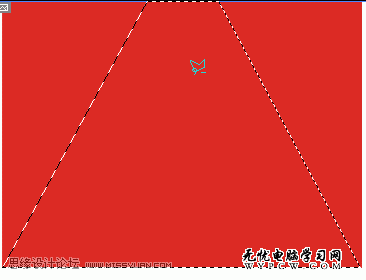
6 在紅色的矩形內創建一個梯形選區,如圖所示。

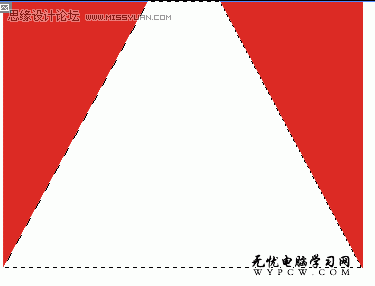
7在梯形選區中填充白色,如圖所示。

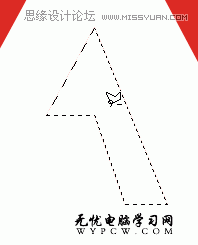
8再次使用多邊形套索工具參考logo的原形創建一個多邊形選區,如圖所示。

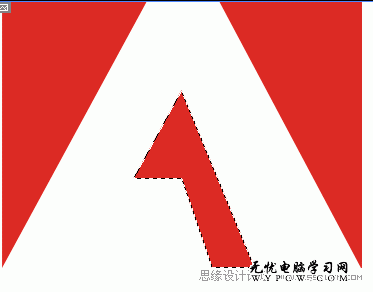
9 在選區中填充紅色,如圖所示。

10 最後,使用橫排文字工具輸入文字,完成!

(.
ps入門教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



