萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS手把手教你臨摹一張絢麗的藝術海報
PS手把手教你臨摹一張絢麗的藝術海報
首先,看看我們的效果圖。

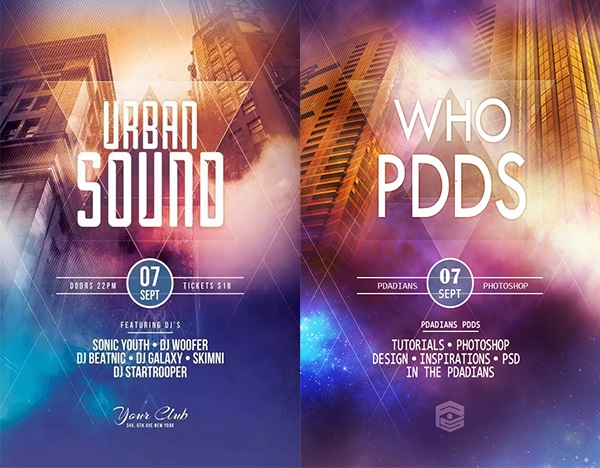
下面,看一我原圖和山寨圖的對比。左圖為原圖,右圖為山寨。

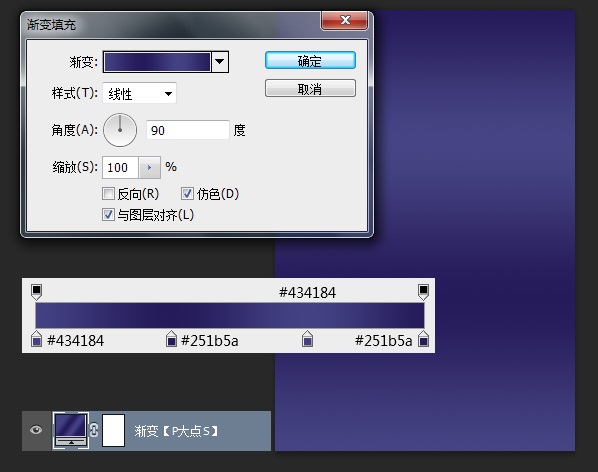
山寨之路開啟,首先建個新文檔。跟前兩個教程一樣,尺寸還是用的600X882像素。創建一個漸變調整層,參數如下:

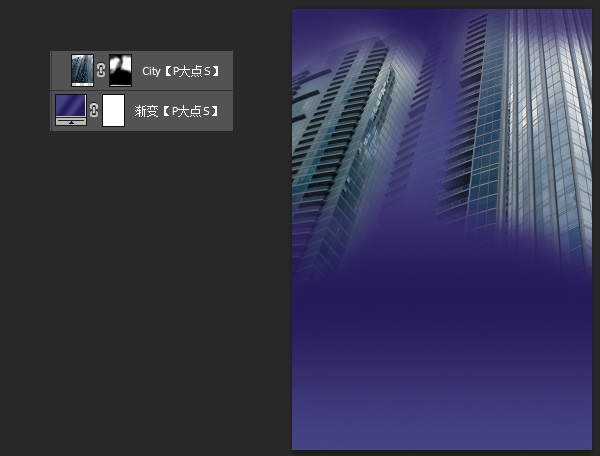
放入我們所提供的城市素材,蒙版。

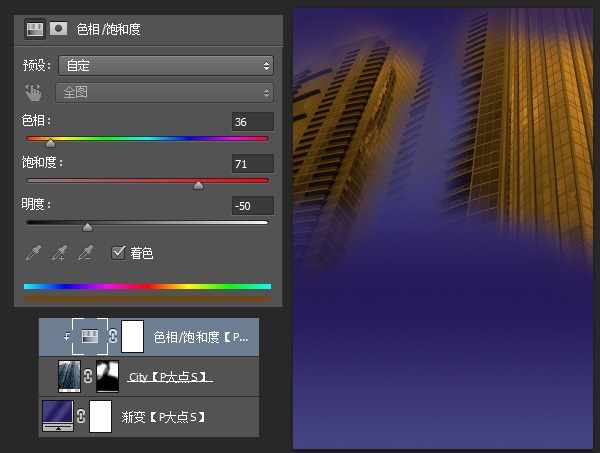
以剪貼蒙版形式,創建一個色相/飽和度調整層,參數如下:

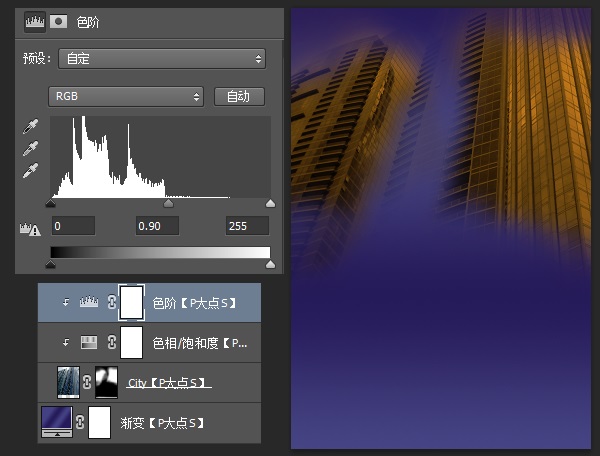
創建一個色階調整層,同樣的以剪貼蒙版的形式。

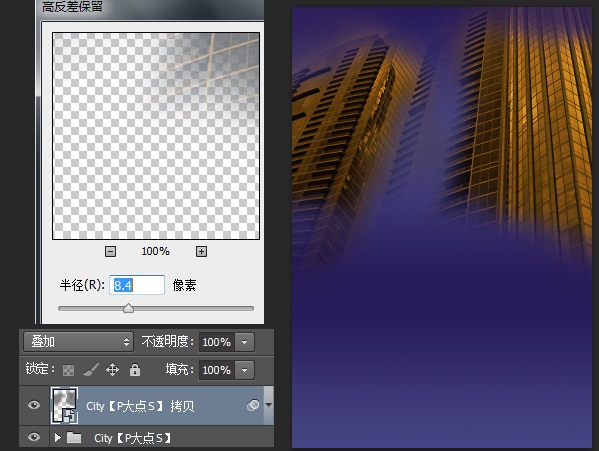
選擇住城市圖層,色相/飽和度調整層以及色階調整層,CTRL+G創建圖層組,並復制一層圖層組,合並組,執行一個高反差保留濾鏡,參數如下,並將圖層混合模式更改為疊加。

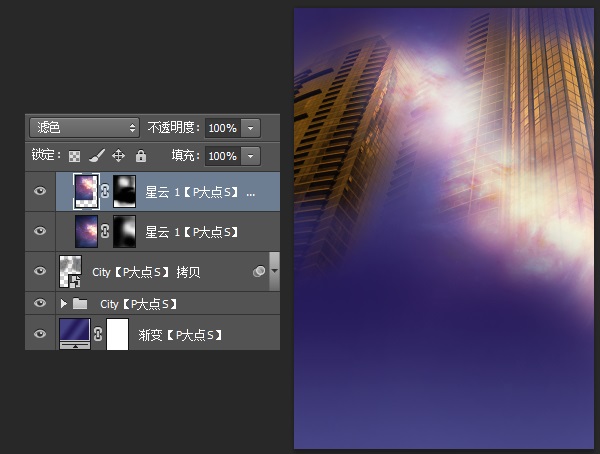
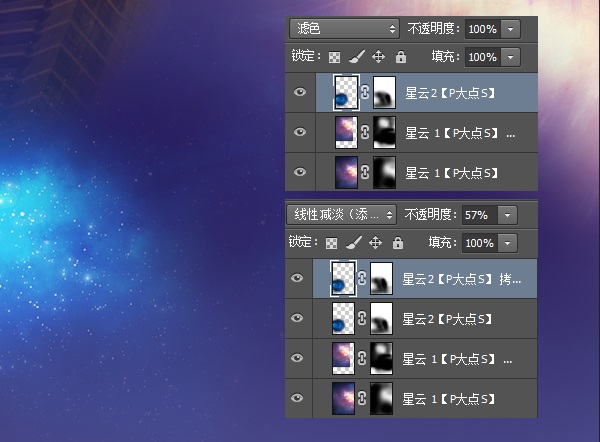
放入我們的星雲素材,添加蒙版融合,我用了兩個,一個在右側中間,一個在上部中間,更改兩個星雲素材圖層的混合模式為濾色。

放入我們的第二個星雲素材,放置在左下角,添加蒙版,融合,同樣,改圖層混合模式為濾色。

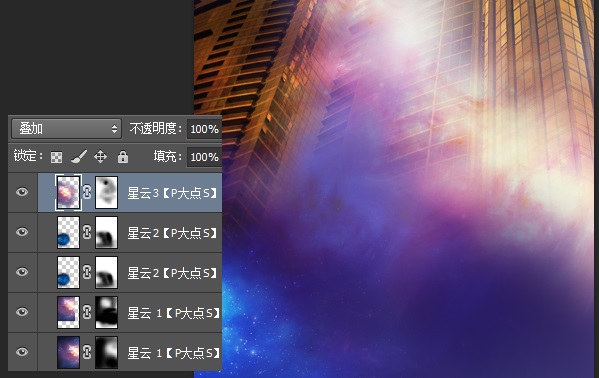
下面,添加第三個星雲素材,添加蒙版融合,放置位置如圖所示,更改圖層混合模式為疊加。

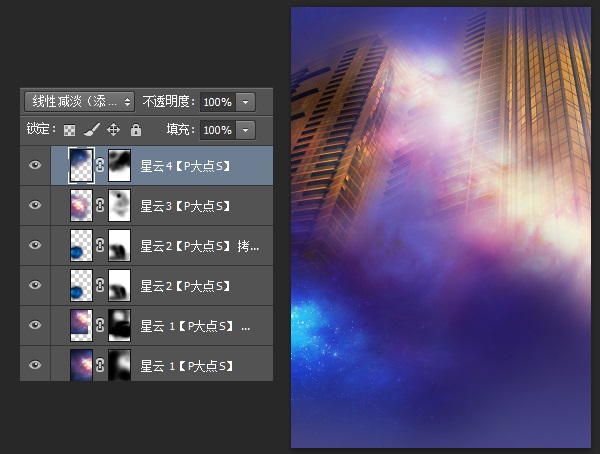
放入第四個星雲素材,放置在左上部,添加蒙版融合,更改圖層混合模式為線性減淡(添加)。

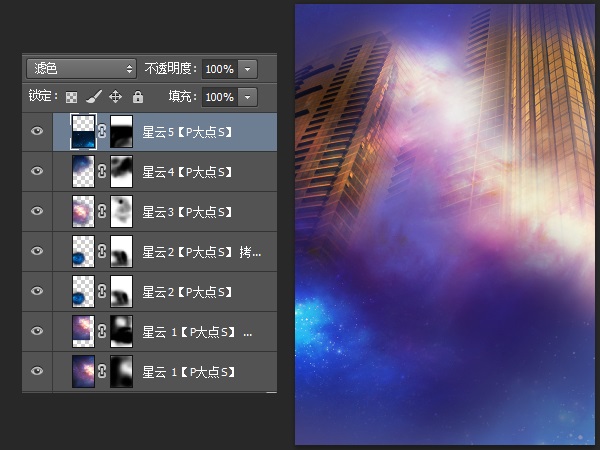
放入第五個星雲素材,放置位置如下圖所示,同樣的添加蒙版融合,並更改圖層混合模式為濾色。

下面,我們開始添加那些線條,這裡我們用了一個大家不經常用的工具,直線工具,畫個白色的直線,旋轉,復制,更改不透明度為30%,然後添加蒙版,依照原圖給線條添加漸隱效果。

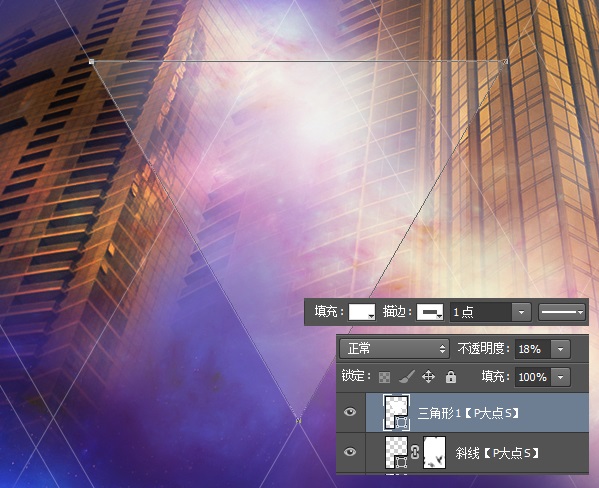
接下來,我們開始創建三角形,我們第一個教程就有提到這個三角形,這裡再次重復。用多邊形工具,畫一個白色的三角形,設置不透明度為18%,在形狀選項中給三角形添加一個1像素的白色描邊。

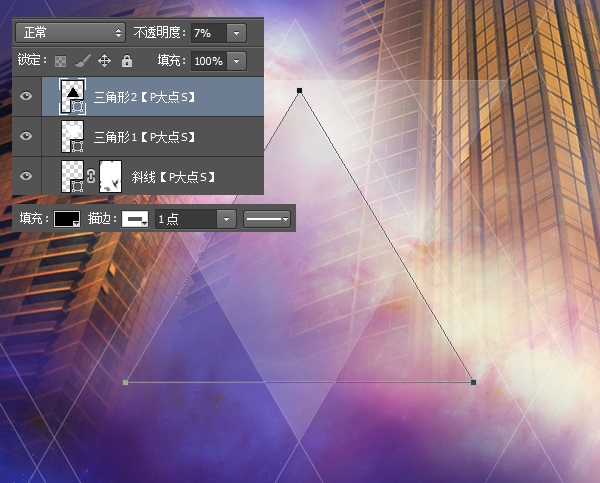
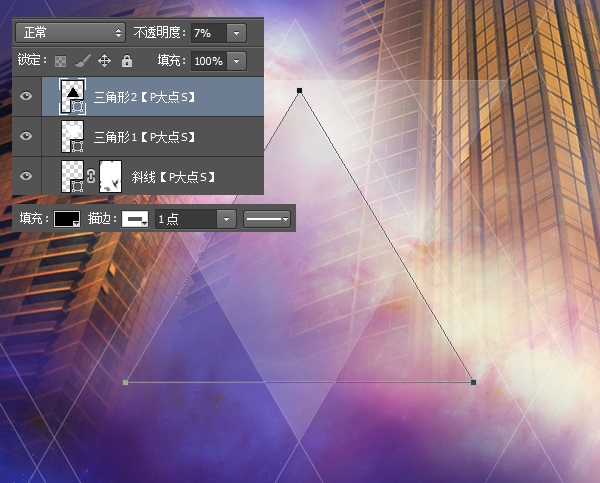
下面,添加第二個三角形,跟上一步同樣的操作,只是這裡三角形的顏色為黑色,不透明度為7%

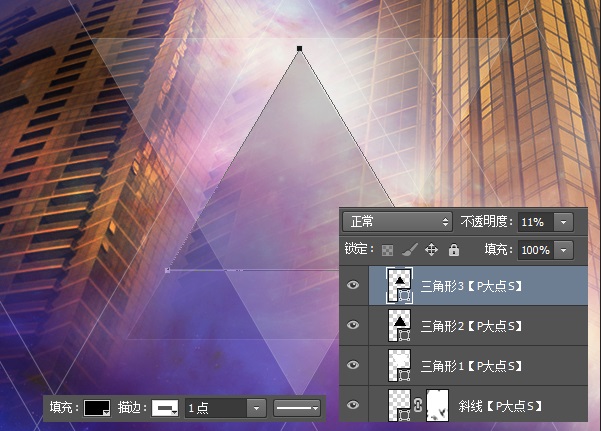
現在添加第三個三角形,操作依舊是一樣的,三角形顏色為黑色,不透明度11%

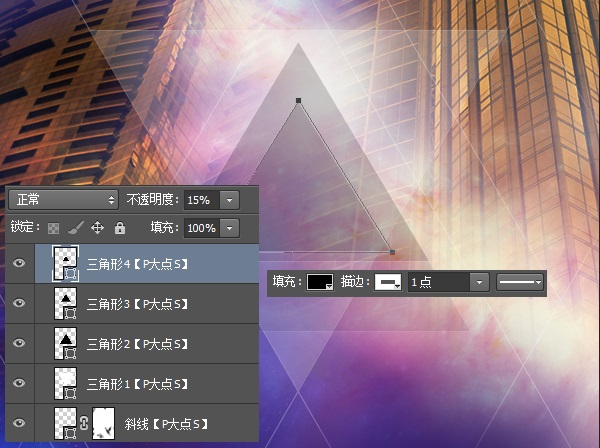
接下來,我們添加第四個三角形,同樣的操作手法,同樣的黑色三角形,不透明度更改為15%

下面,添加文字。這個沒什麼好說的,三條線用直線工具也好,用矩形工具也好,都是一樣,這裡需要注意的只是中間日期的那個圓形,我們可以看到原圖的藍色圓是有一個透明效果的,因為我們可以清楚的看到圓形底下的線,所以這裡我們設置的藍色圓形顏色為#2f5f99,不透明度為75%。

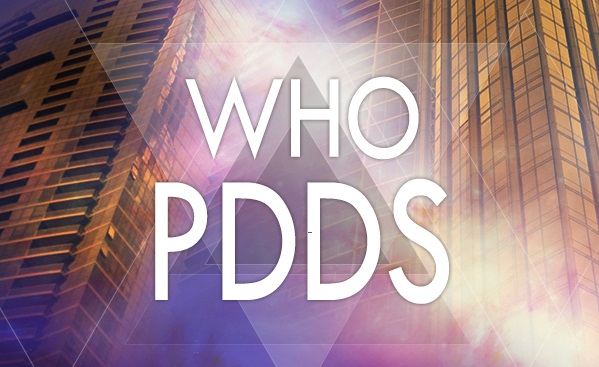
接下來,我們打上大字,我沒有跟原圖一樣的字體,也懶得找,隨便用個字體替代,效果明顯差好遠,文字工具打上字後,我添加了一個外發光。


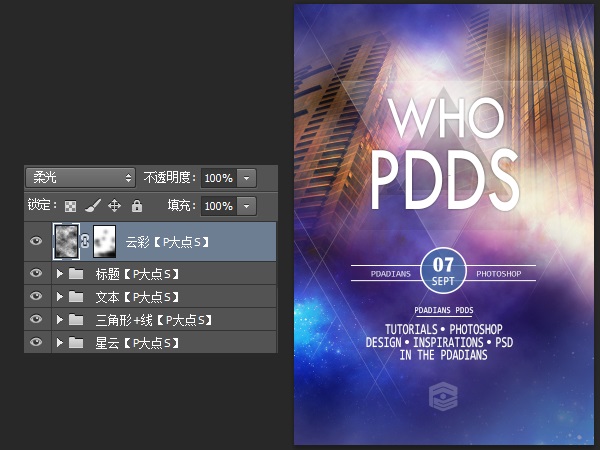
接下來,我新建了一層,填充黑色,執行了雲彩濾鏡,將圖層混合模式更改為柔光,並添加一個蒙版,適當擦拭。我喜歡用雲彩營造一點層次感。

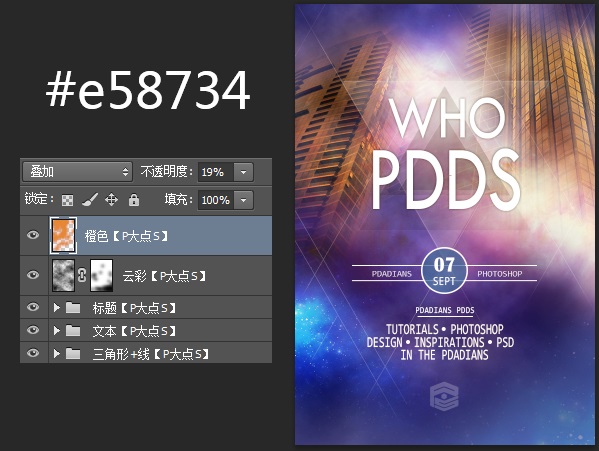
新建一層,用圓角柔邊畫筆,塗抹一些顏色,#e58734,並更改圖層混合模式為疊加。

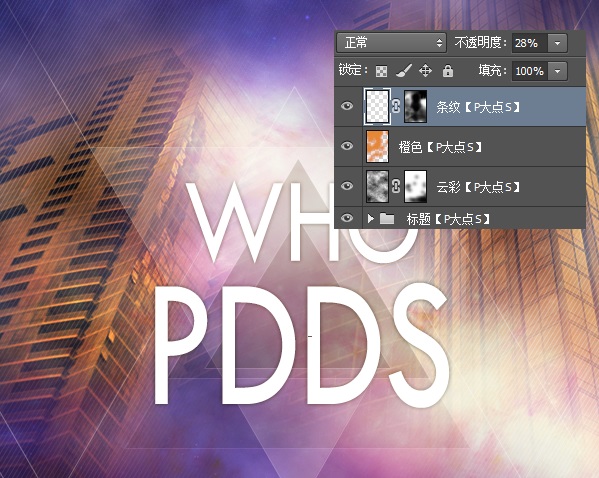
接下來,我們做原圖的白色斜線條紋,這裡不多說,我想大家應該都會,你用無縫圖案也好,直接ctrl+alt+shift+t也罷,反正,我們只是想得到條紋。添加一個蒙版,適當的塗抹,山寨原圖的效果,將圖層不透明度更改為28%。

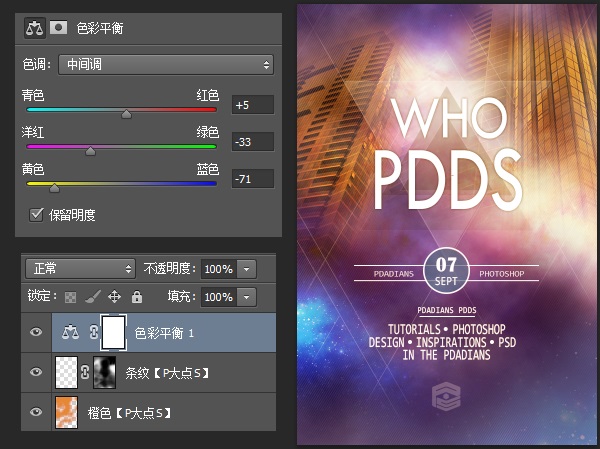
我添加了一個色彩平衡,參數如下。

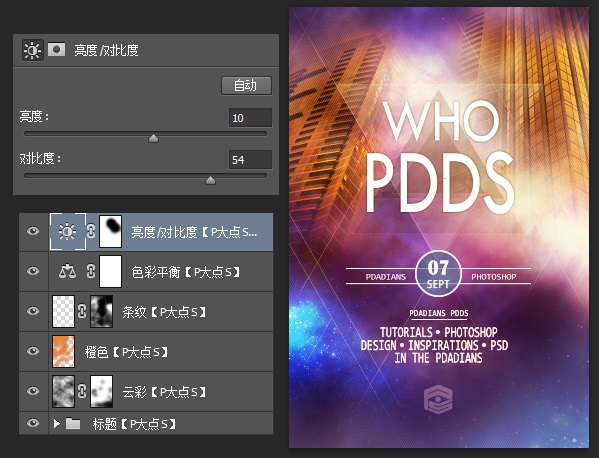
添加一個亮度/對比度,並用蒙版把過亮的地方擦掉。

到這裡,我們的神功又成了,又是到了說再見的時候了,第一個教程時,反應還OK,第二個教程有人告訴我說那個模特太那啥了,我還以為就得這樣的模特才能吸引人,錯矣!如果大家覺得還好,歡迎評論,有什麼不明白的,也歡迎回復,我們盡可能的解答,謝謝!
反應好的話,我想,我們會有這個系列的第四期的,反應不好的話,就洗洗睡了!再次謝謝大家!
-
No
- 下一頁:用PS修出IR / 紅外線濾鏡照